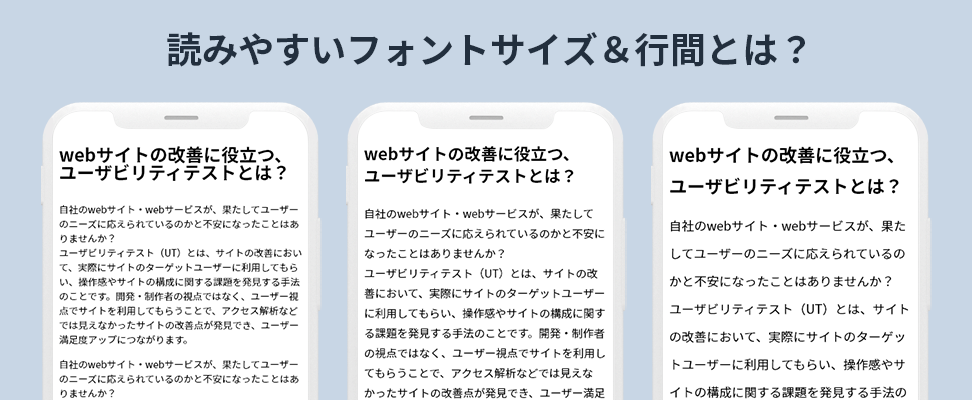
スマートフォン・PCで読みやすいフォントサイズ&行間とは?国内のメディアサイトを調べてみた。

過去記事「可読性の高い文章をデザインするポイント」でも紹介しましたように、webサイトに限らず文章の読みやすさを左右する要素に「フォントサイズ(文字サイズ)」「行間」があります。
フォントサイズが小さく、行間が詰まった文章は視認性や可読性が低く、ユーザにストレスを与えてしまいます。
では、webコンテンツで読みやすい文章にするためには、具体的にどれくらいのフォントサイズ・行間を設定すればよいのでしょうか?
そこで今回は、主に文章を読んでもらうことを目的とした国内のメジャーなニュースサイト・メディアサイトを調査し、スマートフォン・PCのデバイス毎に最適なフォントサイズと行間を導き出したいと思います。
調査方法
- 筆者が選んだ国内ニュースサイト・メディアサイト20サイトを調査
- 記事ページ内の本文テキスト・h1(ページタイトル)テキストが対象
- CSSで指定されているフォントサイズ(font-size:px)と行間(line-height:em)を計測
- スマートフォン・PCそれぞれのサイズを計測
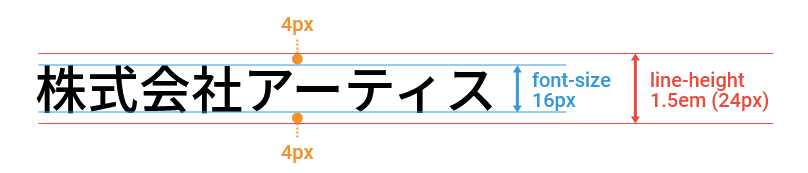
行間(line-height:em)について

CSSで行間を設定する際に用いるline-heightでは、文字と上下の余白を含めた行の高さを指定します。
font-size16pxのテキストに対して、上下それぞれに4pxづつ余白を設けたい場合にはline-heightに24pxを記述します。
また、絶対値となるpx(ピクセル)に対して、em(エム)は相対値となります。
例えば、font-size16pxのテキストに対してline-heightに1.5emを記述すると、行の高さがフォントサイズの1.5倍(24px)になり上下それぞれに4pxづつの余白が設けられます。
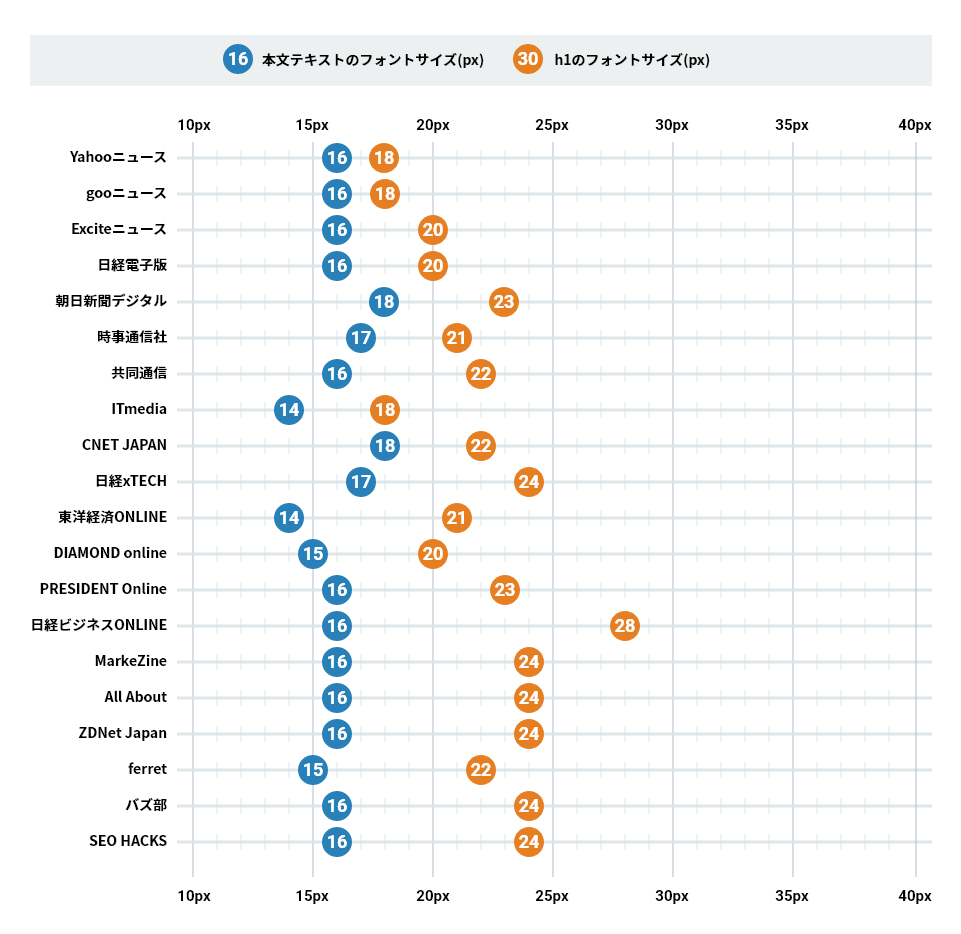
調査結果(スマートフォン)
フォントサイズ

- 本文テキストのフォントサイズは、14px~18px
- 本文テキストのフォントサイズは、16pxが最も多い(6割)
- h1(ページタイトル)テキストのフォントサイズは、18px~28px
- h1(ページタイトル)テキストのフォントサイズは、24pxが最も多い(6割)
- Yahooニュースなどのニュース系サイトは、本文テキストとh1テキストのジャンプ率が低い
行間
| 行間 | 本文テキスト | h1テキスト |
|---|---|---|
| 1.2em | – | 1サイト |
| 1.3em | – | 11サイト |
| 1.4em | – | 3サイト |
| 1.5em | – | 1サイト |
| 1.6em | 5サイト | 4サイト |
| 1.7em | 3サイト | – |
| 1.8em | 6サイト | – |
| 1.9em | 1サイト | – |
| 2.0em | 5サイト | – |
- 本文テキストの行間は、1.6em~2.0em
- 本文テキストの行間は、1.8emが最も多い(3割)
- h1(ページタイトル)テキストの行間は、1.2em~1.6em
- h1(ページタイトル)テキストの行間は、1.3emが最も多い(6割)
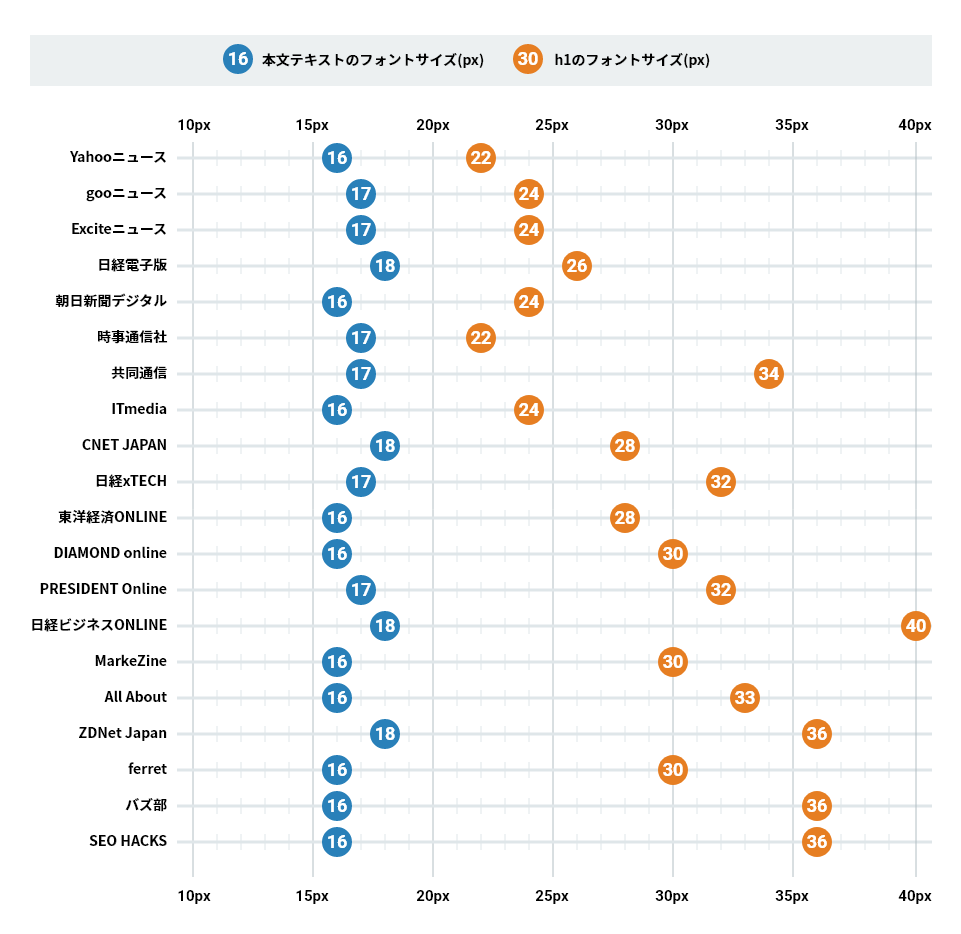
調査結果(PC)
フォントサイズ

- 本文テキストのフォントサイズは、16px~18px
- 本文テキストのフォントサイズは、スマホサイトと同じく16pxが最も多い(5割)
- h1(ページタイトル)テキストのフォントサイズは、22px~40px
- Yahooニュースなどのニュース系サイトは、h1本文テキストとh1テキストのジャンプ率が低く、ブログ系サイトはジャンプ率が高い
行間
| 行間 | 本文テキスト | h1テキスト |
|---|---|---|
| 1.2em | – | 2サイト |
| 1.3em | – | 8サイト |
| 1.4em | – | 4サイト |
| 1.5em | 4サイト | 3サイト |
| 1.6em | 5サイト | 1サイト |
| 1.7em | 1サイト | – |
| 1.8em | 6サイト | – |
| 1.9em | 1サイト | – |
| 2.0em | 3サイト | – |
- 本文テキストの行間は、1.5em~2.0em
- 本文テキストの行間は、スマホサイトと同じく1.8emが最も多い(3割)
- h1(ページタイトル)テキストの行間は、1.2em~1.6em
- h1(ページタイトル)テキストの行間は、スマホサイトと同じく1.3emが最も多い(4割)
まとめ
今回の調査結果をまとめると、
- 本文テキストのフォントサイズは、PCサイト・スマホサイトともに16pxが多い
- 本文テキストの行間は、PCサイト・スマホサイトともに1.6~1.8emに集中している
- h1(ページタイトル)テキストのフォントサイズは、webサイトによってばらつきはあるものの、PCサイトに比べてスマホの方がフォントサイズが小さい(スマホサイトは、20~24pxに集中している)
- h1(ページタイトル)テキストの行間は、PCサイト・スマホサイトともに1.3emが多い
この結果を踏まえて、筆者が推奨したい読みやすいフォントサイズ・行間をまとめました。
| スマートフォンサイト | PCサイト | ||
|---|---|---|---|
| 本文テキスト | フォントサイズ | 16px | 16px |
| 行間 | 1.8em | 1.8em | |
| h1テキスト | フォントサイズ | 24px(本文テキストの1.5倍) | 32px(本文テキストの2倍) |
| 行間 | 1.3em | 1.3em | |
当ブログもこのサイズで設定されています。
ちなみに、Googleがモバイルフレンドリーテストで推奨しているフォントサイズも16pxになります。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー