Illustratorの3D効果で、アイソメトリック図を作ってみよう!【回転体編】

前回の記事では、Illustratorの3D機能を使って立方体・直方体の作り方をご紹介しました。
今回は、「回転体」の作り方をご紹介しようと思います。
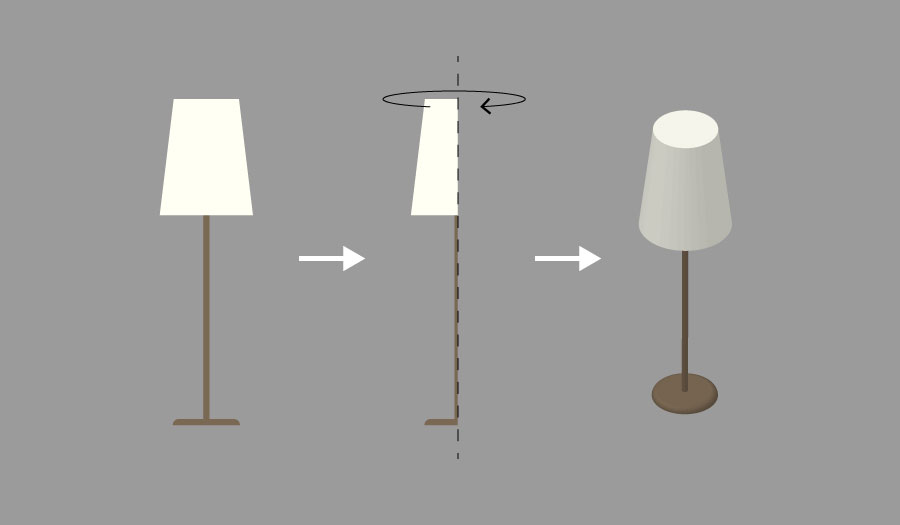
前回のブログで作成したアイソメトリック部屋では、照明の部分に使用しています。

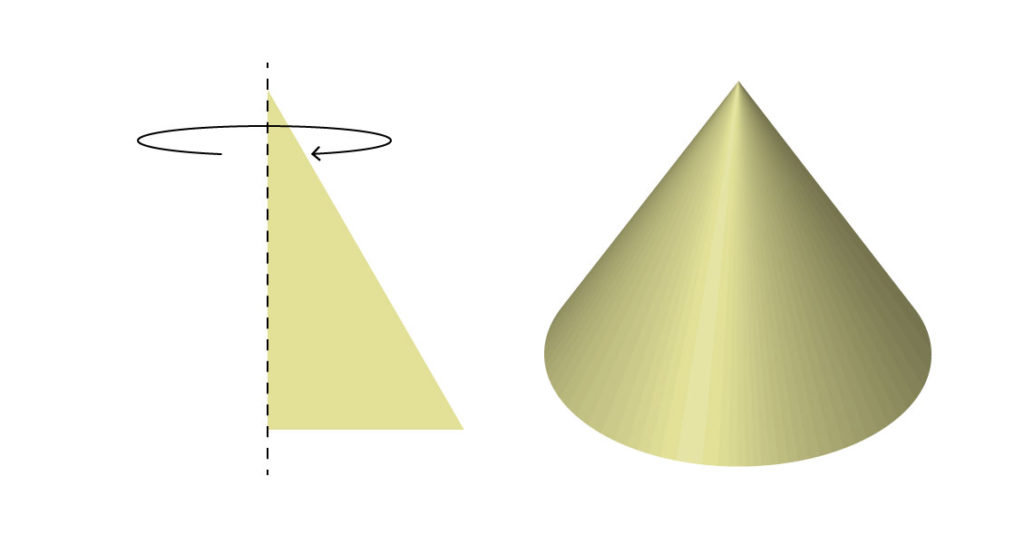
こちらの作り方を簡単に説明すると、作成したいオブジェクトの断面を更に半分にした図形を作成し、軸を基準に回転させるという流れです。

それでは、詳しく説明していきます。
※説明には、Adobe Illustrator 2023(Ver.28.0)を使用しています。
補足
Illustrator 2022(Ver.26.0)のリリースで、Illustratorの3D効果がパワーアップしました(3Dとマテリアル)。今回の説明ではこちらではなく旧版の「3D(クラシック)」を使用しますが、「3Dとマテリアル」についても近々記事を更新できればと思います。
3D効果を付ける方法(回転体を作る場合)

まずは、基本的な「円錐」を、3D効果を使って作ってみます。
直角三角形のオブジェクトを作る
最初に三角形のオブジェクトを作成します。
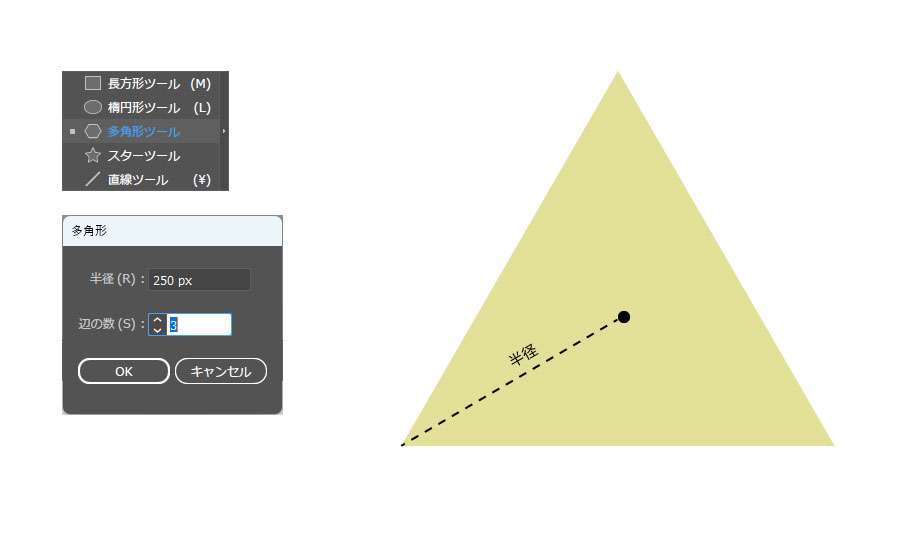
ツールバーから「多角形ツール」を選択し、アートボードのどこかをクリックします。数値設定ダイアログが開くので、任意の半径の大きさを入力、辺の数「3」として「OK」します。塗りには適当なカラーを設定し、線はなしにしましょう。

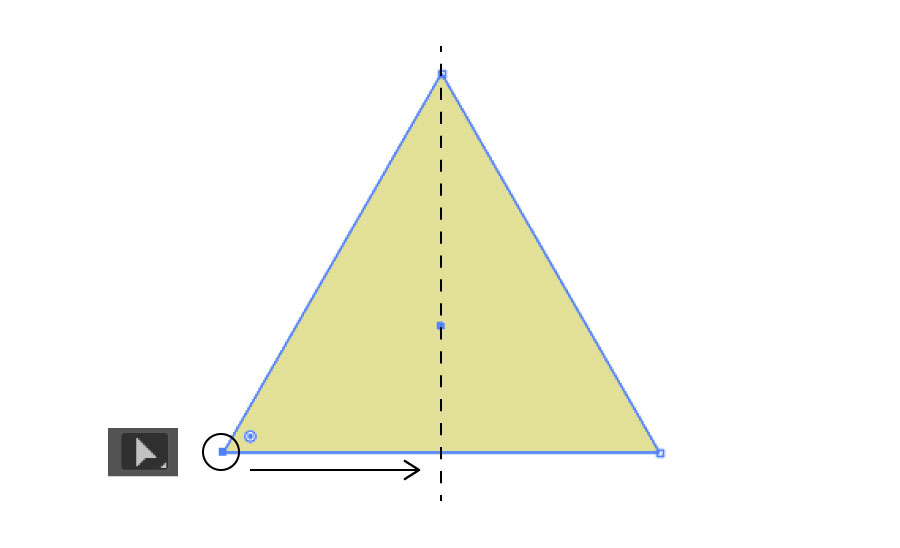
次に、回転させるために正三角形を半分にします。
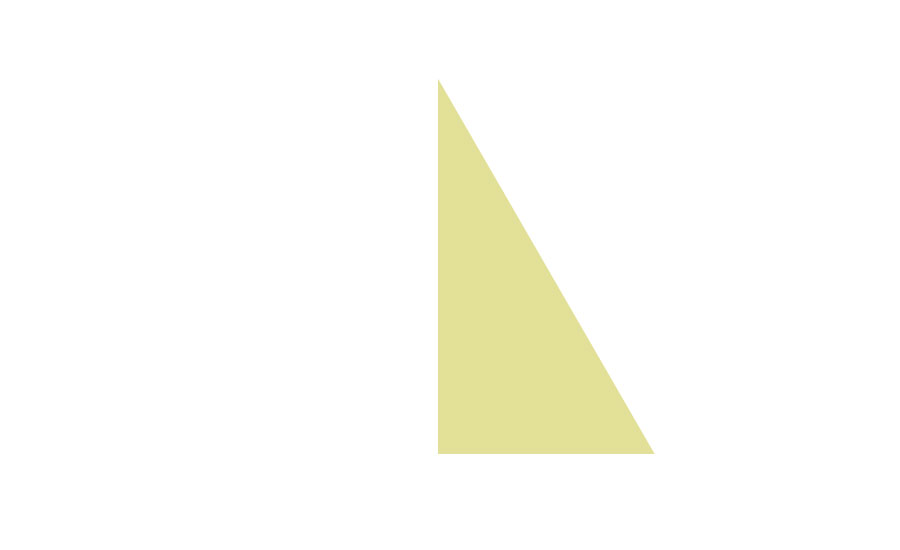
図形を選択したまま、ダイレクト選択ツール(ショートカットキー:A)に持ち替え、左端の頂点(アンカーポイント)をクリック、ドラックまたはキーボードの矢印で右側にスライドさせていき、直角三角形になるようにします。ペンツールで底辺の真ん中にアンカーポイントを追加し、左右どちらかのアンカーポイントを削除することで直角三角形を作る方法もあります。


3D効果をつける
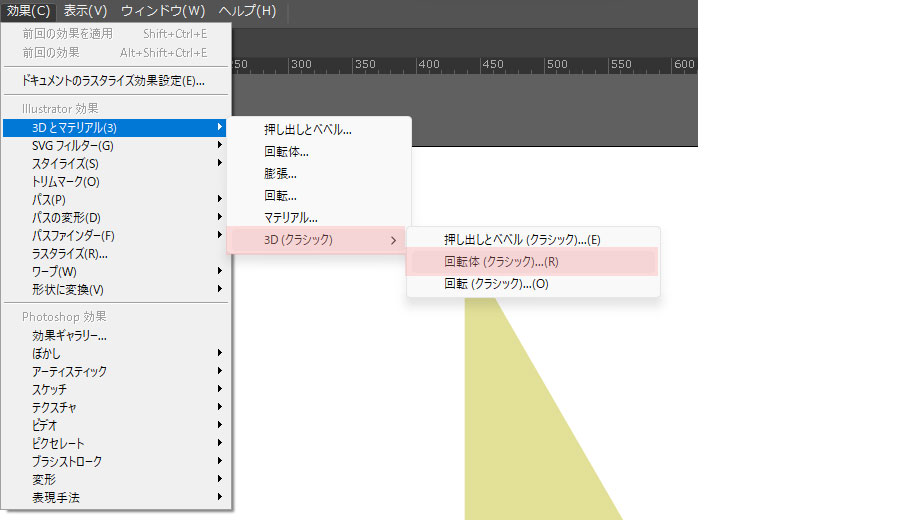
「効果」⇒「3Dマテリアル」⇒「3D(クラシック)」⇒「回転体(クラシック)」を選択します。
3D(クラシック)以外のものは、最近追加された新機能ですが、できることが微妙に違うので、今回は使用しません。

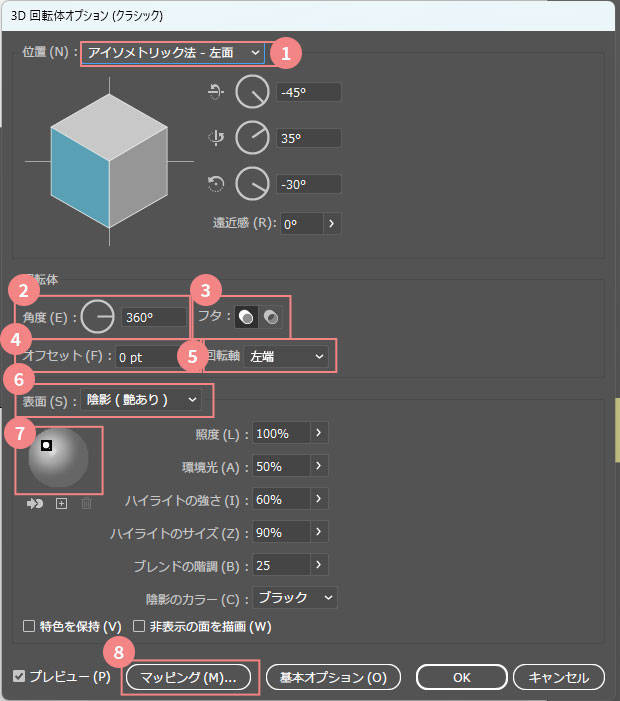
「回転体(クラシック)」を選択すると、次のようなダイアログボックスが開きますので、アイソメトリックにしたい場合は同じように設定してください。

各オプションの説明
| オプション名 | 説明 | 今回の設定 |
|---|---|---|
| ①位置 | オブジェクトの回転方法および基準となる面を指定します。 | 今回は「アイソメトリック法-左面」を選択します。すると、自動的に角度の数値が変わります。 |
| ②角度 | パスを回転する角度を 0〜 360 の範囲で設定します。 | 今回はぐるっと1周、360°回転させます。 |
| ③フタ | オブジェクトを立体にするか(側面を閉じて立体にする )または空洞にするか(側面を開いて空洞にする )を指定します。 | 左側の閉じた状態にします。 |
| ④オフセット | 回転軸とパスの間に距離を置き、例えばリング状のオブジェクトを作成します。0 ~ 1000 の範囲で値を入力します。 | 今回はリング状にしないので、0にします。 |
| ⑤回転軸 | オブジェクトの回転軸を「左端」または「右端」に設定します。 | 今回は直角三角形の長辺が右側にあるので、「左端」にします。 |
| ⑥表面 | 沢と陰影のない表面から、プラスチックのように見える光沢のある光のあたった表面まで、様々な表面を作成します 。 | 「陰影(艶あり)」にします。 |
| ⑦ライト | ライトの数を増やし、照度を調整し、オブジェクトの陰影のカラーを変更し、ライトの位置を移動して、ドラマチックな効果を加えます。 | 光源の位置をドラッグして左上にします。 |
| ⑧マッピング | アートワークを 3D オブジェクトの表面にマッピングします。 | 今回は使用しません。 |
説明欄は、Adobe Illustrator マニュアルより引用しています。
「OK」をクリックすると、直角三角形がぐるっと一周され、円錐が出来上がりました。

さいごに
いかがでしたでしょうか?前回の「押し出し・ベベル」に引き続き、3D機能の「回転体」についてご紹介しました。
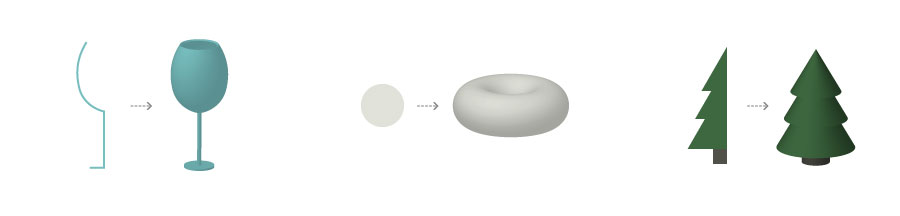
回転させてできるものでしたら、円錐だけではなく、様々なオブジェクトを作ることができます。

実際に使ってみるといろんな表現ができるため、3Dをより身近に感じられると思います。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー