AdobeXDのリピートグリッドを使ってプロトタイプを効率よく作成しよう

弊社ではお客様にWebサイトのデザインを提案する際にレイアウト作成ツールとしてAdobeXDを利用しています。
AdobeXDは2017年に正式リリースされたばかりのまだまだ新しいアプリケーションですが、非常に活発に開発が進められており、毎月のようにアップデートが行われています。
ここではAdobeXDの機能の1つである「リピートグリッド」を紹介します。非常に簡単な操作でレイアウトの作成を効率化することができるのでぜひ活用してみてください。
AdobeXDは主に
- デザイン
- プロトタイピング
- データ共有
の3つの機能を備えたアプリケーションです。
同社のPhotoshopやIllustratorと比べると軽快に動作する点が特徴で、操作方法も似ている部分が多く、PhotoshopやIllustratorを使ったことがあれば学習コストも抑えられます。
アカウントの作成が必要になりますが、スタータープランなら無料でも利用することが可能です。(※2019年11月時点。共有機能の一部に制限有り)
個人でデザインやプロトタイプを作成するだけなら無料版でも十分対応できるので、気になる方は公式サイトをご覧ください。

リピートグリッドとは
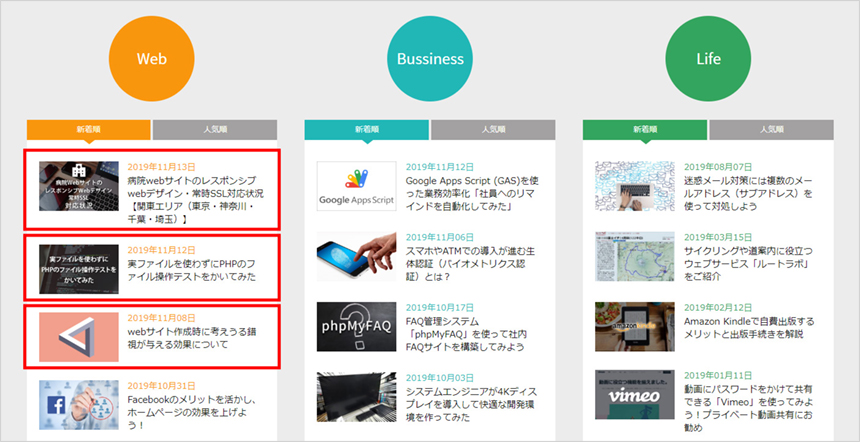
一般的なWebサイトのレイアウトでは「タイトル+日付+サムネイルのセット」のように、同じ要素をひとまとめにしたものを繰り返して表示するようなデザインが頻繁に利用されます。

このように同じ構成要素を繰り返して表示するようなリストレイアウト等を簡単に作成することができるのがリピートグリッド機能です。
リピートグリッドを利用することで、選択した任意のオブジェクトやオブジェクトのグループを水平方向、垂直方向に繰り返して配置することが可能になります。
リピートグリッドの使い方
リピートグリッドの利用は簡単なマウス操作だけで可能です。試しに下記のようなリストレイアウトを作成してみます。

まずはじめにリピートグリッドによって繰り返されるお知らせの要素を1つ作成します。

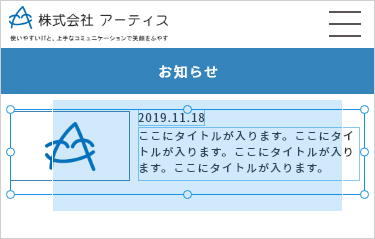
要素が作成できたら全体を選択した状態にします。選択範囲ツールを利用して全体を覆うようにドラッグすることで選択可能です。

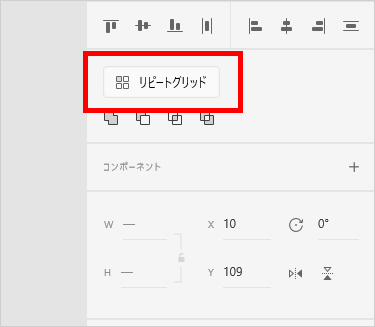
要素が選択できたら画面右上にある「リピートグリッド」ボタンをクリックします。Windowsの場合はショートカットキー「Ctrl+R」でも実行可能です。

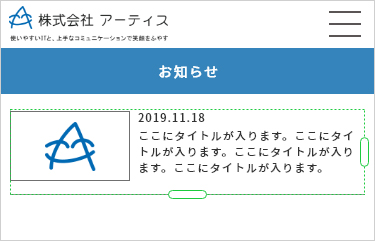
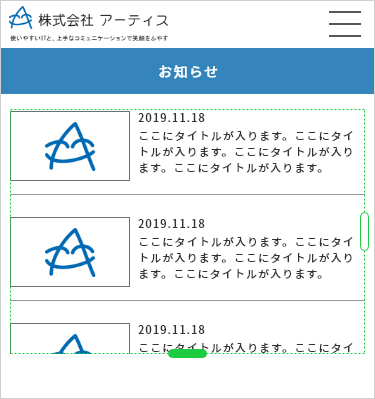
ボタンをクリックすると要素の周囲が緑色の枠線で囲まれ、要素の下辺と右辺に操作用のハンドルが表示されます。

下辺のハンドルを選択して下にドラッグすると要素が複製されてリストを作成することができます。

要素と要素の間にマウスカーソルを合わせるとすき間がピンク色にハイライトされ、ドラッグして間隔を変更することでマージンを調整することができます。
※マージンの調整は要素間全体に反映されます。個別に設定することはできません。

余白を調整すればリストレイアウトの完成です。

さいごに
いかがでしたでしょうか。AdobeXDのリピートグリッド機能を利用した簡単なリストレイアウトの作成方法をご紹介しました。
今回は垂直方向へのリストでしたが、もちろん水平方向へのリスト作成も可能となっています。
プロトタイプやモックアップの作成で大量のリストを作る際に非常に便利に使えますのでぜひ活用してみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー