画面解像度のシェア(ユーザーの閲覧環境を考える)
ユーザビリティやアクセシビリティを考える上で大切なことに、ユーザーを知るということがあります。
ユーザーを知ると言っても、性別や年齢から嗜好や心理、身体的特徴、利用環境など広い範囲に及びますので、今回は、ユーザーのアクセス環境の中で、特に閲覧デバイスの画面解像度について取り上げてみます。
ウェブサイトの制作者側と閲覧者(ユーザー)側で大きく異なるものの一つが、この画面解像度だと思います。

一般的に、デザイナーなどの制作者が使うモニターは作業の効率などを考えて解像度が高いものが使われるケースが多いと思います。当社においても、デザイナ―が使っているモニターは、フルHD(1920×1080)対応のものですが、ユーザー側でそのサイズを使っているケースはかなり少なく5%(アーティス調べ)ほどしかありません。
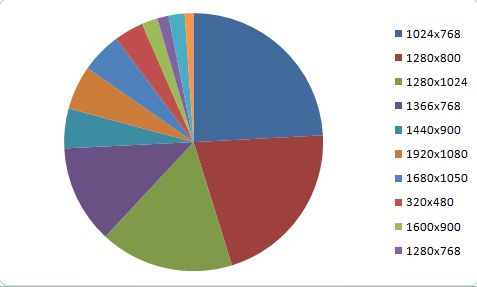
以下が、当社にて調査をした最近(2011年1月・2月)の画面解像度(上位12位まで)のシェアです。
| 画面解像度 | 割合 |
|---|---|
| 1024×768 | 24% |
| 1280×800 | 21% |
| 1280×1024 | 17% |
| 1366×768 | 12% |
| 1440×900 | 5% |
| 1920×1080 | 5% |
| 1680×1050 | 5% |
| 320×480 | 4% |
| 1600×900 | 2% |
| 1920×1200 | 2% |
| 1280×768 | 1% |
| 1024×600 | 1% |

画面解像度シェア(2011年1月・2月)
ひと昔前に比べるとかなり減ったとは言え、1024×768 の解像度のものが24%を占めています。5年ほど前に調査したときは、まだ6割ほどのシェアがありましたので、そこから比べれば大きく減っていますが、それでも4分の1を占めているわけです。
当然、1920×1080 サイズのものと比べて閲覧の制約が大きいことは当然ですし、見たときの感じもだいぶ異なります。
制作者に限らず人間は自分の環境を基準にしてものを考える習慣があります。
しかし、利用するのは、あくまでもユーザーなわけですから、ユーザーが使うときにどのように見えるのかを確認するためにも、制作用とは別に確認用の解像度が低いモニターを用意しておくことが大切です。
また、今回調査で、320×480 サイズのものが 4% あることが分かりました。
この解像度のデバイスは、iPhoneの3G(3GS)を主としたスマートフォンです。(iPhone4は、640×960)
すでに、スマートフォンの出荷台数は、パソコンをを上回るところまで伸びてきていますので、今後はさらにシェアを大きくしていくものと思われます。
当然、それに対処する方法も考え、実行していかなければなりませんね。
この記事を書いた人

- 株式会社アーティス 代表取締役
- 1998年アーティスを設立し、インターネット通信販売をはじめとした数々のウェブサイト構築を手がける。ユーザビリティという言葉自体が耳慣れなかった頃よりその可能性に着目。理論や研究だけでなく、実際の構築と運営という現場で積み重ねてきた実績がクライアントの信頼を集めている。
この執筆者の最新記事
- 2018年12月3日BUSINESS【経営者の視点】大企業と中小企業の賞与(ボーナス)がなぜこんなに違うのかを収益力で考える
- 2018年11月19日BUSINESS「宇宙兄弟」と「下町ロケット」にみる【仕事をする意味】
- 2018年8月20日BUSINESS仕事と働き方についての考え10「人生を楽しむ」
- 2018年8月1日BUSINESS仕事と働き方についての考え9 「寿命」
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー