【Illustratorの生成AI機能】テキストからベクターデータを生成!イラスト・アイコン・パターンを素早く作る!

先日、弊社ブログ記事「【新機能】Photoshopの生成AI機能「生成塗りつぶし・生成拡張」がすごすぎる!使い方をご紹介します。」を公開しましたが、Photoshopの「生成塗りつぶし・生成拡張」機能と同時期に、Adobe Fireflyを活用した生成AI機能が、Illustratorにも実装されています。※Adobe Illustrator 2024(28.0)~
それは、「テキストからベクター生成」です。
今回は、Illustratorの生成AI機能「テキストからベクター生成」を紹介します。
テキストからベクター生成とは?
Photoshopの「生成塗りつぶし・生成拡張」機能とは異なり、Illustratorの生成AI機能はプロンプト(テキスト)からベクターオブジェクトを作成してくれます。執筆時点ではBeta版(お試し版)となっておりますが、作成したベクターデータは商用利用が可能とされています。
PNGやJPEG等のラスター形式の画像ではなく、ベクター形式のデータなため、サイズ変更による画質の劣化が起こらず、また細かな部分の色やパスまですべて編集可能です。

▼ベクター形式について詳しくは、こちらの記事で解説しております。
アーティス過去記事:画像オブジェクトの「ラスタ形式」と「ベクタ形式」 違いと使い分けについて
▼Adobe Firefryについて詳しくは、筆者の以前の記事で解説しております。
アーティス過去記事:「【新機能】Photoshopの生成AI機能「生成塗りつぶし・生成拡張」がすごすぎる!使い方をご紹介します。」-Adobeの画像生成AIサービス「Adobe Firefly」の特徴3つ
テキストからベクター生成(Beta)の概要
日本語プロンプト(テキスト)で生成を行うことができる
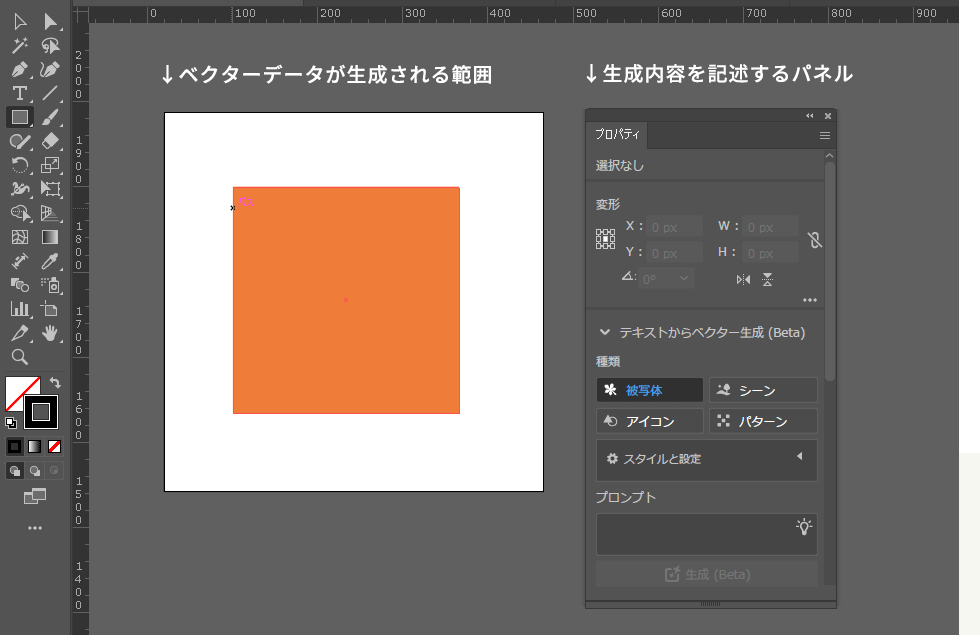
生成範囲として長方形ツールや円形ツールでシンプルな図形を作成し、生成したいグラフィックの内容をプロンプトとして日本語で入力するだけで、生成を行うことができます。

4種類のグラフィックの作成が可能
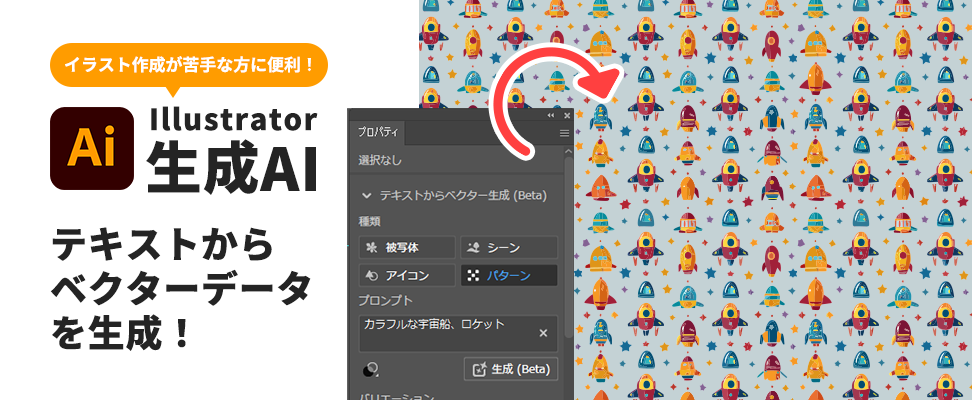
1つのプロンプトから、イラスト(被写体)・シーン・アイコン・パターンを作成することができます。

欲しいテイストのデザインを取り入れて生成を行うことも可能
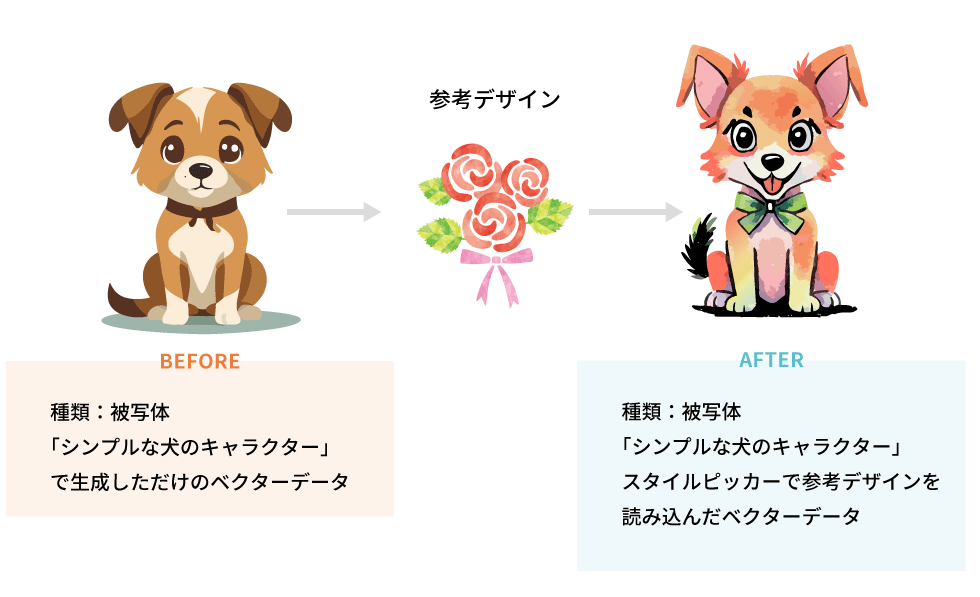
「テキストからベクター生成」機能では、ただ単に生成AIでベクターデータを作るだけではなく、なんと参照となるデザインを読み込ませることも可能です。
そのため、参照元とデザインテイストを合わせながら生成を行うことができるのです。

このように、絵を描くことが苦手な方でも、簡単にイラストを生成することができるようになりました。
これまたすごい機能が出てきましたね…。
「テキストからベクター生成(Beta)」の使い方
前章で説明した概要を踏まえ、「テキストからベクター生成」機能の使い方を詳しく解説していきます。
※「テキストからベクター生成(Beta)」を使用するには、Adobe Illustrator 2024(28.0)以上が必要です。
※説明には、Adobe Illustrator 2024(28.3)を使用しています。
STEP1 準備(指示入力欄を操作画面に表示させる)
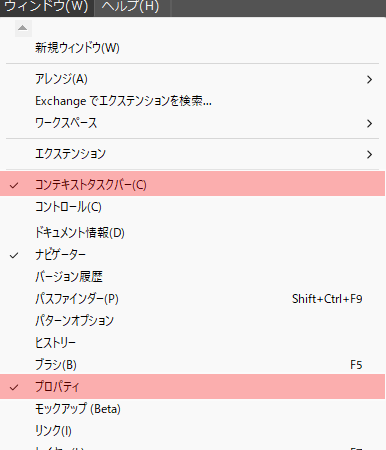
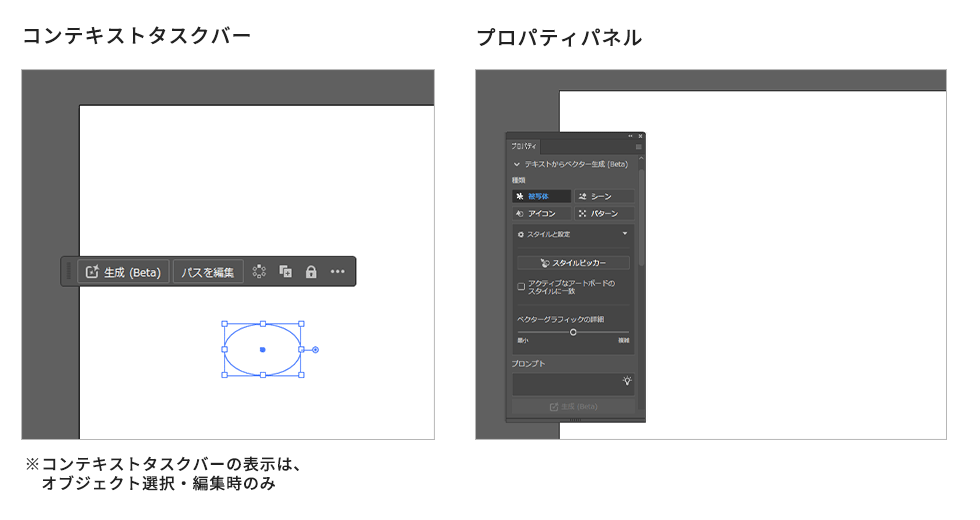
まずは、生成内容を入力するための入力欄、「コンテキストタスクバー」または「プロパティパネル」を表示させます。
どちらも上部ツールバーから「ウィンドウ」の中にありますので、どちらかを表示させておきます。

プロパティパネルの方が、設定項目が一覧表示されていますので、初めての方にはこちらがおすすめです。今回は、「プロパティパネル」を表示させた状態で説明を進めます。

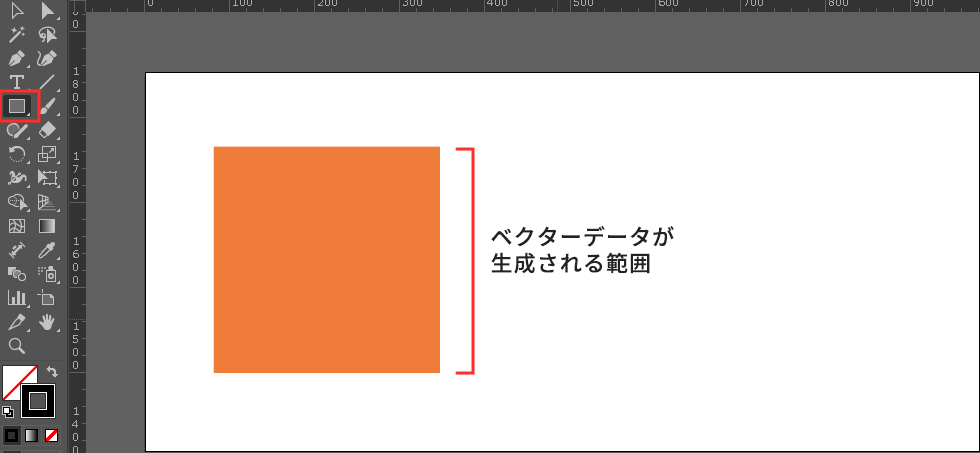
STEP2 描画領域を作成
次に、描画領域(ベクター生成して欲しいエリア)を作成します。長方形ツール(ショートカットキー:M)や楕円形ツール(ショートカットキー:L)をを使って簡単に領域を示しておきます。

STEP3 プロンプト・プロパティパネルの各設定を入力する
プロパティパネルで、生成するベクターの設定をします。
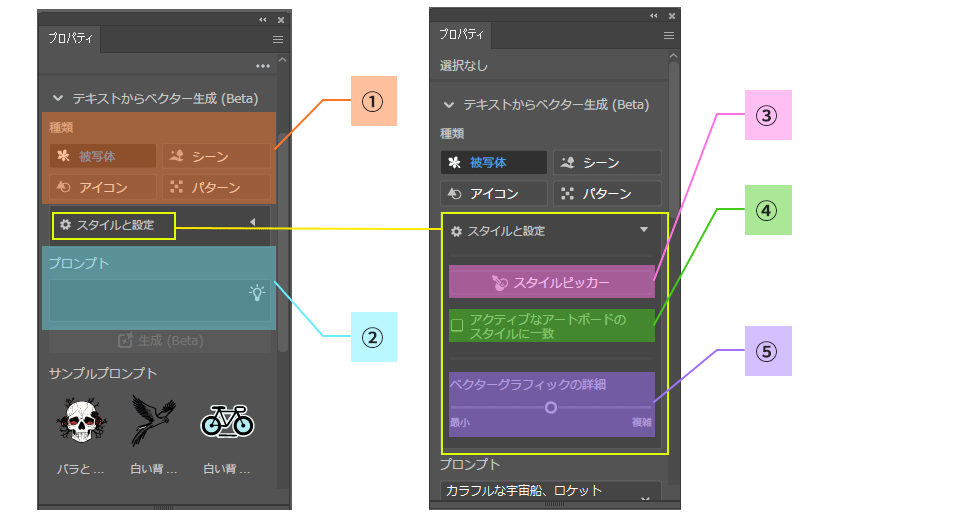
プロパティパネルを大まかに分けると、ベクター生成に関する5つのグループがあります。

下記に一つずつ説明していきます。

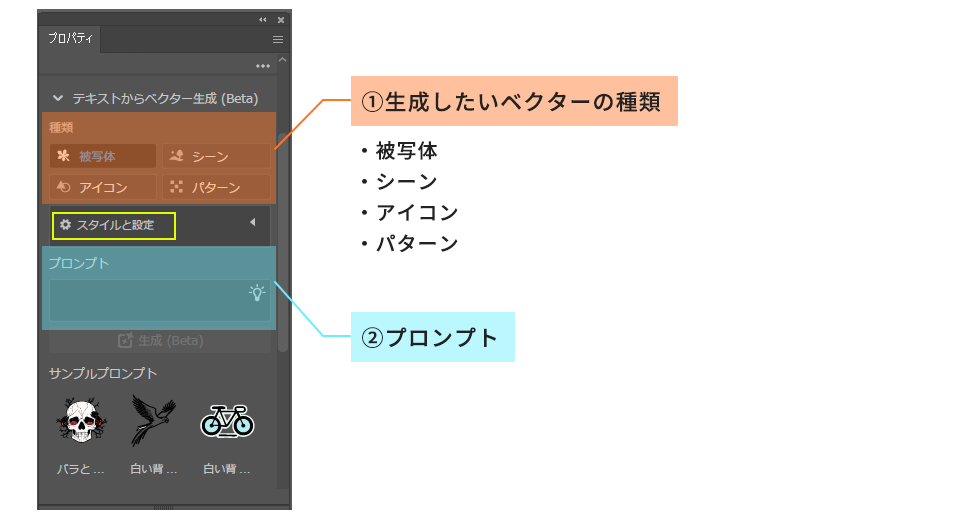
設定①種類
生成して欲しいベクターの種類を選択できます。
“種類”というのは、以下の4つです。
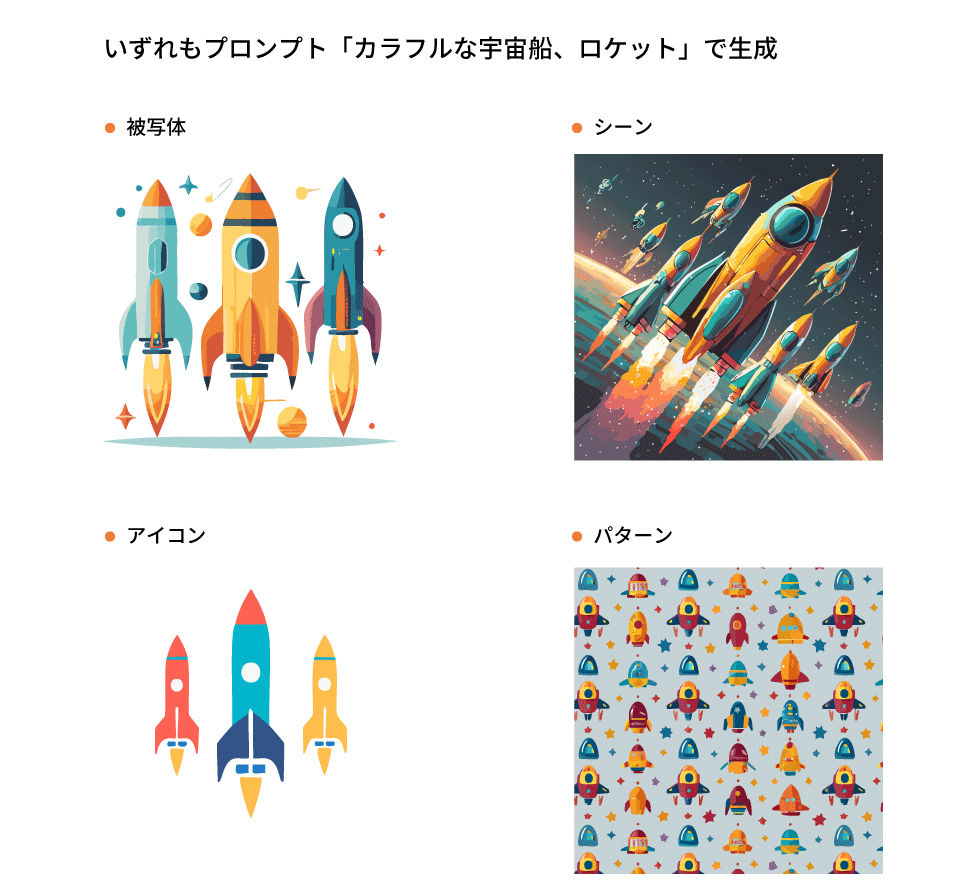
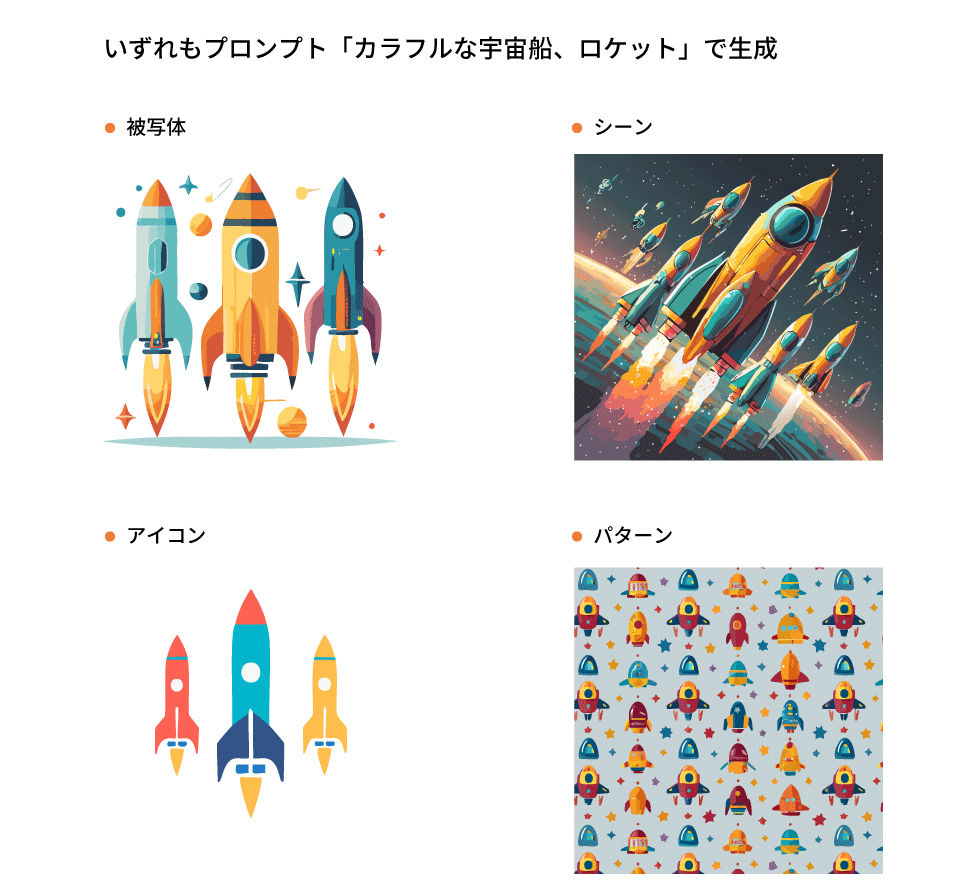
- 被写体:背景のないベクターデータ(キャラクターやモノのイラスト)
- シーン:背景も込みのベクターデータ(背景のある一枚のイラスト)
- アイコン:背景なしのベクターデータ(被写体よりも少しシンプル)
- パターン:選択中のオブジェクトを塗りつぶすパターン
下記は、「カラフルな宇宙船・ロケット」という共通のプロンプトで、各種類のベクターデータを生成した例です。

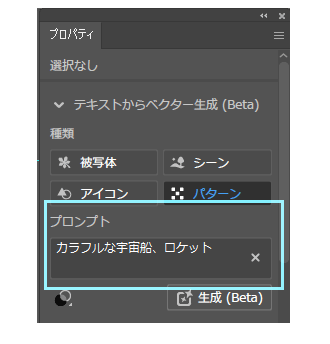
設定②プロンプト
プロンプトでは、テキストを入力して、AIに生成して欲しい内容を指示します。
Photoshopの生成AIと同じように、日本語テキストでも反映することができます。
なるべくシンプルに簡単な言葉で入力しましょう。

2つの項目の間にある 「スタイルと設定」 のプルダウンを開くと、更に詳細な設定を行う事ができます。

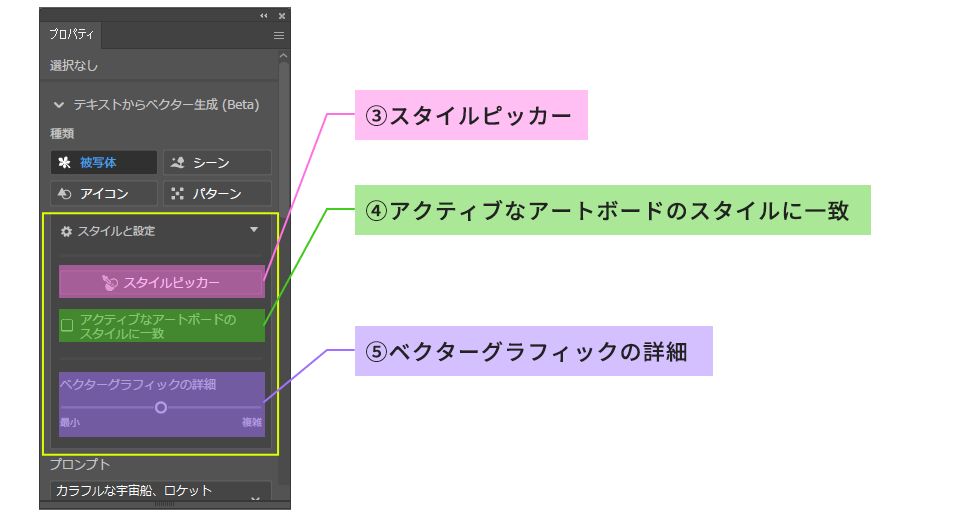
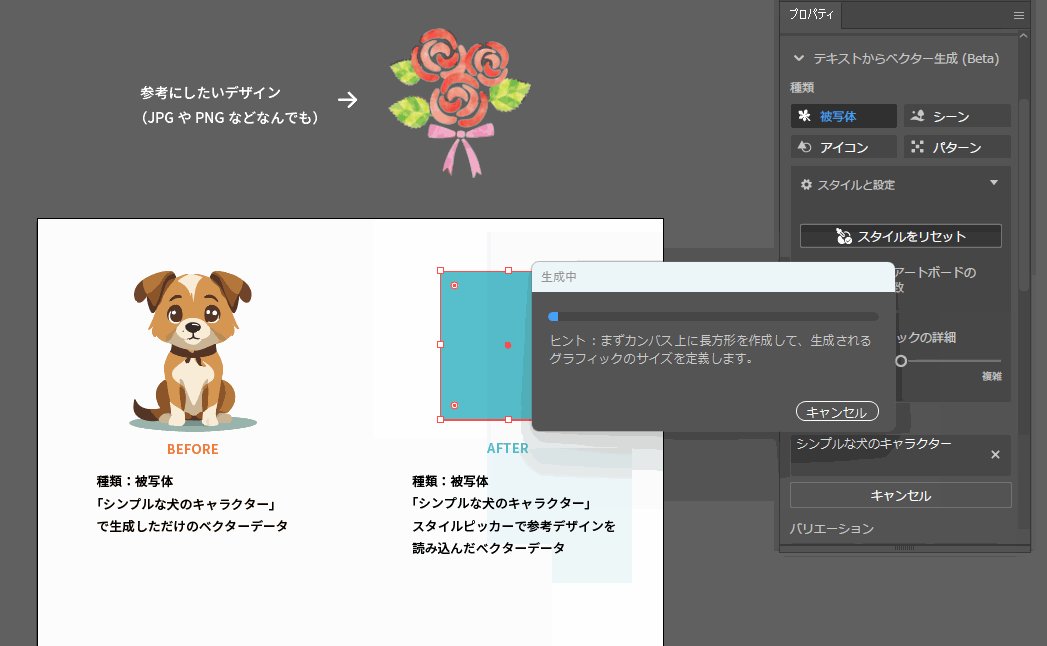
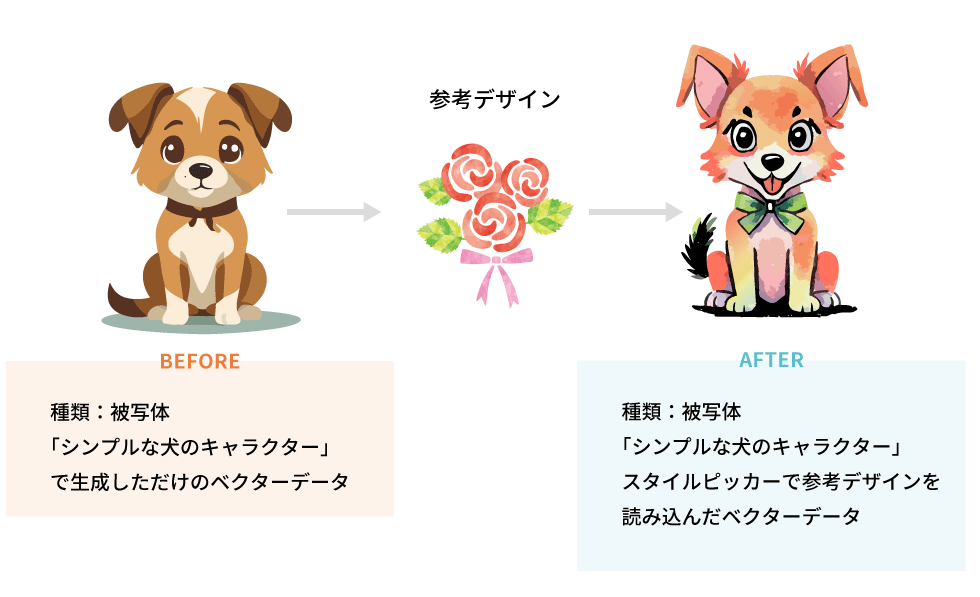
設定③【スタイルと設定】スタイルピッカー
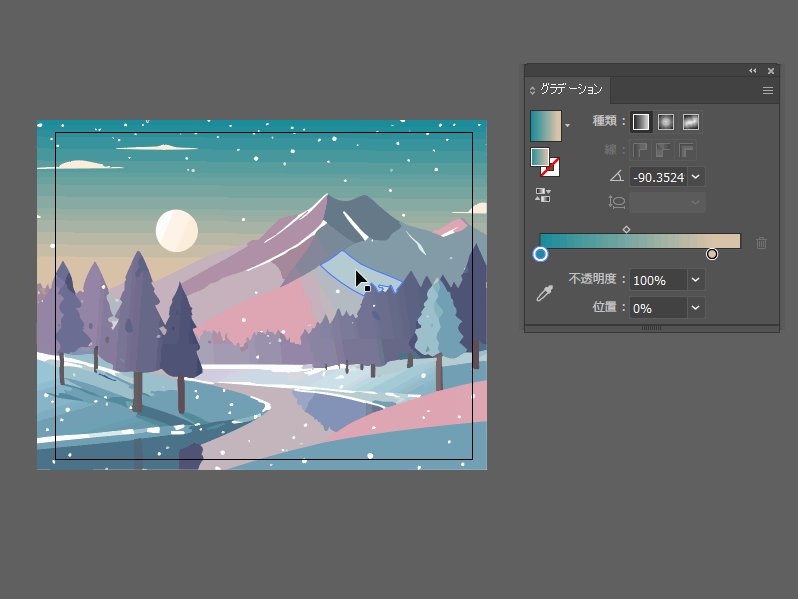
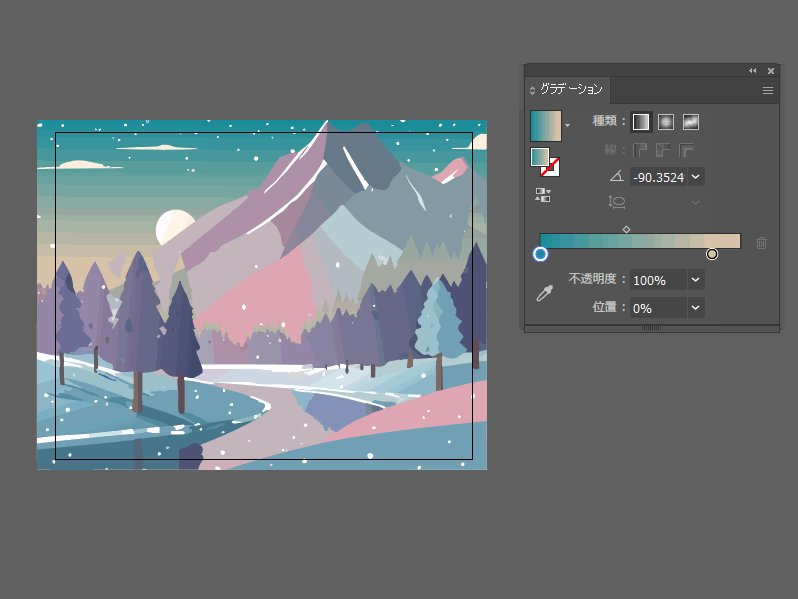
ここをクリックしますと、カーソルがスポイトのような状態になり、生成するベクターデータの参考テイストを他のデザインの要素から抽出することができます。
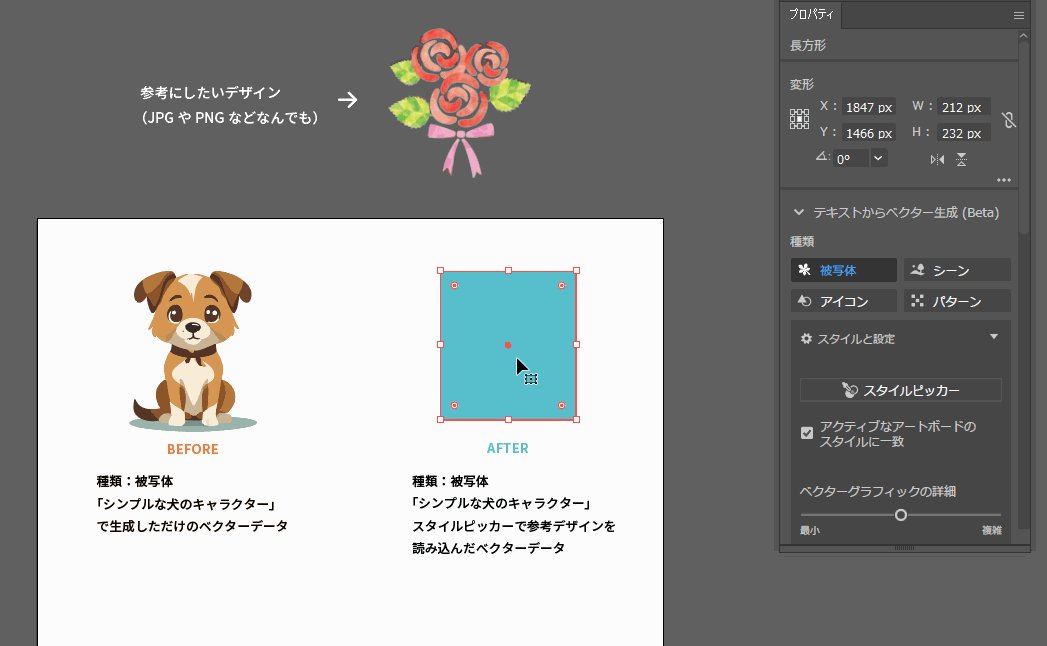
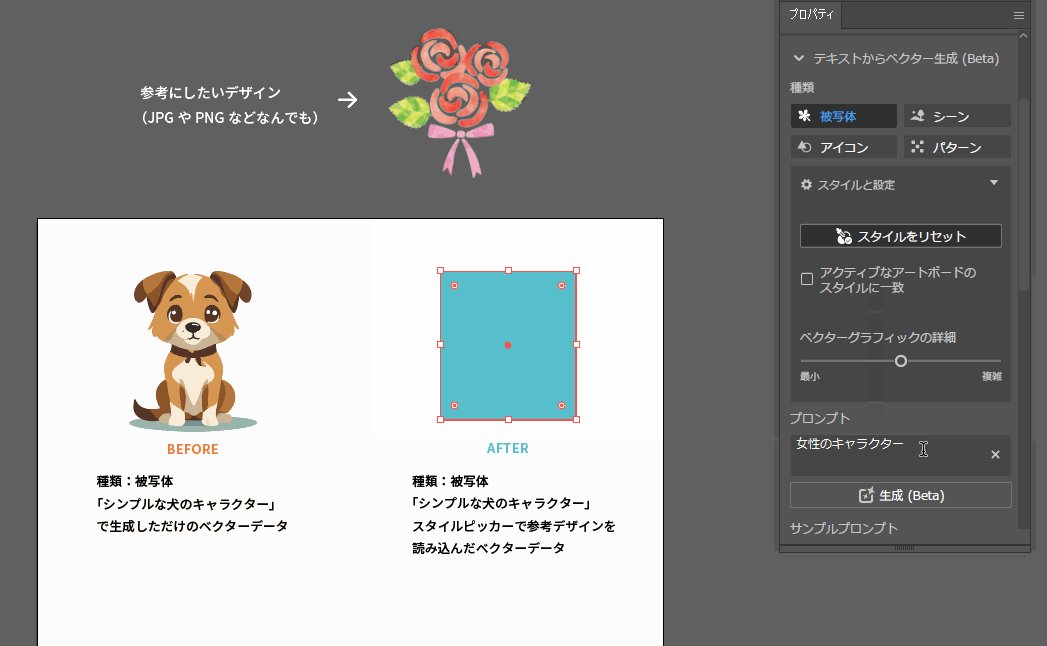
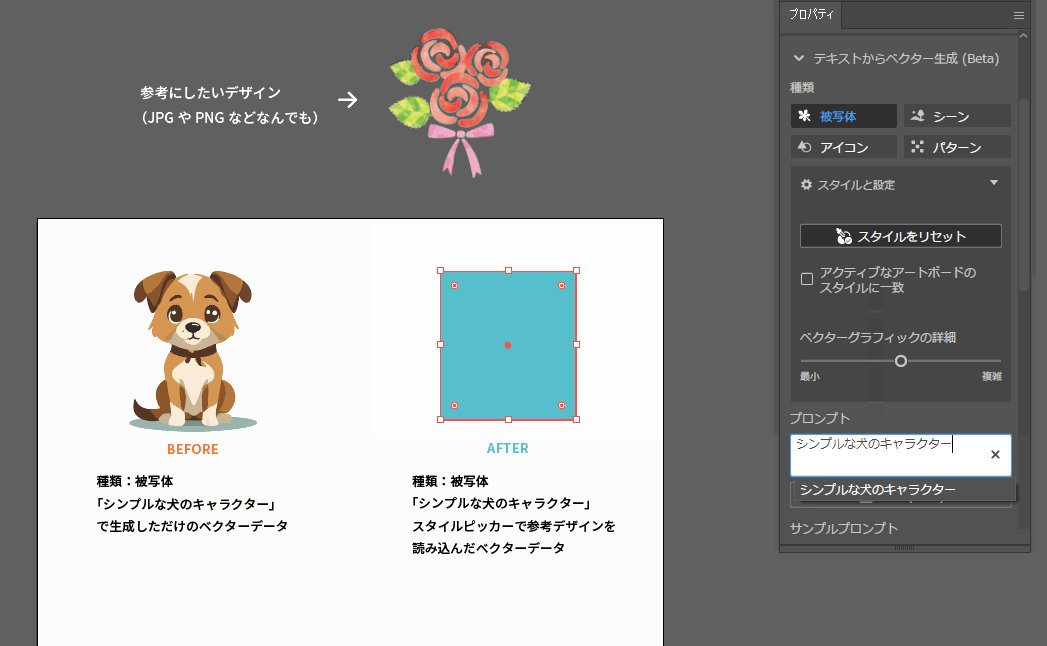
「スタイルピッカー」ボタンをクリックしてから、スポイト状態になったカーソルで参考としたいデザインをクリックし、「生成(Beta)」ボタンをクリックすると、参考デザインのテイストを取り入れたベクターデータを作成することができます。


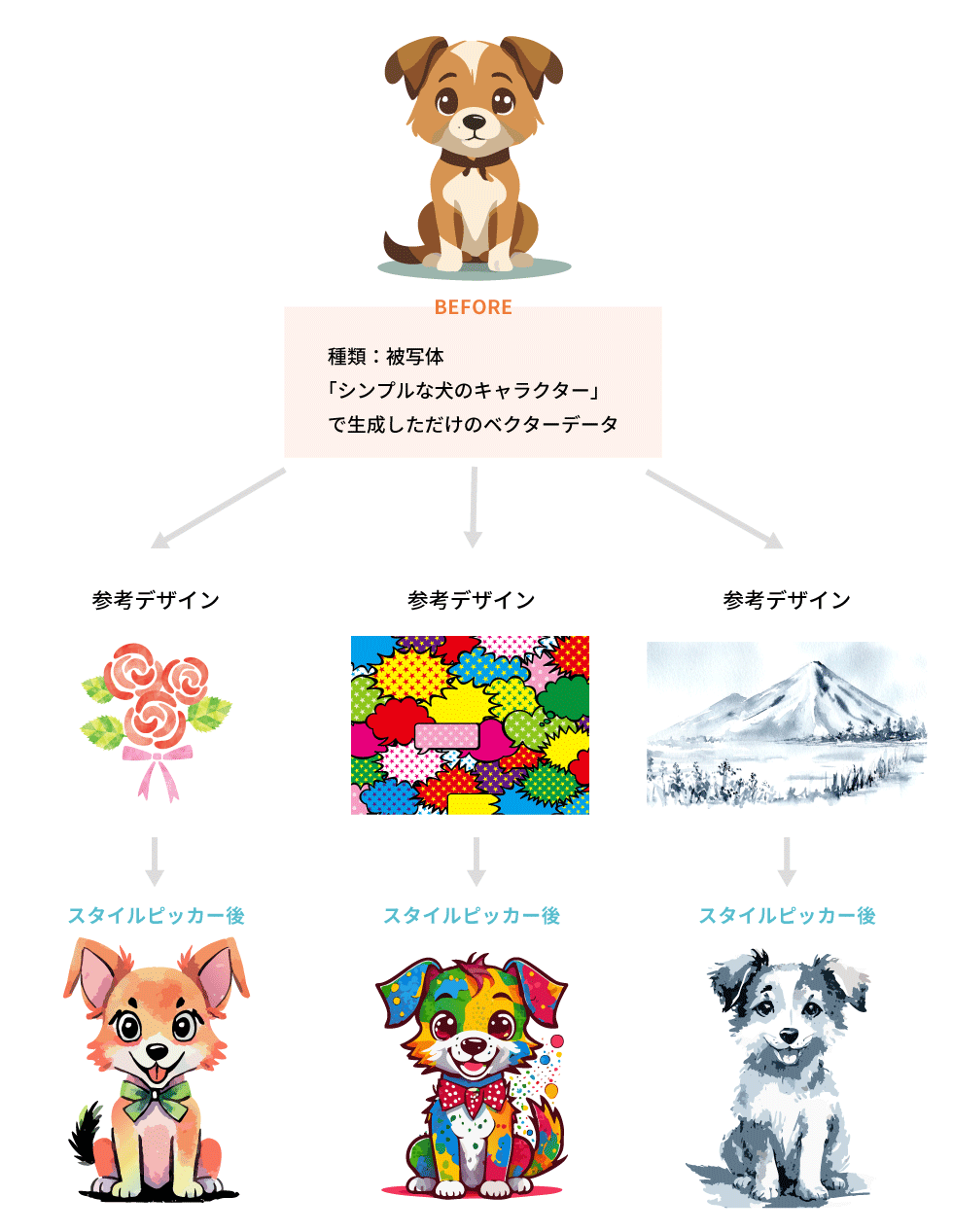
同じプロンプトを入力したとしても、スタイルピッカーで異なるデザインを参考として読み込ませると、全く違ったテイストのベクターデータを生成することができます。

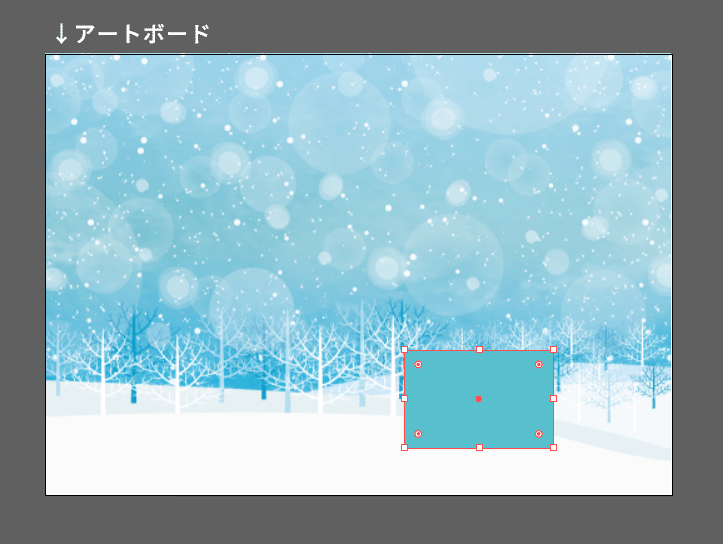
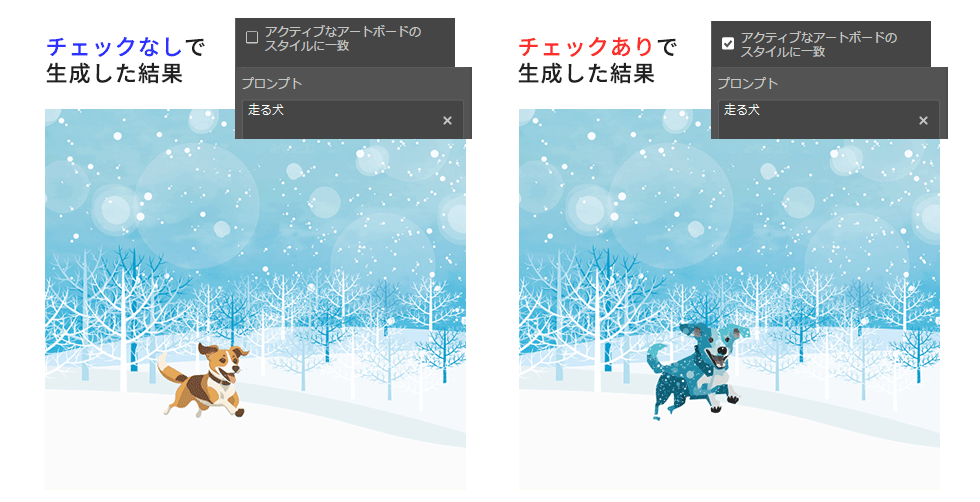
設定④【スタイルと設定】アクティブなアートボードのスタイルに一致
こちらは、アクティブ(選択中)のアートボードのスタイル(デザイン)に生成するベクターデータのテイストを合わせるか?という選択項目です。用途・方法はスタイルピッカーと似ていますが、こちらは生成AIに周りの状況を読み込ませる、といった形になります。
アートボード上に背景となるデザインを配置し、その上に生成範囲となる図形を作成します。

「アクティブなアートボードのスタイルに一致」にチェックを入れてから「生成(Beta)」をクリックすると、生成データの雰囲気や色調を周りのテイストと合わせてくれます。

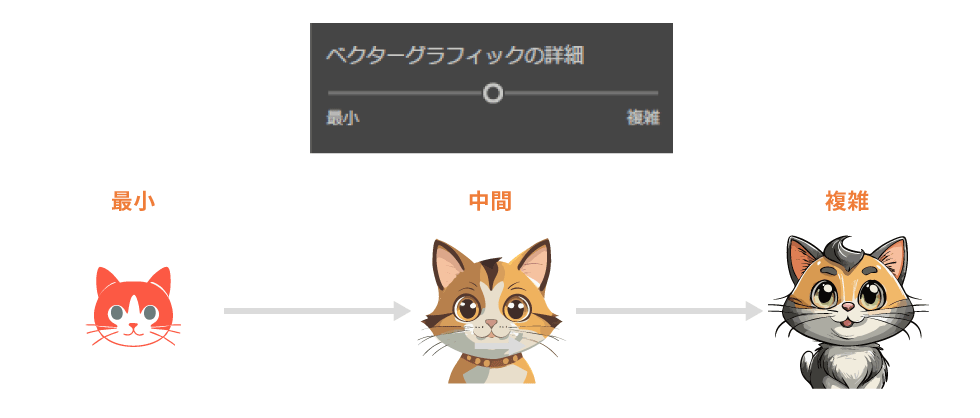
設定⑤【スタイルと設定】ベクターグラフィックの詳細
描画するベクターデータのディテールを数値で設定できます。つまみを「複雑」側にスライドさせるほど、パス・アンカーポイント数が多く、複雑なグラフィックが生成されます。

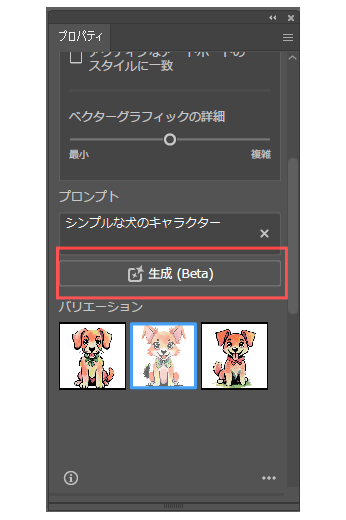
STEP4 生成開始
プロンプトや各種設定の入力後、プロパティパネル下部の「生成(Beta)」ボタンをクリックします。

その後、AIによるベクター生成が開始されます。
ネット環境にもよりますが、数秒でベクター生成が完了します。
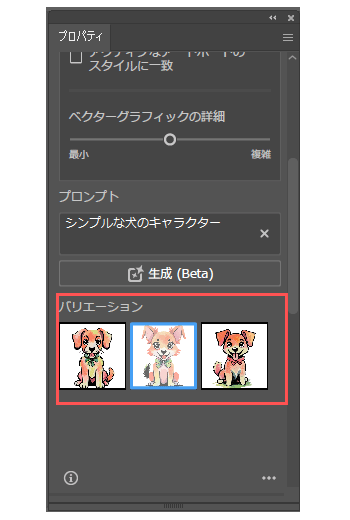
Photoshopでの「生成塗りつぶし・生成拡張」機能と同じように、1回の生成につき、生成結果の候補が3つ表示されますので、イメージに最も近い候補を選びましょう。

AIの処理速度が遅い場合(生成クレジットについて)
「Adobe Firefly」に関連する生成AI機能を使用するうちに、処理速度が遅くなったなと感じることがあるかもしれません。
この場合、生成AI機能を使用する際に消費される「生成クレジット」を使いきった可能性があります。
Adobe Fireflyに関連する機能は、月ごとに使用できる回数が定められています。
これを「生成クレジット」と呼び、「テキストからベクター生成」などの生成AI機能を使用するたびに1クレジットを消費します。
契約しているプランによって、使用できるクレジット数が異なり、クレジットを使い切ると、生成速度が制限され、生成に時間がかかるようになります。
また、クレジット数は毎月リセットされるため、前月に生成AI機能を使わずにクレジット数を貯めておいたとしても、クレジット数を翌月に繰り越すことはできません。
プランごとのクレジット数は公式サイトをご覧ください。(参考記事:Adobe 生成クレジットに関するよくある質問)
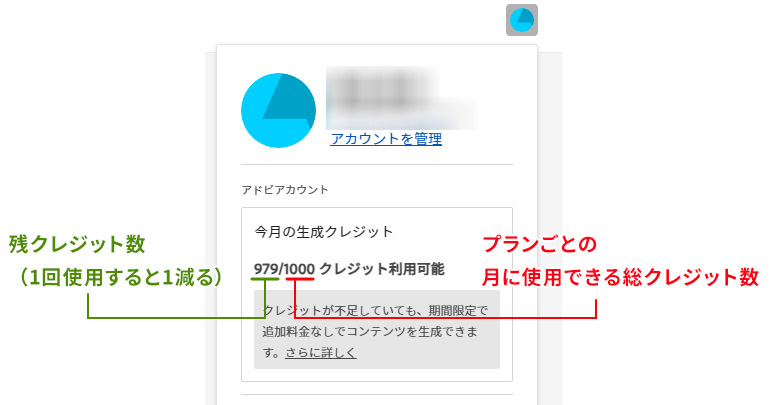
ご自身の今月の残クレジット数を確認したい場合は、ご自身のAdobeアカウント画面から確認することができます。

さいごに
以上、Adobe Illustratorの新機能「テキストからベクター生成」機能をご紹介しました。
画像生成AIで生成されるデータの多くがラスター形式で出来ているため、一部分のみを修正することが難しかったり、拡大すると荒れて見えてしまったりという問題点もある中で、再編集が容易なベクター形式で生成ができるということは、とても画期的であると感じました。
とはいえ、生成AI特有の少しおかしな部分(線が途中で切れている、よくみると形状が変、など)が多少見受けられるため、まだまだ改善の余地はあるのかな、という印象を持ちました。
現時点ではまだBeta版ですので、正式なリリースにあたり、更に使いやすくなることを楽しみにしています!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー