パスファインダーよりも手軽!Illustrator消しゴム・はさみ・ナイフツールの使い方

前回のブログで、パスファインダー機能を使って画像を分割したり、合体したりする方法をご紹介しました。
前回記事「オブジェクトを組み合わせて複雑な図形をつくる!Illustratorのパスファインダー機能をご紹介」
今回は、そんなパスファインダー機能を使わずとも図形を加工できる、消しゴムツール・はさみツール・ナイフツールの使い方をご紹介します!
それぞれのツールの特徴
それぞれのツールの特徴は下記になります。
消しゴム
なぞったラインが消える

はさみ
クリックしたところでセグメントが分断される

ナイフ
なぞったラインでオブジェクトが分断される

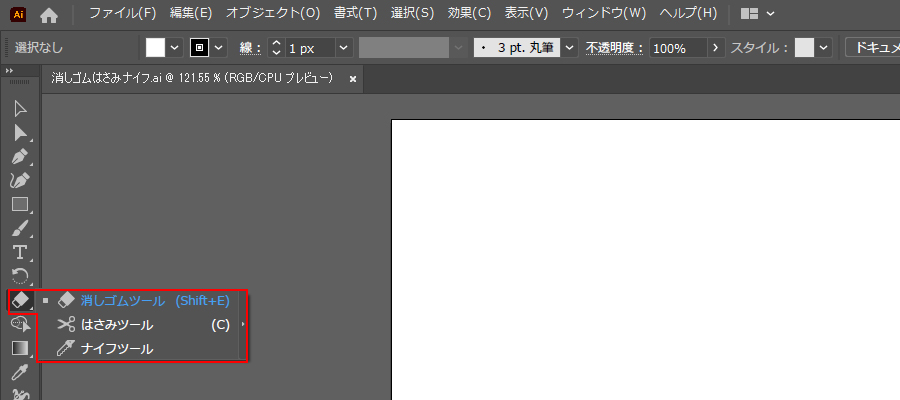
ツールの場所ですが、ツールバーの消しゴムのアイコンを長押しするとはさみツール・ナイフツールが出てきます。

消しゴムツールの使い方
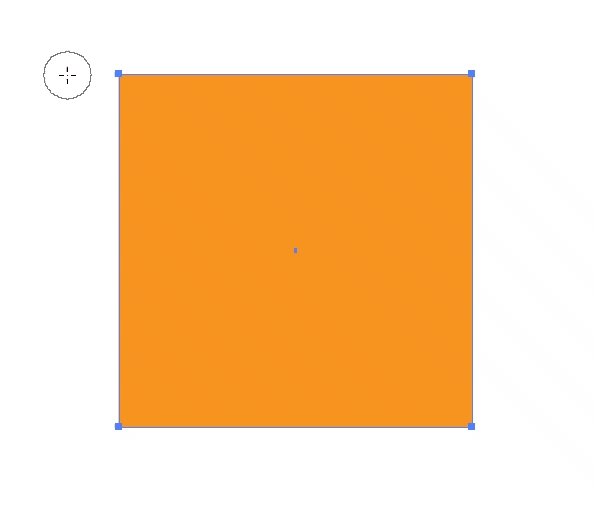
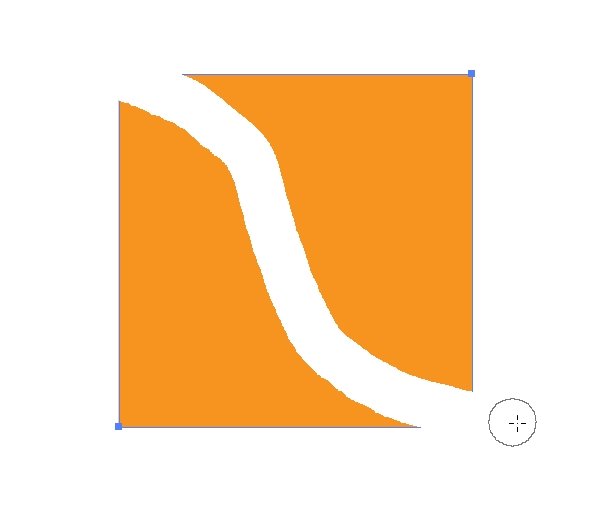
消しゴムツールを選んで、オブジェクトの上でドラッグするだけです。
なぞった箇所が消えていきます。

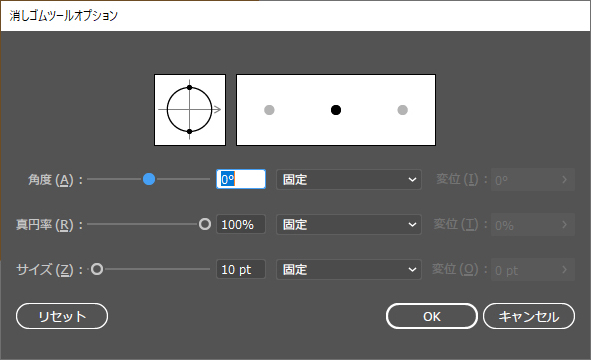
消しゴムツールのアイコンをダブルクリックすると、設定パネルが出てくるので、ここで細かな設定をすることができます。

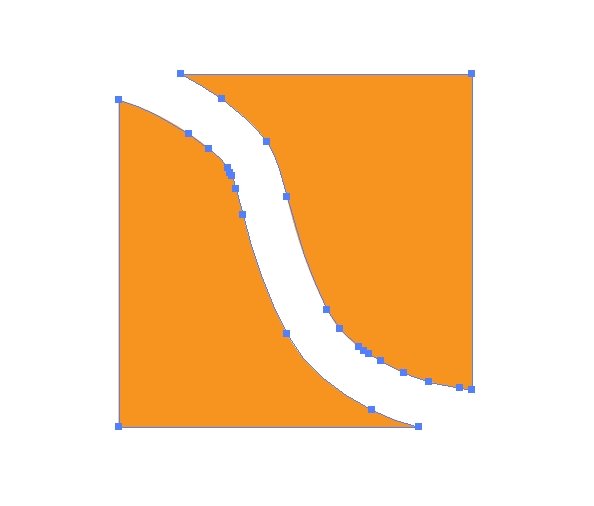
操作後は自動的にクローズパスになってくれますので、個々のオブジェクトに色が付けられます。

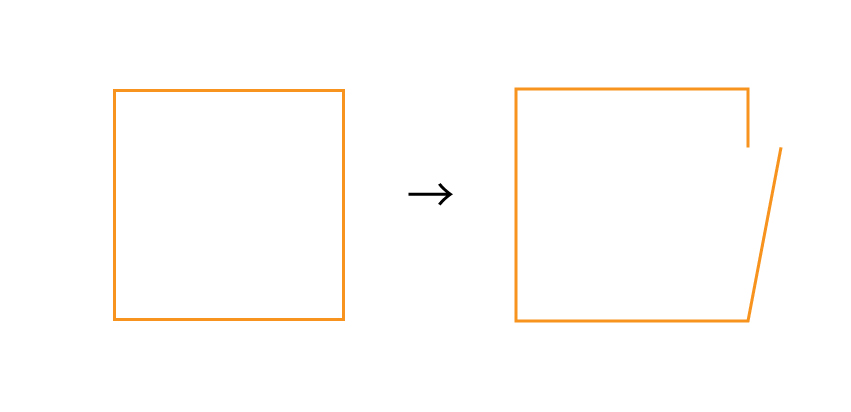
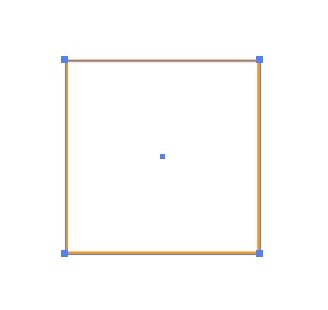
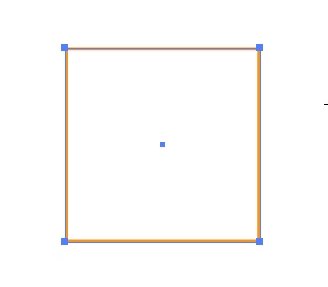
はさみツールの使い方
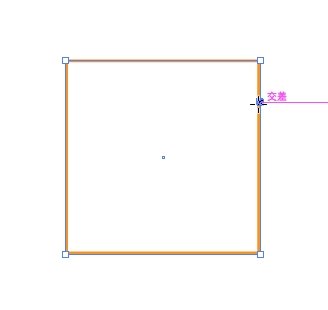
はさみツールを選んで、パスのセグメント上をクリックしていきます。
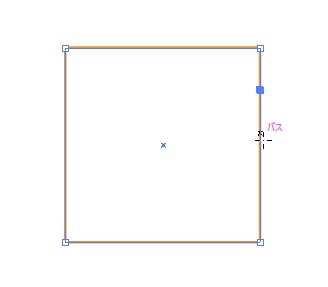
クリックした箇所にアンカーポイントが追加され、セグメントを分断してくれます。

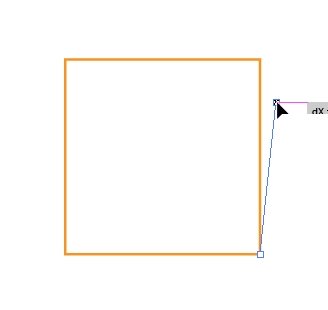
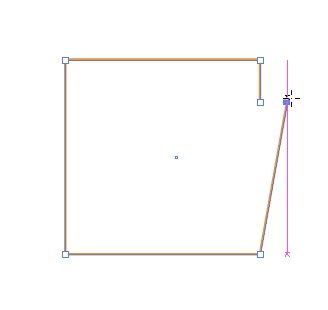
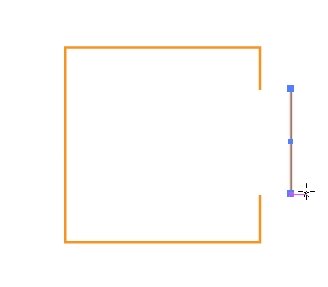
セグメントを2箇所クリックすると、オブジェクトを分けることができます。

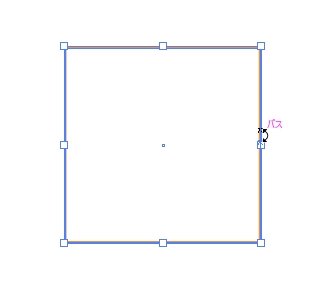
はさみツールの操作後はカットした部分がオープンパスになってしまうので、制作するものによってパスを閉じる作業が必要です。
ダイレクト選択ツールで閉じたいパスの端を選択し、ctrl+Jでパスを閉じることができます。

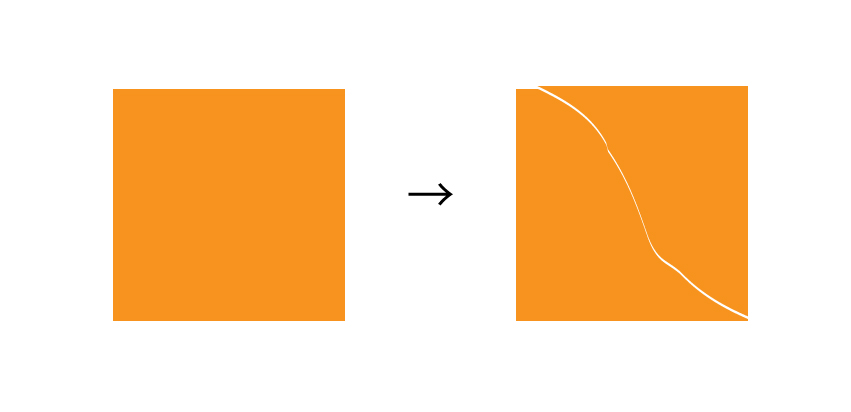
ナイフツールの使い方
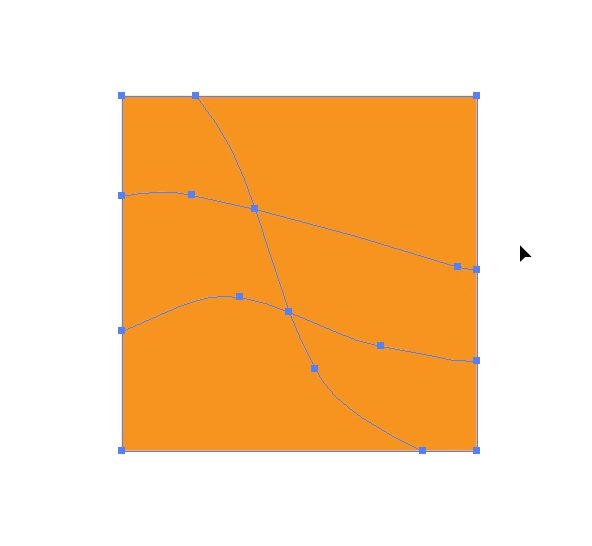
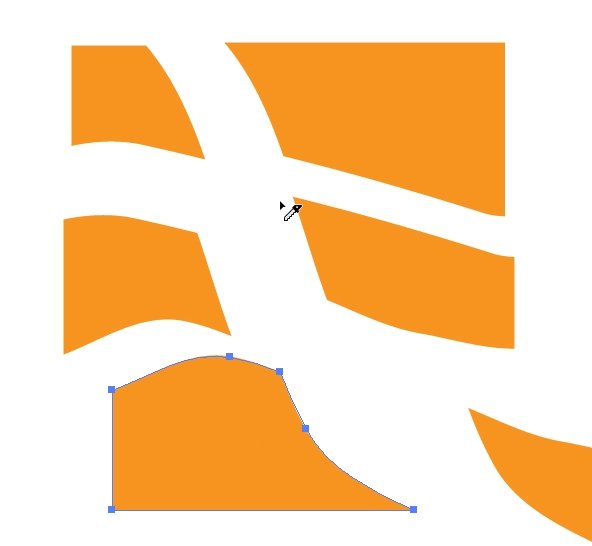
ナイフツールを選択してオブジェクトの上でドラッグします。
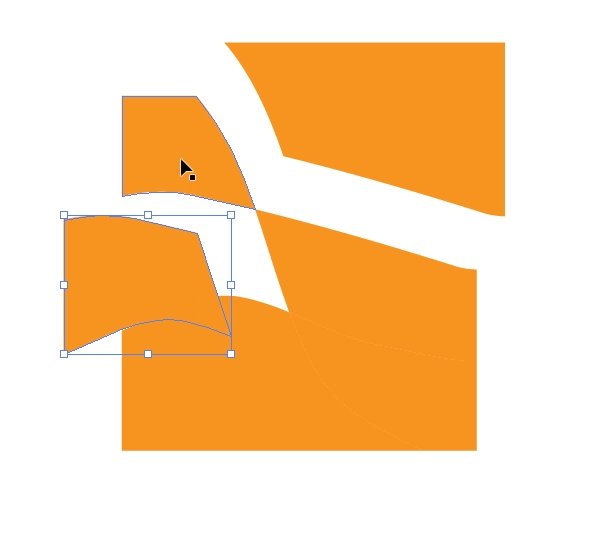
なぞったラインに沿ってオブジェクトが分断されます。
ナイフツールは消しゴムツールと同じように操作後はクローズパスになります。

分割したオブジェクトは個別で色が付けられます。

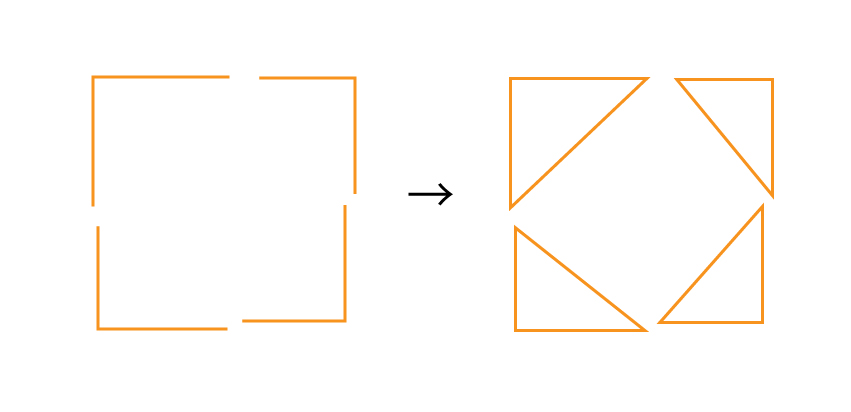
ナイフツールを使ってロゴを作ってみた
ナイフツールを使って、アーティスCMSのロゴに色を付けてみました。
今回は使用していませんが、テキストにナイフツールを使用する場合は、アウトライン化する必要があります。



まとめ
今回は消しゴムツール・はさみツール・ナイフツールをご紹介しました。
パスファインダー機能にある「複合シェイプ」のような機能はありませんが、少しデザインを凝りたいときにささっと使えて便利です。
ぜひ実際に試してみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー