マテリアルデザインって何?フラットデザインとの違いは?

皆様はじめまして。新人の酒井です。
株式会社アーティスに入社する前は、金融機関での営業職に務めていました。全く畑違いの業界からWeb制作の営業を担当する形になりましたので、これからWebディレクターやWeb担当者になられる方と同じ目線に立った情報を発信していければと思っております。これからどうぞよろしくお願い致します。
初投稿となる今回のお題は「マテリアルデザイン」です。
当ブログの過去記事で「フラットデザイン」に関する解説をしていますが、そのフラットデザインとよく比較される「マテリアルデザイン」について分かりやすく解説していきたいと思います。
フラットデザインについてのおさらい
マテリアルデザインについて解説する前に、まずはフラットデザインがどういうものなのかを簡単におさらいしていこうと思います。
フラットデザインとは
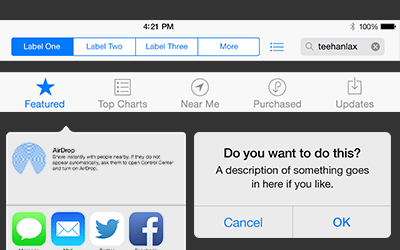
Windows 8 や iOS 7がフラットなデザインをUIに採用したことにより、2013年頃からWebデザインのトレンドはスキューモーフィズムデザイン(リッチデザイン)からフラットデザインへと移行していきました。
「名は体を表す」という言葉通り、スキューモーフィズムデザイン(リッチデザイン)の細かな装飾・テクスチャや立体的なデザインとは真逆で、フラットデザインはシンプルで余分な装飾を省いた平面的なデザインが特徴です。

iOS7 UI

Windows8.1 スタート画面
「フラットデザインの軌跡」でも解説していますが、フラットデザインを採用する上での悩みが「ユーザビリティの低下を招いてしまう」ことです。シンプルかつ平面的なデザインであるため、クリックできる箇所やテキストが入力できる箇所といった「ユーザーが操作できる部分」が直感的に認識しづらいといった問題が指摘されるようになりました。
フラットデザインとスキューモーフィズムデザインを融合させた「マテリアルデザイン」の登場
フラットデザインにおける最大の課題であった「ユーザビリティの低下」を解決するために誕生したのが、今回の本題である「マテリアルデザイン」です。
マテリアルデザインとは?
マテリアルデザインとは2014年6月にGoogleが発表した新しいデザインの概念で、「マテリアル=物質的な」デザイン、すなわち「物理的な法則に則ったデザイン」を指します。
物理的な法則に則ったデザインとは、現実世界のルールである光や影、奥行き、重なりをフラットなデザインに取り入れることで、現実世界の物が持つ「質量」を表現します。

質量が追加されたことで、フラットデザインで失われていた要素に触れるかのような「触覚」を生み出し、ユーザーの直感的な操作や理解をサポートしています。
フラットデザインが持つシンプルさは残しつつも、スキューモーフィズムデザインの特徴であった「直感的な分かりやすさ」を融合させた新しいデザインだと言えます。
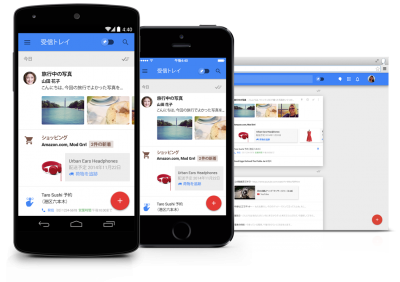
Googleではマテリアルデザインについてのガイドラインを設け、Android OSだけでなくGoogleの各種製品やアプリケーションのデザインに採用し、私たちが日頃利用するUIとして浸透しています。

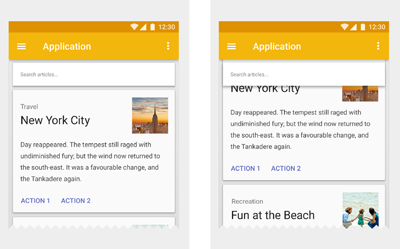
Google Inbox

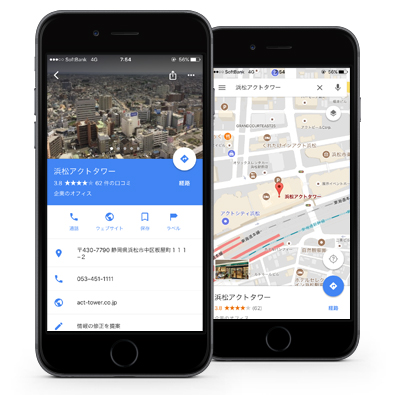
Google マップ
マテリアルデザインの特徴
フラットデザインに影を足したような見た目であるため、「フラットデザイン+影=マテリアルデザイン」のように思われがちですが、そんな単純なものではありません。
マテリアルデザインを理解する上で重要な3つの特徴についてご紹介します。
1. 「紙」と「インク」の要素でできている
マテリアルデザインは「紙」と「インク」のメタファー(隠喩)で成り立っています。
画面上に表示されるヘッダーやボタン、カード型のリストなどは「紙(のようなもの)」と定義します。そして、紙の上に乗っている文字やアイコン、写真さらには動画といった要素は「インク(のようなもの)」と定義します。
現実世界の印刷物と同じ捉え方です。

https://material.io/より
「紙」の要素
- 紙要素は、現実世界と同じく重ねることができる。
- 紙要素は、厚さをもっている(1dp)。
- 紙要素は、矩形、もしくは円形の形状。三角形や多角形のような複雑な形はとらない。
- 紙要素は、自由に伸縮できる。
- 紙要素は、無色。
「インク」の要素
- 画面上の色はインク要素となる(紙に印刷された状態)。
- 画面上の写真、動画、文字もインク要素。
- インク要素は自由に色変更ができる(動画とかはリアルタイムで印刷され続ける)。
*複雑なシェイプ(三角形や多角形)は、インクとして紙に描く。
マテリアルデザインについて少し調べる – Qiitaより引用
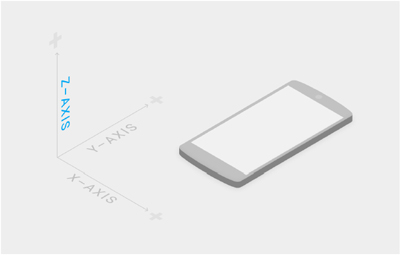
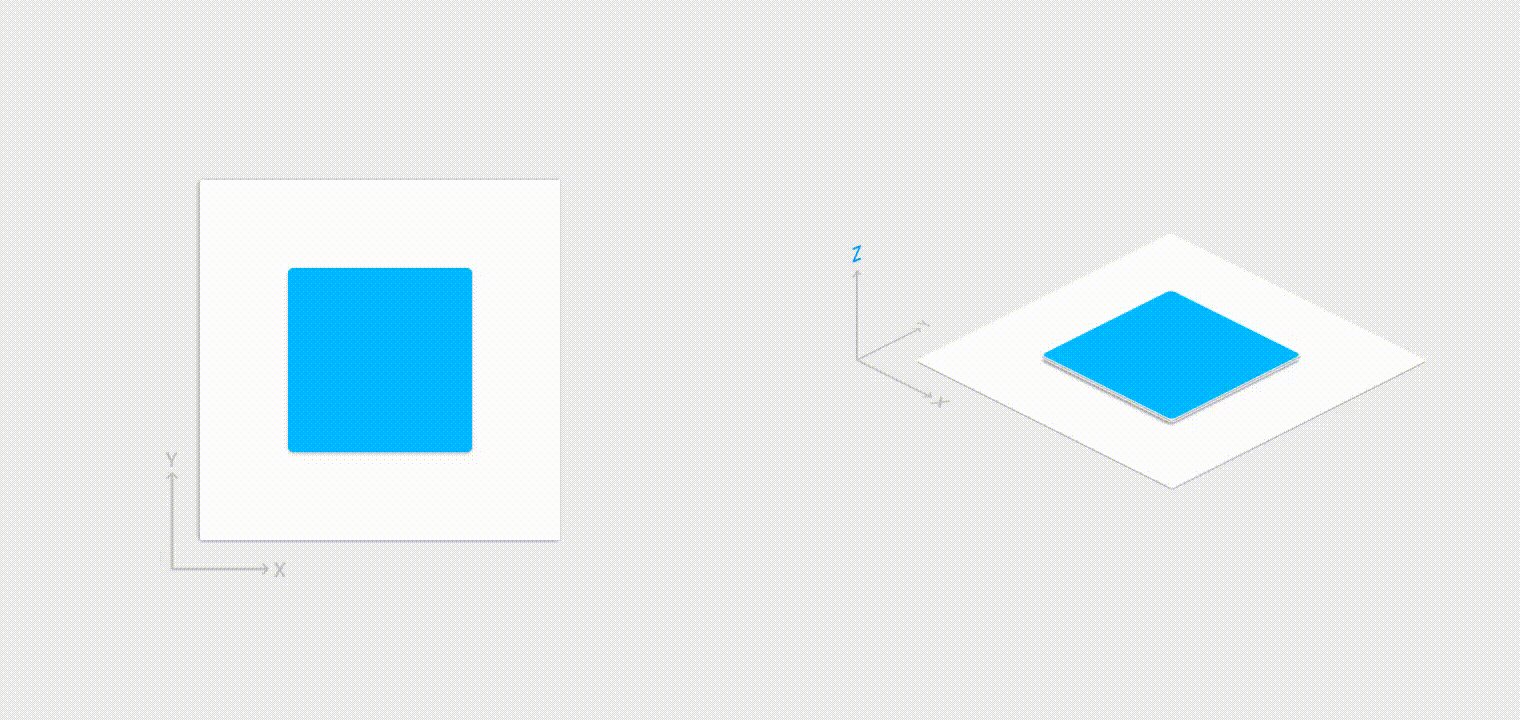
2. 要素の重なりを物理的にとらえ、平面の中にZ軸の概念を持つ(3次元)
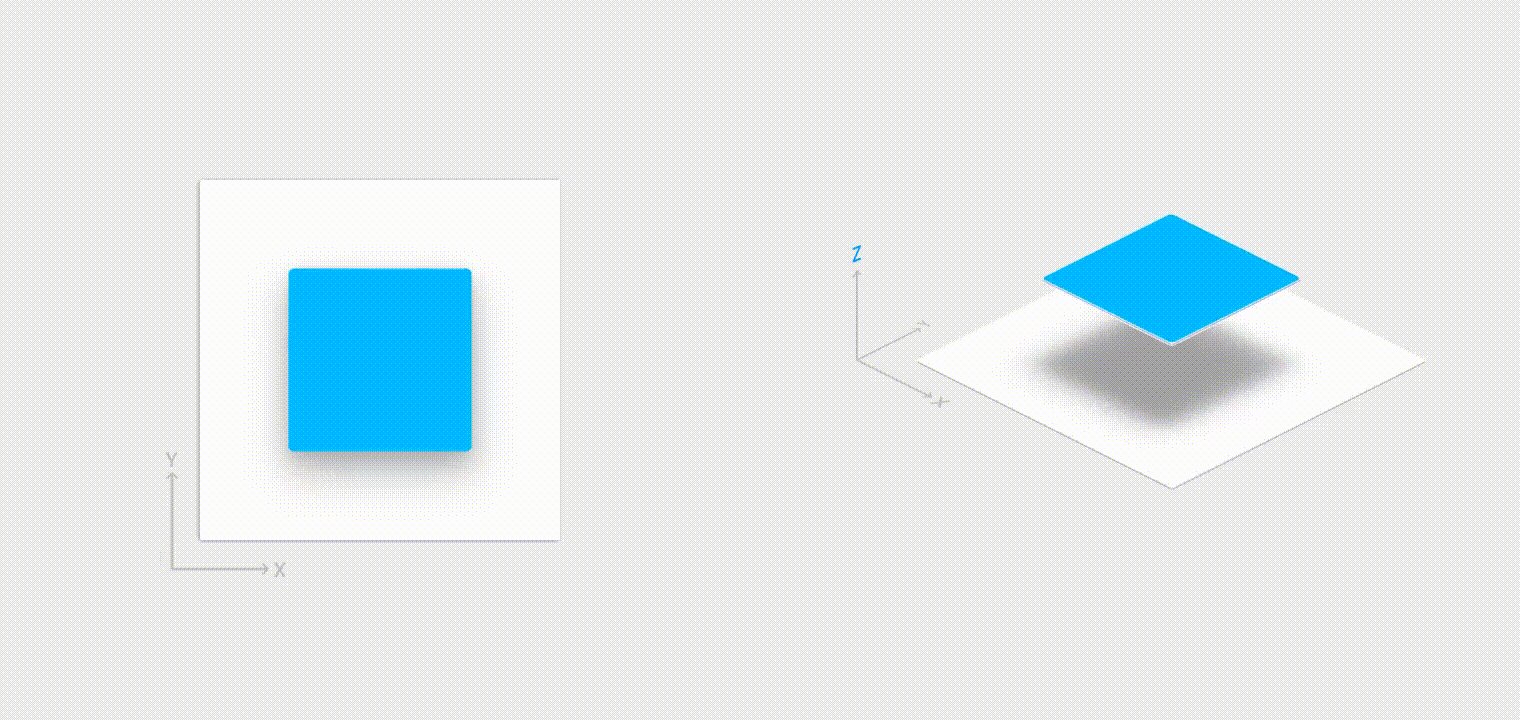
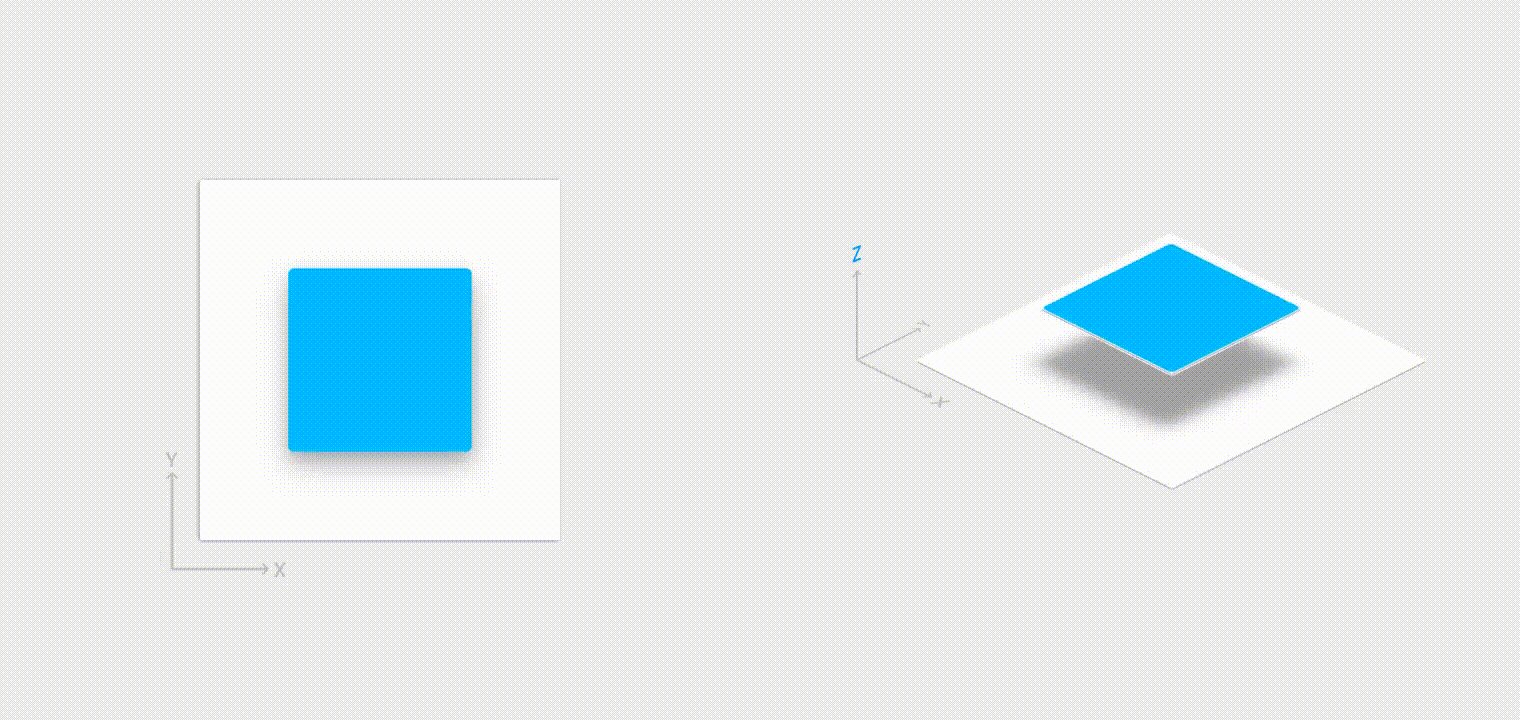
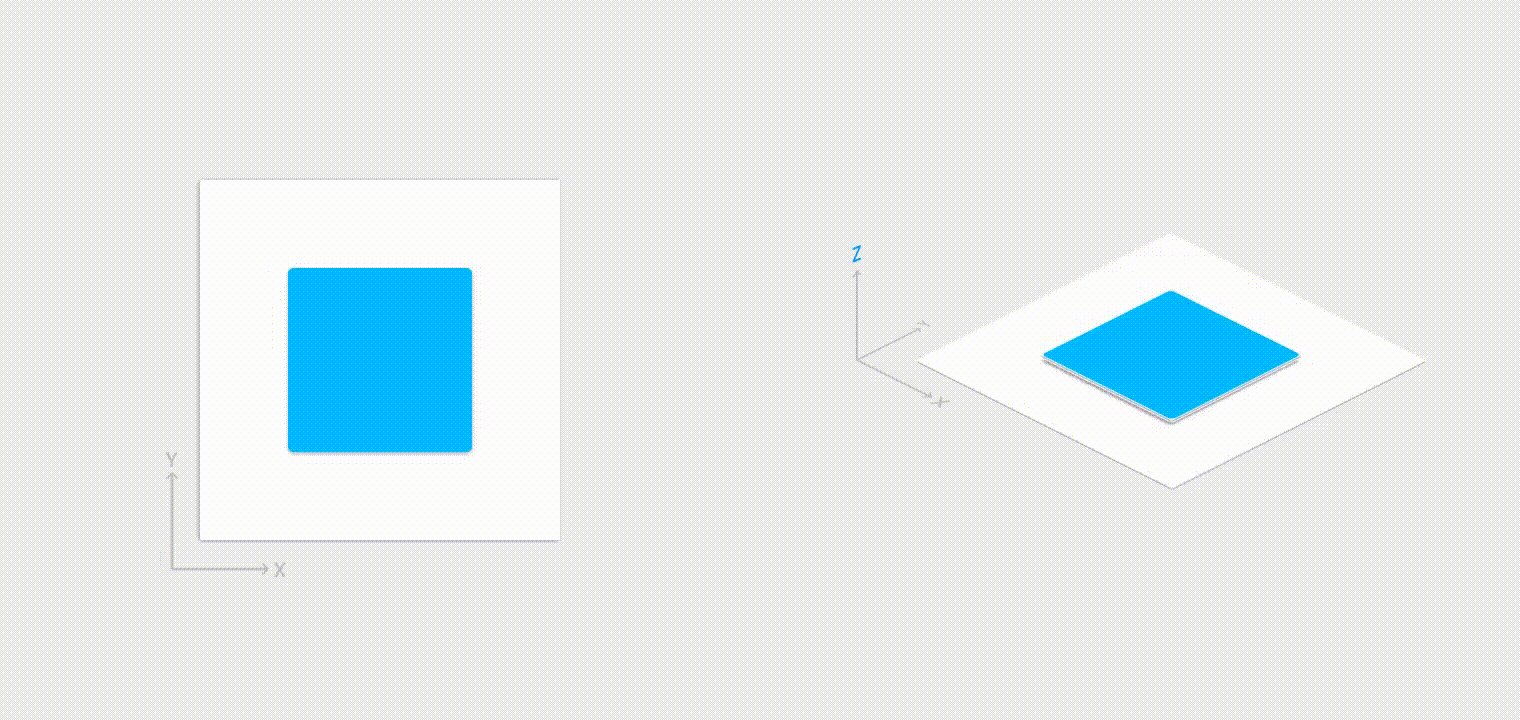
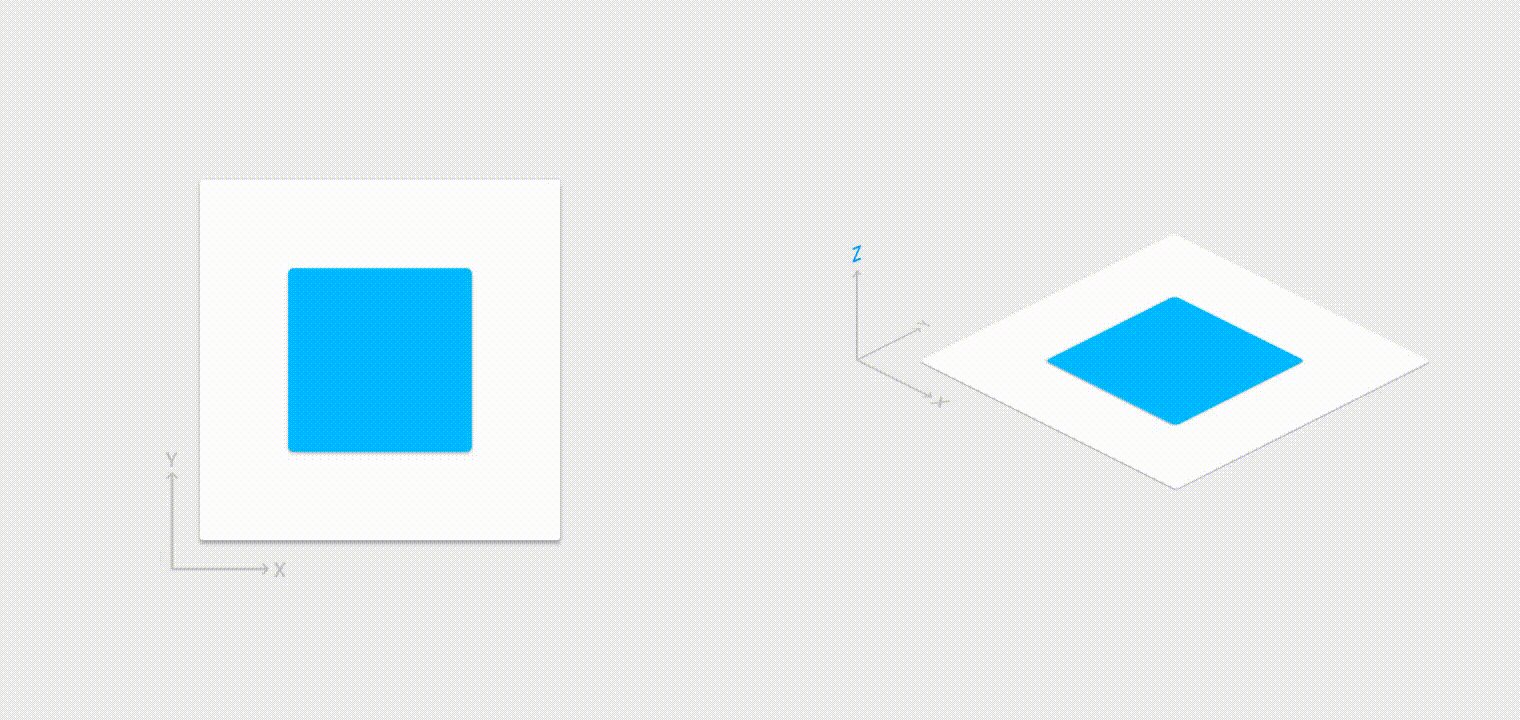
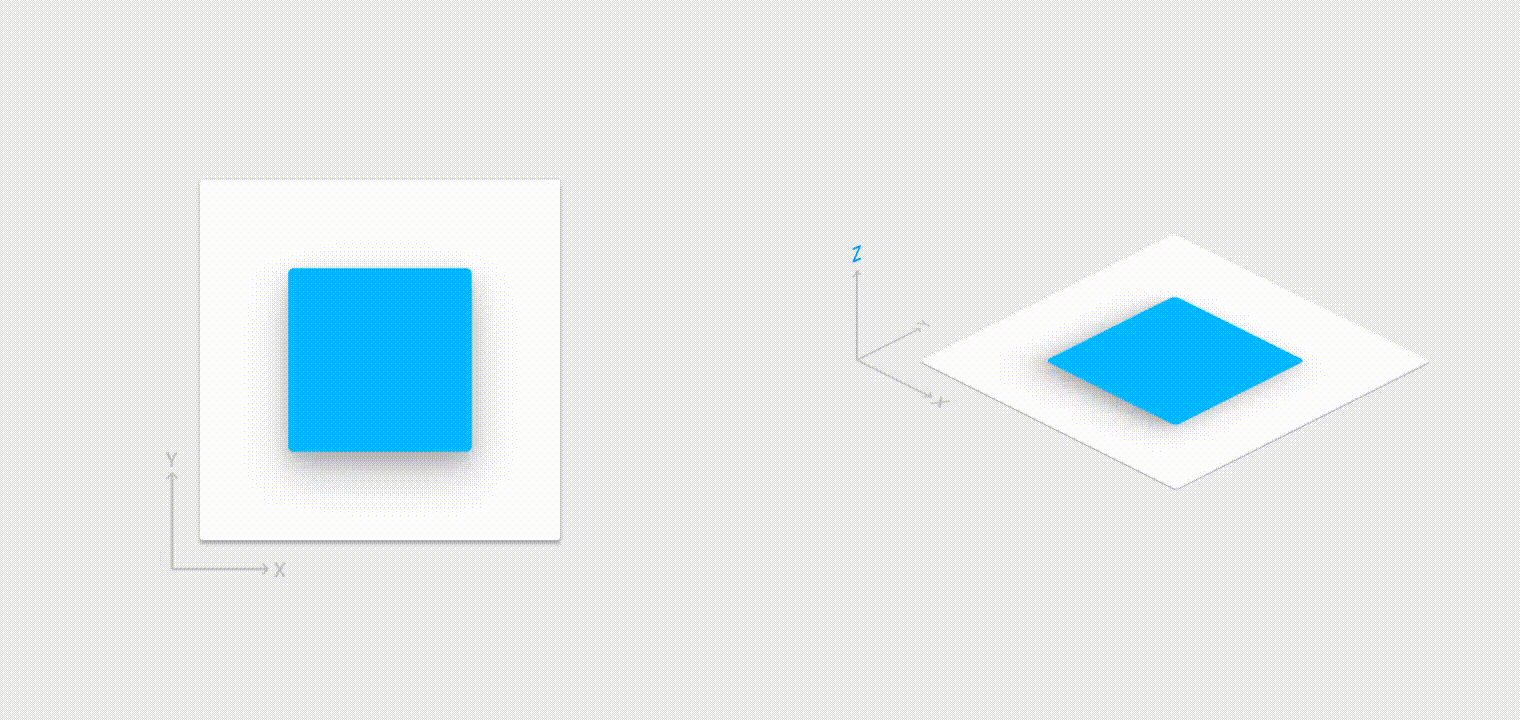
マテリアルデザインでは、現実世界と似た環境を作りだすために、要素の重なりを物理的にとらえ、平面の中に明確なZ軸の概念を持たせた3D空間と、その場を照らす仮想の光が存在します。そのため、紙が重なりあう部分には「影」が生まれます。
この影も現実での影の付き方と同じように、要素のZ軸上の位置によって影の表現を変える必要があります。

https://material.io/より
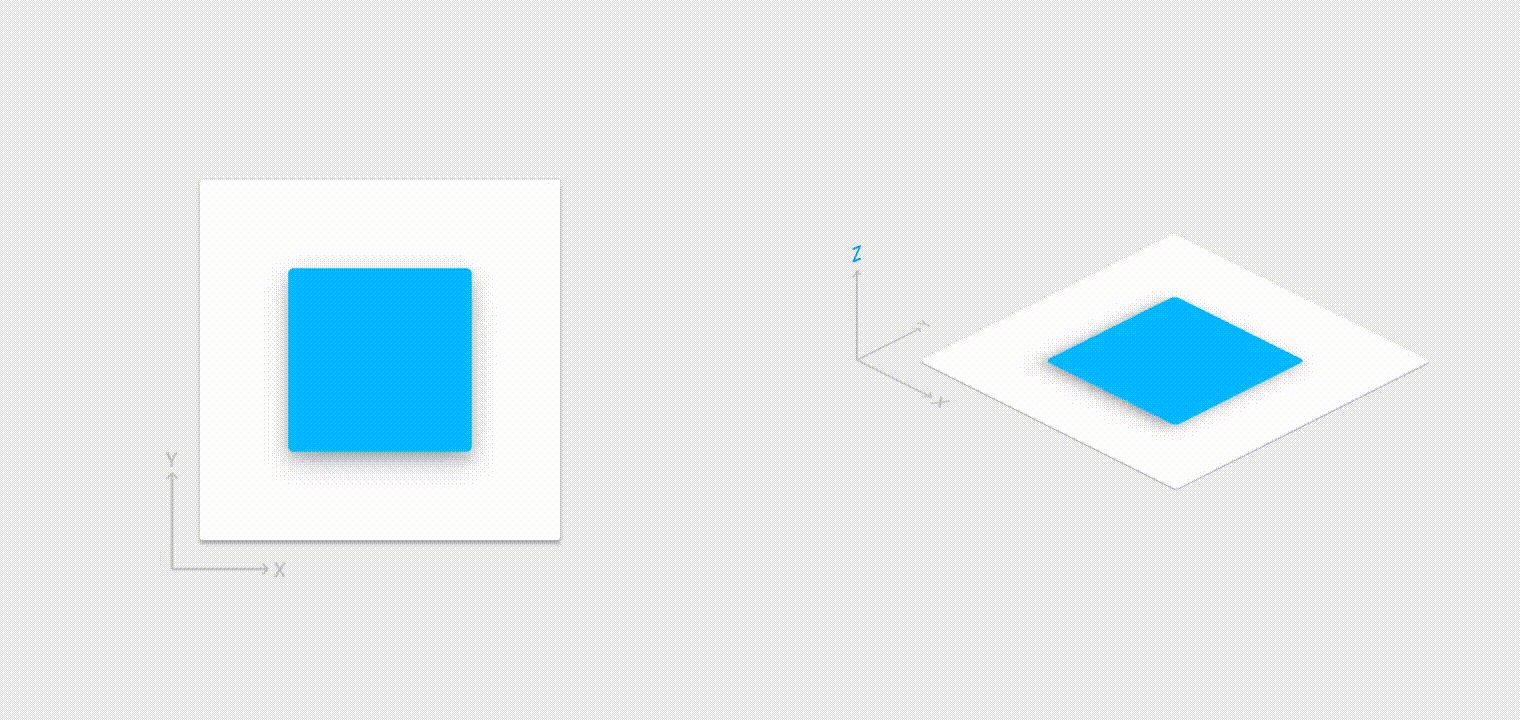
適切な表現
影によってマテリアル間の相対的な高度が表現されています。

https://material.io/より
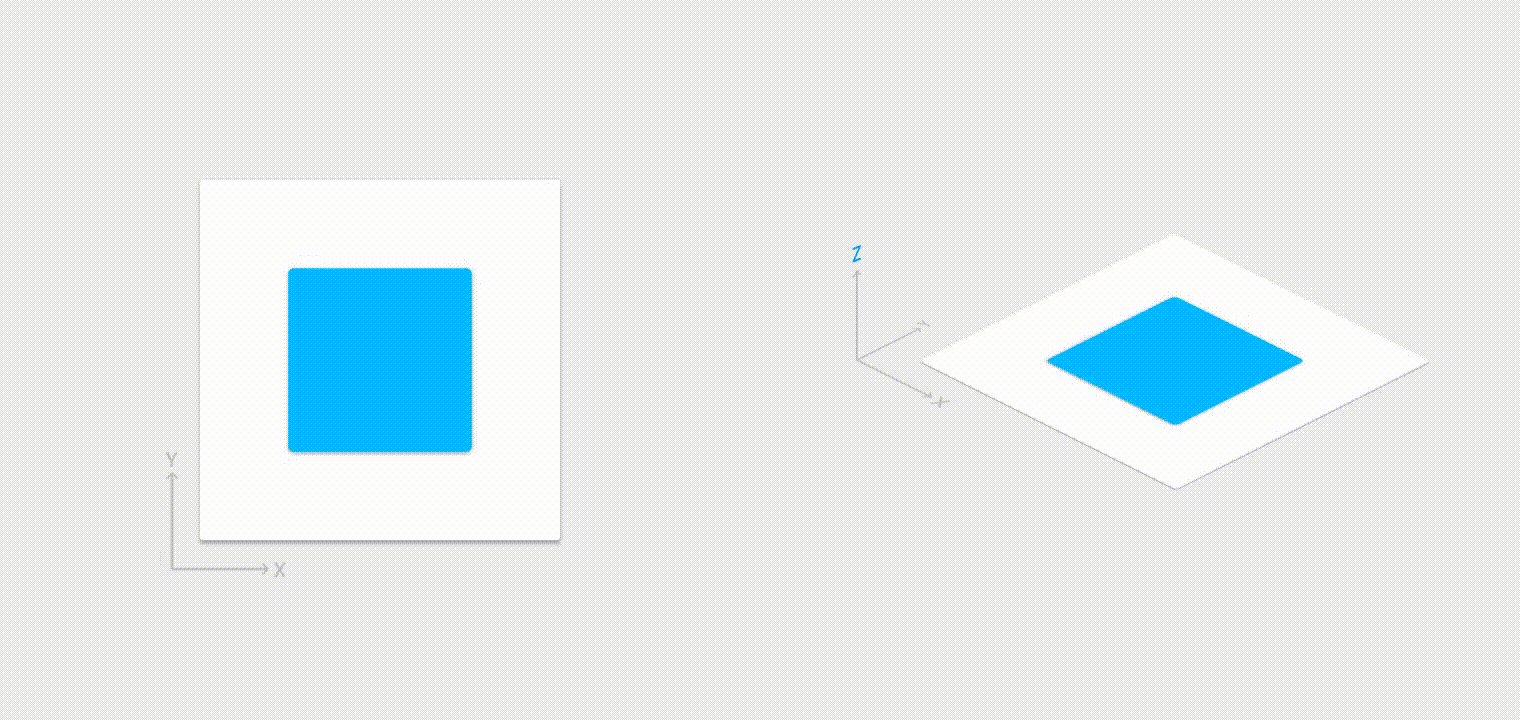
不適切な表現
影は、マテリアルに色を付けるだけでは正しく表現できません。

https://material.io/より
3. 自然かつ意味のあるモーション(動き)
マテリアルデザインではユーザーのタップやスワイプ等の操作に応じた動き(モーション)を多く持たせています。
マテリアルモーションには以下のような役割があります。
- ビュー間の焦点のガイド
- ユーザーが操作を完了すると何が起きるのかヒントを示す
- 要素間の階層的、空間的な関係
- 背後で行われている処理(コンテンツの取得、次のビューの読み込みなど)から注目をそらす
- キャラクター、洗練、楽しみ
さいごに
フラットデザインとマテリアルデザインは似て非なるものだということがお分かりいただけたでしょうか?
マテリアルデザインは、現実世界のルールを取り入れることで、ユーザーの直感的な操作を実現させることを目的としたデザインです。
今回ご紹介したマテリアルデザインの特徴は、マテリアルデザインの基本的な部分であり、レイアウトやカラー、モーションなどにさまざまなルールがあります。もっと詳しく知りたい方は、下記のガイドラインを参考にしてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












