【Webサイトの基本】パンくずリストについて知ろう

皆さんはパンくずリストを知っていますか。
何気なく閲覧しているWebページには必ずと言っていいほどパンくずリストが表示されています。パンくずリストは、ユーザビリティの向上のみならずSEOにおいても効果を期待できます。
今回は、そんな「パンくずリスト」に焦点を当て、基本的な解説から、メリット、設置の際に気を付けたいことについて解説していきます。
パンくずリストとは
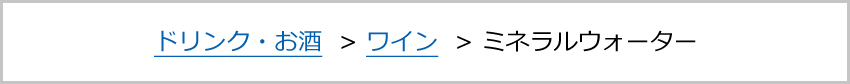
パンくずリストとは、Webサイトを訪れたユーザが今どこにいるかを視覚的にわかりやすくした誘導表示のことを言います。
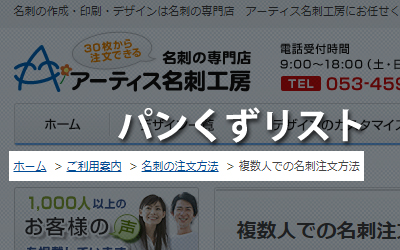
基本的にWebページの階層順にリンクがリストアップされており、Webページの上部箇所に表示されているケースが多いです。

パンくずリストの例
名前の由来
なぜ「パンくずリスト」という名前なのか?そのように疑問を持たれる方も多いかと思います。
パンくずリストという語源は、童話「ヘンゼルとグレーテル」の話の中に主人公の兄弟が森に入るときに、迷子にならないように自分たちが通ってきた道にパンくずを置いていったエピソードが由来となっています。
Webサイトでも同じように、ユーザ自身の現在位置と辿ってきたルートを示す役割を担っていることから「パンくずリスト」と呼ばれるようになりました。

パンくずリストの種類
パンくずリストと一言で言っても、いくつかの種類があります。その中でも特に使用頻度の高い順に3つのパンくずリストについてご説明いたします。
位置型パンくずリスト
位置型パンくずリストとは自身が閲覧しているページが階層構造内のどこに位置しているかを示します。
そのページにたどり着く経路が異なる場合でも、同じページであれば表示されるリストも同じものになります。
ユーザ自身の現在位置を把握しやすいメリットがあり、階層構造に広がりのあるサイトに効果的です。
属性型パンくずリスト
位置型パンくずリストは、そのページにたどり着く経路が異なる場合でも、同じページであれば同じものが表示される「静的」なものでしたが、属性型パンくずリストは、ユーザの操作によって変化します。
サイト内構成の現在の位置を示すのではなく、閲覧しているページがWebサイト上のどのカテゴリー(属性)に分類されているのかを示します。検索フィルタのような働きをし、ユーザが複数の選択肢を経て表示されるようなサイトに用いられます。
パス型パンくずリスト
現在閲覧しているページにどのようにしてたどり着いたのかを示します。ページへの経路が異なる場合、表示されるリストも変化する動的なパンくずリストです。
ブラウザの「戻る」ボタンや履歴機能と同じ役割であることから「履歴型のパンくずリスト」とも呼ばれています。また、同様の理由で機能が重複してしまうことから、最近のWebサイトではあまり見かけません。
パンくずリストがもたらすメリット
なぜ多くのサイトでパンくずリストが設定されているのでしょうか。その背景には2つのメリットがあります。
ユーザビリティが高くなる
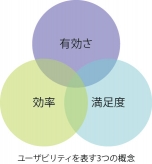
まずWebサイトにおけるユーザビリティとは「使いやすさ」「使い勝手のよさ」のことを指します。つまり使いやすいサイトほど、ユーザビリティが高いということになります。
ページ数の多いサイトになると構造が複雑になり、ユーザ自身が今サイト内のどこにいるか分かりにくくなることがあります。
パンくずリストを設置することで「自分が今サイト内のどこにいるのか」や「サイトの構造」を認識しやすくなり、結果として使いやすさを高めることができます。

検索エンジンが効率的にクローリングできる
「SEOの基本:検索エンジンの仕組みを理解しよう!」で解説しているように、Google検索などの検索エンジンにヒットさせるには、まずはクローラーと呼ばれる情報収集ロボットに自身のサイトの情報を収集(クローリング)してもらう必要があります。
パンくずリストを設置することは、そのサイトが体系的に整理されることとなります。するとクローラーもパンくずリストによって効率的にそのサイト内のカテゴリーをたどることができるようになるため、サイトの全体像が把握しやすくなり、効率的なクローリングを期待することができます。
Googleが公式に出している「検索エンジン最適化(SEO)スターター ガイド」でも、パンくずリストの使用を推奨しています。

1.1.1 「パンくずリスト」を使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データ マークアップを使用することをおすすめします。Google「検索エンジン最適化(SEO)スターター ガイド」より
パンくずリスト作成の際心がけること
パンくずリストを作成する際に、心がけていただきたい点が2点あります。
サイト内の構造を分かりやすく明確にしておく
分かりやすいサイト構成にすることは分かりやすいパンくずリストを作成することに繋がります。
パンくずリストを最適に保つのはサイトのページ数が多ければ多いほど難しくなります。そのためいかにサイト内構造を分かりやすくするかということがパンくずリストを作成する上のポイントとなっていきます。例えばページをカテゴライズし、階層構造設計をしていくことで煩雑になることを避けることができるでしょう。
関連性のあるパンくずリストにする

上記のパンくずリストならばユーザにとってもクローラーにとっても分かりやすく、パンくずリストの利点を生かすことができますが、

関連性のないパンくずリストは分かりにくく、サイト内構造も内容がまとまっていない状況を表します。
サイト内の構造が適切に整理されていれば、おのずとパンくずリストにも関連性が持たれますので、Webサイトを構築する際にはユーザの視点に立ったわかりやすい構造設計を行いましょう。
さいごに
今回はパンくずリストについてご紹介いたしました。
パンくずリストは、ユーザビリティだけでなくSEOにおいてもその効果を期待できます。ご自身でサイトの運営をしている方はこれを機にパンくずリストの設置や見直しを行い、有効なパンくずリストを設置しましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー