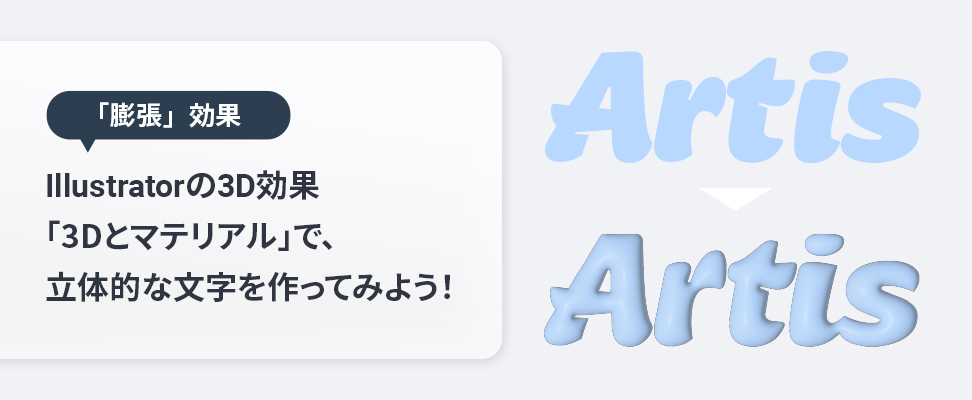
Illustratorの3D効果「3Dとマテリアル」で、立体的な文字を作ってみよう!

過去の記事にて、Illustratorの3D効果でアイソメトリック図の作成方法をご紹介しました。
3D効果のおさらい
これらの記事では、「3D(クラシック)」という機能を用いて説明をしましたが、今回はその後継の機能となる「3Dとマテリアル」という機能を使って、下記のようなぷっくりとした立体的な文字を作成する方法をご紹介します。

INDEX
「3Dとマテリアル」で効果を付ける方法
素材の用意
はじめに、効果を適用させる素材となる、テキストを用意します。
アウトライン化は適用せず、次のステップに進みます。

カラー:#b8d8ff
「3Dとマテリアル」で「膨張」を適用
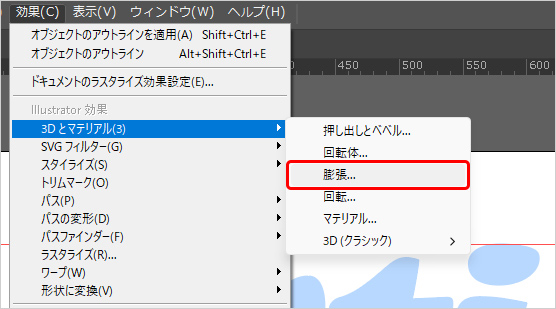
対象のテキストを選択しながら、上部メニューから「効果」→「3Dとマテリアル」→「膨張」を選択します。

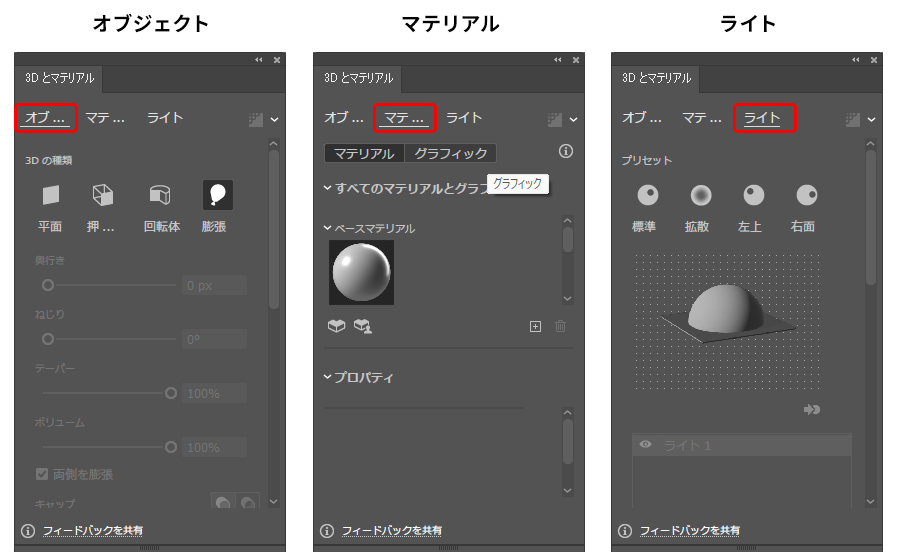
「3Dとマテリアル」の設定パネルは、下記のように【オブジェクト】【マテリアル】【ライト】の3つの効果別に分かれていますので、それぞれ設定を行っていきます。

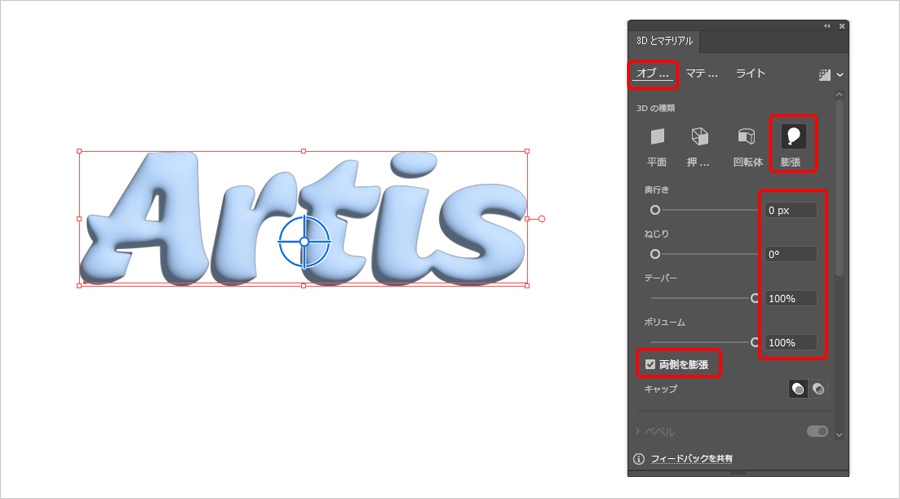
【オブジェクト】奥行きや見え方を調整する
【オブジェクト】のパネルを確認すると、「3Dの種類」で「膨張」が選択されていることが確認できます。
「奥行き」でテキスト自体の厚みを、「ボリューム」でテキストをどのくらい膨張させるかを設定します。「両側を膨張」にチェックを入れると、テキストの前面背面を膨張させることができます。

奥行き:0px
ねじり:0°
テーパー:100%
ボリューム:100%
「両側を膨張」にチェック
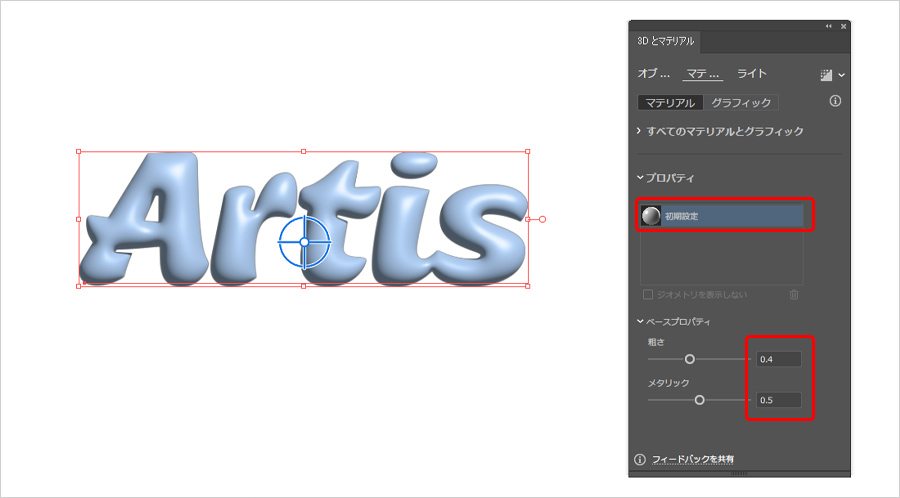
【マテリアル】質感を設定する
次に【マテリアル】のパネルで、3D化したテキストに質感をプラスします。今回は「初期設定」のマテリアルを使用します。
ベースプロパティの項目を設定します。「粗さ」は、値を小さくするほどハイライトが強まり、ツヤが出ます。値を大きくするほどマットな質感になります。
「メタリック」は、数値を大きくするほどに金属っぽい質感になります。

粗さ:0.4
メタリック:0.05
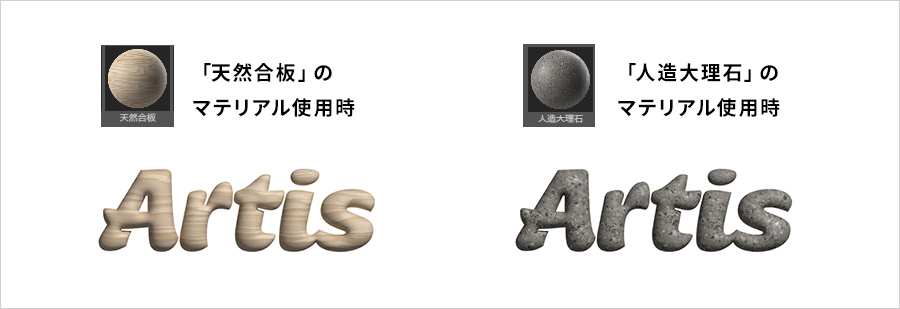
初期設定の他にも、マテリアルパネルには金属や木材をはじめとした質感の素材がデフォルトで収録されています。

【ライト】光を設定する
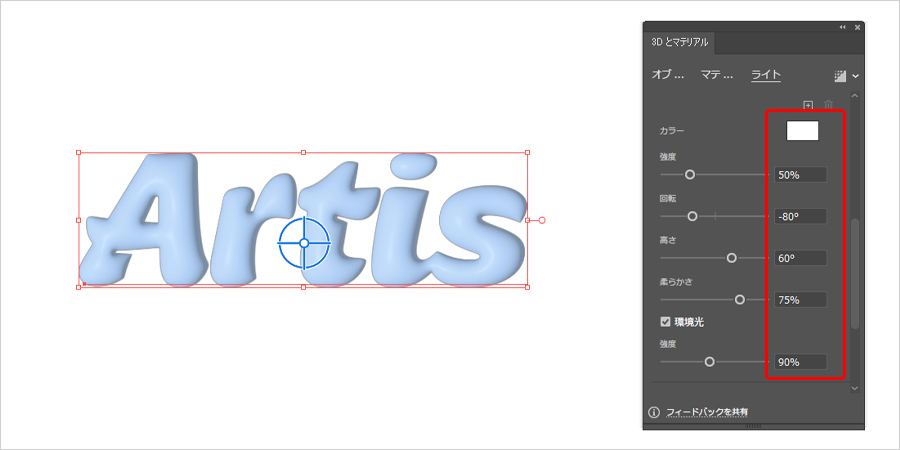
【ライト】のパネルで、3D化したテキストにあたる光の強さ、色、高さ、角度などを調整できます。

カラー:#ffffff
強度:50%
回転:-80°
高さ:60°
柔らかさ:75%
環境光強度:90%
レンダリング処理をする
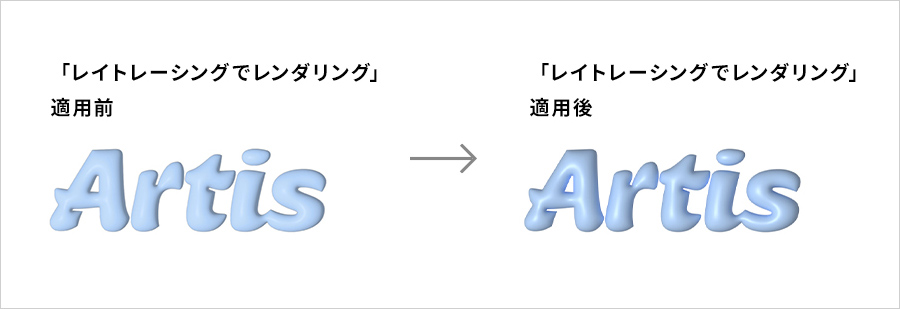
現在画面に表示されている3Dテキストは、処理速度を早めるためにすこし効果を簡易化されている状態です(リアルタイムプレビュー)。
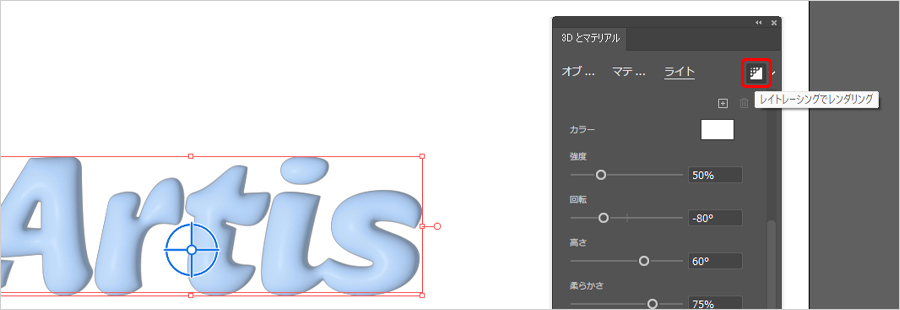
ライトの設定まで完了したら、パネル右上の「レイトレーシングでレンダリング」アイコンをクリックします。

「レイトレーシングでレンダリング」というのは、いままでに行った設定をIllustratorで正確に計算し、リアルな質感に書き出す処理です。

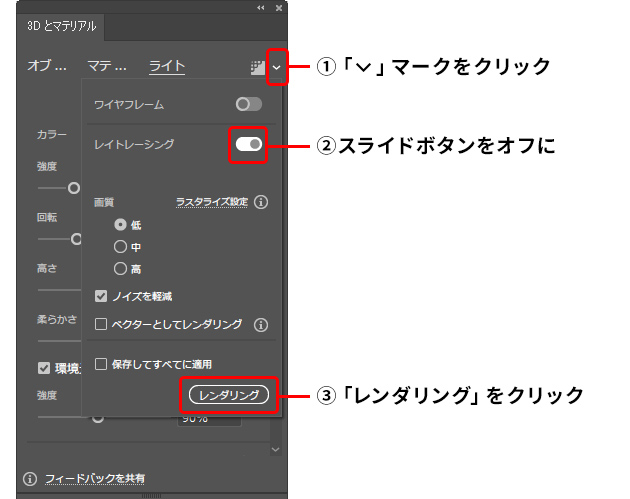
レンダリング処理をすると動作が重くなってしまうため、こちらは確認と最終的な書き出しの時のみに行い、各数値の微調整は、「レイトレーシングでレンダリング」をオフに切り替えることをおすすめします。アイコン横の下向き矢印をクリックすると、レイトレーシングをオフにできるスライドボタンがあります。

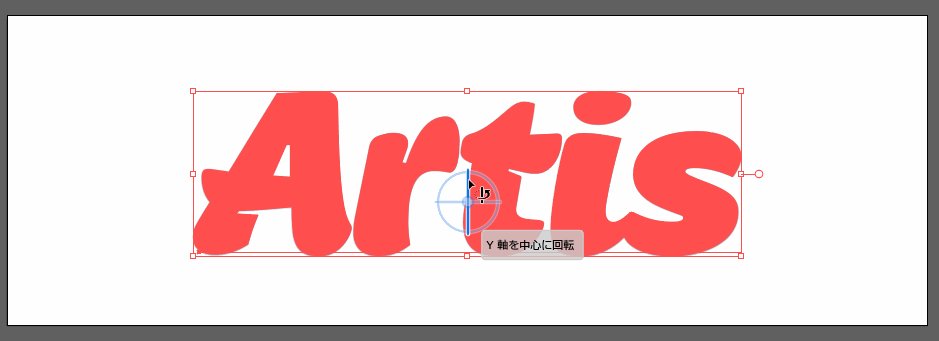
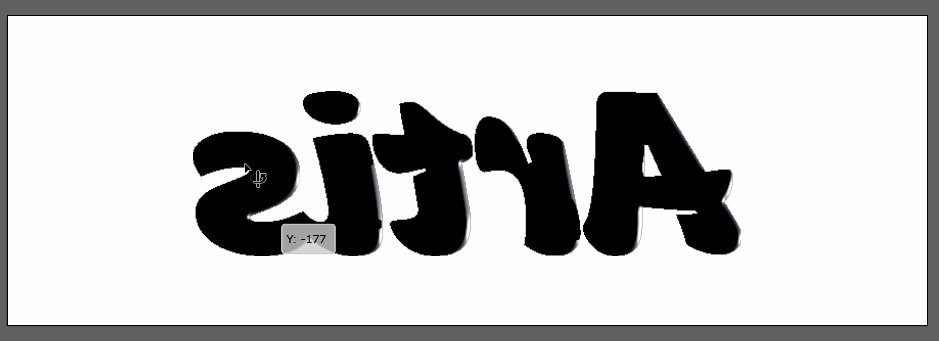
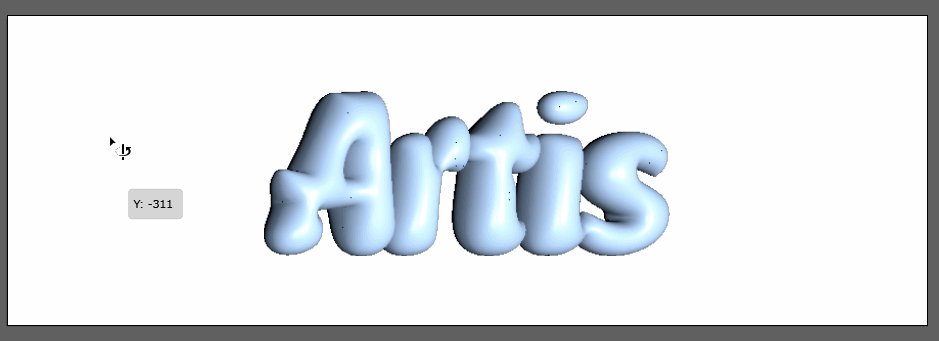
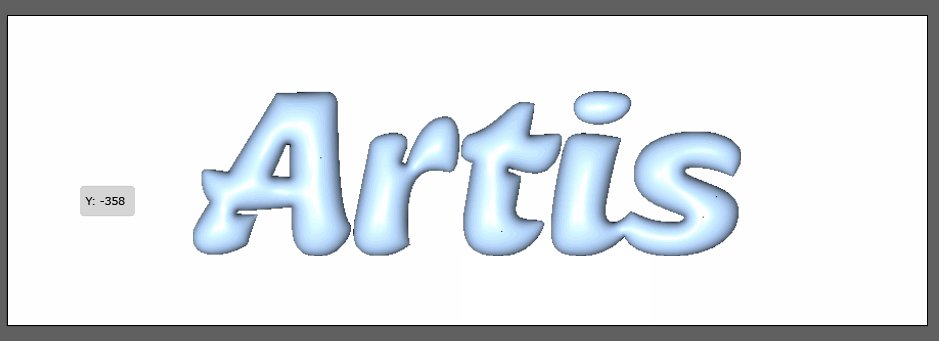
角度を設定する
作成した3Dテキストの角度設定については、【オブジェクト】パネルの下部にある「回転」項目から、「プリセット」を選択する方法、「X」、「Y」、「Z」の値を設定する方法のほか、3Dテキスト上に表示されるハンドルをドラックしても変更ができます。

完成!
膨張効果を用いた3Dテキストの完成です。アウトライン化をしていないため、文字の打ち換えも可能です。

テキストだけではなく、イラストなどにも「3Dとマテリアル」は適用できます。
さいごに
「3Dとマテリアル」機能は、従来の「3Dクラシック」の機能に加えて、素材の質感なども簡単に表現することができます。ご自身の表現の幅を広げるために、ぜひ一度試してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー