【初心者向け】Photoshopのスマートオブジェクトって一体何?画像を劣化させずに拡大・縮小ができる便利な技

Photoshopを使っていると必ず目にする「スマートオブジェクト」。名前だけ聞くと何なのかわかりません。
ですがこのスマートオブジェクト、理解すると画像のクオリティはおろか、作業スピードもアップする素晴らしいものなのです!
今回はこのスマートオブジェクトとは何なのか、そして便利な使い方について説明しようと思います。
スマートオブジェクトとは
スマートオブジェクトとは、「縮小と拡大を繰り返しても、劣化をしない画像データ」のことです。
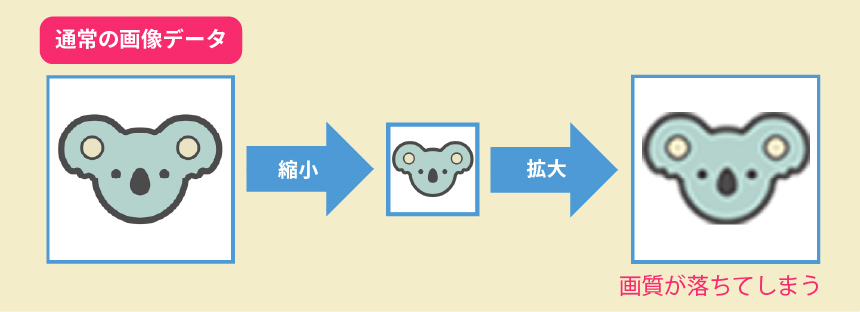
Photoshopで画像を扱うときにスマートオブジェクト化していない場合、1度でも縮小すると画像が劣化してしまいます。
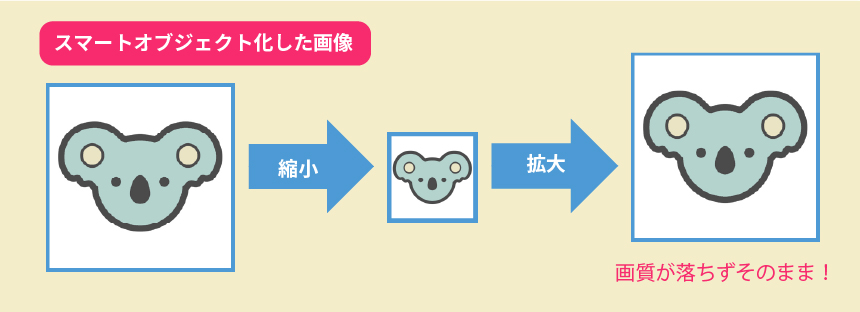
画像の質を保ったまま縮小・拡大をしたいときは、スマートオブジェクトに変換しましょう。
スマートオブジェクトに変換していない場合

スマートオブジェクトに変換した場合

ただし!
スマートオブジェクト化した画像であっても、元画像より大きなサイズに拡大するとぼやけてしまいます。
元画像の大きさの範囲内で縮小・拡大するよう注意してください。
<重要>画像オブジェクトの種類について
スマートオブジェクトを覚えるうえで、画像オブジェクトの種類について理解しておく必要があります。
画像オブジェクトは、
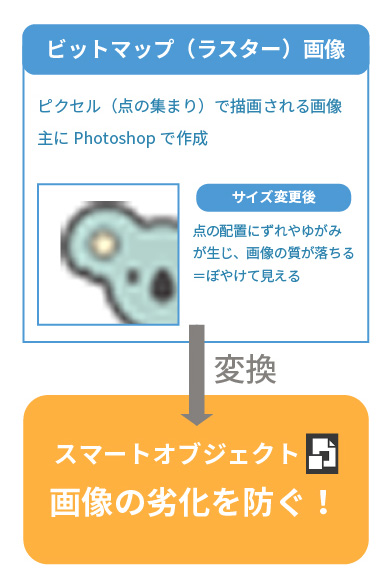
- 「ビットマップ(ラスタ)画像」=ピクセル(点の集まり)で描画される画像
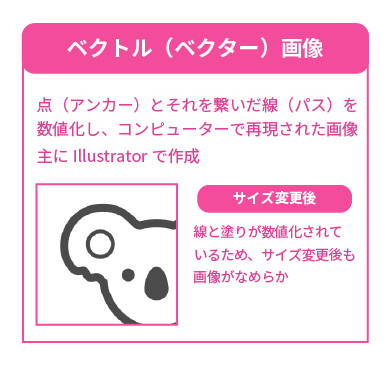
- 「ベクトル(ベクタ)画像」=点(アンカー)と線(パス)を数値化し、それらをコンピュータが再現する画像
の2種類に分けられます。
詳しくは下記の過去記事で解説していますのでご覧ください。
ビットマップ(ラスタ)画像は描画するピクセルの細かさに限界があるため、Photoshopで縮小・拡大を繰り返すと、さらに画像が荒くなってしまいます。
しかし、拡大・縮小する前にPhotoshopでスマートオブジェクトに変換すると、拡大・縮小しても画像の質を保持することができます。スマートオブジェクト、とてもいい機能ですね。


スマートオブジェクトへの変換方法
スマートオブジェクトへの変換方法はいたってシンプルです。
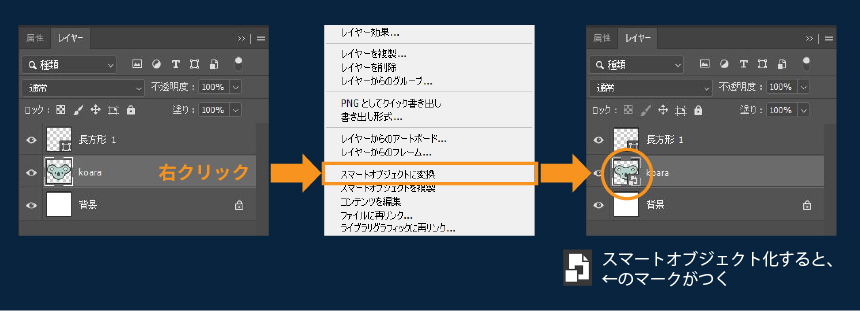
画像の大きさを変える前に、レイヤーパネルでスマートオブジェクト化したい画像のレイヤーを右クリックし、「スマートオブジェクトに変換」を選んでクリックします。
すると、レイヤーのアイコン画像に次のようなマークがつきます。これがスマートオブジェクト化された状態です。

スマートオブジェクトへの変換方法

一見何の変化も無いように見えますが、この状態で縮小・拡大しても画像が劣化することはなくなります。
スマートオブジェクトの解除方法「ラスタライズ」
スマートオブジェクトは画像を劣化させずに保つ形式なので、多用するとデータが重くなりがちです。
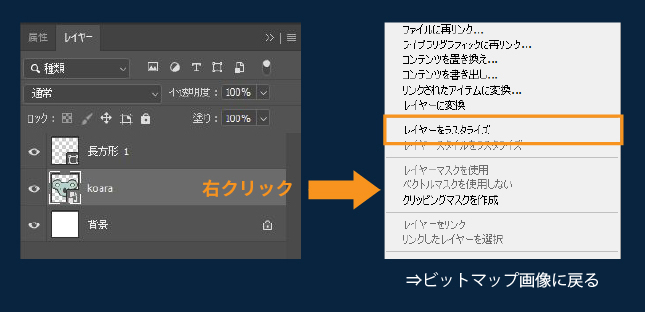
作業中データが重いなと感じたら、スマートオブジェクトを解除しましょう。このことを「ラスタライズ」といいます。スマートオブジェクトをラスタライズすると、元のビットマップ画像に戻ります。
ラスタライズの方法

スマートオブジェクトだけではなく、次頁で紹介するパスやシェイプで作成したベクトル画像(ベクトルスマートオブジェクト)を、点の集まりであるビットマップ画像に変換することも、同じくラスタライズといいます。
配置するスマートオブジェクトのサイズが決定したら、ラスタライズしてデータを軽くするのがいいでしょう。
ベクトルスマートオブジェクト
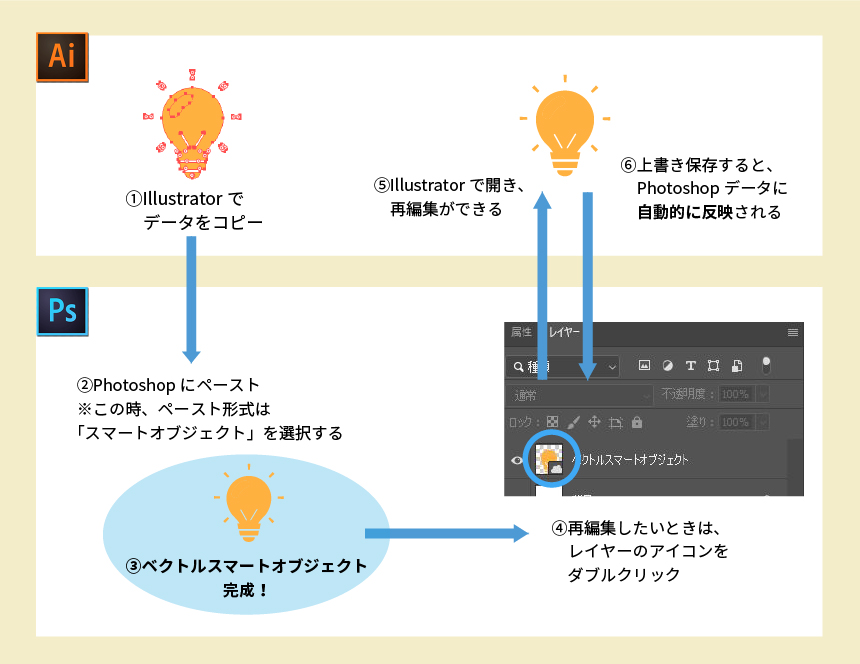
ベクトルスマートオブジェクトとは、IllustratorデータをPhotoshopに配置するときに変換してつくられるスマートオブジェクトのことです。
「ベクトル画像のスマートオブジェクト」ですね。
アイコンなどをIllustratorで作ってから、Photoshopの背景画像に配置するときによく使います。
ベクトルスマートオブジェクトの良いところは、縮小・拡大しても劣化しないことに加えて、画像を手直ししたいときに簡単にIllustratorで開くことができ、再編集後、自動的に編集した内容がPhotoshopに反映されるところです。
ベクトルスマートオブジェクトの編集方法

さいごに
今回はスマートオブジェクトについて簡単にご紹介しました。
画像の質を落とさないためにも、Photoshopに画像を配置したらすかさずスマートオブジェクト化をすることをおすすめします。ベクトルスマートオブジェクトも便利な機能なので、覚えておくといいかもしれません!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












