代替テキスト(alt属性)の目的や役割を理解し、やさしいサイト作りを目指そう!

皆さんは代替テキスト(alt属性)をご存知でしょうか。一般の方にとってはあまり馴染みのない言葉ですが、Webコンテンツを作成する上で非常に大切なものです。
今回は代替テキストの目的や設定方法について皆さんが理解し、適切な代替テキスト(alt属性)の設定を実践できるよう解説していきます。
代替テキストとは
代替テキスト(alt属性)とは画像などの非テキストコンテンツに対して、テキストコンテンツと同様の情報をユーザに提供するテキストのことを言います。

代替テキスト(alt属性)の記述形式
<img src="画像のパス" alt="画像の説明のテキスト"/>
続いて、代替テキスト(alt属性)を設定する目的やメリットについて解説していきます。
代替テキストを設定する理由(目的とメリット)
画像や動画などの非テキストコンテンツに対して代替テキスト(alt属性)を設定するのには、3つの理由があります。
1)画像が表示されなかった場合に、画像の代わりにテキストが表示される
Webサイト内にある画像がネットワーク上の問題など、何かしらの問題で表示されなかった際に代替テキストが表示されます。代替テキストが設定されていることによって、画像が読み込めなかった場合にもユーザはどのような内容の画像なのかを理解することができます。
2)視覚障がい者への補助テキスト
視覚障がい者の方はPCを利用する際にスクリーンリーダーや音声ブラウザを利用し、読み上げられた音声でコンテンツの情報を理解します。スクリーンリーダーや音声ブラウザは、文字情報を読み上げることはできても画像や動画などの非テキストコンテンツの内容を理解し、ユーザに音声で伝えることはできません。
その際、補助する働きがあるのが代替テキスト(alt属性)です。スクリーンリーダーや音声ブラウザは、画像の内容をユーザに伝えるために代替テキストを読み上げてくれます。そのため代替テキストには、ユーザが画像や動画の内容を理解できるテキストを登録することが必要になります。
3)SEO効果も期待できる
スクリーンリーダーや音声ブラウザと同様に、検索エンジンのクローラー(クローラーとは?)も画像の内容を理解することができません。
しかし、画像に代替テキストを設定することで、クローラーが画像の内容を理解し、Google画像検索などに表示されるようになります。そして、結果的に検索エンジン(画像検索)からの流入を期待することができます。
そのため画像の内容に沿った意味の持つキーワードを入力することが大切です。ユーザに分かりやすいサイトを作るようにクローラーにとっても分かりやすいサイトにすることでSEO強化に繋がるともいえるでしょう。
Googleの検索エンジン最適化(SEO)スターターガイドにも記載されていますのでご覧ください。
検索エンジン最適化(SEO)スターター ガイド 「画像を最適化する」
代替テキスト設定時の3つのポイント
それでは実際に代替テキストを設定する場合どのような点に気を付けて設定すべきなのか、特に気を付けていただきたいポイント3つをご紹介します。
ポイント1:テキストは適切なものを入れる
代替テキストを入力する際、画像と関係ある内容を設定しましょう。
画像と関係ない代替テキストを入れてしまうと何の画像があるのか、表示されるべきだったのかが全く分からず、ユーザに伝わりにくいサイトになってしまいます。ユーザの混乱を避けるためにも適切なテキストを入力することを心掛けましょう。
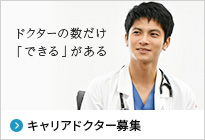
よくある設定例

例えば上記のバナー画像の場合、代替テキストは“キャリアドクター募集“が最も適切です。代替テキストにはリンク先を説明する目的も含まれているため、“ドクターの数だけ「できる」がある“というテキストでは、バナーの目的をユーザは理解することができません。画像の目的や意味をユーザが理解できるよう、分かりやすいテキストを設定しましょう。
ポイント2:キーワードを詰め込みすぎないようにする
SEO効果を狙って、キーワードをむやみに詰め込んでしまうと、逆に検索エンジンからスパム行為と見なされてしまう場合があります。そのため多くのキーワードを詰め込むのではなく、本当に必要な関連性のあるキーワードのみを使用しましょう。
よくある設定例
下記の画像の場合、好ましくないキーワード例は「赤ちゃん 昼寝 おしゃぶり ベビー服 子育て 成長」です。子育てと成長というキーワードはこの画像と何の関連性もありません。代替テキストはできるだけ画像を説明できる簡潔なテキストを設定したほうが好ましいです。

ポイント3:意味の持たない画像は代替テキストを空にする
画像には意味の持つ画像と意味を持たない画像があります。意味を持たない画像とは、例として罫線や背景画像といったデザイン装飾などの目的で使用している画像です。
これら意味の持たない画像の場合、代替テキストの値は記入せず空(空白)にします。
ポイントは、下記のように「alt=””」という記述は残し、値だけを空(空白)にすることです。
<img src="https://www.asobou.co.jp/media/***.jpg" alt=""/>
代替テキストの値は記入せず空(空白)にする理由は、alt属性(alt=)自体を記述しなかった場合、音声ブラウザやスクリーンリーダーの中には、ファイル名や「画像」と読み上げてしまうものもあるからです。
そのため、読み上げを無視しても支障がない画像に対しては「alt=””」を記述するようにしましょう。
また、フリーダウンロードできる画像は様々な人が使用します。そのため同じ画像に別々の代替テキストが登録され、クローラーが混乱してしまい視覚障害者への配慮が薄れてしまう可能性があります。
そのため代替テキストを入力すべきかどうか、また空にすべきかを判断し活用していくことが大切になります。
その他にも場合に応じてさまざまな入力方法があります。下記サイトも参考に実際に入力してみましょう。
さいごに
今回は代替テキスト(alt属性)についてご紹介いたしました。
ウェブアクセシビリティ規格「JIS X 8341-3:2016」においても、非テキストコンテンツへの代替テキストの設定が求められます。
しっかりと代替テキストの目的や役割を理解し、より分かりやすい優しいサイト作りを行っていきましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー