快適に使えるスマートフォンサイト構築の注意点

ここ数年でスマートフォンは急速に普及し続けています。総務省の「情報通信白書平成25年版」では、スマートフォンの世帯保有率は、前年比20.2ポイント増の49.5%となっています。
スマートフォンの普及にともない、スマートフォンに対応する企業や団体が増加しています。
そこで、ユーザーにとって利用満足度の高いスマートフォンサイトを提供する上で、どのような点に配慮する必要があるか、操作性と画面の小ささゆえの制約の、2つの観点から考えてみます。
スマートフォンに適した操作性
スマートフォンは、パソコンのサイトをそのまま表示することができます。
それなのになぜ、スマートフォン専用のサイトが構築されているかといえば、スマートフォンの画面は小さく、読みづらかったり、リンクボタンを押すなどの操作がしにくかったりするからです。
スマートフォンサイトでは、スマートフォンで表示したときの画面幅に合わせて作成するため、適切なサイズで字を表示することができます。また、操作性を高めるためにリンクボタンのサイズを大きめにすることが求められます。
また、スマートフォンでの文字の入力はパソコンより面倒なため、フォームの入力は、なるべく入力のストレスを減らすよう以下のような工夫する必要があります。

スマートフォンサイトのフォーム例
- 入力を極力少なくし、性別や生年月日などは選択式にする
- 一つの入力ボックスで全角や半角、英数文字など、複数の文字種類の入力を求めないようにし、入力内容に応じたキーボードを設定するようにする。入力例を表示させ入力ミスを事前に防ぐ
- 郵便番号から住所を自動入力させ、入力の手間を最小限にする
- スワイプ(指で画面をスクロールさせる操作)の際に、スクロールしやすいように画面の右側に余白をとる
小さな画面で効率よく訴求するには
スマートフォンは画面が小さいので、あまりに情報量の多いサイトはユーザーが探している情報にスムーズにたどりつくことができないおそれがあります。
小さい画面でも使いやすくするために、情報を整理し、スマートフォンサイトの場合は重要性の低い情報は削除するのが望ましいと思います。
重要度、緊急性の高い情報、また特に外出先での閲覧が考えられるアクセスマップなどは画面の上部に目立つように配置します。
以下のパソコンサイトとスマートフォンサイト比較してみてください。
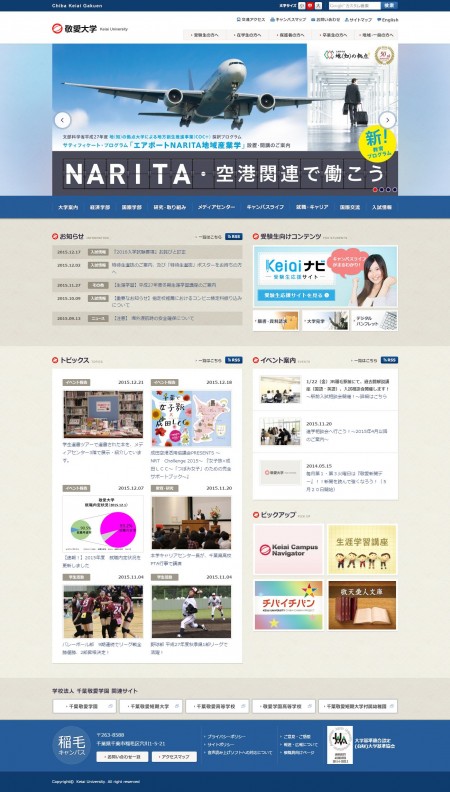
参考:敬愛大学様


メイン画像の下に、交通アクセス、お問い合わせ、願書・資料請求を一目でなんのボタンかわかるようアイコンで表示しています。その下に受験生応援サイトが配置してあります。ファーストビューの範囲にもっとも訴求したい受験生向けのコンテンツがまとめてあります。
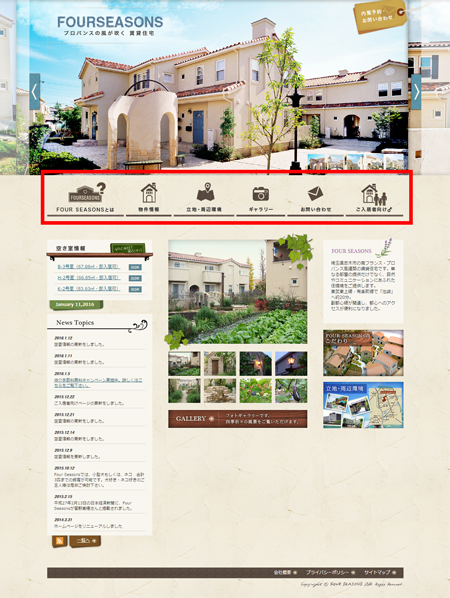
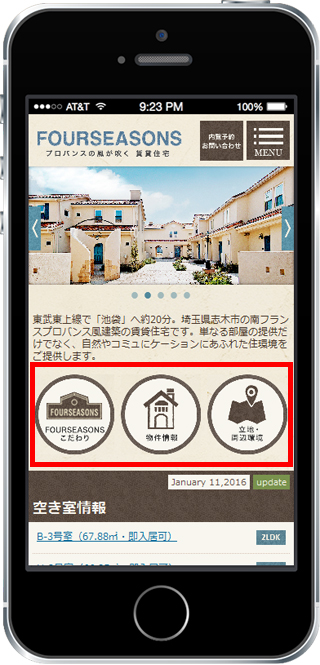
参考:和江様


パソコンサイトでは6つあるメニューを、スマートフォンサイトでは特に訴求したい3つに絞って表示しています。他のメニューは右隅のメニューをタップすると表示されます。パソコンサイトの瀟洒な雰囲気保ったままスマートフォンに最適化しました。
まとめ
パソコンとスマートフォンの違いを考える
以上のように、パソコンとスマートフォンの機能や使われ方のちがいを考えるとストレスの少ないスマートフォンサイトを構築することができます。
一般的に、パソコンよりもスマートフォンのほうが「待てない」傾向があるようです。
探している情報が見つからない、ページの読み込みに時間がかかる、といった場合、ユーザーはすぐにページを離脱してしまいます。
見てもらえるサイトをつくるためには、情報の整理と同時に、重い画像の使用を控えるなど読み込み速度にはパソコンサイト以上の配慮をする必要がありますね。
快適なスマートフォンサイトの構築により、サイト訪問者に効果的な情報発信を行い、さらに多くの見込顧客を獲得しましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー