フラットデザインの軌跡
パララックスデザイン、インフォグラフィックス⋯Webデザインのトレンドは目まぐるしく変化していきます。
その中でも2013年ごろから普及した「フラットデザイン」。そしてそこから進化した「フラットデザイン 2.0」について、なんとなく知っている!聞いたことがあるけどいまさら聞けない⋯という方向けにその概要や、これまでの軌跡を紹介します。

フラットデザインが注目される前のデザイン
フラットデザインの台頭には、スキューモーフィズムといわれるフラットデザインと対照的な特徴をもつデザインの存在があります。
スキューモーフィズムは、iPhone iOS6のUI・アプリにも採用されており、リアルな描写で直感的なわかりやすさからリッチデザインとともに幅広く浸透していました。
スキューモーフィズムとは?
主にコンピュータシステムのユーザーインターフェース(UI)において、実物に似た質感の再現を目指したリアルなデザインのことである。スキュアモーフィックデザインは写実性を特徴としており、立体感、奥行き、質感、光沢感の演出などの要素を取り込んで細部までデザインされている。作りこまれた華美なデザインという点でリッチデザインとも共通する部分が多い。IT用語辞典バイナリ より引用
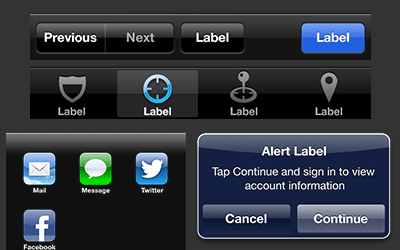
文章だけではわかりにくいと思いますのでiOS6 UIを参考に説明します。
ボタンの陰影がはっきりしていて凹凸・奥行あり、感覚的にわかりやすくユーザーが一目見てボタンであることを理解できるデザインです。

iOS6 UI
スキューモーフィズムからフラットデザインへ
Windows 8 や iOS 7がフラットなデザインをUIに採用したことにより、2013年頃からWebデザインのトレンドはスキューモーフィズムからフラットデザインへと移行していきました。
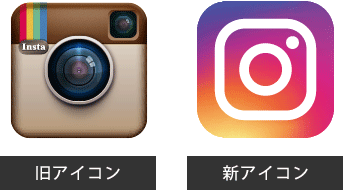
写真共有サービス「Instagram」は、2016年5月にサービス開始以来初めてアプリのアイコンを刷新しました。
旧デザインはスキューモーフィズムを採用しており、リアルなビンテージカメラの質感やカメラのレンズの反射等細部まで表現しています。対照的に新アイコンは、フラットな抽象化されたデザインとなっています。

フラットデザインの特徴
リッチデザインの細かな装飾・テクスチャ、立体的なデザインとは真逆で、フラットデザインはシンプルで余分な装飾を省いた平面的なデザインが特徴です。
デザインを極力シンプルに表現しているので、スペースやタイポグラフィ、アイコン、色のみで構成されていて洗練されたイメージです。
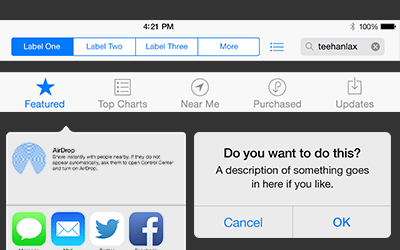
<iOS7 UI>

iOS6と比較すると余分な装飾が排除されたシンプルなデザインです。
<Windows8.1 スタート画面>

大胆な色使いでコントラストがはっきりしています。
ではなぜ、スキューモーフィズムの流行は過ぎてしまったのでしょうか。
要因の一つとして、スマートフォンなどのモバイル端末の普及が挙げられます。
スキューモーフィズムはリアリズムの追求のため、細部を作りこむこと必要があるため制作者のデザイン工数が掛かり、複雑なものになってしまいます。その結果、データサイズが大きくなってしまいスマートフォンで閲覧する際、読み込みに時間がかかってしまう場合があります。

フラットデザインを採用するメリット
- 装飾がシンプルなのでロードスピードが向上し、制作者の作業時間が短縮される。
- 画像が少なくなるため読み込み速度が向上する。
- レスポンシブWebデザインと相性が良く、モバイル対応しやすい。
- リッチデザインと比較するとシンプルなデザインのため、よりコンテンツを主体的に見せることができる。
- リッチデザインになれたユーザーには目新しく先進的なイメージを与えられる。
フラットデザインを採用するデメリット
- シンプルすぎてボタンやリンクだと認識しづらくユーザビリティの低下につながる。
- 構成されている要素のバランス次第では単調でつまらないデザインになってしまう。
- 日本語のサイトの場合は日本語フォントの印象が強いため、あまりマッチしない場合が多い。
そして「フラットデザイン2.0」へ
現在までに幅広く普及しているフラットデザインですが最大の課題があります。上記にも記述しましたが、ユーザビリティの低下です。立体感の無いUIは、ユーザーがクリック(タップ)できる箇所を直感的に認識しづらくなってしまう点です。
そこで最近のサイトではフラットデザインにわずかにスキューモーフィズムのような装飾(ドロップシャドウ・テクスチャ)を加えるデザインが増えつつあります。フラットデザインとスキューモーフィズムのよいところを融合させてユーザビリティの低下を改善させるこのようなデザインはセミフラット、フラットデザイン2.0と呼ばれています。
フラットデザイン2.0の中でも注目されているのはgoogleが2014年7月に提唱した新しいデザインガイドライン「マテリアルデザイン」です。
マテリアルデザインは光、影、奥行きの表現を追加することで、「質量」を表現しています。
マテリアルデザインについては、次の機会に詳しく紹介します。
マテリアルデザインについては下記の動画がわかりやすくまとめています。
https://www.youtube.com/watch?v=Q8TXgCzxEnw&feature=youtu.be

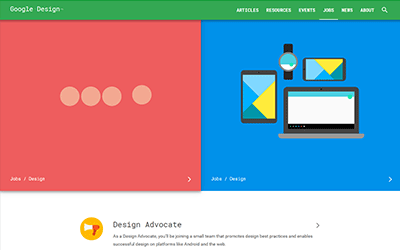
<Google Designサイト>
ボタンと認識させるためにコンテンツに影をつけ奥行き感を表現しています。
さいごに
フラットデザインの軌跡についてまとめましたが、webデザインのトレンドは目まぐるしく変化していきます。
2016年7月現在、フラットデザインがまだまだ主流ではありますが、ずっと主流であり続けるということは無いに等しいと思います。今後もいろんな情報にアンテナを張り、その時代に見合ったデザインを把握し、なおかつクライアントのニーズに応えたデザインを提供してきたいと思いました。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












