デザインでよく見る“あしらい”をIllustratorで簡単に作ってみよう

デザインにおいての「あしらい」とは、「装飾」や「ディテール(細部)」のことを意味します。
例えば、見出しのフレームや帯、下線などの飾りや、イラストや文字の加工、背景のテクスチャー等もあしらいに含まれます。絶対に必要なものではないですが、あしらいを施すことによってサイト全体の雰囲気を演出することができます。
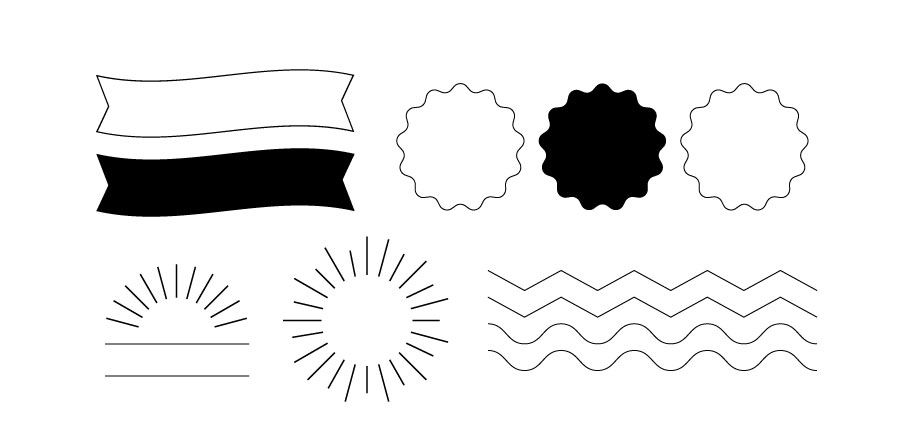
今回はデザインでよく見るあしらいの中で、「リボン」「太陽線」「ギザギザの線・波線」「ギザギザの円・波円」の作り方をご紹介いたします。どれもとっても簡単に作ることができるので、是非挑戦してみてください。

リボンの作り方

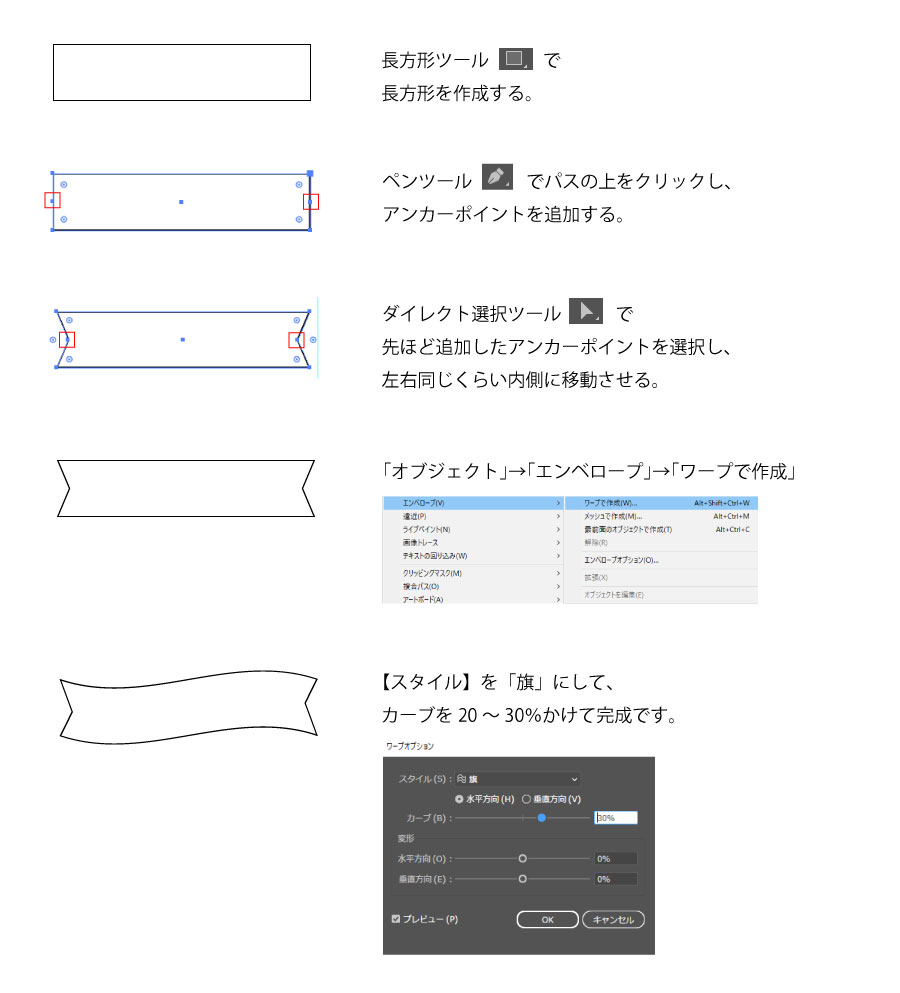
- 長方形ツールで長方形を作成します。
- ペンツールでパスの上をクリックし、アンカーポイントを追加します。
- ダイレクト選択ツールでアンカーポイントを選択し、左右共に内側に移動させます。
- 「オブジェクト」→「エンベロープ」→「ワープで作成」
- 【スタイル】を「旗」にしてカーブを20%〜30%かけて完成です。
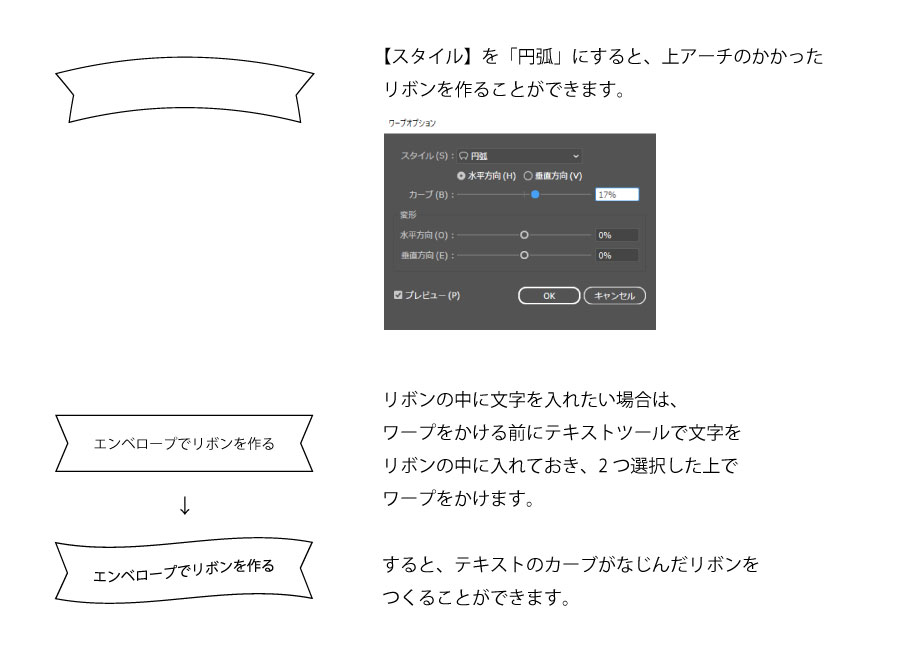
- 【スタイル】を「円弧」にすると、上アーチのかかったリボンを作ることができます。
- リボンの中に文字をいれたい場合は、ワープをかける前にテキストを入れておき、2つ選択した上で上記のようにワープをかけます。


太陽線の作り方

- 円と、縦線を作成します。2つを選択し、水平方向中央に揃えます。
- 縦線を選択した上で、回転ツールを選びます。[Alt]キー(Macでは[Option]キー)を押しながら円の中心をクリックします。
- すると、ダイアログが現れるので、角度は15°くらい(数値はお好みで大丈夫です)にします。数値調整後、「コピー」をクリックします。
- 変形を繰り返します。(ショートカットキー[Ctrl]+[D]を使うと早くできます。)
- 真ん中の円を消して、完成です。

ギザギザ線・波線の作り方

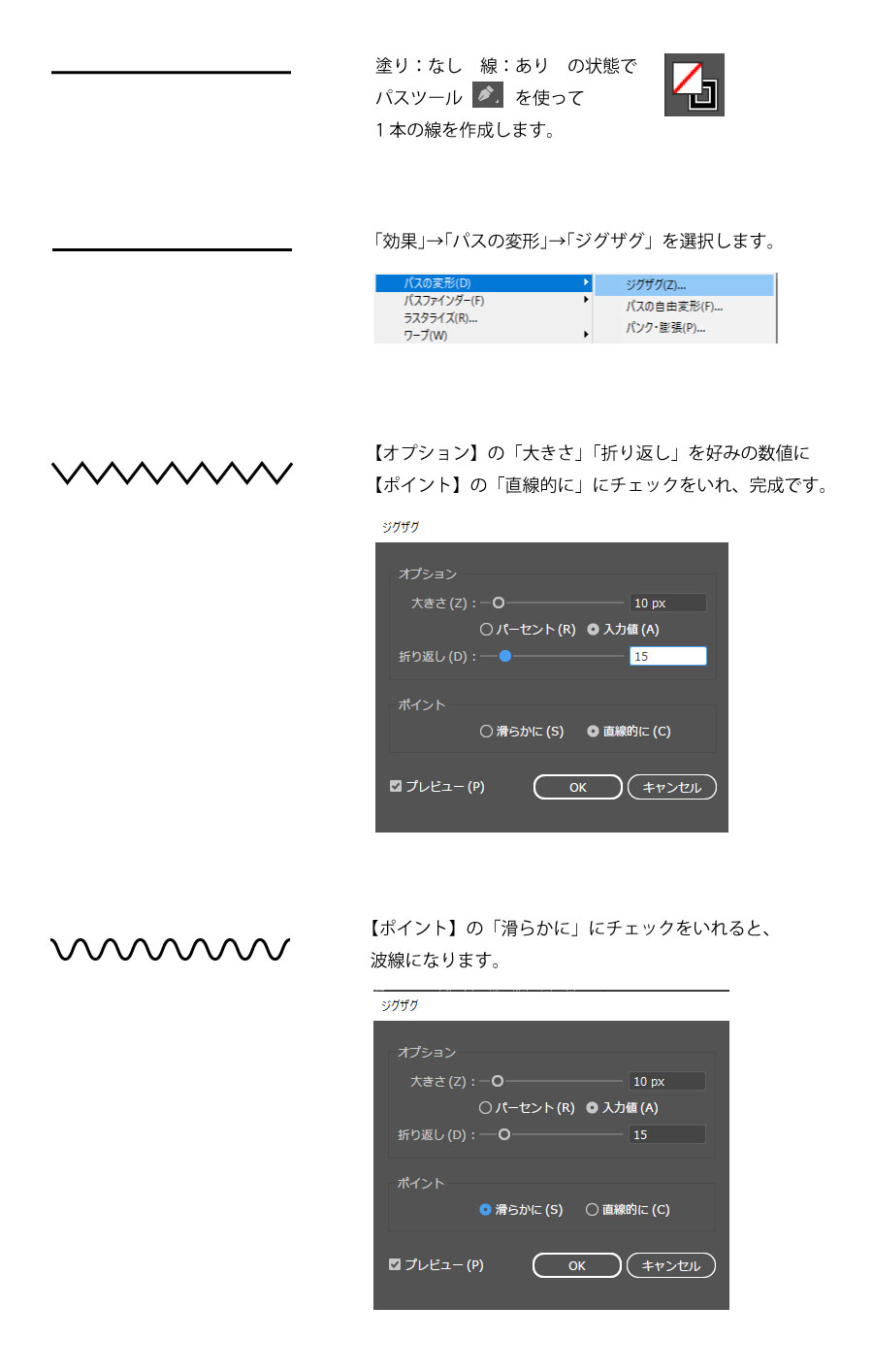
- 塗り:なし 線:ありの状態でパスツールを使って1本の線を作成します。
- 「効果」→「パスの変形」→「ジグザグ」を選択します。
- 【オプション】の「大きさ」「折り返し」を好みの数値に、【ポイント】の「直線的に」にチェックをいれ、完成です。
- 【ポイント】の「滑らかに」にチェックをいれると、波線になります。

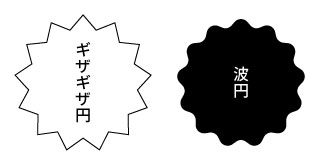
ギザギザ線・波円の作り方

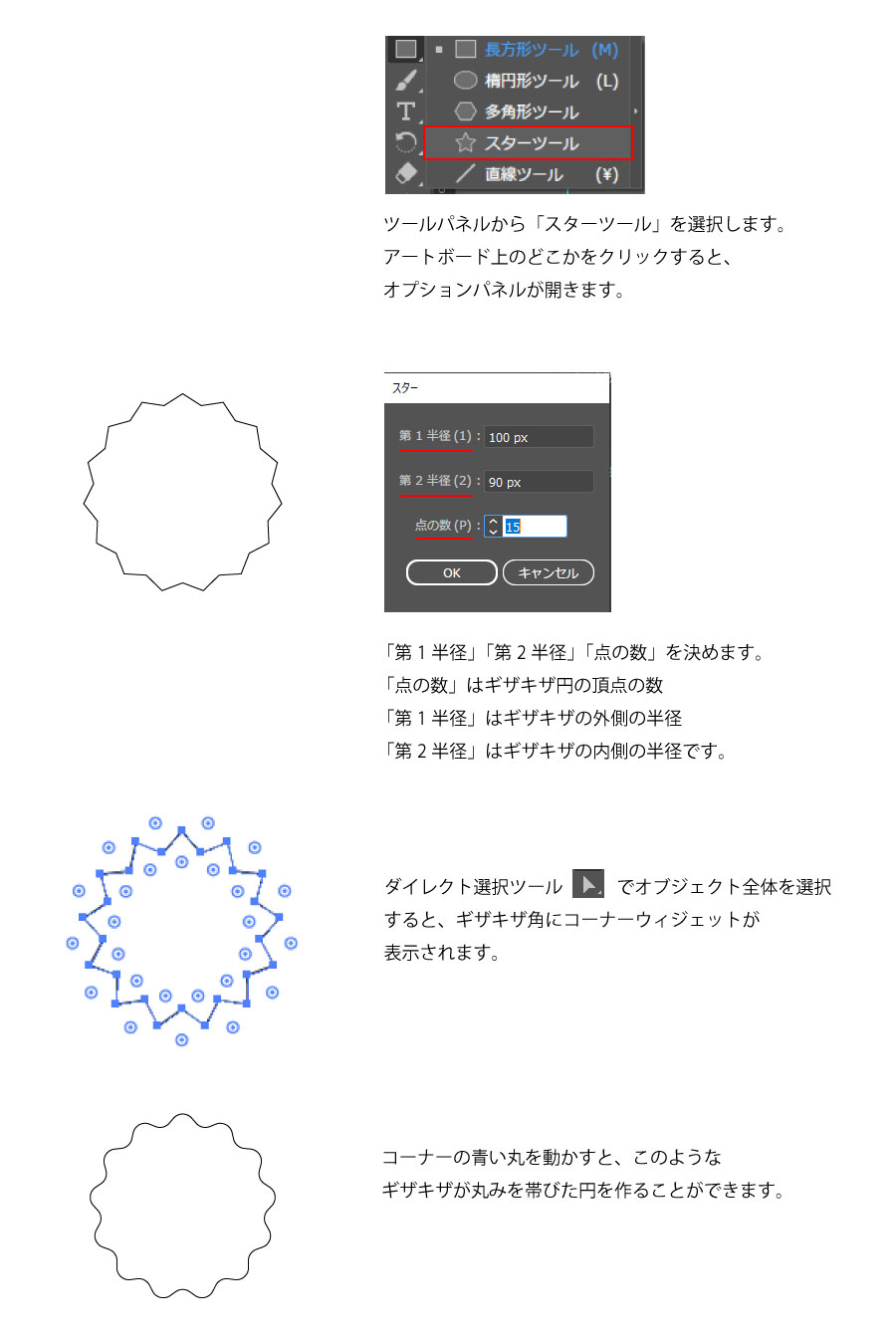
- ツールパネルから「スターツール」を選択します。アートボードのどこかをクリックすると、オプションパネルが開きます。
- 「第1半径」「第2半径」「点の数」を決めます。
- 「点の数」はギザギザ円の頂点の数
- 「第1半径」はギザギザの外側の半径
- 「第2半径」はギザギザの内側の半径です。
- ダイレクト選択ツールでオブジェクト全体を選択すると、ギザキザ角にコーナーウィジェットが表示されます。
- コーナーの青い丸を動かすと、ギザキザが丸みを帯びた円を作ることができます。

Illustrator解説YouTube、フリー素材の活用
最近では、YouTubeでIllustratorの使い方、各種あしらいの作り方を解説している方がいらっしゃいます。
「イラレ職人コロ」さん
とてもわかりやすくて、勉強になります。
最新の動画を見逃さないために、私はTwitterをフォローしています。
手軽にあしらいを使いたい!という方には、フリー素材を配布しているサイトがおすすめです。
「イラストAC」では、「あしらい」と検索するといろんなあしらいデザインのセットが配布されています。

JPEG・PNG・AI形式でダウンロードできます。(無料会員は1日のダウンロード数の制限があります)

さいごに
今回はIllustratorでのあしらいの作り方を一部ご紹介しました。
あしらいの作り方を勉強すると、いままで知らなかったIllustratorの機能を知ることもでき、新たな発見があります。
また、近年のデザインとしては、グラデーションを使ったり光沢感を表したりと派手に装飾するのではなく、すっきりとした抜け感のあるデザインがトレンドです。
洗練されたデザインを作りたいのなら、流行を取り入れたあしらいの使い方をする必要があります。
このようにあしらいは、ターゲットやデザインコンセプトによって、臨機応変に選択することが重要です。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












