YouTube動画のサムネイル作成に!PhotoshopとIllustratorで袋文字を作ってみました

写真の上に文字を配置するとき、文字が背景と同化して見づらくなってしまったことはありませんか?こんな時、袋文字が役に立ちます。
袋文字とは、文字を別の色で縁取りしたものを指します。素の文字よりもインパクトが出て、さらに可読性が増すため、YouTubeのサムネイルなどにもよく使われます。

今回はそんな袋文字をPhotoshopとIllustratorそれぞれで作成してみようと思います!
Photoshopでの作り方
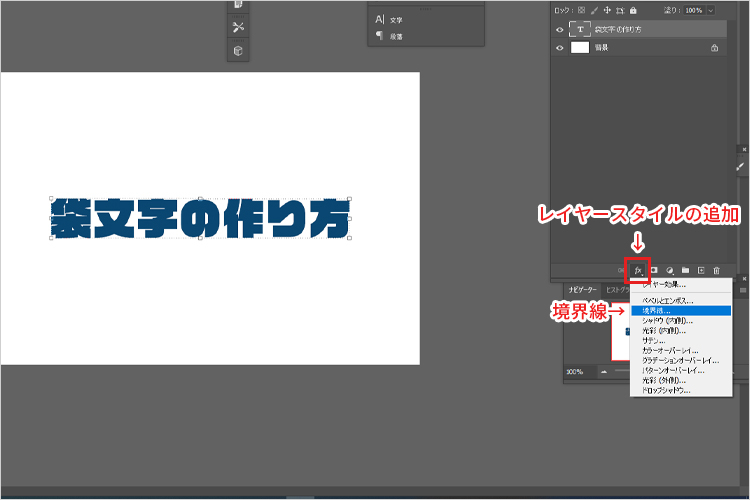
Photoshopでの袋文字の作成には、「レイヤースタイルの追加」から「境界線」の機能を用います。
まずはテキストを入力します。縁取りでインパクトを出したいのなら、細い文字よりも太い文字を入力しておくことをオススメします。
そしてテキストのレイヤーを選択しながらパネル左下「レイヤースタイルの追加」をクリックし、メニューから「境界線」を選択して「レイヤースタイルウィンドウ」を立ち上げます。

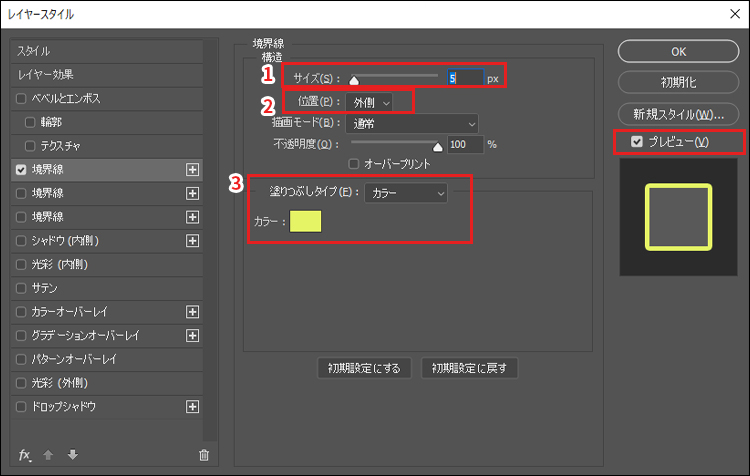
主に設定するのは、以下赤枠の3カ所です。

- サイズ…文字の縁取りの太さになります。
- 位置…「外側」を選択します。
- カラー…文字を縁取る色になります。
この状態でOKをクリックすると、このような袋文字ができます。

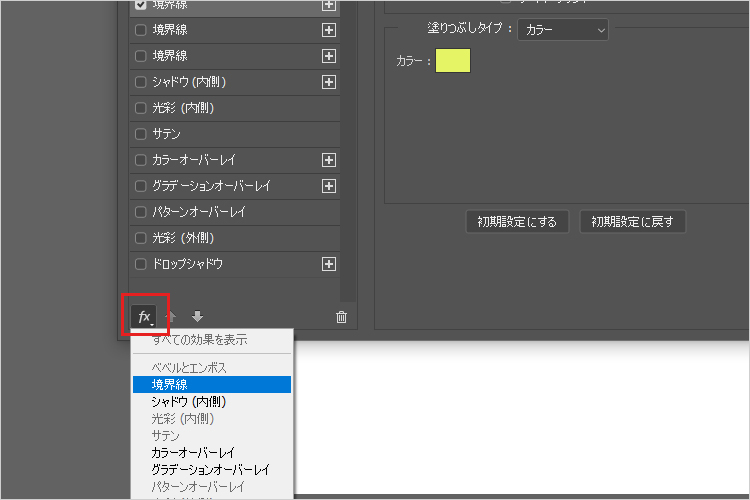
もっと目立たたせたい場合は「レイヤースタイル」パネルの左下アイコンから「境界線」を追加して、2重、3重にレイヤーを重ねた袋文字を作ることができます。
ポイントは、先ほど作成した境界線よりもサイズ(線の太さ)を大きく設定することです。

完成した袋文字がこちらです。

以前よりもインパクトがでましたね。
Illustratorでの作り方
対してIllustratorでの袋文字の作成には、「アピアランス」の機能を用います。
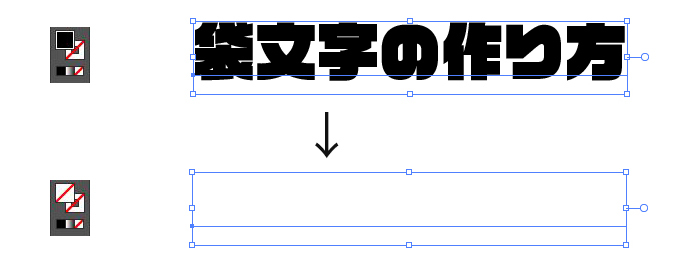
まずは、Photoshopのときと同じようにテキストを入力します。
入力後、テキストの「線」と「塗り」を無しにします。
これは、元のテキストの色をアピアランスに影響させないためです。

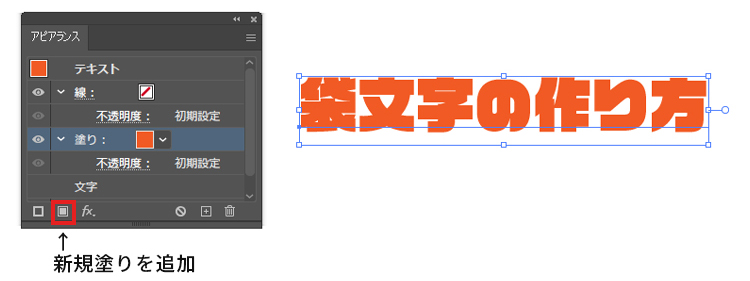
「アピアランスパネル」をツールバーの「ウィンドウ」から選択し、左下のアイコンから「新規塗りを追加」します。
その後、スウォッチタブから色を決めます。

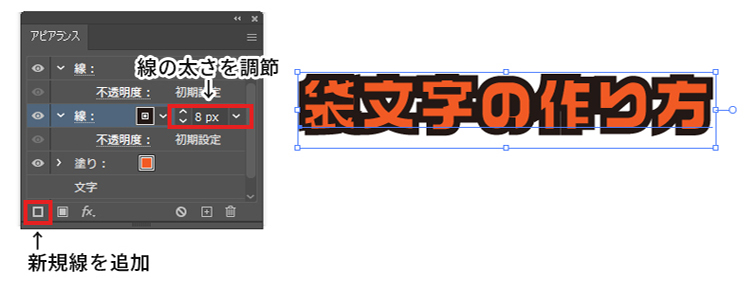
ここに、縁取りとなる「線」を追加します。先ほどの「新規塗りを追加」の左横に「新規線を追加」がありますのでクリックします。
こちらも同じように色を決め、調整タブをクリックして線の太さを設定します。

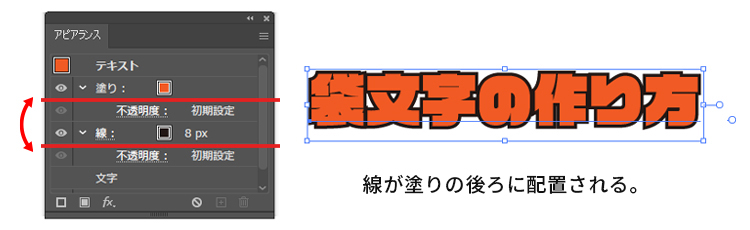
このままでは線が塗りの上にあるので、アピアランスパネル内の塗りと線の位置をドラック&ドロップで入れ替えます。
レイヤーの概念で、パネル内で上にあるものは前面に表示される仕組みになっています。

線を太くしすぎると角がでて線が荒れたように見えてしまうので、線パレットをクリックして「角の形状」を丸くしましょう。

縁取りと2重、3重としたいときは、下のレイヤーに「新規線を追加」していくとできます。
上のレイヤーの線よりも線を太く設定しましょう。

さいごに
いかがでしたでしょうか?今回はPhotoshopとIllustratorそれぞれで袋文字を作ってみました!
この方法ですと、テキストの差し替えの必要があっても、テキストを打ち変えるだけで縁取り効果は変わらず適応されます。
使用感としては、Photoshopの方が仕組みもシンプルで簡単に袋文字が作成できると思いました。
レイヤーの構造を理解し、様々な効果をつけるならばIllustratorのほうが便利です。
(様々な効果については今後ご紹介できればと思います…)
今回作成した袋文字をYouTubeのサムネイルに活用するときは、撮影した動画のスクリーンショットをYouTubeでの推奨解像度(1280×720px)サイズに設定し、そこに配置すればそれらしいサムネイルができあがります。
よろしければぜひともお試しください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー