Illustratorで「矢印」を作る! Photoshopへのコピペ方法も解説します。

図解などを作成する際によく使われる矢印。
今回は Illustratorで様々な形の矢印の作り方をご紹介します。
シンプルな直線矢印
まずはシンプルな直線矢印から、応用として曲線矢印の作り方をご紹介していきます。

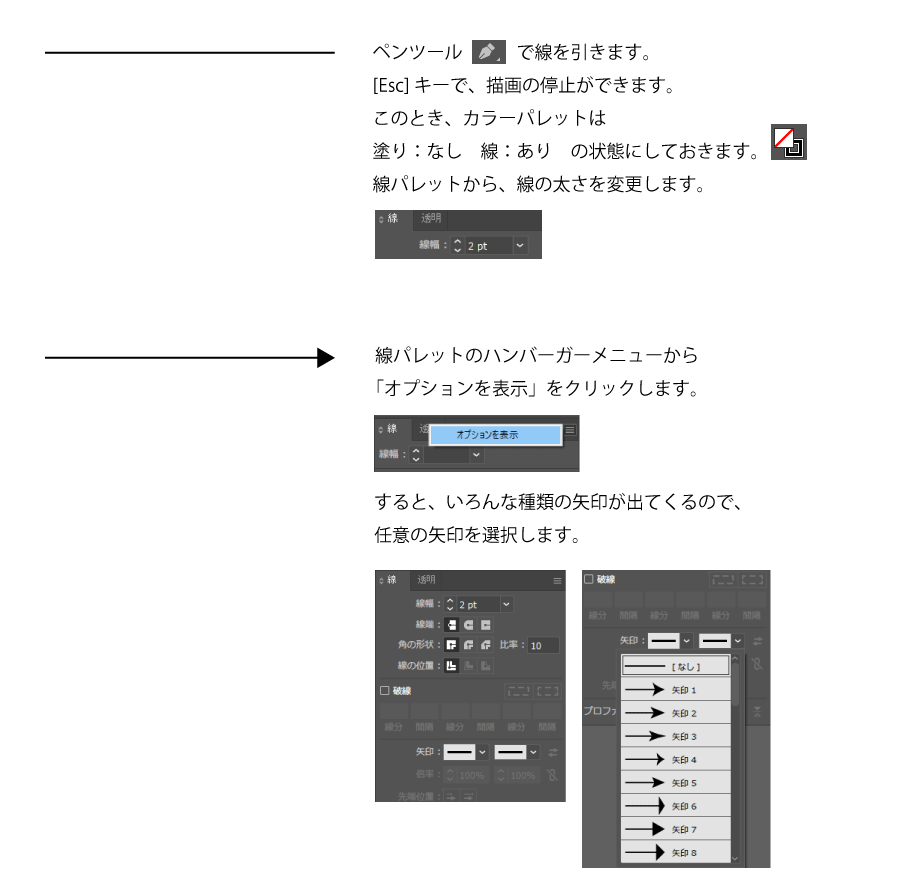
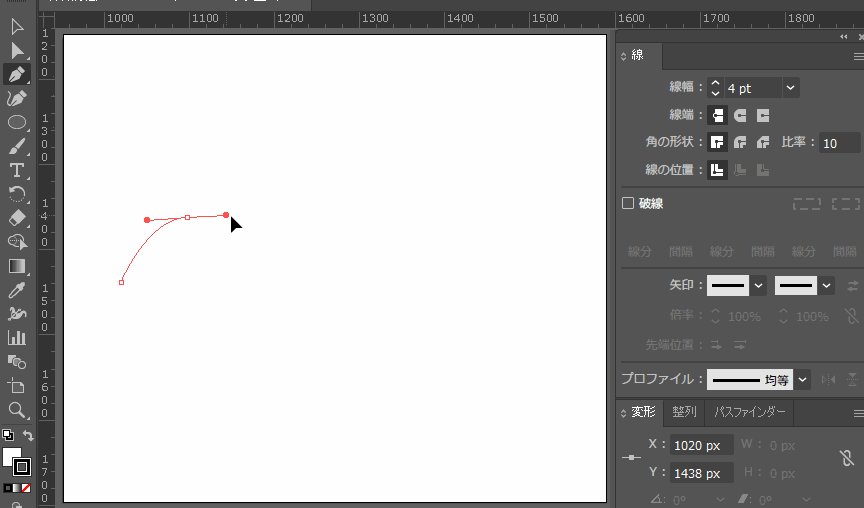
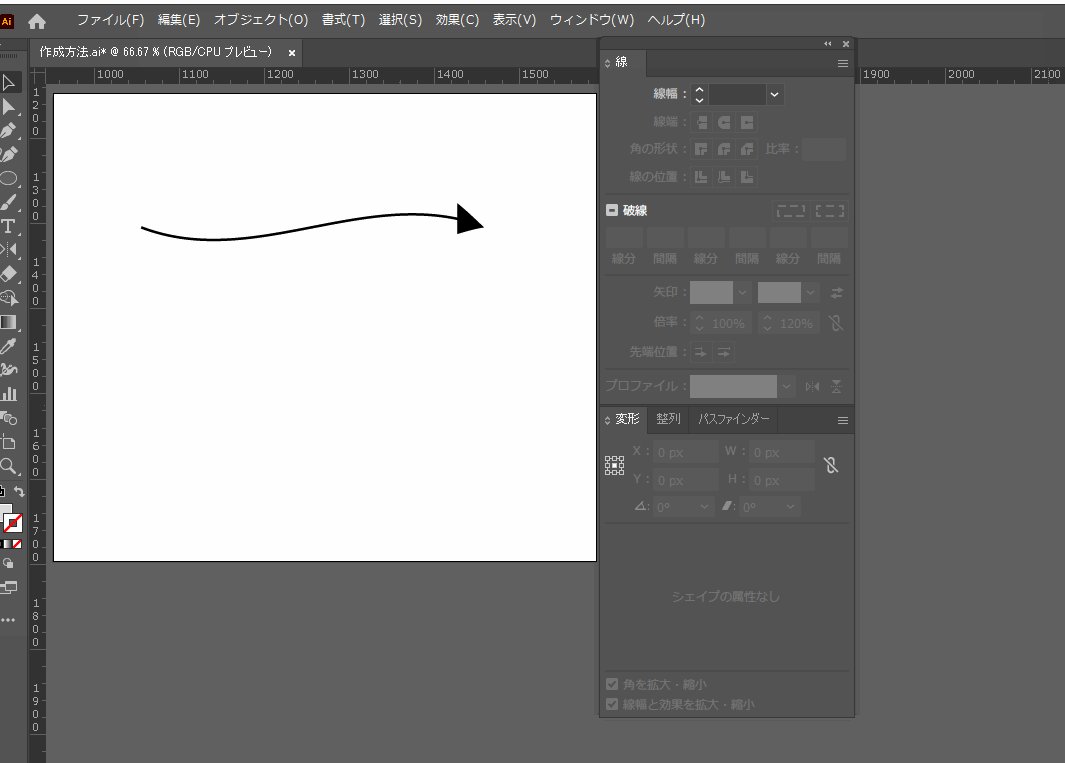
①ペンツールで線を引きます。
始点をクリックし、[Shift]キーを押しながらマウスを移動させ、終点位置をクリックします。
終点位置をクリックしてもなお、線のガイドが出てしまうので、[Esc]キーで線の描画を停止します。
このとき、カラーパレットは 塗り:なし 線:あり の状態にしておきます。
線パレットから、線の長さを変更します。
②線パレットのハンバーガーメニューから「オプションを表示」をクリックします。
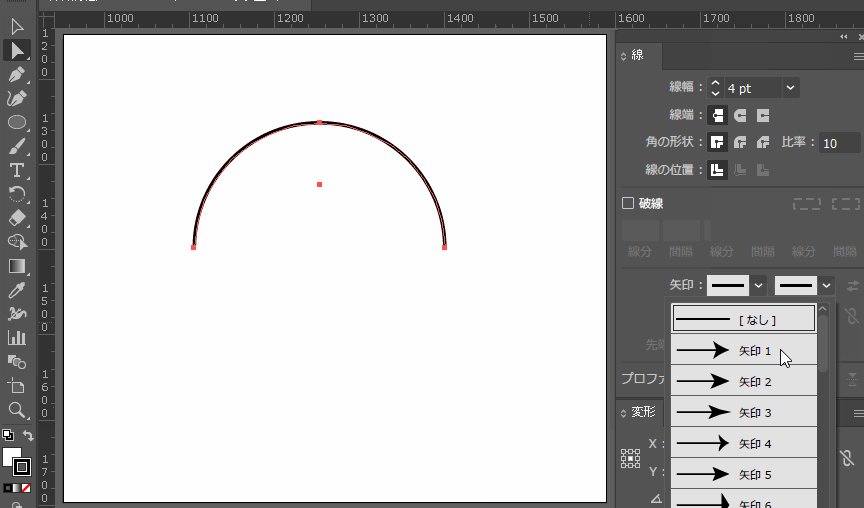
すると、いろんな種類の矢印が出てくるので、任意の矢印を選択します。

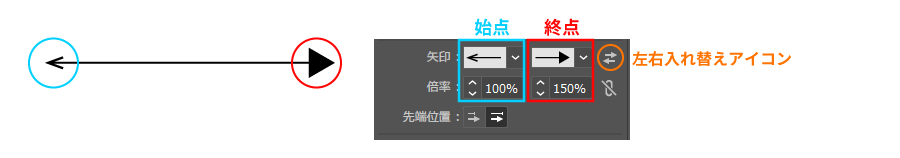
矢印パレットの左側が始点、右側が終点です。入れ替えアイコンで左右を入れ替えることもできます。
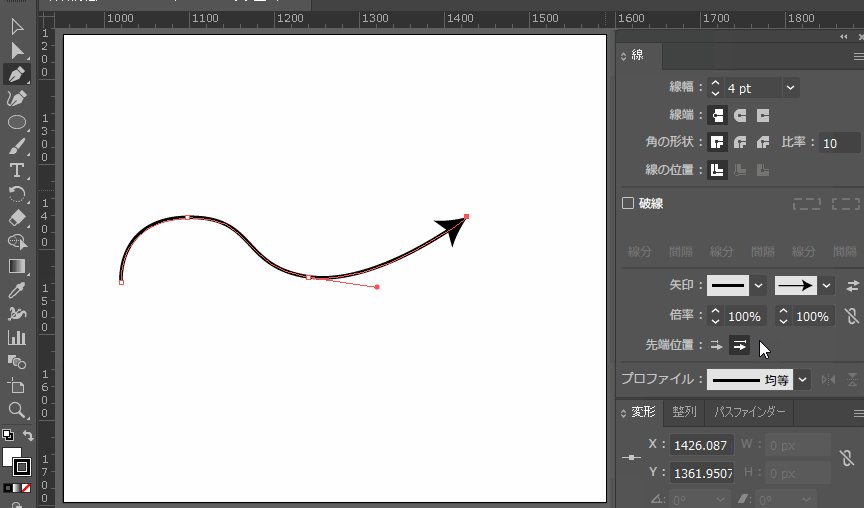
【倍率】では、矢印の先端の大きさを変更できます。
【先端位置】では、矢印の先端を矢印の長さに含めるか否かを選択できます。

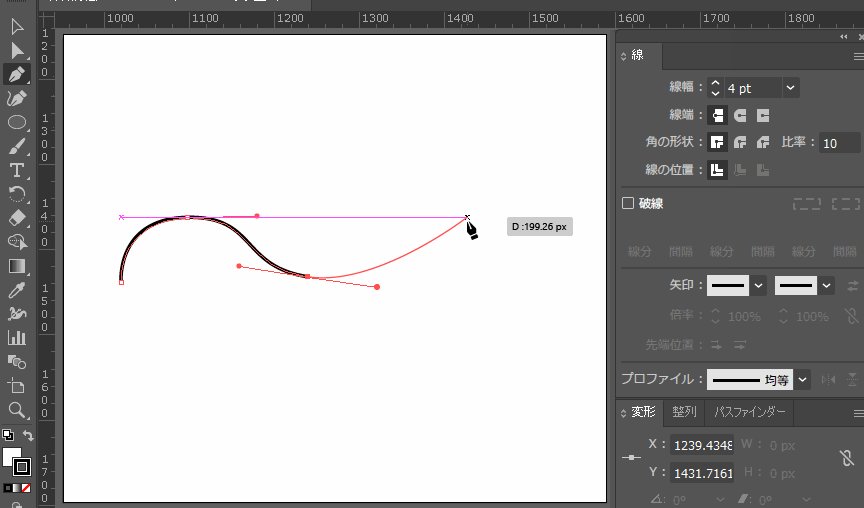
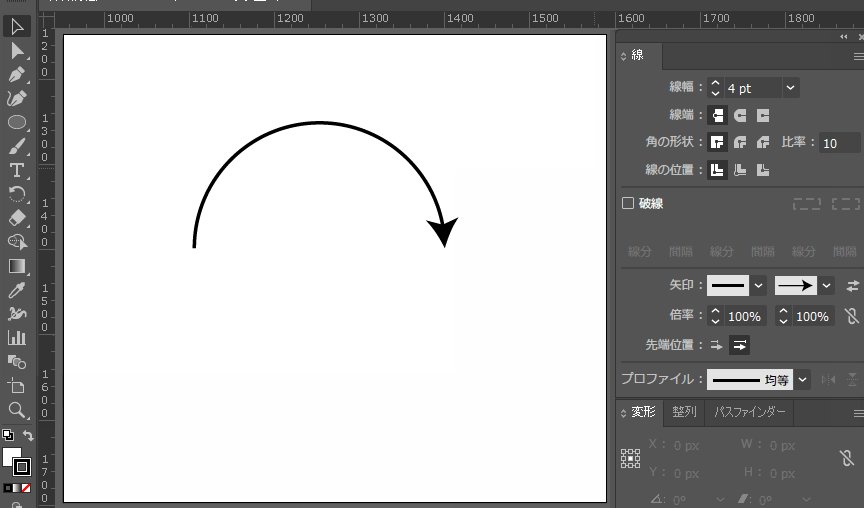
<応用>曲線の矢印

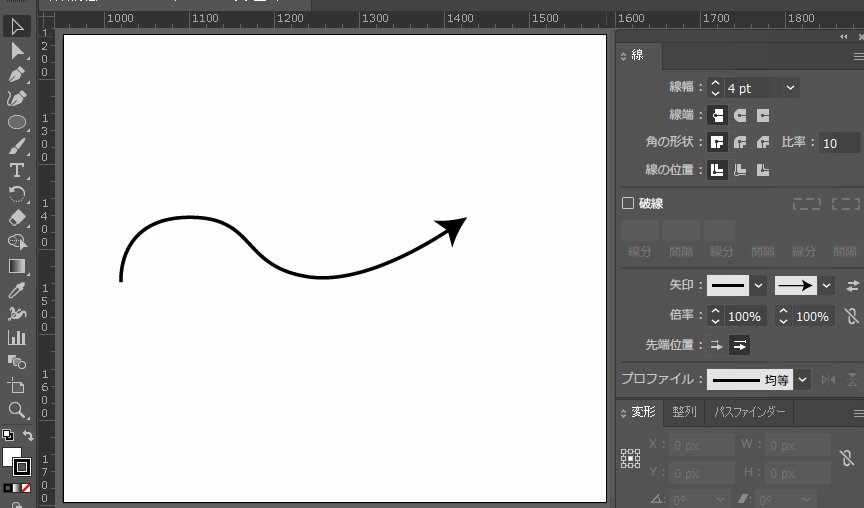
ペンツールで曲線を描く⇒矢印化

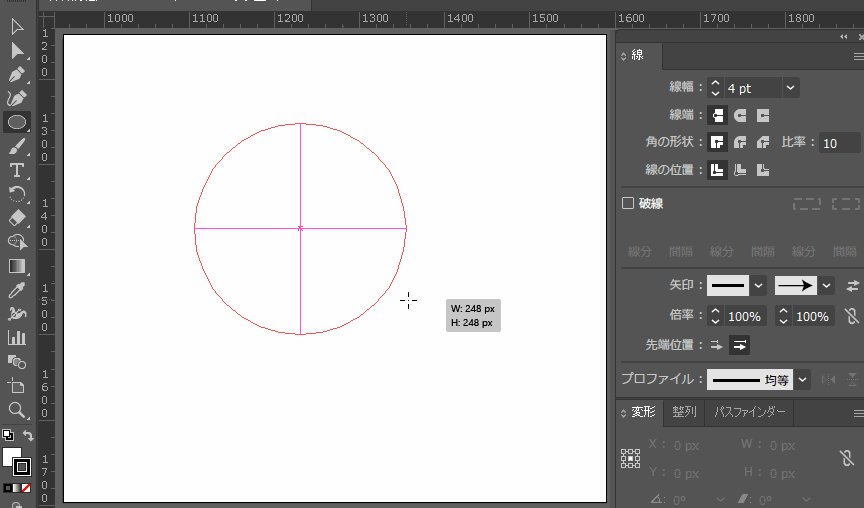
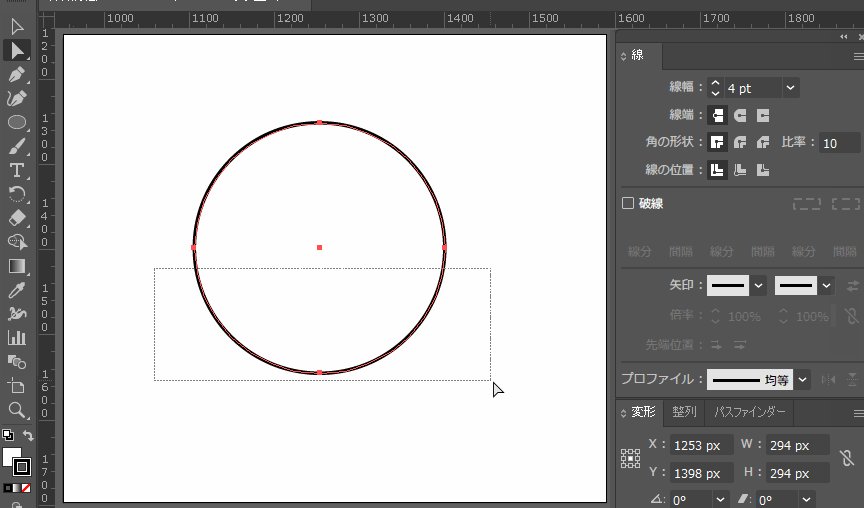
楕円ツールで円を描き、ダイレクト選択ツールで下半分を選択し、パスを削除⇒矢印化

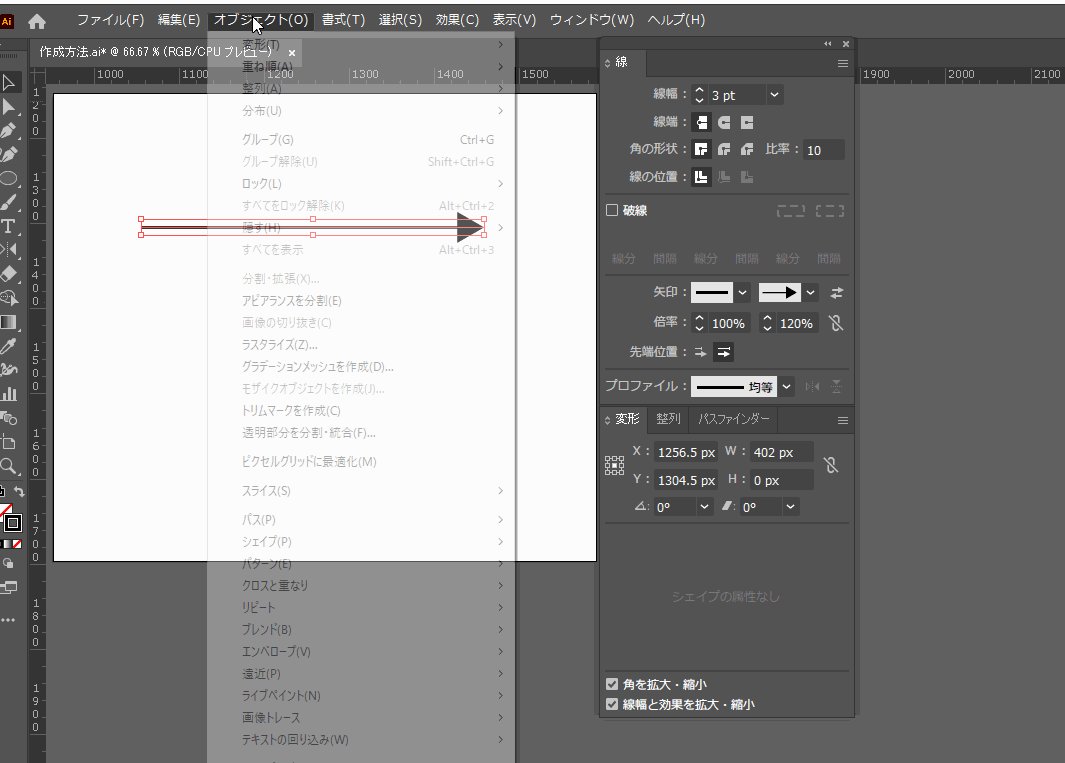
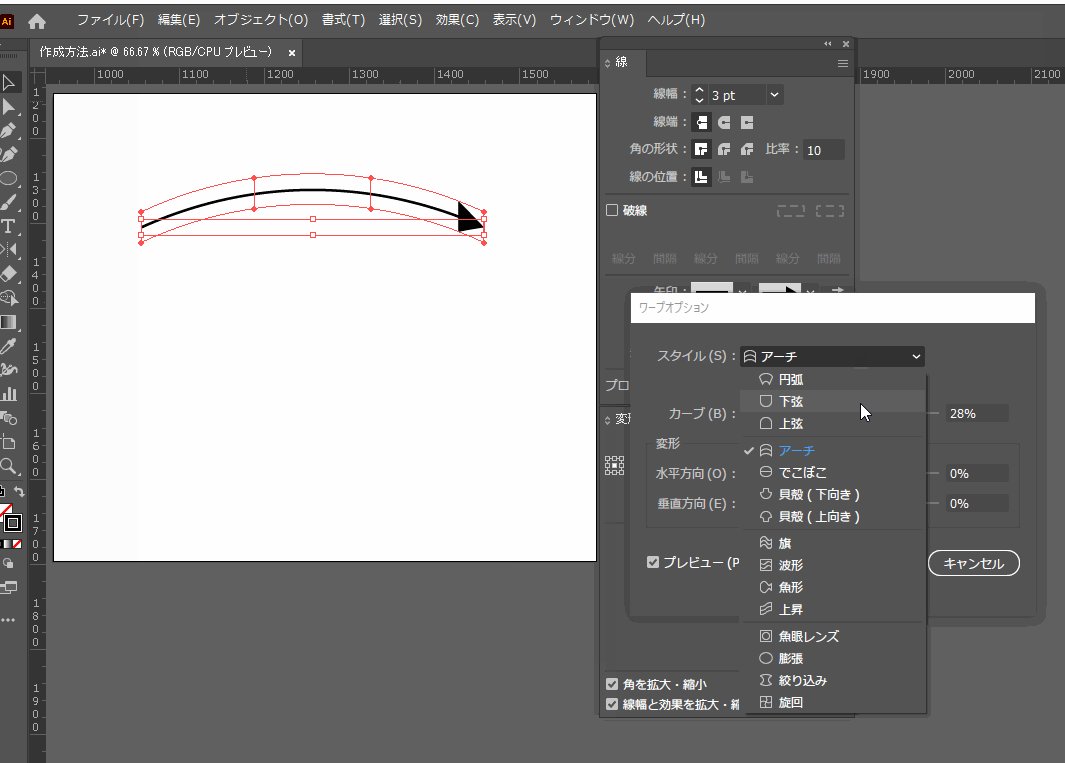
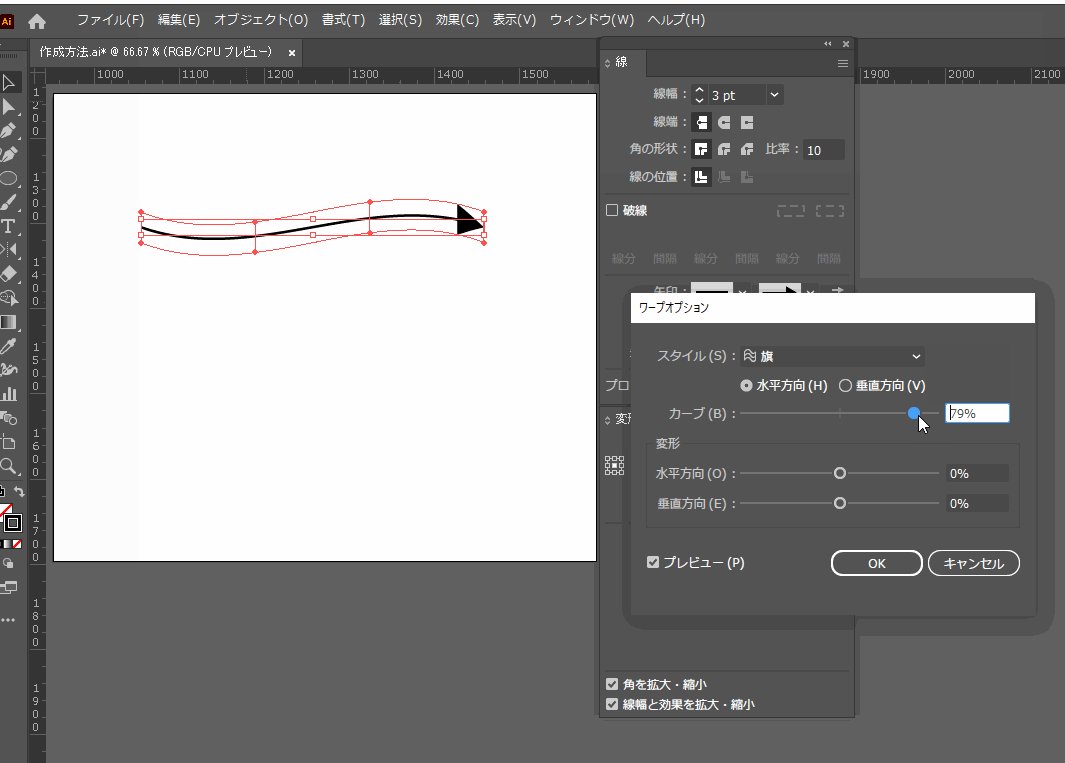
直線の矢印を「オブジェクト」⇒「エンベロープ」⇒「ワープツールで作成」⇒「円弧」もしくは「旗」
エンベロープ機能について詳しくは過去記事をご覧ください。
参考記事:デザインでよく見る“あしらい”をIllustratorで簡単に作ってみよう

<応用>縁取りの矢印

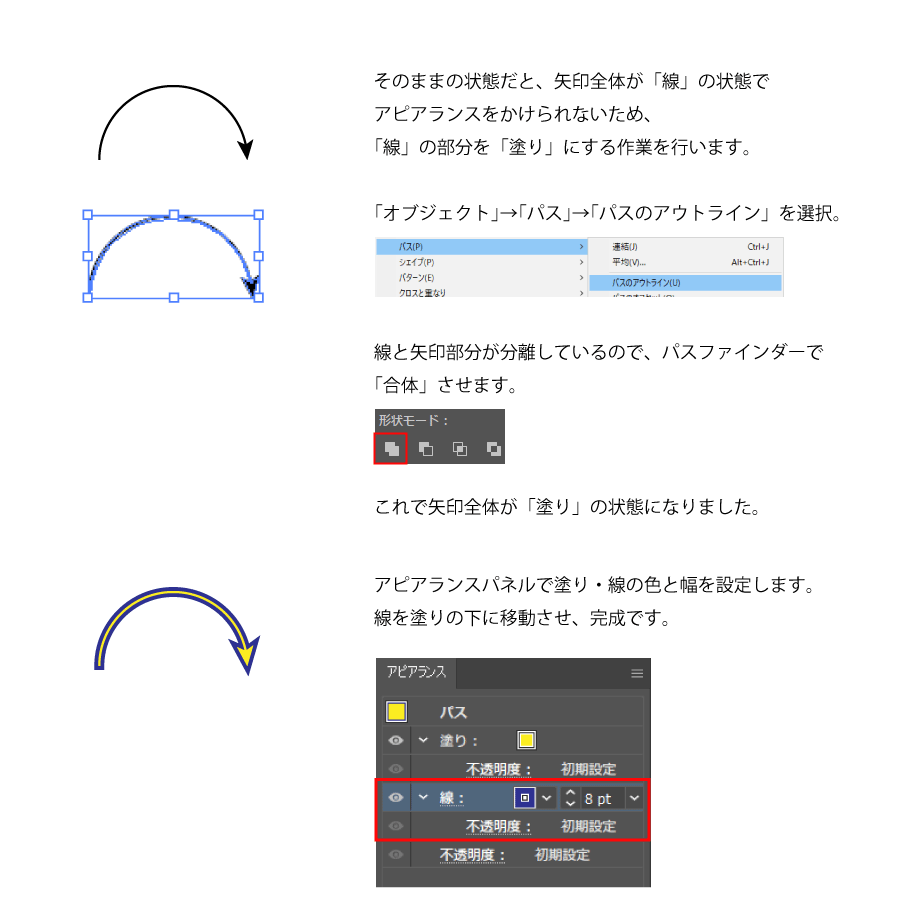
①そのままの状態だと、矢印全体が「線」の状態でアピアランスをかけられないため、「線」の部分を「塗り」にする作業を行います。
ツールバーから「オブジェクト」→「パス」→「パスのアウトライン」を選択します。
まだ線と矢印部分が分離しているので、パスファインダーで「合体」させます。
これで矢印全体が「塗り」の状態になります。
参考記事:パスファインダーについての詳細はこちら
②アピアランスパネルで矢印の塗りと縁取りの線の色・幅を設定します。
線を塗りの下に移動させることで、アートボード上では線が塗りの後ろに表示されることになります。
参考記事:アピアランスパネルについての詳細はこちら

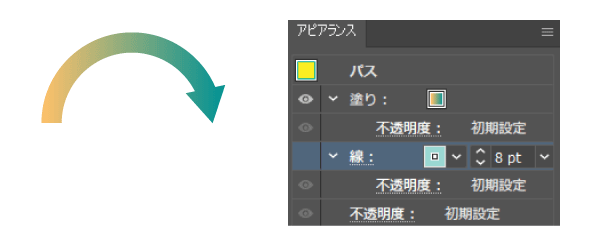
パスをアウトライン化させ、「線」だった部分を「塗り」にすることにより、矢印にグラデーションを掛けることも可能になります。

だんだん幅広になっていく矢印
次は、先端の三角形にむけてだんだん幅広になっていく矢印をご紹介します。
このような右上がりの矢印は、企業のグラフ図などによく使われていますね。

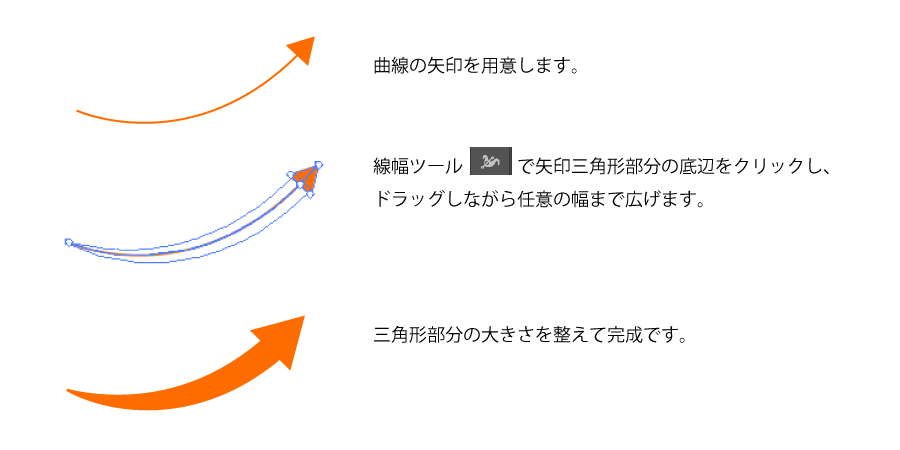
①曲線の矢印を用意します。
②線幅ツールで矢印三角形部分の底辺をクリックします。そのままドラッグしながら任意の幅まで広げます。
③三角形部分の大きさを整えて完成です。

こちらも先ほどのパスのアウトライン化・アピアランス機能を使って、縁取りやグラデーションをかけることが可能です。
矢羽根型矢印
こちらは、ボタン画像やフロー図等によく使われる矢羽根型矢印です。

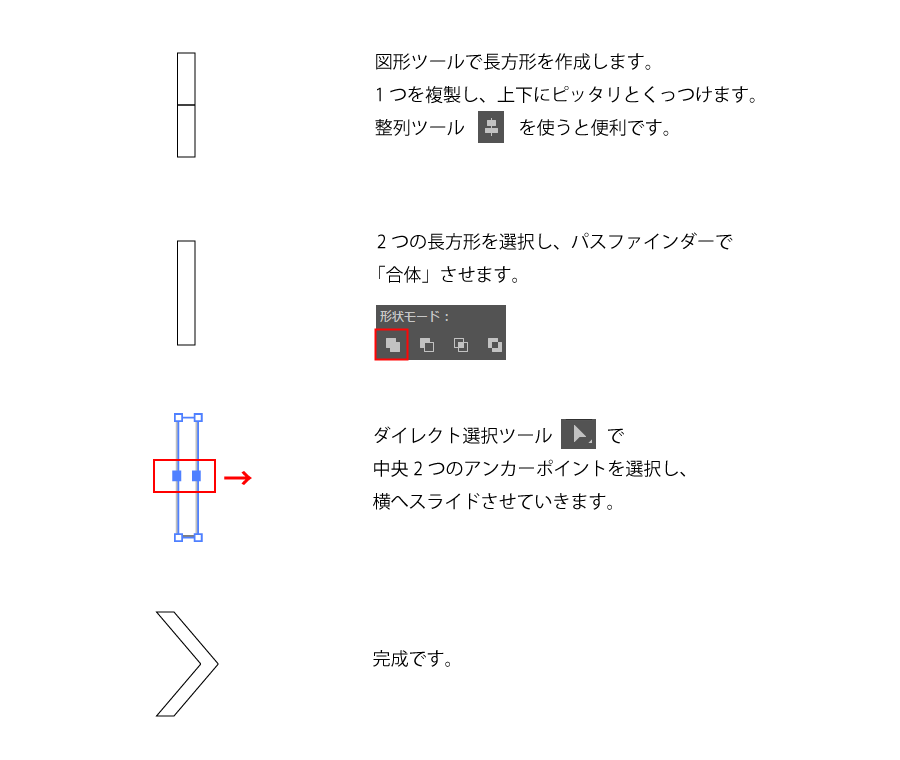
①図形ツールで長方形を作成します。複製し、上下にピッタリとくっつけます。
②2つの長方形を選択し、パスファインダーで「合体」させます。
③ダイレクト選択ツールで中央2つのアンカーポイントを選択し、横へスライドさせて完成です。

Illustratorで作った矢印をPhotoshopに移動させたい場合
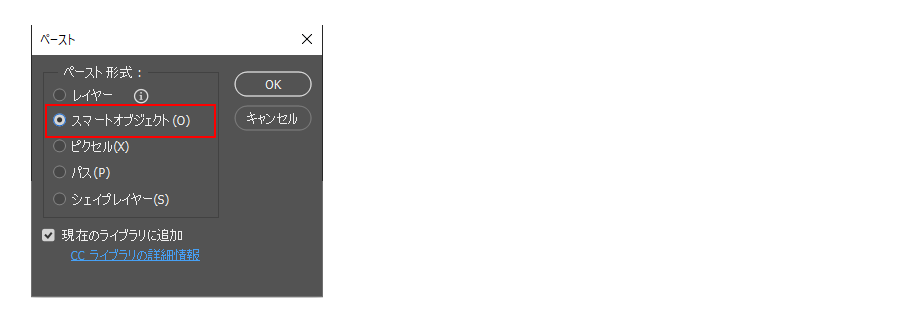
Illustrator上で作成した矢印をコピーし、Photoshop上の移動させたいアートボードの上でペーストします。
この際、ペースト形式を選択するダイアログが表示されるので、「ベクトルスマートオブジェクト」を選択します。

ベクトルスマートオブジェクトの良いところは、縮小・拡大しても劣化しないことに加えて、画像を手直ししたいときに簡単にIllustratorで開くことができ、再編集後、自動的に編集した内容がPhotoshopに反映されるところです。
矢印だけではなく、Illustrator上で作成した図形は全て「ベクトルスマートオブジェクト」としてPhotoshopに移動させることができます。
詳しくは過去記事で解説しています。
参考記事:【初心者向け】Photoshopのスマートオブジェクトって一体何?画像を劣化させずに拡大・縮小ができる便利な技
さいごに
いかがでしたでしょうか。Illustratorで簡単に矢印を作ることができました。
Photoshopでの矢印作成について、今回はベクトルスマートオブジェクトでIllustratorからPhotoshopに移動させる方法をご紹介しましたが、実はPhotoshop自体でも簡単に矢印を作成する方法がありますので、また次回ご紹介できればと思います。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












