光って目立つ!Illustratorのアピアランス機能で「光る文字」を作ろう

サイトのバナーやアイキャッチを作っていると、文字に光沢を持たせて重厚な感じを出したいときや、文字が光って浮かび上がるような表現をしたい、と思うことがあります。
以前、Illustratorのアピアランス機能を使って袋文字の作り方をご紹介しました。
YouTube動画のサムネイル作成に!PhotoshopとIllustratorで袋文字を作ってみました
しかし、アピアランス機能でできることはそれだけではないのです!
今回は、そんなアピアランス機能を使って「光る文字」をつくる方法をいくつかご紹介します。
金属のような光沢のある文字の作り方

新春初売りセールのチラシなどでよくみられる金属のような光沢のある文字。
一見難しそうですがとても簡単に作れます!
まず、好きなフォントでテキストを入力します。今回は分かりやすいよう、太めのフォントを使いました。
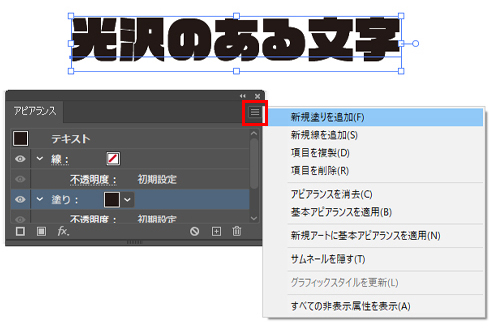
ツールバーの「ウィンドウ」からアピアランスを選択し、アピアランスパネルを表示させます。
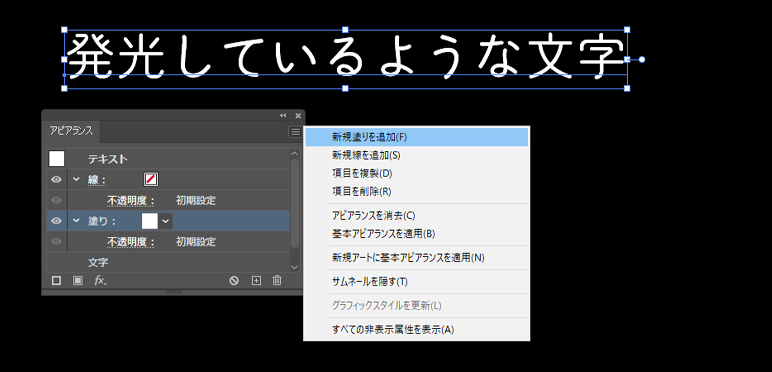
テキストを選択した状態でアピアランスパネル右上のメニューから「新規塗りを追加」します。

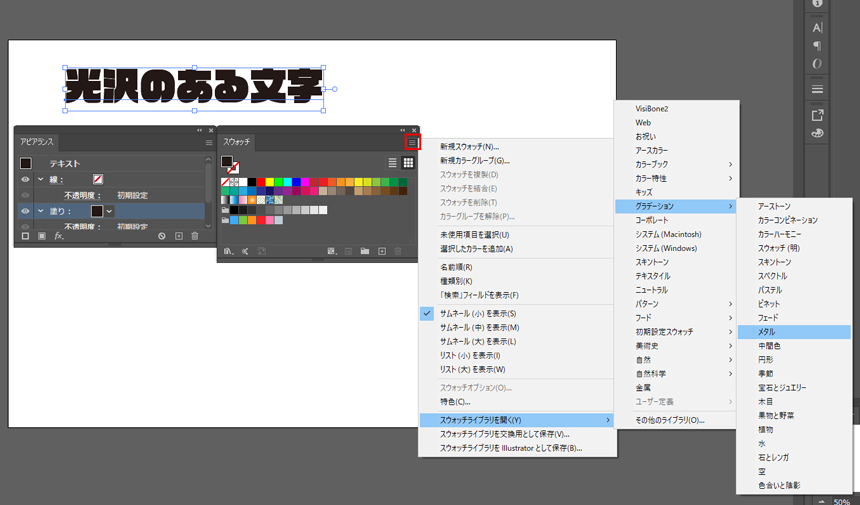
次にツールバー「ウィンドウ」から「スウォッチ」を開き、スウォッチパネル右上のメニューから
「スウィッチライブラリを開く」→「グラデーション」→「メタル」の順に選択します。

メタルカラーのグラデーションがずらっと出てきます。
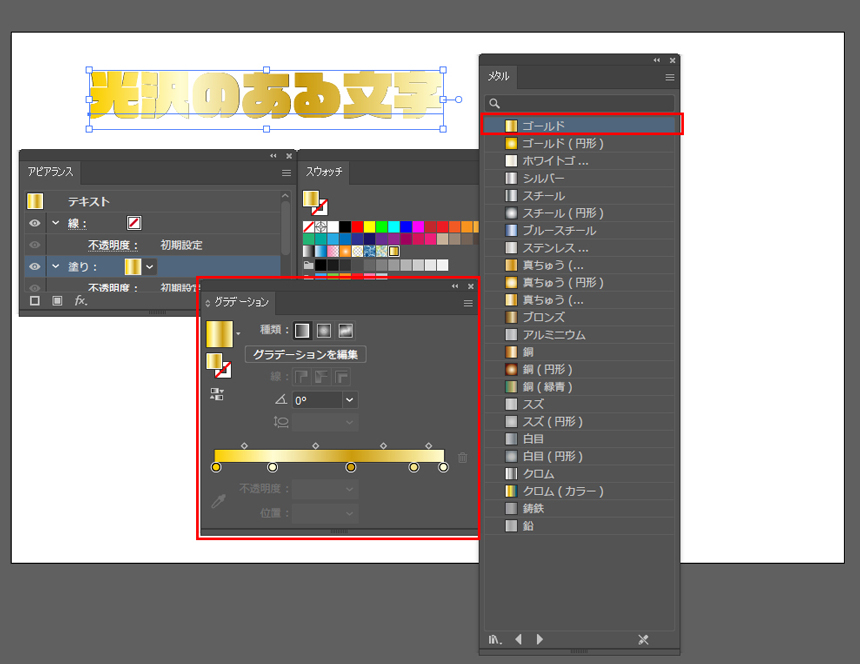
テキストと、「アピアランス」の塗りを選択した状態で任意のグラデーションを選択すると、テキストがメタルカラーのグラデーションになります。

グラデーションパネルでグラデーションの割合や、角度を変えることができます。
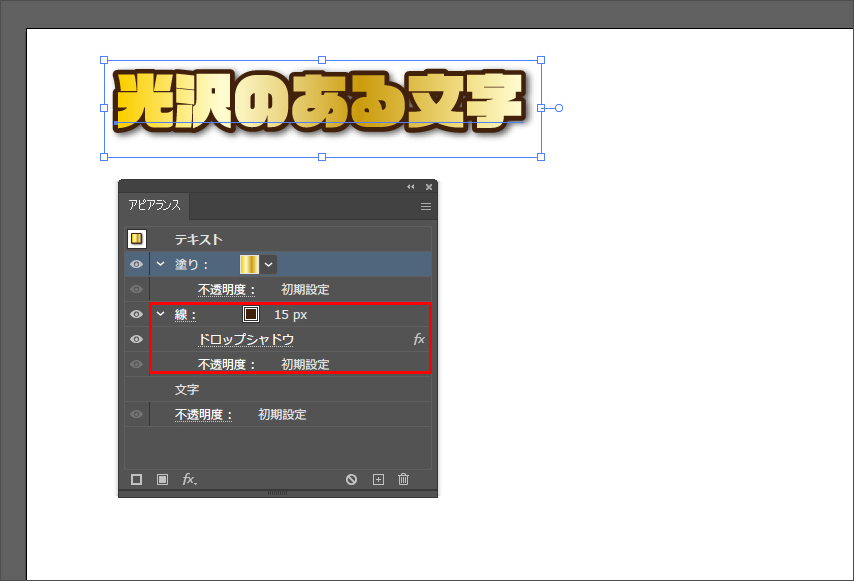
アピアランスパネルでテキストに縁をつけたり、ドロップシャドウをつけたりすることもできます。


どどんと迫力のある金色の文字ができました。
光って浮かびあがるような文字の作り方

次はイベントのポスターなどによく使われるネオンサインのように光って浮かび上がるような文字を作っていきます。
こちらもとても簡単にできてしまいます!
光彩(外側)の効果を使用する場合
まずテキストを入力します。今回はわかりやすいよう背景を黒くしました。
文字には色を付けず、白一色にしたほうが光っているように見えます。

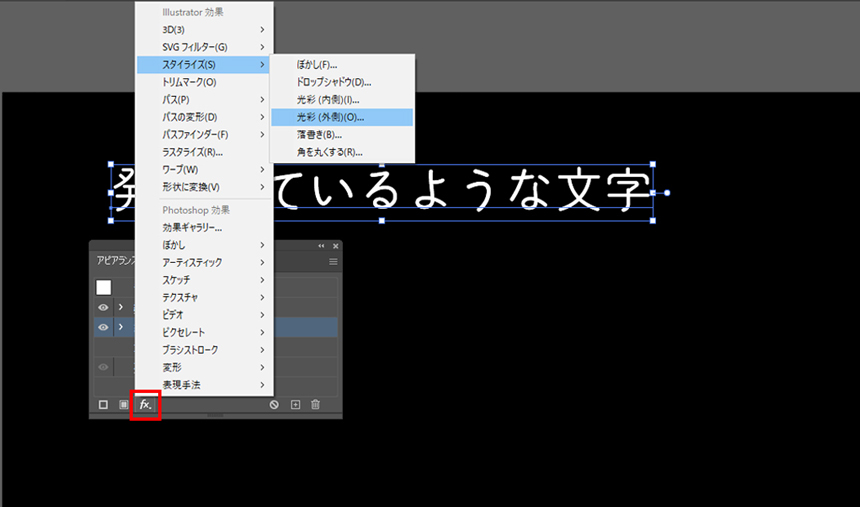
アピアランスパネルの効果アイコンから、スタイライズ→光彩(外側)を選択します。

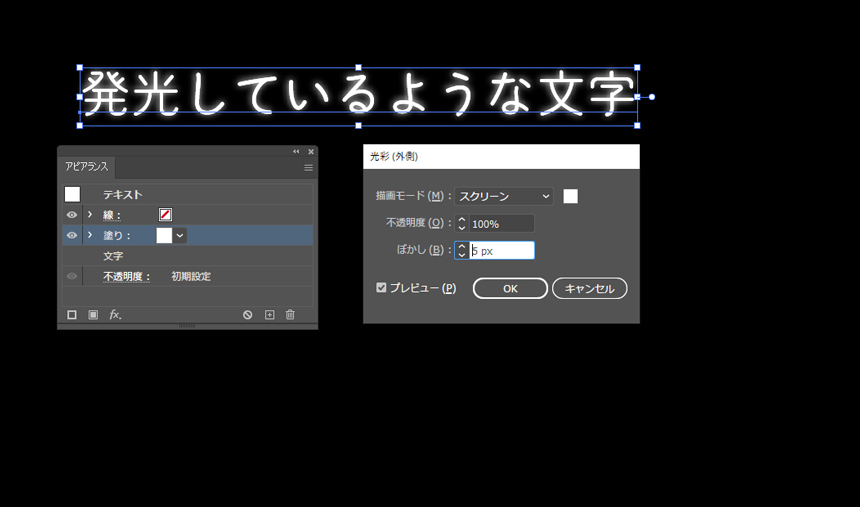
描画モードをスクリーンにし、文字と同じ白色でぼかしをいれると、ぼんやりと発光しているように見えます。

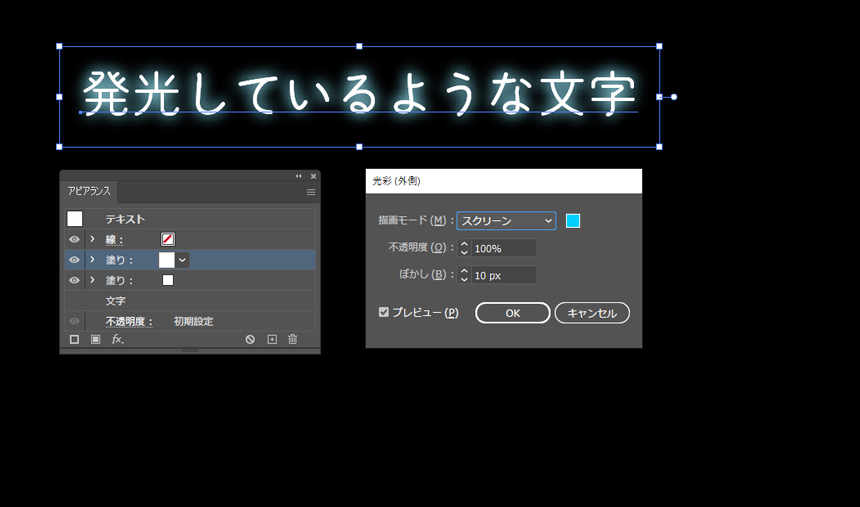
アピアランスパネルで塗りを複製して、光彩の色を任意の色に設定し、先ほどの白い光彩をつけた塗りの上に持っていくと、ほんのり色が付いた光になります。

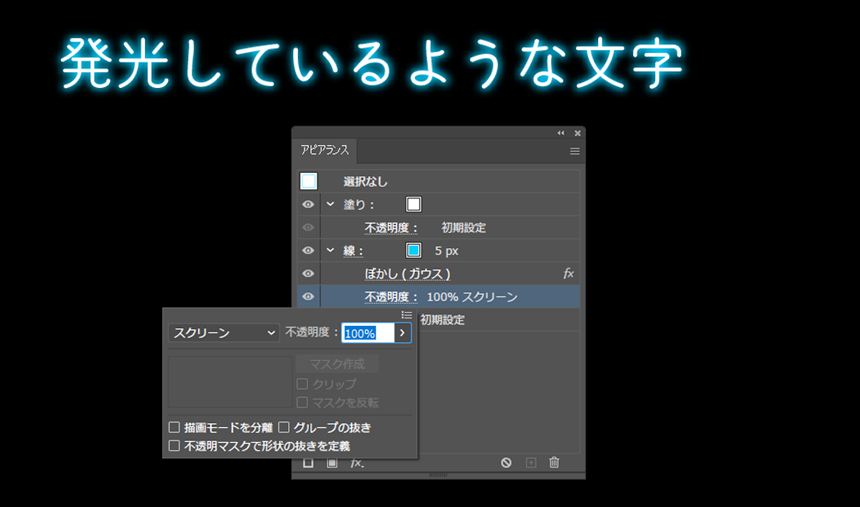
ぼかし(ガウス)の効果を使用する場合
「光彩」ではなんだか光のボリュームが足りないな、となったときは「光彩」の効果を使わず、代わりにアピアランスパネルから「新規線を追加」し、線に「ぼかし(ガウス)」の効果を適用します。線の不透明度や描画モードを背景色によって調節します。

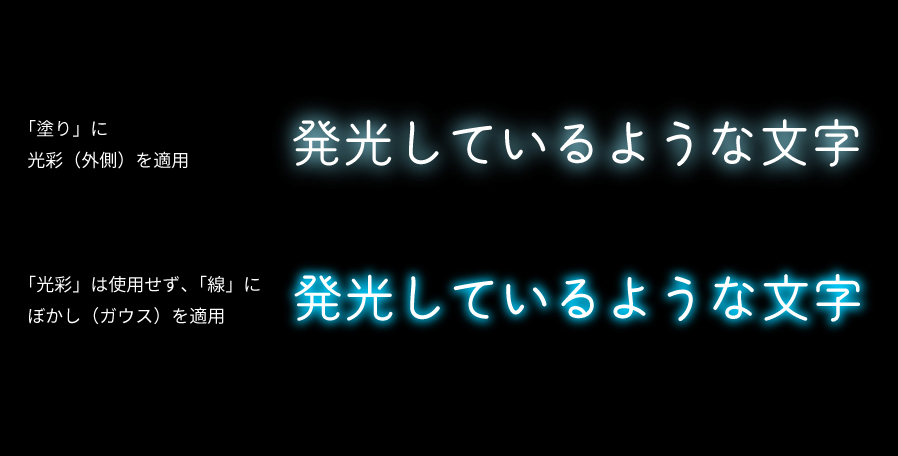
2つの効果の違いは以下の通りです。
「線」にぼかし(ガウス)を適用しているほうが、強く光っているように見えます。

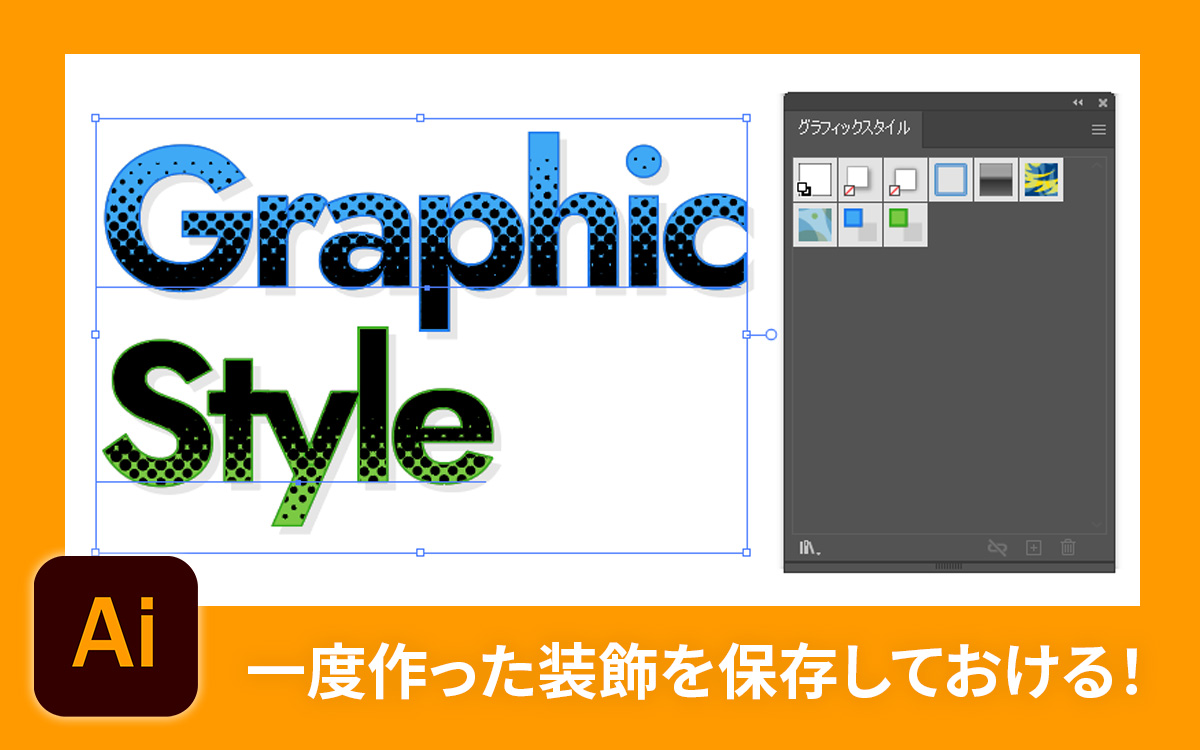
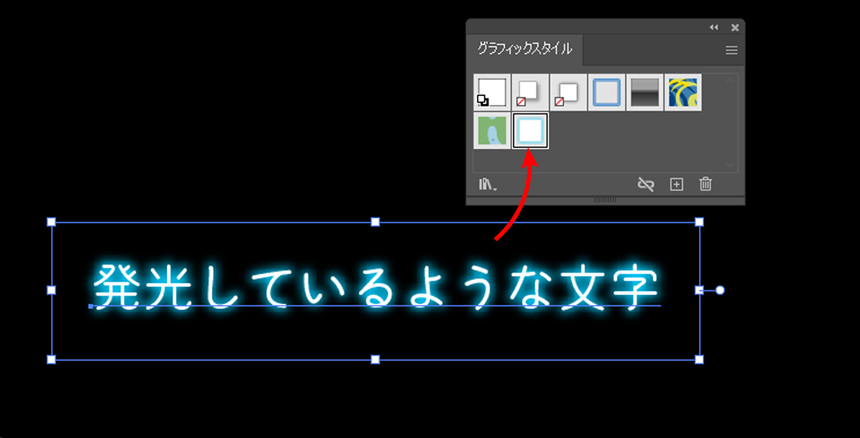
さいごに(効果の登録方法)
今回はIllustratorのアピアランス機能を使って「金属のような光沢のある文字」と、「光って浮かび上がるような文字」の作り方をご紹介しました。いずれも、作成した効果を「グラフィックスタイル」に登録しておくと何度も同じ効果を使用できて便利です。

ツールバー「ウィンドウ」の中から「グラフィックスタイル」を選択し、パネルの中に効果のついたモチーフをドラックすることで効果を登録できます。
以上、文字を装飾したい場面での参考になれば幸いです。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー