情報を視覚的に伝える!インフォグラフィックスの使い方・作り方

突然ですが、PDCAの4つのプロセスを表す上で、どちらが分かりやすいでしょうか?

テキストを羅列しているだけのAよりも、Bのほうが、4つあるプロセスが循環している、という情報が目に入りやすいかと思います。
このことから、情報伝達において、ビジュアルという要素は重要であることがわかります。
このように、伝えたいデータや情報を、図やイラストと組み合わせて視覚的に伝えることを「インフォグラフィックス」と呼びます。
インフォグラフィックスとは?
インフォグラフィックスとは、「インフォメーション」と「グラフィック」の2つの言葉を掛け合わせた造語です。言葉や数字だけでは伝わりづらい情報を、「整理」「分析」「デザイン」し、視覚的にわかりやすくデザイン化されたものを意味します。
イラストやチャート、表やグラフ、ピクトグラム、年表、地図などがそれにあたります。これらを使用することで、より視覚的に情報を提供し、ユーザーの理解度を上げることができます。
電車の路線図や標識、地図、商品パッケージ、テレビ番組、プレゼン資料など、日常生活を見渡すと、インフォグラフィックスは様々な場面で活用されています。
近年では、webサイトやSNSなどにも、インフォグラフィックスを取り入れることで、分かりやすく印象的なコンテンツを作成できると、マーケティングの観点からも注目されています。
実際に弊社のwebサイト作成案件でも、「数字で見る○○」や「スタッフアンケート」など、イラストやグラフを用いて、サイトの1ページを見るだけでその企業・団体の情報がわかるような、コンテンツの提案が増えています。
今回はそんなインフォグラフィックスの種類をお伝えすると共に、webページを作成する際に普段私が行っているインフォグラフィックスを作るプロセスをご紹介していきます。
インフォグラフィックスの主な種類とその活用例
ここでは、4つの代表的なインフォグラフィックスの種類と、その活用例をご紹介します。
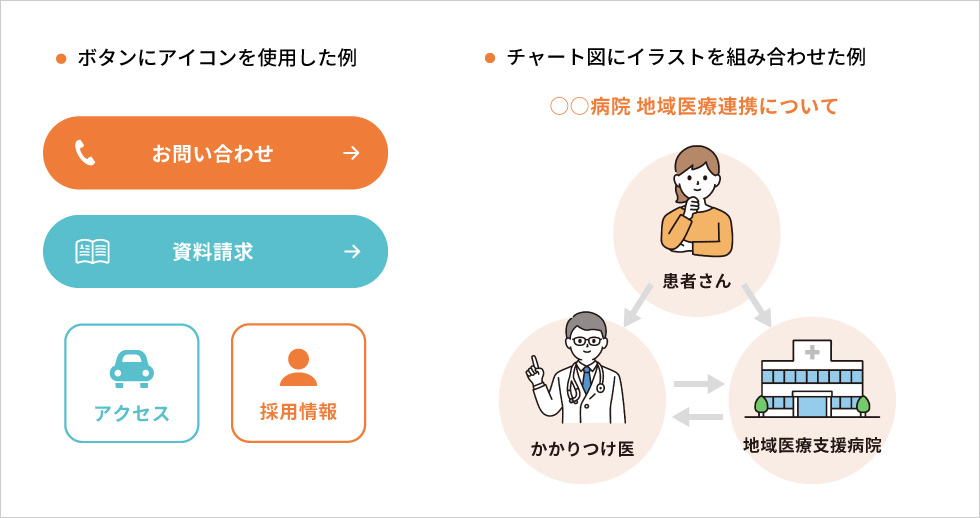
ピクトグラム・アイコン・イラスト
インフォグラフィックスにおいて、ピクトグラム・アイコン・イラストはその核となる要素です。
一目見ただけで、その図が何を表しているのかが分かります。
この後に紹介する他のインフォグラフィックスと組み合わせたり、webサイトではボタンやバナーに使用したりします。

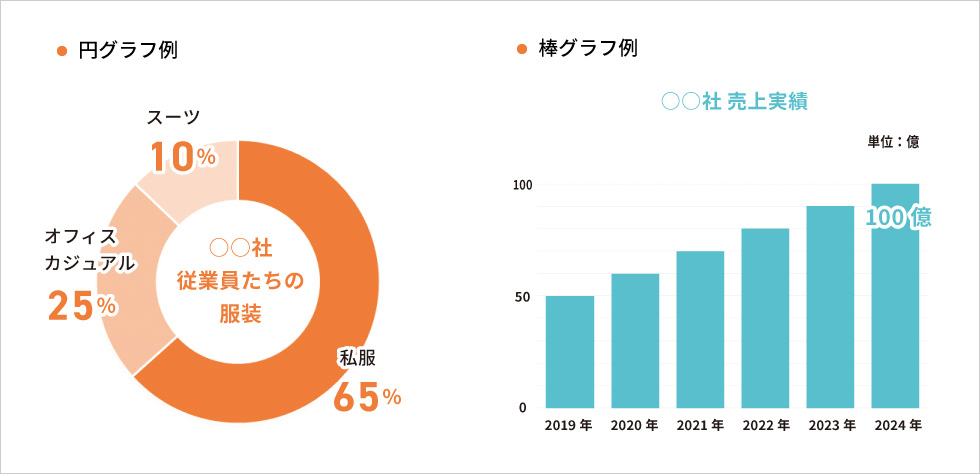
グラフ
「グラフ」は、数値を視覚的に表す際に最適な方法です。
webサイトの採用コンテンツ等では、実際に働く方々にアンケートを行った結果を掲載したり、組織内の情報を伝えたりする際に多く用いられます。コーポレートサイトでは、実績を表す際に用いられることもあります。

グラフには様々な種類があり、伝えたい内容によって、使用するグラフの形状を考慮する必要があります。
下記にグラフの特徴をまとめますので、どんなシーンに適しているかを確認し、最適なものを選びましょう。
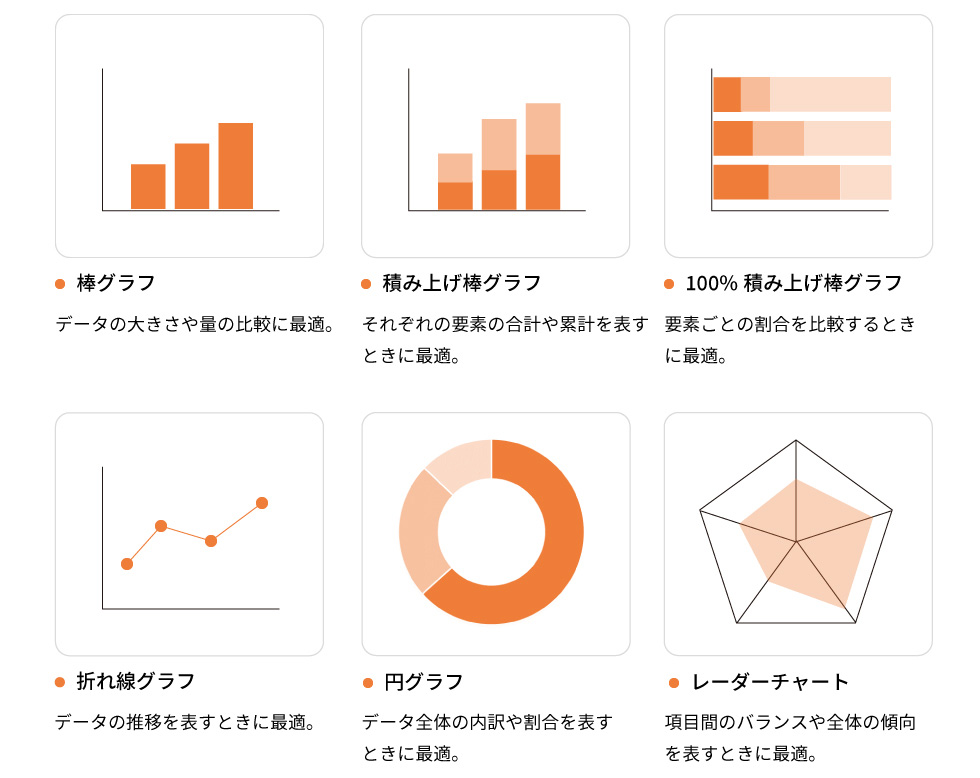
主なグラフの特徴

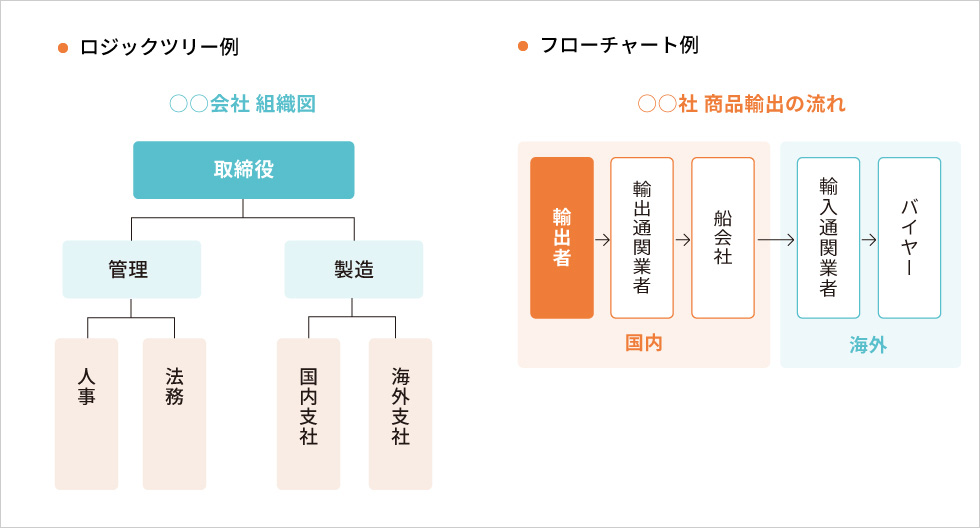
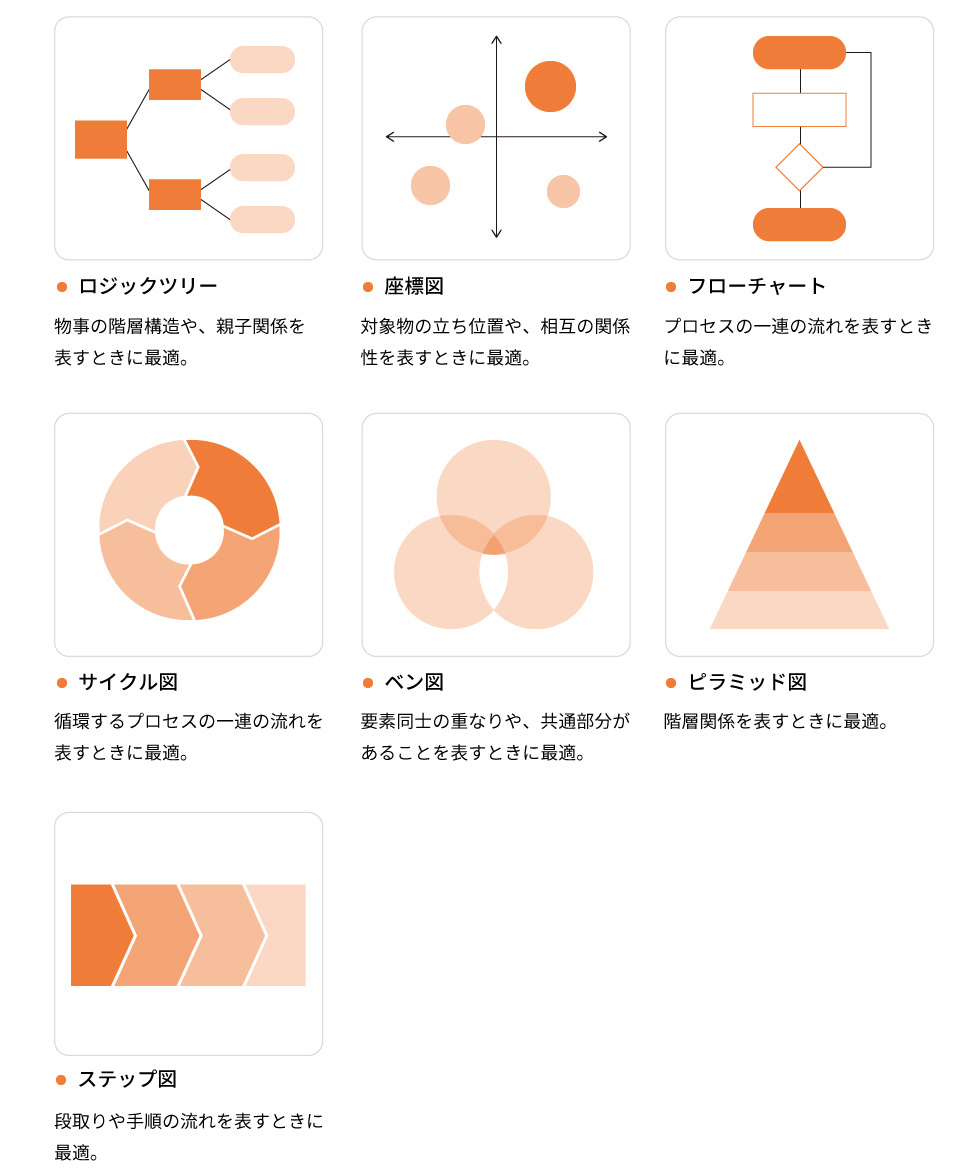
チャート
「チャート」は、プロセスやシステム、順序、相互関係を視覚的に表す際に有効な方法です。
こちらもグラフ同様、伝えたい内容によって、どんなチャート図を使えば効果的なのかを考慮する必要があります。
ロジックツリーやピラミッド図は、企業や団体の組織図・理念体系図などに多く用いられますし、フローチャートやステップ図は、お申込みページ等で申込時の流れを表す際によく使われます。

グラフ同様、チャートにも種類があり、こちらも伝えたい内容によって、形状を考慮する必要があります。
主なチャートの特徴

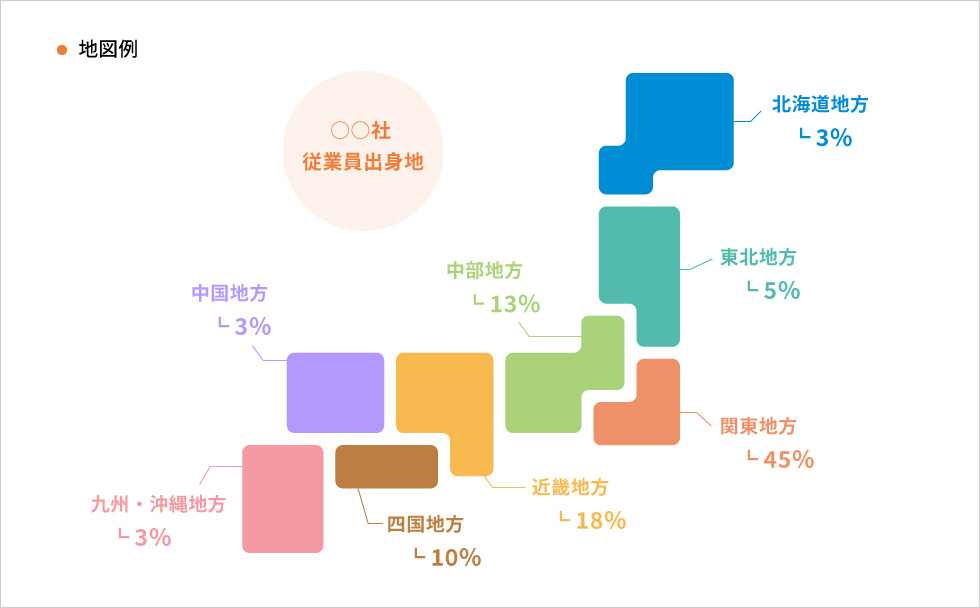
地図
「地図」は、地域や場所の相関関係を視覚的に表すときに有効です。
単に目的地までの道筋を表すために用いられるだけではなく、どの地域に何がどのくらいあるのか、地域毎に比較をするためにも地図はよく用いられます。
コーポレートサイトでは、営業所や支店の分布を表す際によく使われますし、採用コンテンツでは、実際に働く方々の出身地域を示すために使われることもあります。

インフォグラフィックスを作成する手順
STEP1. ターゲットを絞り、テーマを設定する
ターゲットは誰なのか、作成する目的や伝えたい情報は何なのかを明確にしましょう。
アンケートを作成する場合は、インフォグラフィックス化したい情報に合わせて質問項目を洗い出しましょう。
STEP2. 情報収集
正確な情報を集めるよう注意しましょう。
特に統計データを扱う場合は、信ぴょう性が高い情報源からデータを得るようにしましょう。
数値をアンケート等で取得する際は、集計を正確に行いましょう。
STEP3. 表現方法を検討する
収集したデータをもとに、どの情報をどのようにインフォグラフィックス化するのか、さらに取捨選択を行います。
どのようなインフォグラフィックスを使えば、収集したデータを効果的に伝えることができるかを検討します。
STEP4. デザインを作成する
情報や構成のおおまかな全体図を確認してから、デザインの作成工程に入ります。
デザイン作成は、CanvaやMicrosoft PowerPoint、Adobe Photoshop・Illustratorなど、インフォグラフィックスの作成が可能なツールを利用します。
Canva、Illustratorでのグラフの作成について、弊社過去記事にて掲載していますので、よろしければご覧ください。
webサイトの中にインフォグラフィックス図を作成する場合は、デザイン性はそのwebサイトのトンマナに合わせて作成しましょう。
また、見る人の視線の流れや、余白感、フォント選び、色選びにも気を配りましょう。
インフォグラフィックスを作成するときの注意点
異なる解釈が生まれないようにしましょう。
データや情報が合っていても、切り取り方やデザインの選択、配置を誤れば、本来伝えたいことと異なる解釈が生まれてしまう可能性があります。
文章で伝えた方が分かりやすい、なんて本末転倒な結果にならないよう、デザインが伝えたい内容と合っているかを検討することが大切です。
スマートフォンでの表示に配慮しましょう。
1つのインフォグラフィックス図に情報を盛り込みすぎると、スマートフォン画面では見づらくなってしまいます。スマートフォンで見てもわかりやすいかどうかの確認も忘れないようにしましょう。
さいごに
インフォグラフィックスは、企業のマーケティングや、広報・採用活動などに活用できます。
専門的なグラフィックツールが無くても、Canvaなどの無料ツールで自作することもできるため、上記で紹介した手順やコツ、注意点を参考に作成してみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー








