Illustratorの3D効果で、アイソメトリック図を作ってみよう!【立方体・直方体編】

アイソメトリックとは
アイソメトリックとは、立体の製法のひとつである「等角投影法」のことで、正式には「アイソメトリック・プロジェクション(Isometric Projection)」といいます。
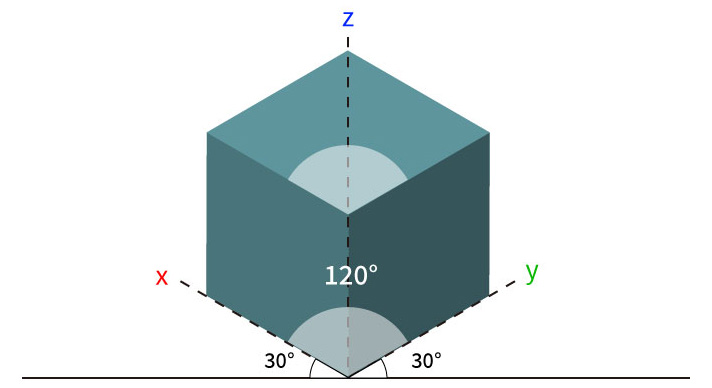
物体を斜め上から見下ろした構図で、傾斜させた立体を、幅・奥行き・高さの3方向で作る角度がそれぞれ120度になるように描き、一つの図で対象物の3面を同程度に表す投影図法です。

少し前から、webデザインでよく見かけるようになりました。
アイソメトリックの需要が高まっているからか、最近ではストック画像サイトでも多く見かけるようになりました。

▲ ACイラスト
自分で作るには難しそうと思われるかもしれませんが、実はIllustratorの「3D効果」という機能を使えば、簡単に立体的な表現ができるのです!今回は、簡単にその方法をご紹介します。
※説明には、Adobe Illustrator CC2022(Ver.27.8.1)を使用しています。
補足
Illustrator 2022(Ver.26.0)のリリースで、Illustratorの3D効果がパワーアップしました(3Dとマテリアル)。今回の説明ではこちらではなく旧版の「3D(クラシック)」を使用しますが、「3Dとマテリアル」についても近々記事を更新できればと思います。
3D効果を付ける方法(立方体を作る場合)
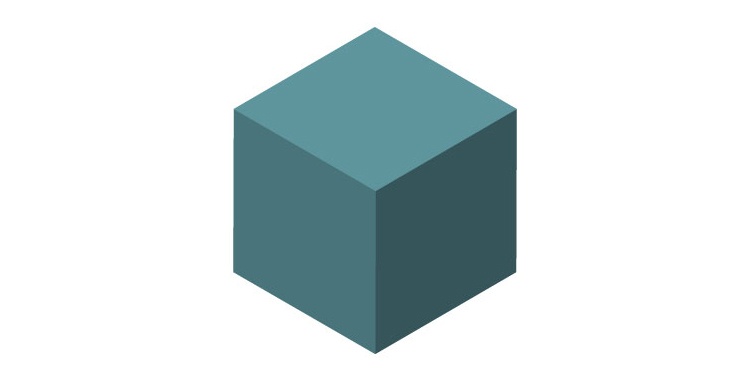
まずは、基本的な「立方体」を、3D効果を使って作ってみます。

最初に正方形のオブジェクトを作成します。

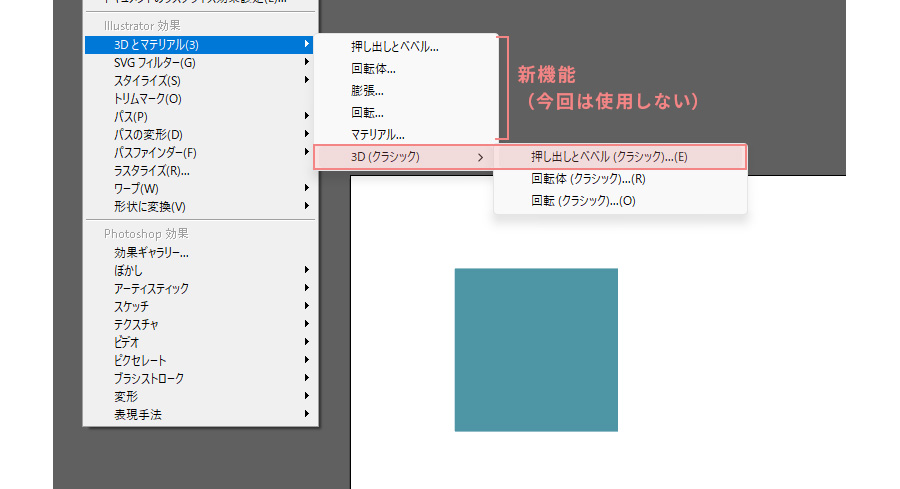
「効果」⇒「3Dマテリアル」⇒「3D(クラシック)」⇒「押し出しとベベル(クラシック)」を選択します。
3D(クラシック)以外のものは、最近追加された新機能ですが、できることが微妙に違うので、今回は使用しません。

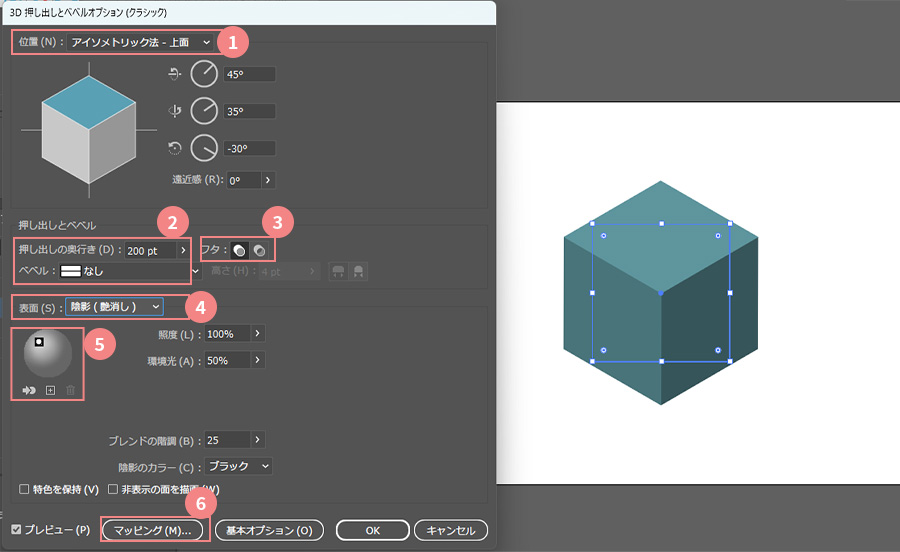
「押し出しとベベル(クラシック)」を選択すると、次のようなダイアログボックスが開きますので、アイソメトリックにしたい場合は同じように設定してください。

各オプションの説明
| オプション名 | 説明 | 今回の設定 |
|---|---|---|
| ①位置 | オブジェクトの回転方法および基準となる面を指定します。 | 「アイソメトリック法-上面」を選択します。すると、自動的に角度の数値が変わります。 |
| ②押し出し・ベベル | オブジェクトの奥行き、および、追加または切り抜くベベル(エッジ)の範囲を指定します。 | 今回は立方体にするため、正方形の辺を同じ大きさ(200pt)にします。 |
| ③フタ | オブジェクトを立体にするか(側面を閉じて立体にする )または空洞にするか(側面を開いて空洞にする )を指定します。 | 左側の閉じた状態にします。 |
| ④表面 | 沢と陰影のない表面から、プラスチックのように見える光沢のある光のあたった表面まで、様々な表面を作成します 。 | 「陰影(艶なし)」にします。 |
| ⑤ライト | ライトの数を増やし、照度を調整し、オブジェクトの陰影のカラーを変更し、ライトの位置を移動して、ドラマチックな効果を加えます。 | 光源の位置をドラッグして左上にします。 |
| ⑥マッピング | アートワークを 3D オブジェクトの表面にマッピングします。 | 今回は使用しません。 |
説明欄は、Adobe Illustrator マニュアルより引用しています。
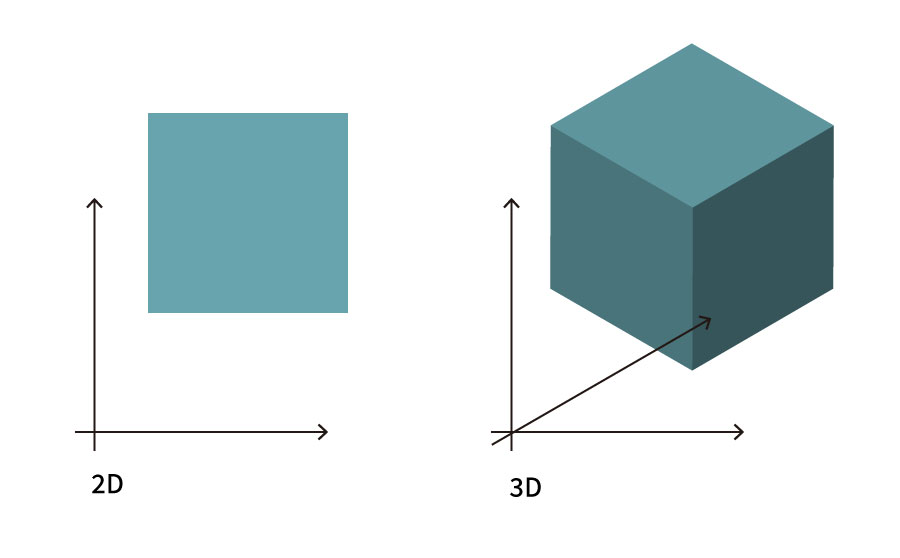
「OK」をクリックすると奥行きが加わり、立方体が完成しました。

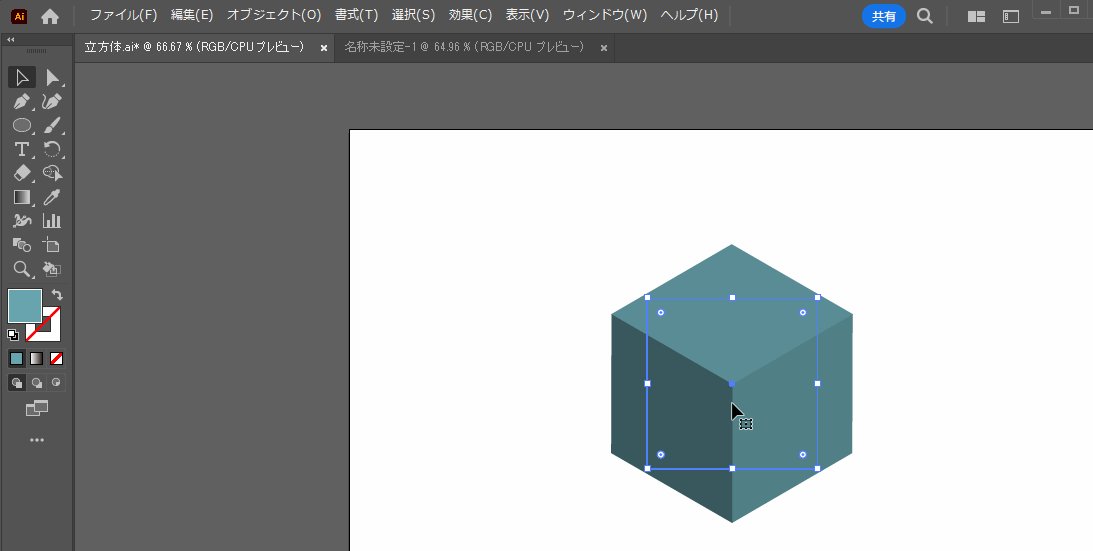
色などの微調整
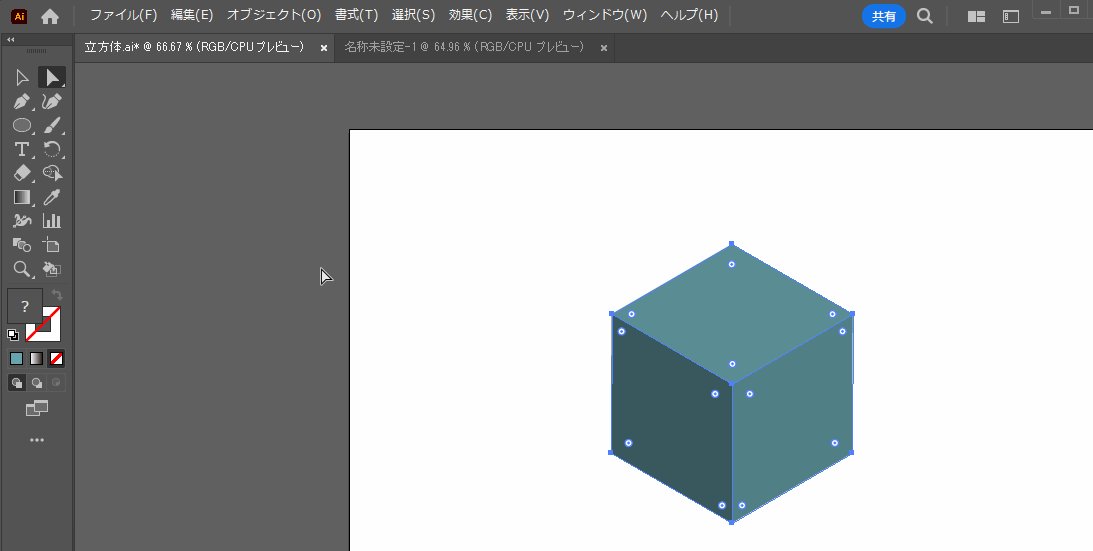
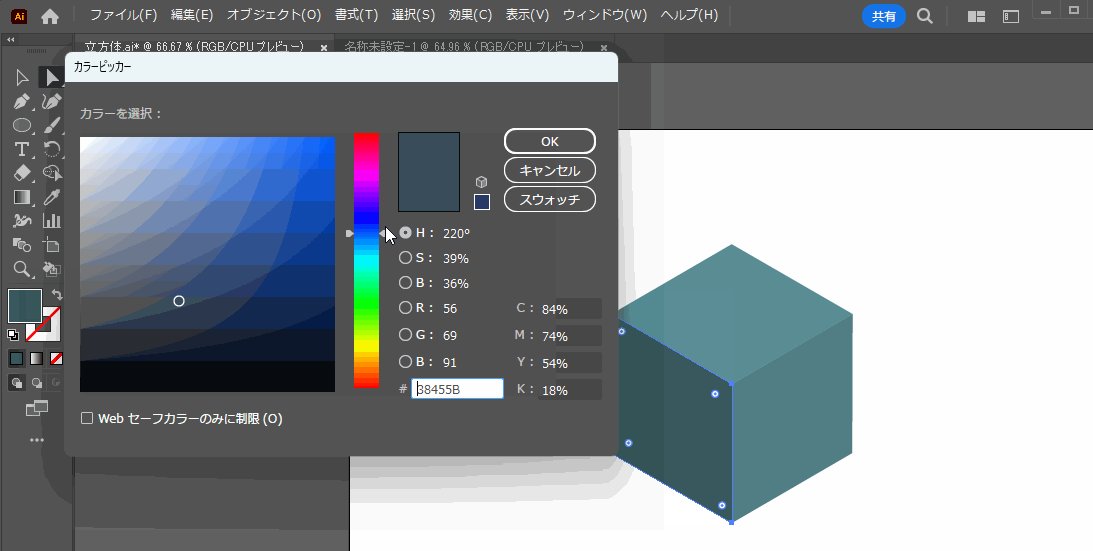
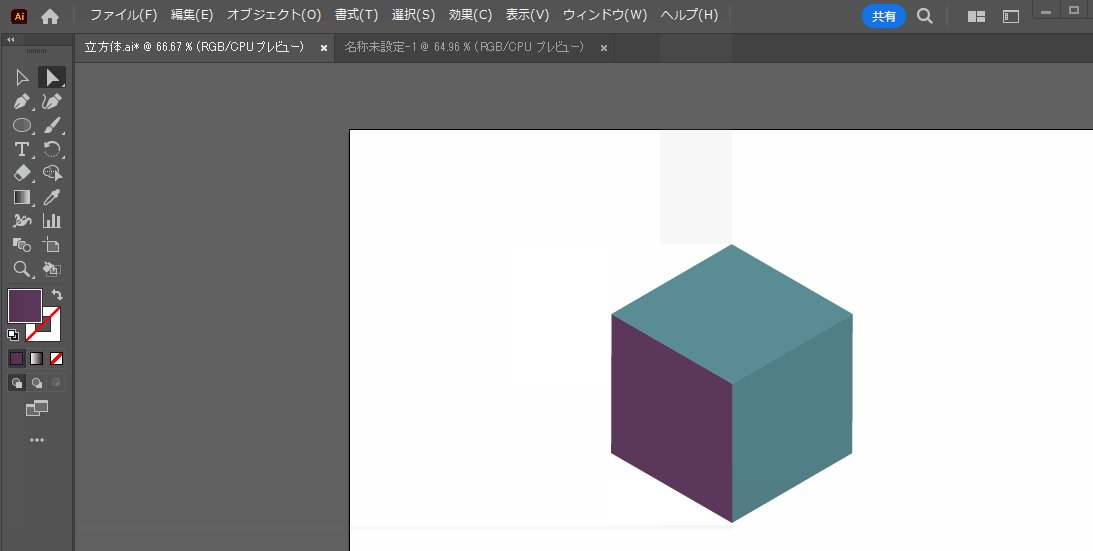
「3D効果」を適用するだけだと、それぞれの面を調整することができないため、色味などを調整したい場合は「オブジェクト」⇒「アピアランスの分割」をします。
すると、ダイレクト選択ツール(白いカーソル)で面ごとに選択できるようになります。

注意
アピアランスの分割をしてしまうと後から角度などを変えることができなくなるため、元データをコピーし、アートボード外に取っておくと、後々修正する時に便利です。
さいごに
いかがでしたでしょうか?
元にする平面のオブジェクトの形を変えれば、立体的ないろいろなパーツを作ることができます。
今回ご紹介した方法を応用して、アイソメトリックの部屋を作ってみました。

いつものイラストを立体的にしたいときは、是非試してみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー