【カラーユニバーサルデザイン(CUD)】色覚障がい(色弱)に配慮したwebサイトを作ろう

皆さんは「カラーユニバーサルデザイン=CUD」という言葉をご存知ですか?
カラーユニバーサルデザインとは、色の見え方が一般と異なる人にも情報がきちんと伝わるよう、色使いに配慮したユニバーサルデザインを指します。
本記事では、視覚障がいの1つである「色覚障がい(色弱)」について理解を深めていただき、webアクセシビリティにおける色の重要性を認識していただきたいと思います。
INDEX
視覚障がいとは?
視覚障がいは、視力や視野に障がいがあり、日常生活や就労に支障がある状態を指します。
眼鏡やコンタクトをつけても一定以上の視力が出なかったり、視野が狭くなり人や物にぶつかるなどの状態です。
視覚障がいは、大きく「盲」と「弱視」に分けられます。
| 盲 | 視覚的な情報をまったくとらえられない、またはほとんどとられない状態 |
|---|---|
| 弱視(ロービジョン) | 眼鏡屋コンタクトをつけていても、視覚的な情報を十分にとらえられない状態※1 |
弱視の定義は揺れていますが、両眼の矯正視力(眼鏡やコンタクトレンズをかけた時の視力)が0.3未満で、主に視覚による学習や、日常生活の諸々行動ができる状態、というのが現在の一般的な定義です。しかし、弱視は単に視力が悪いというだけではなく、その種類や見えにくさは多岐にわたります。ある特定の環境下やある特定の行為においてならばさほど不自由することはない、という弱視者もいます。京都大学点訳サークル ホームページより
身体障害者福祉法における視覚障がい
視覚障がいの等級は、「身体障害者福祉法」で視力や視野の度合いにより1級から6級に区分されています。また、視覚障がい者は身体障害者手帳をもつことができ、地方自治体の福祉事務所に医師の診断書とともに申請すると交付されます。
色覚障がいと光覚障がい
視覚障がいは、大きく「盲」と「弱視」に分けられ、視力や視野の度合いにより等級が分けれていると説明しましたが、その他の視覚障がいとして「色覚障がい」と「光覚障がい」というものがあります。
| 色覚障がい | 色の区別が難しい、特定の色が別の色に見える状態 |
|---|---|
| 光覚障がい | 暗い所になると見えなくなる(夜盲)、明るいと見えにくくなる状態 |
法律上における視覚障がいは、視力と視野の観点から定義されています。そのため「色覚障がい」と「光覚障がい」は、身体障害者手帳が交付される視覚障がい者には該当しません。
色覚障がい(色弱)とは?
ものを見るためには、視力・視野・色覚の3つの機能が必要となります。
色覚障がいとはこの3つの機能のうち、色覚に異常があることにより、色の区別が普通の人より困難になる状態を指します。
色覚障がいは「色覚異常」「色盲」「色弱」など様々な呼称があり、誤解や差別的な要素を含むととらえる人が多いという課題があります。そのため、NPO法人カラーユニバーサル機構(CUDO)では、「色弱」という呼称を使っています。
Q-001: 色弱者とはどのような人を指すのでしょうか?
A-001:色使い(配色)の配慮がなされてない社会において情報が伝達されにくい人を総称してCUDOでは「色弱者(しき・じゃくしゃ)」としています。NPO法人カラーユニバーサル機構(CUDO)
NPO法人カラーユニバーサル機構(CUDO)のwebサイトによると、色弱者は日本男性の約20人に1人、女性の約500人に1人、日本全体で約300万人以上いると考えられています。これは、静岡県の人口、AB型の血液の男性の割合に匹敵するそうです。
色覚障がい(色弱)の種類と見え方
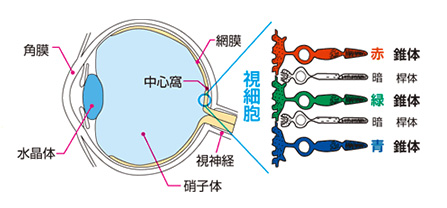
人間の目の網膜には3種類の錐体細胞があり、それぞれ赤、緑、青を感じる視物質を持っています。 このうちどれかの機能が損なわると、正常に色を捉えることができなくなってしまいます。

3種類の錐体細胞が正常に機能している状態をC型(一般色覚者)と呼び、錐体細胞の状態によって4つの種類に分けられます。
| P型(1型)色覚 ※先天性色覚障がいの約25% |
赤い光を主に感じる錐体が無い、あるいは分光感度がずれている人 |
|---|---|
| D型(2型)色覚 ※先天性色覚障がいの約75% |
緑の光を主に感じる錐体が無い、あるいは分光感度がずれている人 |
| T型(3型)色覚 ※先天性色覚障がいの約0.02% |
青い光を主に感じる錐体が無いため、青色付近の識別が困難な人 |
| A型色覚 | 3種類の錐体のうち1種類しか持たない、または全てが無いため、色を明暗でしか感じることができない人 |
P型とD型は見え方が似ており、赤近辺の色と緑近辺の色の識別が困難になります。色覚障がいのほとんどがこれらのどちらかのタイプであり、かつては「赤緑色覚異常」と呼ばれていました。
また、T型とA型は、極めて該当者が少ないとされています。
実際にどのように見えるのか?
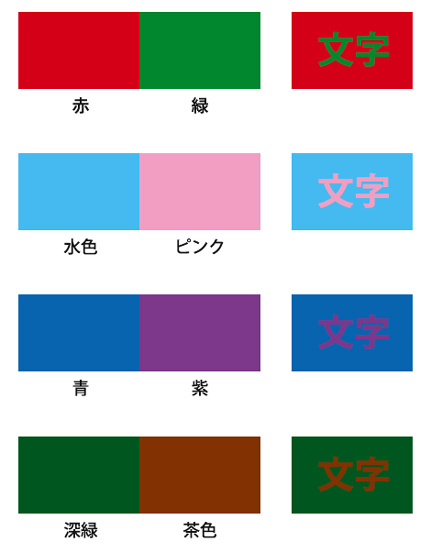
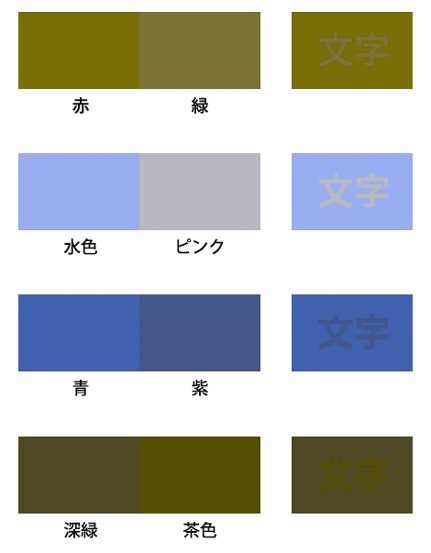
色弱者のほとんどを占めるP型・D型の見え方について、一般色覚者と比較をしてみます。
※下記の比較は、色弱者の色の見え方を特定の手法と条件下でシミュレーションした結果であり、また色覚には個人差もあるため、必ずしも正確とは限りません。
一般色覚者


P型(1型)色覚


D型(2型)色覚


P型(1型)とD型(2型)では若干色の濃淡が異なりますが、一般色覚者と比較すると色の捉え方が異なることがよく分かります。
一般色覚者の見え方

D型(2型)色覚の見え方

カラーユニバーサルデザイン(CUD)とは?
ここまで解説したように色の受け取り方(見え方や感じ方)は、人によって異なります。
そのため、様々な人が利用する製品やサービス、建造物などあらゆるデザインにおいて、誰に対しても正確な情報が伝わるように、色の使い方に配慮する必要があります。
また、同サイトではカラーユニバーサルデザインのポイントとして下記の3点を挙げています。
- 出来るだけ多くの人に見分けやすい配色を選ぶ。
- 色を見分けにくい人にも情報が伝わるようにする。
- 色の名前を用いたコミュニケーションを可能にする。
JIS X 8341-3:2016における色に関する要件
ウェブアクセシビリティ規格「JIS X 8341-3:2016」においても、色の使い方に関する要件があります。
色に依存しない
1.4.1 色の仕様の達成基準(レベルA)
色が,情報を伝える,動作を示す,反応を促す,又は視覚的な要素を判別するための唯一の視覚的手段になっていない。JIS X 8341-3:2016より
例としてよく挙げられるのが、テキストリンクやフォームの必須箇所、グラフの凡例です。 色の違いだけに頼った区別だけではなく、文字や形・パターンなどでも理解できるように配慮する必要がります。
コントラストを確保する
1.4.3 コントラスト(最低限レベル)の達成基準(レベルAA)
テキスト及び文字画像の視覚的提示には,少なくとも4.5:1 のコントラスト比がある。
サイズの大きなテキスト及びサイズの大きな文字画像には、少なくとも3:1のコントラスト比がある。JIS X 8341-3:2016より
色弱者や高齢者だけでなく、一般色覚者にとってもコントラスト比が低ければ、当然読みづらいと感じます。 カラーユニバーサルデザインを実現するためには、人間の色覚の多様性に配慮した分かりやすいコントラスト比を確保する必要があります。

コントラスト比「2.0:1」

コントラスト比「3.3:1」

コントラスト比「4.5:1」
シミュレーションツールを活用しよう
色覚障がい(色弱)やCUDについて理解いただけたところで、web制作時に活用できるツールをご紹介します。
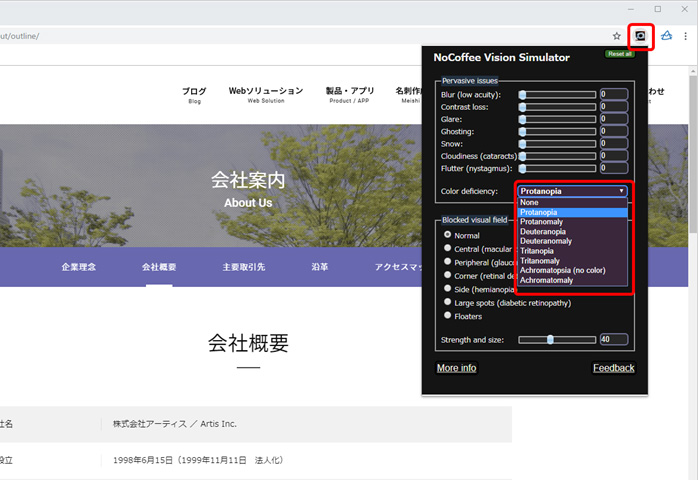
Google Chrome拡張機能 「NoCofee」
色弱者の見え方を疑似的にシミュレートできるGoogle Chromeの拡張機能です。色弱だけでなく、ロービジョンや視野狭窄といった多岐にわたる見え方を疑似的にシミュレートできます。
使い方はいたって簡単です。拡張機能をインストールするとブラウザ右上にアイコンが追加されます。 シミュレートしたいページを開いた状態でアイコンをクリックし、「Color deficiency」からタイプを選択するだけです。

P型(1型)色覚
Protanopia
D型(2型)色覚
Deuteranopia
T型(3型)色覚
Tritanopia
A型色覚
Achromatopsia
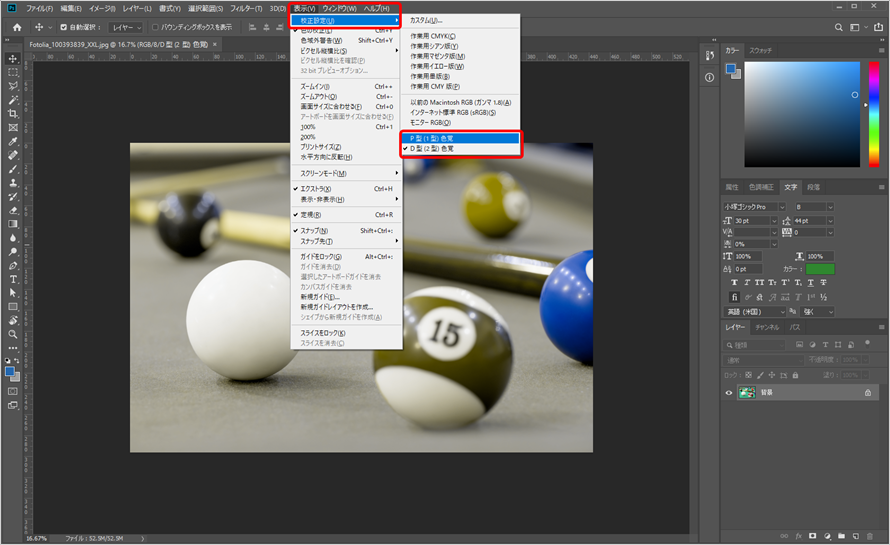
Photoshop「色の校正」
デザイナーの方であれば、Photoshop上でデザインしながらシミュレートできます。
シミュレートしたい画像やデータを開いた状態で、ヘッダーメニューにある「表示>校正設定」にマウスを合わせます。その後、 表示されるリストの中にある「P型(1型)色覚」または「D型(2型)色覚」をクリックするとシミュレート結果が反映されます。
元に戻したい場合には、「表示>色の校正」をクリックしてチェックを外します。

さいごに
不特定多数が利用するwebサイトにおいては、誰もが公平に見えるデザインが必要とされます。そのためには、私たちweb制作者が視覚障がいや色覚障がい(色弱)に対する理解を深め、アクセシビリティに配慮したwebサイトを作ることが求められます。
年齢や能力にかかわらず、どのユーザーにも情報がきちんと伝わるよう、色使いに配慮したユニバーサルデザインに取り組んでいきましょう。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー