Illustratorでも塗りつぶしができる! ライブペイントツールの使い方

Illustratorには「塗りつぶし」ツールがない?
Illustratorには、Photoshopのようにバケツの形をしたカーソルで線の中を塗りつぶす機能がありません。
なぜならIllustratorはベクターデータやパスを使用して描画するツールだからです。
ベクターデータについて詳しく説明している過去記事がありますので、もっと詳しく知りたい方はこちらをご覧ください。
ただ、今回紹介する「ライブペイントツール」を使うと、Photoshopの塗りつぶしツールと似たような使用感で線の中の塗りつぶしが可能になります。
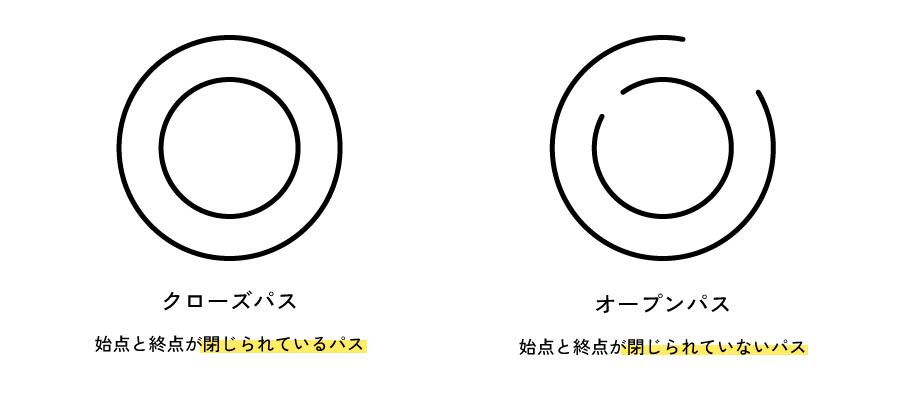
今回は、始点と終点がきちんと閉じられている「クローズパス」を塗りつぶす方法をご紹介します。

ライブペイントツールでクローズパスの中を塗る方法
ライブペイントを行う準備
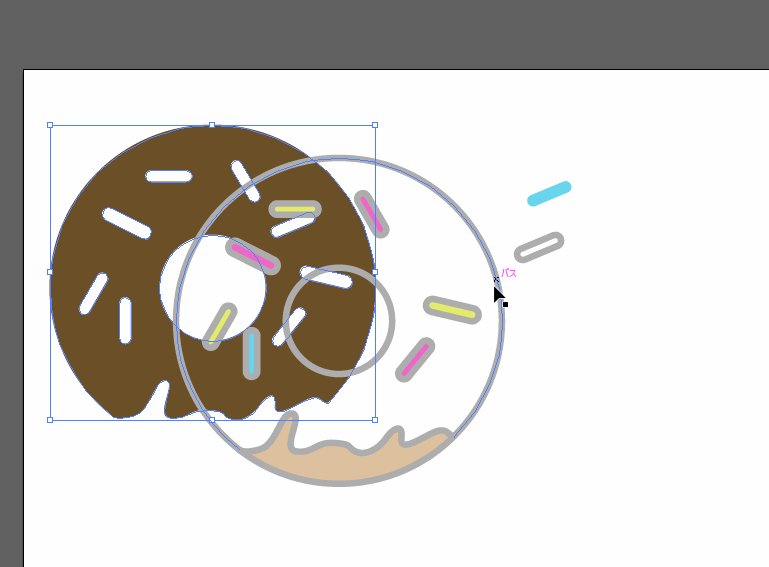
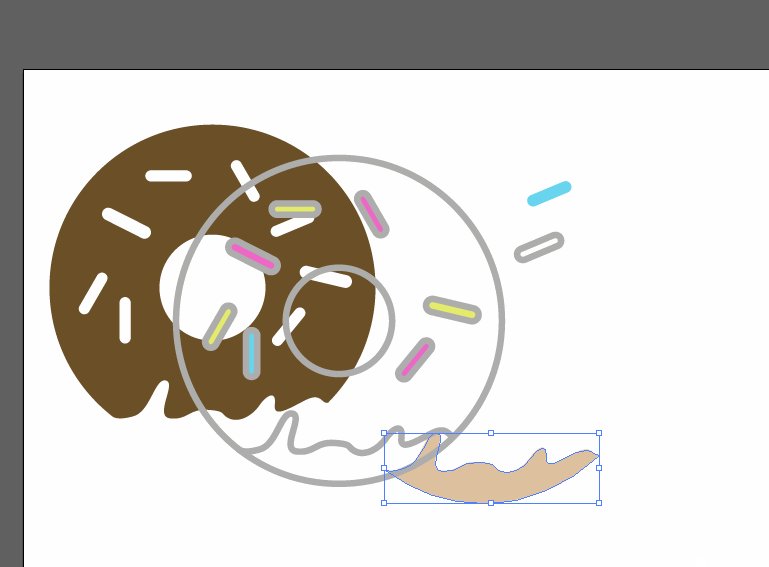
まずは線のみのパスデータを用意します。
「画像トレース」機能を使用してPCに取り込んだパスデータなどにもライブペイントツールは使えます。
関連記事:Illustratorでイラストやロゴをトレースし、ベクターデータに変換してみよう

塗りつぶしをしたい対象全体を選択します

ツールパネルから「ライブペイントツール」を選択します。
ツールパネルに「ライブペイントツール」が見当たらないときは、ツールパネル最下部の「・・・」をクリックすると出てきますので、選択・ドラックしてツールバーに追加します。

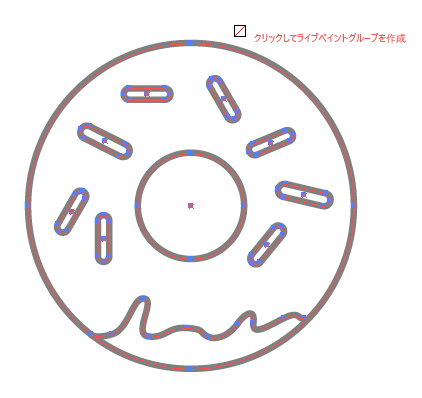
イラストの上にカーソルを持っていくと「クリックしてライブペイントグループを作成」と表示されるので、クリックをします。
これで塗りつぶしをする準備ができました。次に塗りつぶしをする色を選びます。

ライブペイントを使って塗りつぶす
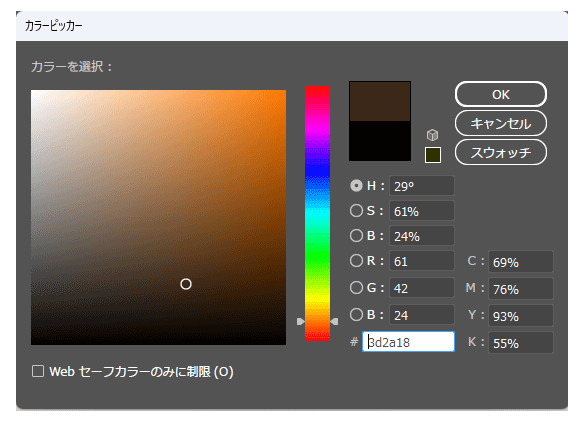
ツールパネルの「塗り」をダブルクリックし、任意の色を選びます。

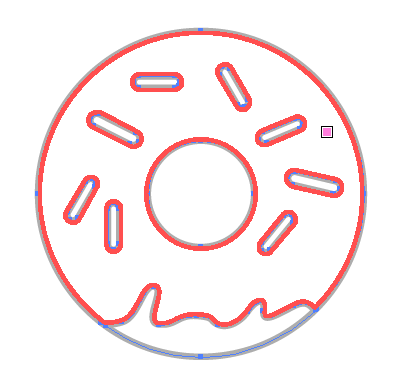
カーソルを、塗りを行いたい範囲に持っていくとパスで囲まれている部分に赤い境界線が表示されます。この境界線が塗りつぶしの範囲となるので、クリックします。

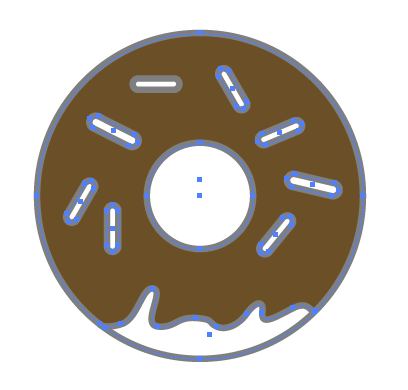
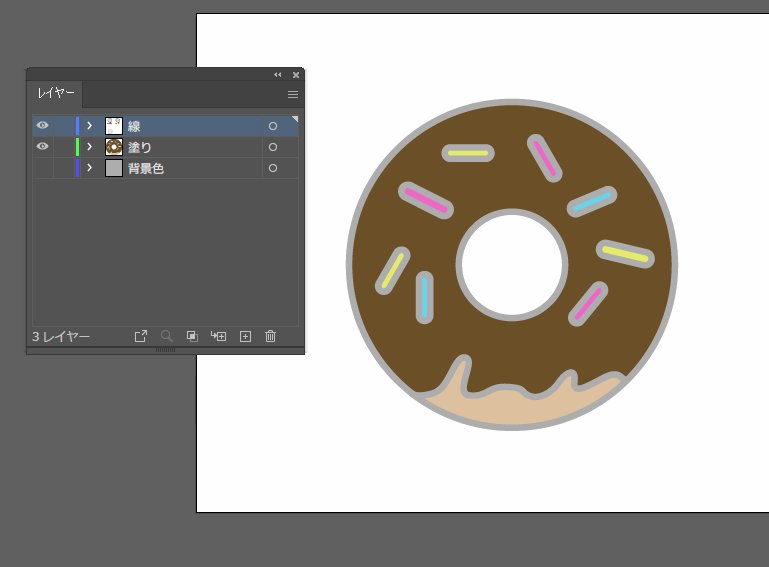
塗りつぶしができました。

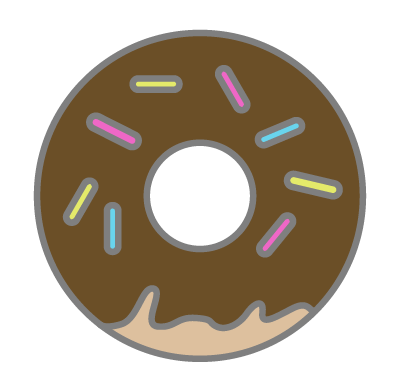
他の色も同じ要領で塗りつぶしていきます。

背景色を付けたい場合
背景全体に色を付けたい場合は、長方形ツールを使います。
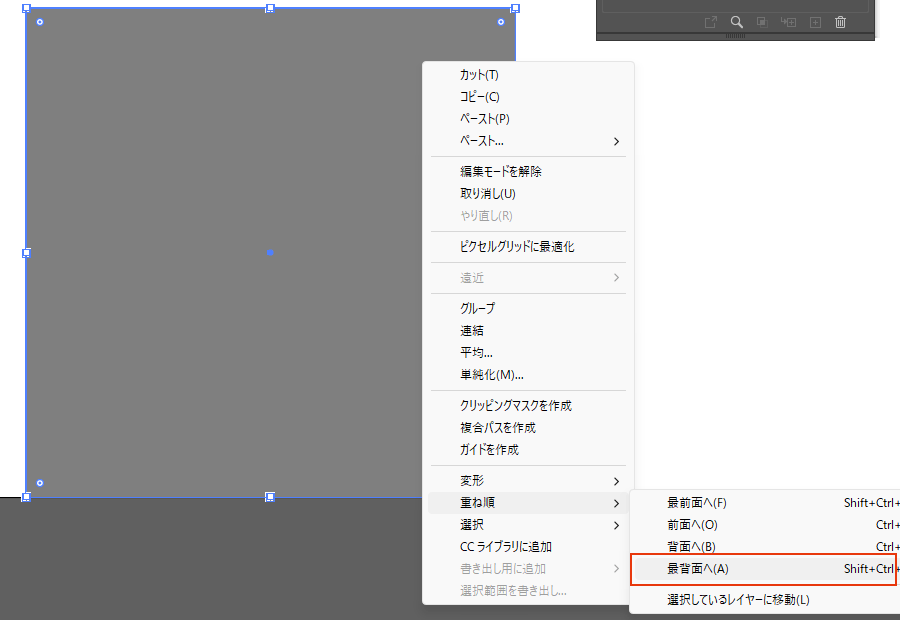
長方形ツールの塗りを背景の色にして、アートボード全体を覆います。
重ね順を「最背面にする」もしくは、背景色の長方形を新しいレイヤーにコピーし、レイヤーごとイラストの下に移動するなどの操作を行い、背景色の完成です。

背景色のついたイラストが出来上がりました。

ライブペイントツールを解除する方法
一度ライブペイントツールによる塗りを行うと、塗りを行った図形群がグループ化・複合パス化されるため、全ての図形が合体している状態になります。
この状態を解除して、各パーツを自由に操作できるように分解していきます。
アピアランスパネルを表示・確認
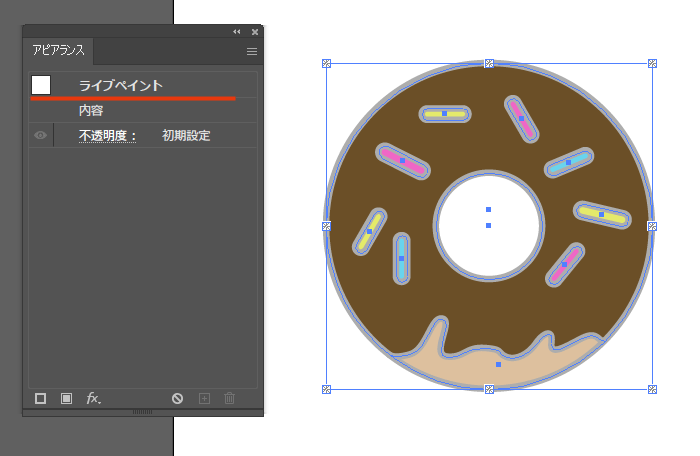
まず、今の状態がどうなっているのかアピアランスパネルを確認します。
図形を選択した上で、上部ツールバーから「ウィンドウ」→「アピアランス」と進み、【アピアランスパネル】を表示します。

アピアランスパネルには、「ライブペイント」と表示されているのが分かります。
ライブペイントを分割・拡張
図形の選択状態はそのまま、上部ツールバーから「オブジェクト」→「分割・拡張」と進み、「OK」を選択します。
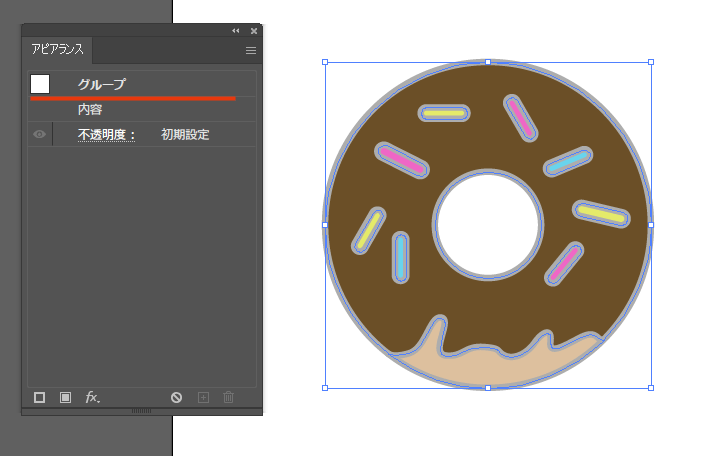
この段階でアピアランスパネルを確認すると、表示が「ライブペイント」状態から「グループ」の状態へ変更されたことが確認できます。

あとは、このグループ化された状態を解除するだけです。
グループ化を解除
続いて「オブジェクト」→「グループ解除」と進みます。
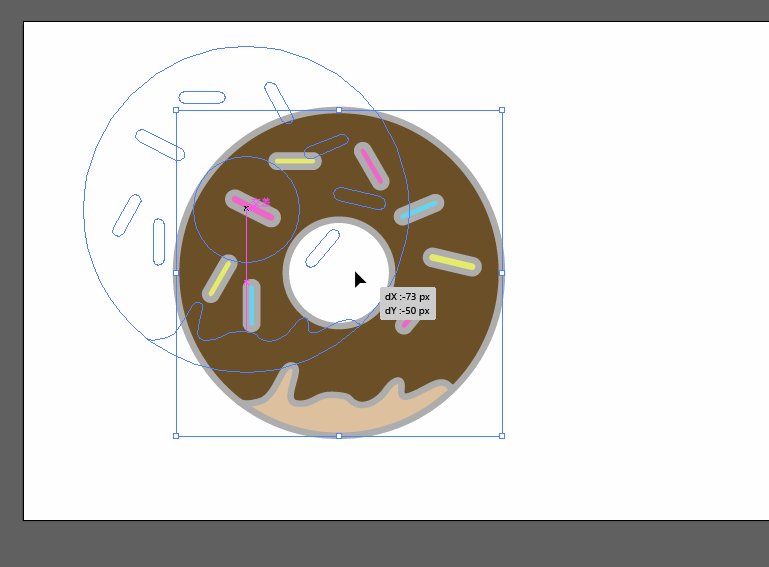
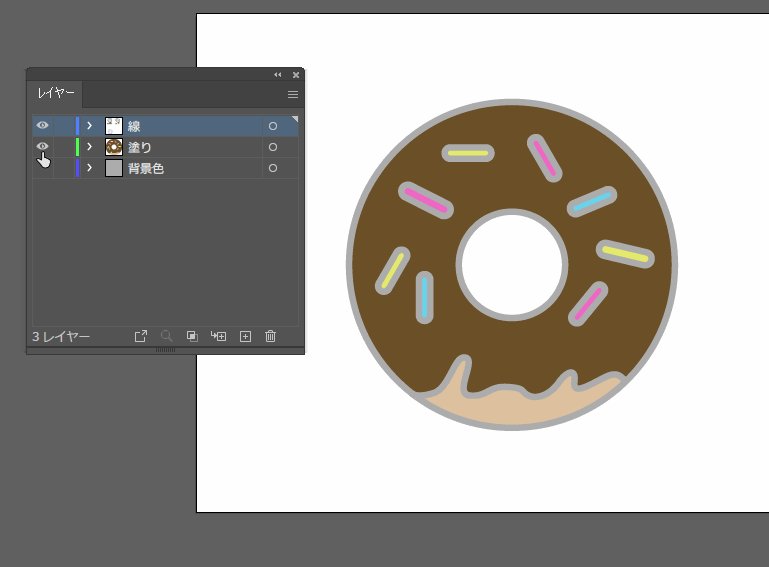
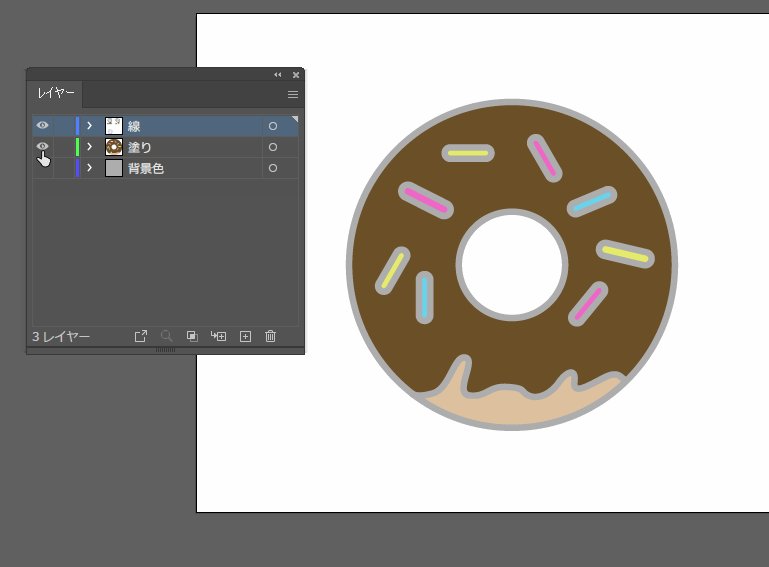
一度グループ解除を行うと、選択していた図形群が塗りと線に分割されます。

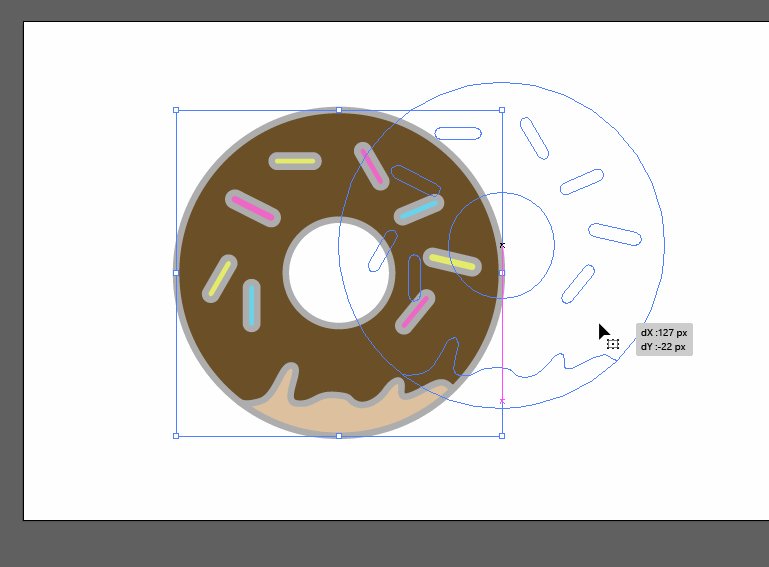
さらに分割した塗りと線を選択し、もう一度「オブジェクト」→「グループ解除」を行うと、全ての塗りと線が分割されます。

塗りと線をそれぞれレイヤーで分けておくと、線画のみ必要になった場合などに便利です。

Illustratorのレイヤーについて詳しく説明している過去記事がありますので、もっと詳しく知りたい方はこちらをご覧ください。
関連記事:Illustratorのレイヤー整理術!レイヤーを美しくして作業効率を上げよう!さいごに
今回は「ライブペイントツール」および関連する機能についてご紹介しました。
Illustratorで線画を作ってPhotoshopに持ってきて塗りつぶし…なんてことをしなくてもよくなりそうですね。
ただし、ライブペイントツールを使うとデータが複雑化し、容量が重くなってしまうため、ここぞという時に使用したほうが良さそうです。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー