ウェブ担当者は必読! 無料で読める「ウェブアクセシビリティ導⼊ガイドブック」

webに携わったことがある方なら「ウェブアクセシビリティ」という言葉を一度は耳にしたことがあるのではないでしょうか。
ただ、その意味や具体的な配慮点について明確に答えられる方は一握りだと思います。
そんな皆さんにおすすめしたいのが、デジタル庁が無料で公開している「ウェブアクセシビリティ導入ガイドブック」です。
この「ウェブアクセシビリティ導入ガイドブック」は単に技術的な話だけではなく、「なぜウェブアクセシビリティに取り組むのか」といった根幹の部分にも触れられていますので、ウェブアクセシビリティの理解をより深めることができると思います。
今回は、「ウェブアクセシビリティ導入ガイドブック」を章ごとに紹介していきます。
INDEX
ウェブアクセシビリティ導入ガイドブック
デジタル庁は2022年12月13日に「ウェブアクセシビリティ導入ガイドブック」を公開しました。
現在の最終改定日は2023年5月12日となっています。
これまで国の機関が作成した様々なガイドライン資料を見てきましたが、こんなにわかりやすく、洗練されたデザインの資料は初めてでした。
文章も親しみやすい語り口で書かれていますので、どんどん読み進めることができます。
では、主な内容が掲載されている第1章から第4章まで順を追って読んでいきましょう。

第1章 ガイドブックの目的
第1章では、主にデジタル庁がなぜ、そしてどういった目的で「ウェブアクセシビリティ導入ガイドブック」を作成、公開したのかが記載されています。
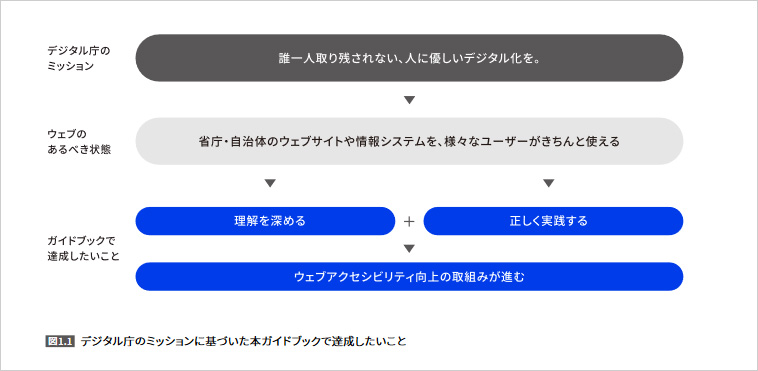
行政や受託事業者がウェブアクセシビリティに対する理解を深め、正しく実践することによって、デジタル庁が掲げる「誰一人取り残されない、人に優しいデジタル化を。」の実現を進めていきたいという想いが込められています。

ウェブアクセシビリティ導入ガイドブックより
また、対象となる読者については下記のように示されています。
- 行政手続・申請等のデジタル化、情報システム開発プロジェクトの行政担当者
- 外部に向けた情報発信、キャンペーン等を担当する行政の広報担当者
- 上記のプロジェクトを受託する事業者の方(PM、デザイナー、エンジニア等)
- ウェブアクセシビリティに取り組みたい民間事業者
新型コロナウイルス感染症への対応で、浮き彫りになったデジタル化の遅れを取り戻すべく発足されたデジタル庁ですから、やはりデジタル化に関わる行政担当者が1番のメインターゲットとしていますね。
第2章 ウェブアクセシビリティの基礎
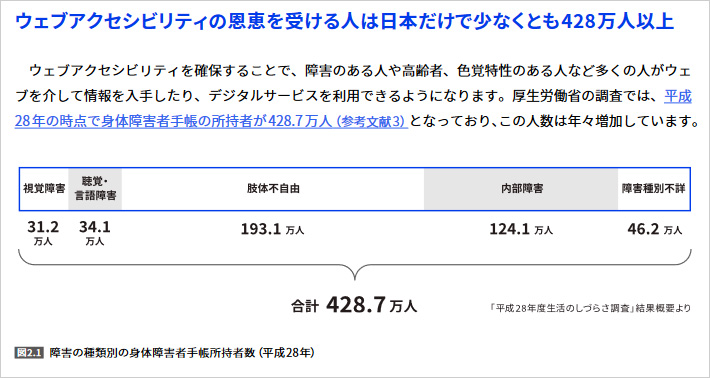
第2章では「そもそもウェブアクセシビリティとは何なのか?」から始まり、「どのようなユーザーがウェブアクセシビリティの恩恵を受けるのか、その人数どの程度いるか」など、具体的なユーザー像や数値を掲載し、ウェブアクセシビリティに取り組む意義をわかりやすく示されています。

ウェブアクセシビリティ導入ガイドブックより
本書ではウェブアクセシビリティを「利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度」と定義し、具体的に次のような状態になることが望ましいとしています。
- 目が見えなくても情報が伝わる・操作できること
- キーボードだけで操作できること
- 一部の色が区別できなくても情報が欠けないこと
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
また、実際にウェブアクセシビリティに取り組む際に使用するWCAG(Web Content Accessibility Guideline)、JIS X 8341-3といった各ガイドラインの説明や関係性、JIS 規格に対応したウェブサイトを作るための手順についても触れられています。
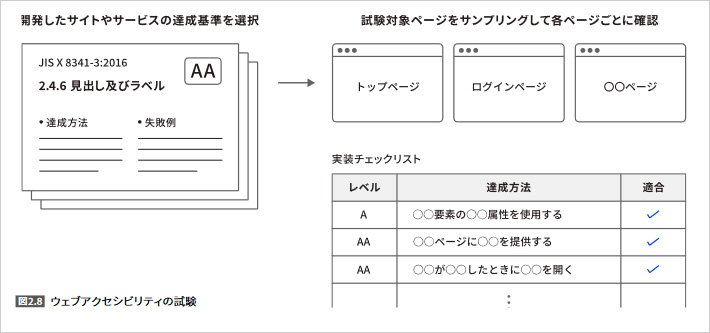
特にウェブサイト管理者にとってハードルの高い「ウェブアクセシビリティの試験」について具体的な方法や注意点について細かく記載されています。

ウェブアクセシビリティ導入ガイドブックより
第3章 ウェブアクセシビリティで達成すべきこと
第3章では、いよいよ具体的な配慮点について踏み込んでいきます。
重要度の高い順に「必ず達成しなければならないもの」「基本的に達成すべきこと」「状況に応じて確認すべきこと」「よく検討して導入すべきこと」の4つに分類され、1つ1つ図を使いながら説明されています。
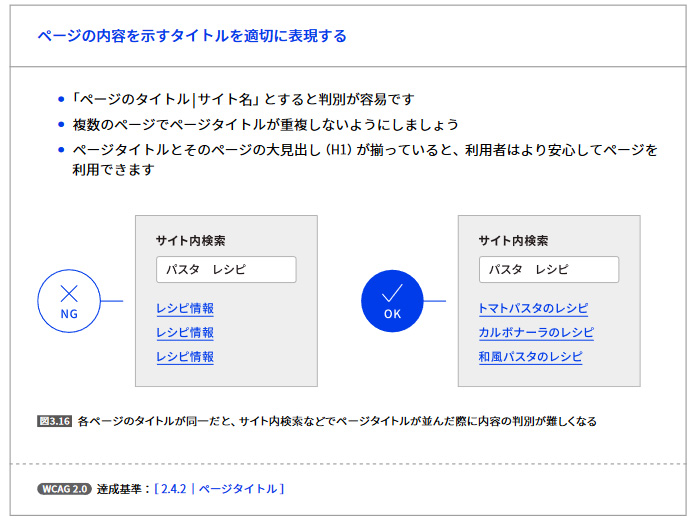
ただ「こうしてください」という内容ではなく、「なぜそうしなければならないのか」「どのような場合はOKで、どのような場合はNGなのか」がとても分かりやすく、理解を深めながら読み進めることができます。

ウェブアクセシビリティ導入ガイドブックより
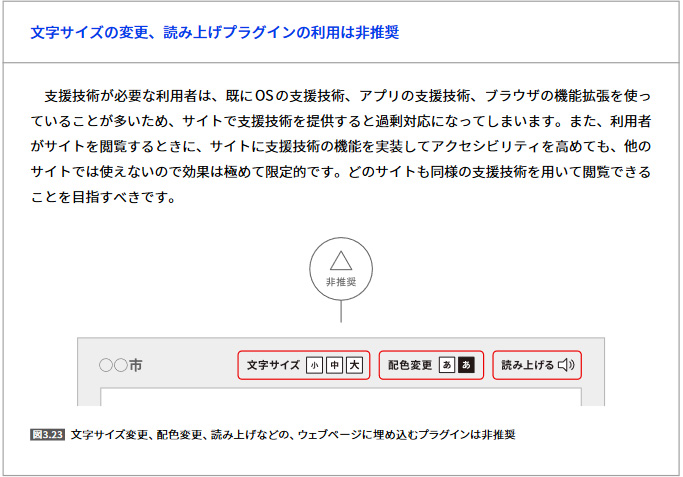
よく利用されてきた「文字サイズの変更」などの支援機能についても、OSやアプリ、ブラウザの技術発展をふまえ、現在は非推奨としている理由がわかりやすく掲載されており、個人的な事ですがクライアントにご案内する際にとても役立っています。

ウェブアクセシビリティ導入ガイドブックより
第4章 ウェブアクセシビリティの実践プロセス
第4章では「ウェブサービスの開発」や「広報活動でのウェブを使った情報発信」の際、どのようにアクセシビリティ対応していけばいいかという、より実践的な内容が掲載されています。
ウェブサービスの開発
「ウェブサービスの開発」では、企画から調達、設計・実装、そしてリリースに至る一連の流れでどのようなことに注意しなければならないか詳細に説明されています。
例えば、企画段階において、視覚障害や聴覚障害、学習障害、知的障害のあるユーザーは一度に処理できる情報が限定的という事実から、下記のような情報設計上の配慮が必要としています。
- サービスの全体像をわかりやすく提示する
- カテゴリーや機能をできるだけシンプルに絞り込む
- そのサービスを使う理由、メリット(利点)が明示されている
- 具体的な行動の成果が予測できる(予測した結果と合致する)
- 手順、必要なコスト(時間、場所の移動、費用等)が明快である
- 失敗やエラーを表すシグナルが明示されている
上記のような具体的なアドバイスが調達や設計・実装、テスト項目でも示されています。
広報活動でのウェブを使った情報発信
「広報活動でのウェブを使った情報発信」でも、企画から原稿、発信手段のチェック、修正、発信というプロセスごとに注意点が説明されています。
- ロゴ・写真・イラストなどの画像に、その画像が指し示している情報を代替テキストとして指定する
- 音声にキャプションを、動画にキャプションと音声解説を追加する
- 赤字・太字・下線・拡大のみによる一部強調などを用いてはいけない
- 見出しだけで、セクションやブロックに含まれる情報を表現する
- 文字と背景の間に十分なコントラスト比を保つ
- リンクを適切に表現する
- 音声・映像コンテンツに代替コンテンツを付与する
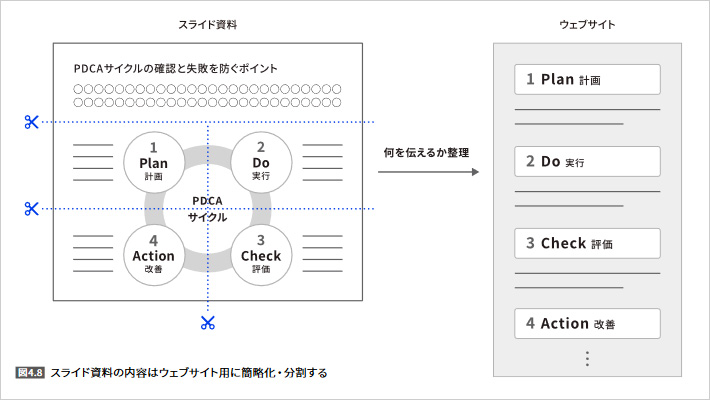
その他「会議で使われた PowerPoint のスライド資料をウェブサイトに掲載してほしい」と依頼された場合の対処法など、ウェブ担当者のあるある的な内容まで掲載されていました。

さいごに
いかがでしたでしょうか?
ウェブアクセシビリティについて「難しい」「とっつきにくい」「一部のユーザーのためで自分にはあまり関係ない」などの印象を持っていた方も、より身近に感じたり、具体的に何をすべきか理解できる良いガイドブックです。
是非一度目を通してみてください。今までにない新しい視点で、より深くウェブシステムやウェブサイトと関わることができると思います。
この記事を書いた人

- ソリューション事業部 部長
-
大学卒業後、バンド活動を経て2003年にアーティスへ入社。
営業兼コンサルタントとして、これまで携わってきたWebサイトは500サイト以上、担当したクライアント数は300社以上にのぼる。
現在は、豊富な経験を活かした提案を行いながら、ソリューション事業部 部長として事業戦略の勘案や後進育成にも取り組んでいる。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












