webデザイナー・ディレクターなら知っておきたい「ネガティブスペース(ホワイトスペース)」の活用方法

webサイトを作るには、「ユーザーに読みやすい・理解しやすいページにするためにはどうしたら良いか」「数ある類似ページより自分の作ったページを評価してもらうにはどうしたら良いか」などを考えることが多いですよね。
「充実した内容が必要だろう」と考えて1ページ目一杯に情報を詰め込みすぎてしまうケースもあるかと思います。今回は「ネガティブスペース(ホワイトスペース)」という、webサイトのワイヤーフレームを作成する際に重要な内容を紹介いたします。
INDEX
ネガティブスペースについて知ろう
ネガティブスペースとは
ネガティブスペースとは、「余白」「空白」のことを指します。
適切に余白を使うことで視線をうまく誘導し、より見やすく、理解しやすいレイアウトとなります。
別の言い方をすれば、要素の周りにネガティブスペースを入れると、その要素がより引き立ってみえます。
ネガティブスペースは白い?
ネガティブスペースは別名ホワイトスペースともいいます。ホワイトだからと言って、白い余白を指しているわけではありません。文字や要素のない空白の部分のことを指し、背景にカラーや画像が薄っすら入っていたとしても「ネガティブスペース」となります。

あらゆる場面での空白・余白の活用
ネガティブスペースのように、「空白」「余白」を使う方法は様々な場面で活用されています。
では、どのような場面でネガティブスペースやそれに似た「空白」「空間」が使用されているのかご紹介いたします。
店舗の売り場
売り場で商品を並べるときは、「どのようにしたら商品が目に付くか」「どのようにしたら探しやすいか」などとよく考え工夫をされています。
多くの商品を見せたい気持ちから1つのスペースにたくさん置いてしまうこともあるかと思いますが、「見やすさ」「目に入りやすさ」を考えると、ネガティブスペースを取り入れつつ与えられたスペースに適切な量を置くことが重要です。
店舗の特徴やセール品などの売り出し方にもよりますが、特に金額の高い商品を扱う店舗は、このようなネガティブスペースを取り入れているところがよく見られます。

高級料理
高級料理のコースを食べに行くと、大きめのプレートに小さく綺麗に飾られた料理が順番に運ばれてくることが多いと思います。デザートは特に目を引きますよね。
ここでも、プレートにはまだ料理が盛れそうであっても、「空間」を敢えて利用することによって、1つ1つの料理がより繊細に引き立って、味への期待感をもたらします。

演説や講演会
演説の例として、アメリカ合衆国の前大統領であったバラク・フセイン・オバマ氏が印象的です。誰もが心に残る・心を打たれる演説と非常に高く評価されていました。そんなオバマ氏も「空白の時間」いわゆる「間」を巧みに取り入れた演説をしています。
「間」を取り入れることは、「相手に消化する時間を与えている」ということです。聞き手側が、話が理解できず腑に落ちないまま進んでしまうことのないための気遣いです。
また、「間」を取り入れることによって相手の反応を見る・受け止めるという役割もあります。

以上のことから、演説や講演会は、自分本位に必要事項をただ説明するだけではなく、聞き手を思いやって一緒に進んでいく、「間」というテクニックが、人々を惹きつける鍵となることが分かります。
ロゴ・広告デザイン
ロゴや広告でよく見られるネガティブスペースの例は、「余白にさりげなくある工夫をする」方法です。細かい説明をしなくても、だいたい何を扱う会社なのかが予想出来るものが多く見られます。
例えば、ネガティブスペースを使用したロゴでは、フェデックス・コーポレーションのロゴが有名です。

こちらのロゴは、「E」と「x」の間を見ると「矢印」が見えます。
この「矢印」には、FedExの強みである「物流スピード」と「正確さ」が込められており、FedExにぴったりのロゴマークですね。
webサイトでの活用について
webサイトでもネガティブスペースは非常によく使われています。
ネガティブスペースのなかでもいくつか種類がありますが、ここでは大きく2つのカテゴリに分けてご紹介いたします。
スペース範囲の大きさの違いから見る
スペースの大きさの違いから呼び方が変化するネガティブスペースをお伝えいたします。
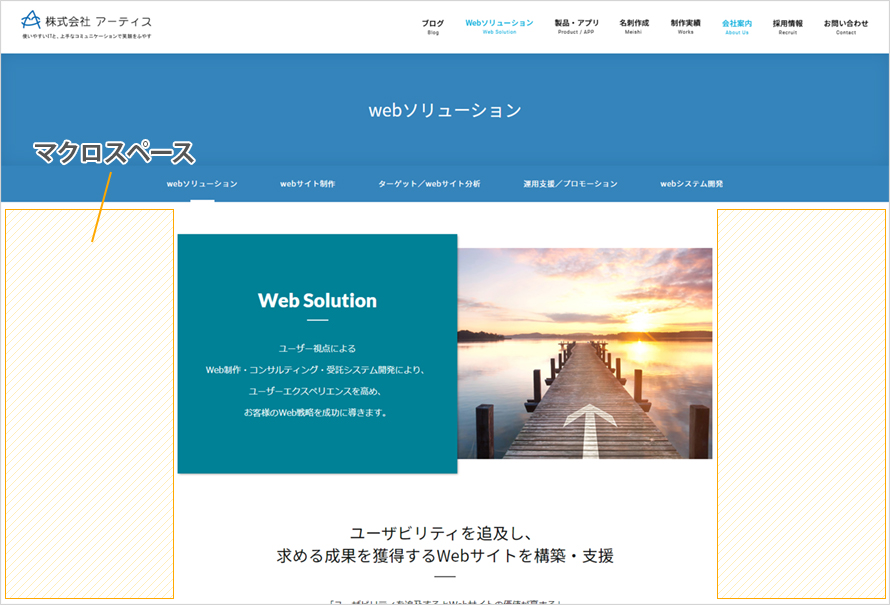
1)マクロスペース
マクロスペースとは、2つ以上の要素が存在する場合、その周りを大きく囲うスペースのことです。このスペースを入れることで、サイト全体のデザインに流れが生まれます。

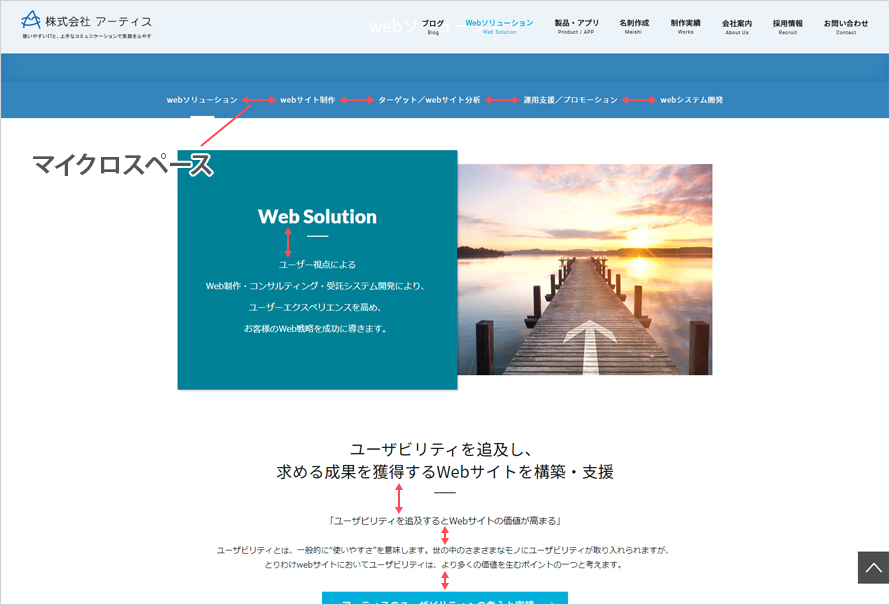
2)マイクロスペース
マイクロスペースとは、要素と要素の間などの小さなスペースのことを指します。文字間や行間も該当します。
コンテンツを読むときにリズムを出したり、わかりやすくしたりするため、マイクロスペースをいれて一つ一つのまとまりをわかりやすくします。

タイプの違いから見る
「マクロスペース」や「マイクロスペース」とは違う角度から、読みやすくする・視線を集める方法というところに注目したネガティブスペースをお伝えします。
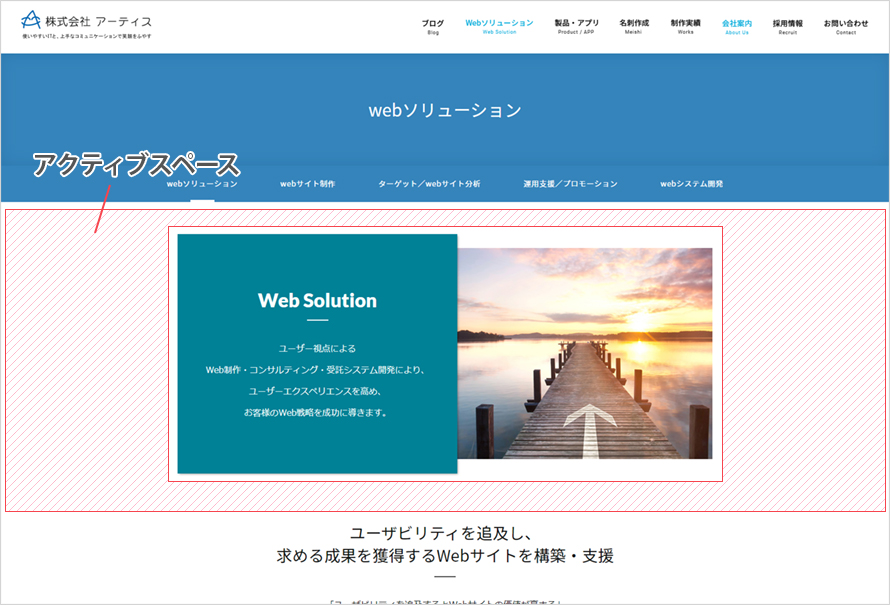
3)アクティブスペース
アクティブスペースとは、オブジェクトに注目を集めるための余白のことです。強調させたいオブジェクトの周りにアクティブスペースを取り入れることによって、可読性を向上させたり、ユーザーの視線を誘導させたりします。

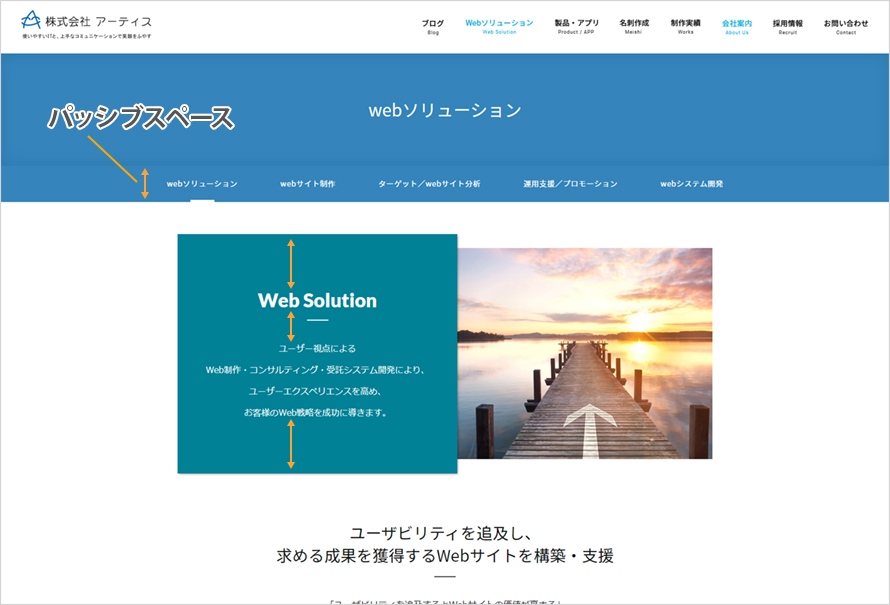
4)パッシブスペース
パッシブスペースとは、文字間やバナーの太さなどの余白のことです。アクティブスペース同様に可読性を向上させ、重要なコンテンツの把握が容易にできるようになります。

まとめ
今回様々なネガティブスペースについて例を交えてご紹介いたしました。実際にネガティブスペースを取り入れようとすると、webサイトに掲載する内容の見直しから入らなければならない方も多いかもしれません。
また、ネガティブスペースを大きくとりいれることで、逆に情報が少なすぎて伝わらなくなってしまうことも考えられます。情報量とネガティブスペースとのバランスを見極めるのが、よりよいレイアウトを作成する鍵となりそうですね。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












