読みやすい・伝わりやすい「Web文章」の書き方 <4つのライティングルール>

CMSの普及により、HTMLやCSSといったWEB専門知識が無くても簡単にWebサイトを更新できるようになりました。
教育機関・医療機関など規模の大きい組織においては、リアルタイムに情報を発信するために部署単位で更新担当者を決め、複数人が1つのWebサイトを更新するケースも増えています。
しかし、個々の更新担当者がWebライティングの基本を理解できていないがゆえに、読みにくいコンテンツになってしまっているケースが多く見受けられます。
そこで今回は、読みやすい・伝わりやすいWebコンテンツを実現するために、最低限理解しておきたいWeb文章作成時のポイントを紹介します。
長すぎる文章は避ける
Web媒体は、紙媒体に比べ「流し読み」されやすい媒体です。書籍や新聞・雑誌のように腰を据えて文章を読むのではなく、全体をざっと見渡し、知りたい(興味のある)部分だけを読もうとします。
そのため、長すぎる文章は読みにくいだけでなく、ユーザーから敬遠されてしまう可能性があります。
しかし、一文をできるだけ短くまとめるといった配慮を行っても、伝えたいことを伝えるにはある程度の文章量が必要になります。その場合は、下記の点に配慮してコンテンツを作成してくだい。
- 3~5行を目安に段落分け(改段)を行う
- 改行を用いて文章にリズムをつける
- 箇条書きで表記できる箇所は、できるだけ箇条書きを用いる
改善前
ホームページは、自己満足のためのものではありません。ただ奇麗なホームページを作るだけでは目的を達成することはできません。実際に使用するユーザーにとって使いやすく、有益なものになってはじめて利用価値が生まれ、運営側の成果につなげることができます。ユーザビリティとは、一般的には「使いやすさ」「使い勝手のよさ」と訳され、3つの概念で表されます。それは、「有効さ」「効率」「満足度」です。これらを高めることがユーザーの信頼、ひいては成果につながります。
「有効さ」とは、ユーザーが的確に目的を達成することができるかどうかというものです。「効率」とは言葉の通り、効率的に目的を達成することができるかです。「満足度」とは、不快感を持つことなく閲覧することができるかどうかということです。
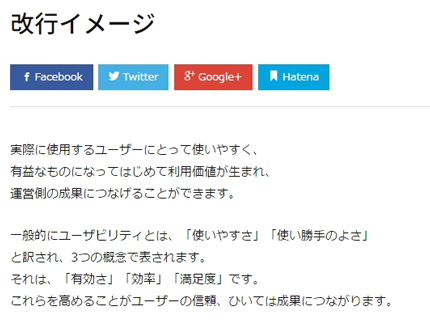
改善後
ホームページは、自己満足のためのものではありません。
ただ奇麗なホームページを作るだけでは目的を達成することはできません。実際に使用するユーザーにとって使いやすく、有益なものになってはじめて利用価値が生まれ、運営側の成果につなげることができます。
ユーザビリティとは、一般的には「使いやすさ」「使い勝手のよさ」と訳され、3つの概念で表されます。
それは、「有効さ」「効率」「満足度」です。
- 「有効さ」ユーザーが的確に目的を達成することができる
- 「効率」効率的に目的を達成することができる
- 「満足度」不快感を持つことなく閲覧することができる
これらを高めることがユーザーの信頼、ひいては成果につながります。
改行を用いる際の注意点
改行を行う場合、必ず「句点(。)」の位置で改行するようにしてください。Webコンテンツは閲覧するデバイスによって画面のサイズが異なり、デバイス毎に横幅に収まる文字数に差が生じます。
読点(、)や文章の途中で改行を行ってしまうと、意図しない場所で改行されてしまう恐れがあります。
PCでの表示例

スマートフォンでの表示例

見出しを用いて、コンテンツにまとまりを持たせる
「見出し」は、読み手にとって本文を読まなくても「何を伝えようとしているのか」を知る手掛かりとなります。段落のまとまりごとに見出しを用いることで、コンテンツにメリハリがつき、全体の流れを見渡しやすくなります。
先述しましたように、Webコンテンツは「流し読み」されやすい傾向にあります。見出しだけを流し読みし、知りたい情報(興味のない情報)でなければ本文を読まないといった感じです。
本文を読まなくても「何を伝えたいのか」が分かる見出しを設定しましょう。
見出しを適切に設定することは、音声ブラウザの利用者に対しても、見出しだけを読み上げて必要な情報がありそうな箇所を探し出すことができるなど、情報へのアクセスが容易になります。
ただし、単にテキストを装飾する(太字にする・大きくする)だけでは、音声ブラウザは見出しとして認識しません。
見出しタグ(hタグ)を用い、適切に見出しをマークアップする必要があります。(視覚的な強調はスタイルシートを用いる)

見出しの使い方例
字下げ(インデント)ではなく、改段を用いる
私たち日本人は、段落の始まりに字下げを行うことを小学生の頃に学びました。これは段落の区切りを明確にし、文章の読みやすさを確保することを目的としています。
インターネット上にあるWeb文章を見ると、字下げの有無はサイトによって様々ですが、Web文章においては改段を用いることで段落間にスペースを確保し、段落の区切りを明示する方法が読みやすいとされています。
字下げを用いた場合
アーティスは、創業者である池谷義紀が自宅のアパートで見よう見まねで名刺を作り、飛び込み営業とインターネット通販で販売したところからスタートしました。その後、ウェブサイトの制作を請け負うようになり、制作のみならず成果をあげるためコンサルティングや管理を簡単におこなうシステムの開発などをおこなってきました。
名刺にしてもウェブサイトにしてもクリエイティビティを発揮することによって創られる商品やサービスであり、コミュニケーションの手段として使われると同時に、その先に広く広がり、新しい価値を生みだしていく商品です。
私たちのビジョンは、市場のニーズをくみ取るだけでなく、こんなものがあったら便利だろうとか楽しいだろうと思える製品やサービスを考え、どんどん創りだし提供することによって、みんなを幸せにしていける会社になっていることです。
改段を用いた場合
アーティスは、創業者である池谷義紀が自宅のアパートで見よう見まねで名刺を作り、飛び込み営業とインターネット通販で販売したところからスタートしました。その後、ウェブサイトの制作を請け負うようになり、制作のみならず成果をあげるためコンサルティングや管理を簡単におこなうシステムの開発などをおこなってきました。
名刺にしてもウェブサイトにしてもクリエイティビティを発揮することによって創られる商品やサービスであり、コミュニケーションの手段として使われると同時に、その先に広く広がり、新しい価値を生みだしていく商品です。
私たちのビジョンは、市場のニーズをくみ取るだけでなく、こんなものがあったら便利だろうとか楽しいだろうと思える製品やサービスを考え、どんどん創りだし提供することによって、みんなを幸せにしていける会社になっていることです。
「カタカナは全角」「英数字は半角」を用いる
カタカナの表記や英数字の表記に全角や半角が混在しているケースを見ますが、これら全角・半角文字の使用についても基本ルールがあります。
| 良い例 | 悪い例 | |
|---|---|---|
| 句読点 | 、。(全角) | ,.(半角) |
| カタカナ | アイウエオ(全角カナ文字) | アイウエオ(半角カナ文字) |
| 数字 | 123(半角数字) | 123(全角数字) |
| アルファベット | sample(半角英字) | sample(全角英字) |
更新者が複数であっても、決められたルールに沿った文章を作成することで、一貫性のあるWeb文章を実現することが大切です。
さいごに
伝わりやすいWeb文章を作成する上で、抑えておきたいポイントを4つご紹介しました。
Webサイトはどれだけ多くのユーザーを集客できたとしても、ユーザーにコンテンツの内容を理解してもらえなければ意味がありません。相手に伝わるコンテンツ提供するためには、ユーザーにとって読みやすい文章を作成することが大切です。
皆さんもこれを機に、これまで作成されてきたコンテンツを見直してみてください。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー