Illustratorのブレンドツールを使って、飛び出す文字を作ってみよう!

Illustratorのブレンドツールとは、
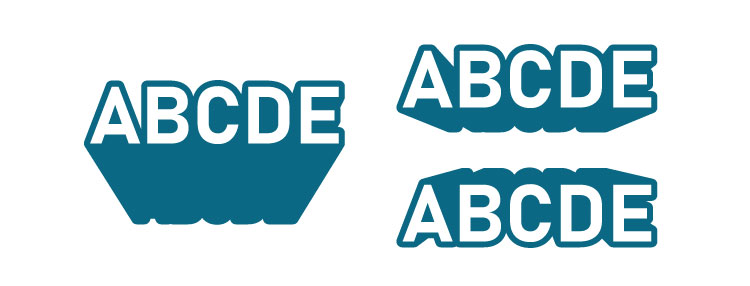
文章だけ見ると難しそうですが、つまりこういうことができます。
形をブレンド

色をブレンド

ブレンド軸を変形

今回はIllustratorのブレンドツールを応用して、LPやチラシでよく見る飛び出したようなデザインを作ってみようと思います。

操作もシンプルで簡単なので、ぜひやってみてください。
※説明には、Adobe Illustrator CC2022(Windows10)を使用しています。
ブレンドツールの基本的な使い方
STEP1. 2つのシェイプを用意する
例として色をブレンドしてみます。
同じ大きさ・形であり、色のみ異なる図形を2つ用意します。図形同士の距離は少し離しておきます。

STEP2. ブレンドツールを適応
ツールバーからブレンドツールを選択(ショートカットキー:W)し、作成した2つのシェイプを順にクリックします。
これでブレンド自体は完了です。
ツールバーのブレンドツールをダブルクリックすると、ブレンドオプションが開くので、ここでシェイプ間の間隔や弧を描いた際のシェイプの方向などを選ぶことができます。
STEP3. ブレンドの解除方法
ブレンドしたオブジェクトを選択した状態で、
「オブジェクト」⇒「ブレンド」⇒「解除」をクリックします。(ショートカットキー:Ctrl+Shift+Alt+B)
解除後にはブレンド軸が残っていますので、忘れずに削除してください。
飛び出たような文字の作り方
それでは基本を応用して、飛び出したような文字を作ります。
STEP1. 文字の設定
まずは、飛び出させたい文字列をテキストツールで作成します。
ある程度太さのあるフォントを使用するのがよいでしょう。

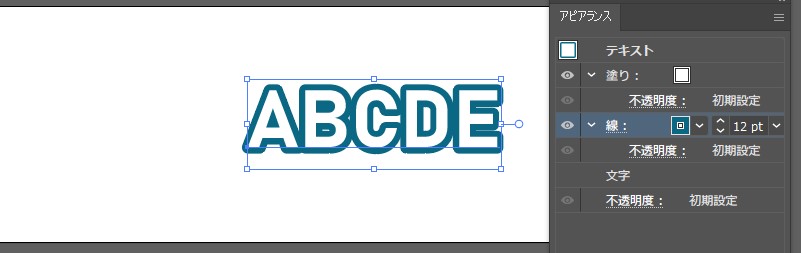
次に、文字に枠線をつけるためにアピアランス機能を用います。
下記の記事で詳しく説明していますので、よろしければご覧ください。
(参考記事:YouTube動画のサムネイル作成に!PhotoshopとIllustratorで袋文字を作ってみました)

袋文字が作成できました。
STEP2. 複製・縮小・最背面に配置
- 文字を作成したら、それをAlt+ドラッグでコピーします。
- コピーした文字を任意のサイズに縮小します。
- 縮小した文字上で右クリック⇒「背面に配置(ショートカットキー:Ctrl+[)」で大きい文字よりも背面に設置します。
- 2つの文字を選択し、オブジェクトの整列を行い、中央揃えにします。
STEP3. ブレンドツールの適用
あとは基本と同じく、ツールバーからブレンドツールを選択し、大小2つの文字をクリックします。
ブレンドオプションを開き、
間隔:距離[2px]
にして文字間が滑らかに繋がるようにします。

文字の部分は、ダブルクリックで選択できます。ドラッグして位置を変えると立体感が変わってきますので、お好みの位置に調整してください。

さいごに
いまいち使いどころがわからないように思えたブレンドツールですが、実はとても表現の幅が広く、まだまだできることはたくさんあります。
今回ご紹介した方法で、ぜひブレンドツールを使ってみてください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












