Webアクセシビリティチェックに役立つフリーツール

2016年4月1日に「障害者差別解消法」が施工され、公共機関のWebサイトだけでなく民間のWebサイトにおいてもWebアクセシビリティへの対応が必要とされています。
また、Webアクセシビリティの日本工業規格である「JIS X 8341-3:2016」に対応するには、Webコンテンツが規格の要件を満たしているかどうかをチェックする必要があります。
そこで今回は、アクセシビリティチェック時に役立つ無償で使えるツールをいくつかご紹介します。
INDEX
コントラスト比チェック「ColorTester」
JIS X 8341-3:2016では、色覚障がい者への配慮として背景色と文字色のコントラストに下記の基準が設けられています。
テキスト及び文字画像の視覚的提示には,少なくとも4.5:1 のコントラスト比がある。
サイズの大きなテキスト及びサイズの大きな文字画像には、少なくとも3:1のコントラスト比がある。JIS X 8341-3:2016より
コントラスト比「4.5:1」「3:1」と言われても満たしているかどうかを目視で判断することは不可能です。
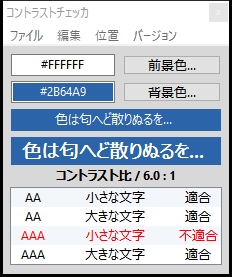
そこで登場するのが、コントラスト比チェック「ColorTester」です。
ColorTesterは、寄附歓迎のフリーソフトです。基本無償で使うことができます。
ColorTesterの使い方
- ColorTesterのサイトからZipファイルをダウンロードします。
- ダウンロードが完了し解凍した後に、フォルダの中にあるexeファイルをクリックし起動します。インストールは不要です。
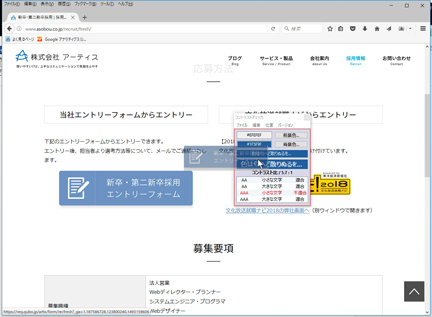
- Windows版の場合、Firefoxであれば画像をコントラストチェッカにドラッグ&ドロップするだけでコントラスト比を算出してくれます。(算出方法1参照)
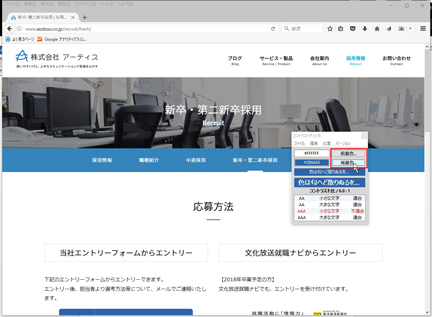
画像ファイルでない場合は、コントラストチェッカの「背景色」「前景色」ボタンをクリックして、OS標準のカラーピッカーから色を選択してカラーコードを指定し、コントラスト比を算出します。(算出方法2参照)


算出方法1

算出方法2
alt属性チェック 「Alt & Meta viewer」(Chrome拡張機能)
JIS X 8341-3:2016では、画像などの非コンテンツテキストに対して下記の基準が設けられています。
利用者に提示される全ての非テキストコンテンツには、同等の目的を果たす代替テキストが提供されている。JIS X 8341-3:2016より
代替テキストとは、Webサイト内に含まれている画像や動画が何らかの原因で表示されなかったときや、視覚障がい者などが音声ブラウザを使用するときに読み上げをするテキストのことです。画像の場合、img要素にalt属性をつけて代替テキストを記述します。
alt属性は、画面上に表示されません。そのため、alt属性が設定されているかを確認するにはソースコードを目視でチェックする必要があります。そのような時に便利なのが、Alt属性チェック 「Alt & Meta viewer」です。
Alt & Meta viewerは、Chormeの拡張機能です。Chromeウェブストアから無償でダウンロードできます。
Alt & Meta viewerの使い方
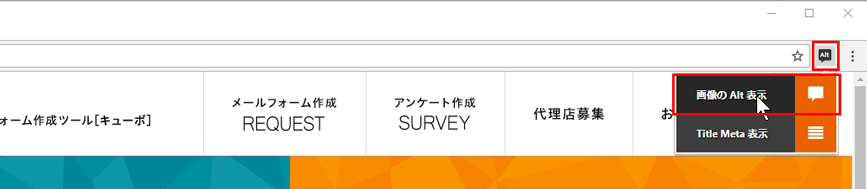
- ChromeウェブストアからAlt & Meta viewerをインストールすると、Chromeのツールバーにアイコンが表示されます。
- アイコンをクリックし、続けて「画像のAlt表示」をクリックします。

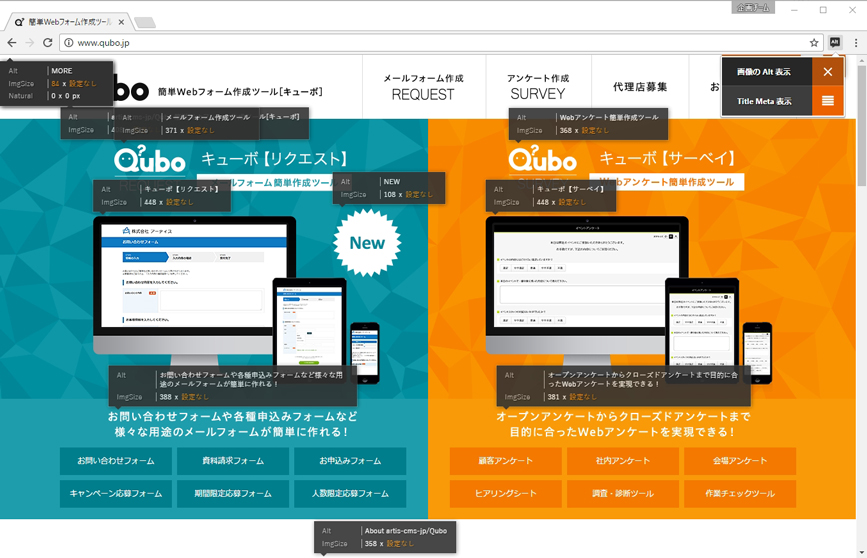
- 閲覧しているページのすべての画像にツールチップが表示され、alt属性や画像サイズなどの情報が表示されます。

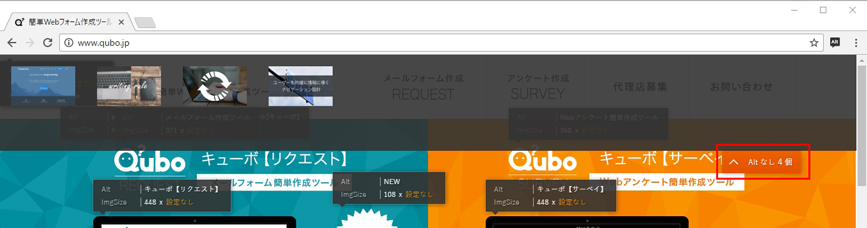
- ブラウザ右上にある「Altなし」タブをクリックすると、alt属性が設定されていない画像が並んで表示されます。

- alt属性値が空欄の場合でも「設定なし」に扱われます。装飾を目的とした意味を持たない画像や、キャプションが明記されている画像については、alt属性値を空にする必要があるため、最終的には人による判断が必要です。
CSS無効化チェック 「CSS無効化くん」(Chrome拡張機能)
アクセシビリティチェックを行う上で、CSSを無効化した状態での確認が必要になります。
1.3.1 情報及び関係性に関する達成基準(レベルA)JIS X 8341-3:2016より
これらの達成基準では、意味のあるテキストやアイコンをCSSだけで表示していないか、CSSを無効化した場合でも情報が伝わるかどうかを確認します。
そのような時に便利なのが、CSS無効化ツール 「CSS無効化くん」です。
CSS無効化くんは、Chormeの拡張機能です。Chromeウェブストアから無償でダウンロードできます。

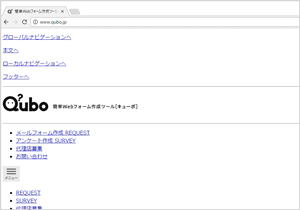
CSS無効化の例
CSS無効化くんの使い方
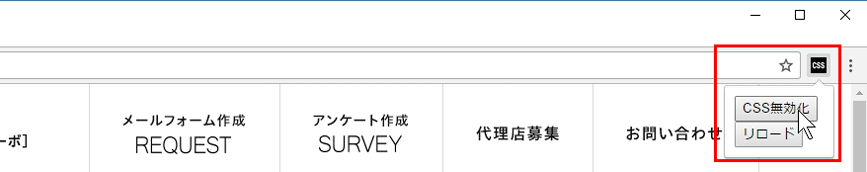
- ChromeウェブストアからCSS無効化くんをインストールすると、Chromeのツールバーにアイコンが表示されます。
- アイコンをクリックし、続けて「CSS無効化」をクリックするとCSSがオフの状態になります。

ページタイトル・リンク切れチェック「Website Explorer」
JIS X 8341-3:2016では、ページタイトルに対して下記の基準が設けられています。
ウェブページには、主題又は目的を説明したタイトルがある。JIS X 8341-3:2016より
多くの音声ブラウザは、最初にページタイトルを読み上げます。タイトルが適切に設定されていない場合、音声ブラウザを利用するユーザーは、そのウェブページの主題や内容を把握することができません。
また、ページタイトルはブラウザのブックマーク(お気に入り)登録の際に使用されるため、ウェブページ毎に固有な値を設定する必要があります。
JIS X 8341-3:2016では、リンク切れに関する達成基準は特に設けられていませんが、リンク切れが発生しているとすべての利用者に閲覧上の支障を与えてしまいます。
これら「ページタイトルの有無や重複」「リンク切れ箇所」をチェックする際に「Website Explorer」が活躍します。
リンク追跡機能により指定されたウェブサイトを探査し、 その階層構造とファイル構成をエクスプローラ形式で表示するソフトです。 また、取得されたデータをもとにサイトの更新状況、外部リンク一覧、リンクエラー一覧を表示します。 ウェブサイトにおいて使用されているファイルの抽出を実行すると共に、サイト全体のアウトラインが明らかになります。Website Explorerより
Website Explorerは、寄附歓迎のフリーソフトです。基本無償で使うことができます。
Website Explorerの使い方
- Website ExplorerのダウンロードページからZipファイルをダウンロードします。
- ダウンロードが完了し解凍した後に、フォルダの中にあるexeファイルをクリックし起動します。インストールは不要です。
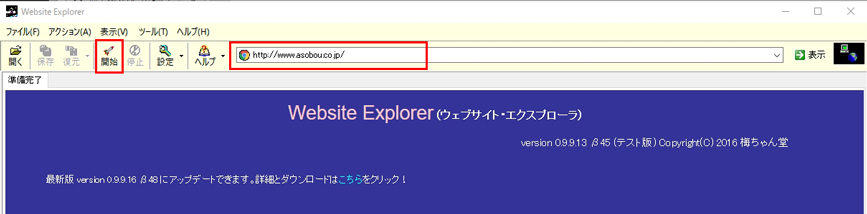
- チェック対象のURLを入力し、「開始」ボタンをクリックします。

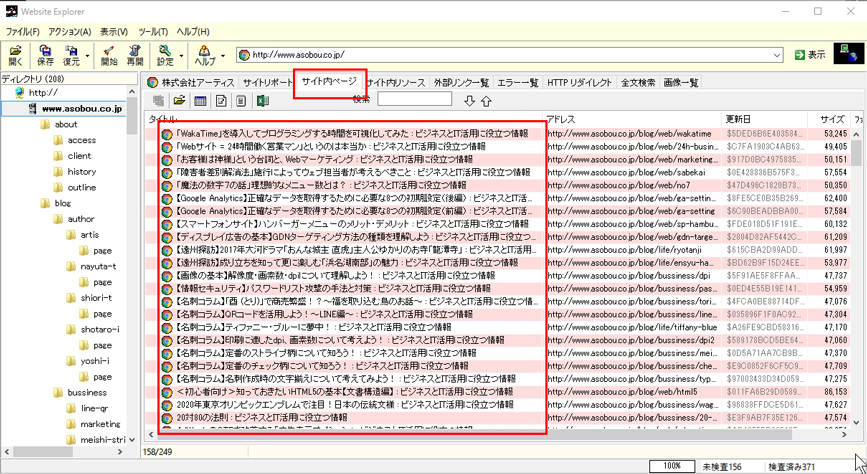
- 解析(探査)完了後、「サイト内ページ」タブをクリックするとページタイトルの一覧が表示されます。
この画面でページタイトルの有無や重複を確認できます。

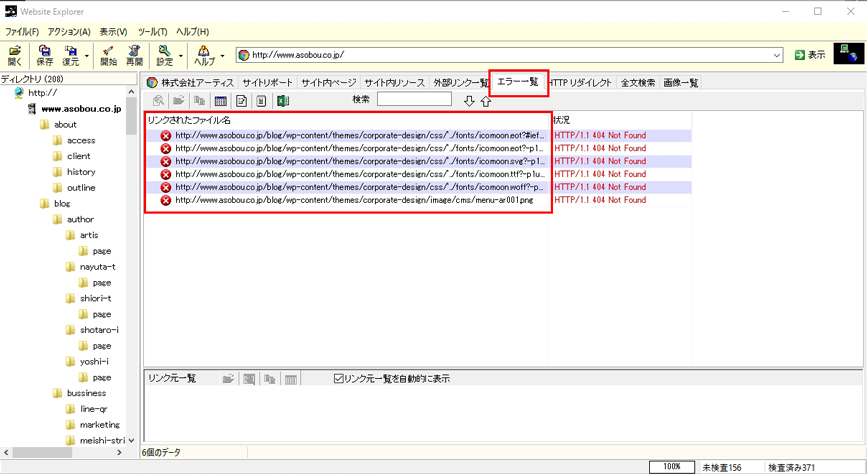
- 続いて、「エラー一覧」タブをクリックするとリンクエラーの一覧が表示されます。
この画面でサイト内リンク・外部リンクのリンク切れを確認できます。

みんなのアクセシビリティ評価ツール「miChecker」
JIS X 8341-3:2016に対する検証を網羅的に行う際に必要なのが、総務省が開発し、無償で提供している「miChecker」です。
「みんなのアクセシビリティ評価ツール:miChecker」(以下、「miChecker」という。)は、JIS X 8341-3:2016(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)に基づくウェブアクセシビリティ対応の取組を支援するために、総務省が開発し、提供するアクセシビリティ評価ツールです。その第一の目的は検証作業の支援です。加えて、付属文書等に沿って検証作業を行うことで、関連する知識の習得が可能です。総務省より
miCheckerでは、大きく分けて下記の3つを行うことができます。
- アクセシビリティ検証・音声ユーザビリティ可視化
- ロービジョン シミュレーション
- JIS X 8341-3:2016 達成基準チェックリスト作成サポート

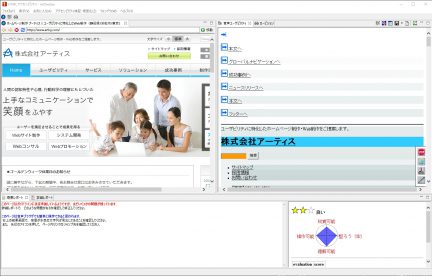
miChecker画面サンプル
miCheckerは、JIS X 8341-3:2016 の達成基準や実装方法に対して、対象のWebサイトを機械的にチェックし問題箇所を指摘してくれるツールですが、すべての検証を機械的に行うことはできません。
JIS X 8341-3:2016に基づくアクセシビリティ試験は、人による確認や判断が必要な検証項目が多くを占めます。
miCheckerは、機械的に判断できる問題箇所の指摘と、人が確認しないと判断できない箇所を指摘する「アドバイザー」的な役割を果たしてくれるツールです。
スクリーンリーダー「NVDA日本語版」
NonVisual Desktop Access (NVDA) は無償で使える Windows 用のスクリーンリーダー(音声読み上げソフト)です。日本語対応が行われているため、インストールするだけで使い始めることができます。

NVDA日本語版のインストールと起動方法
- NVDA日本語版のダウンロードページからexeファイルをダウンロードします。
- ダウンロードしたexeファイルをクリックして起動させ、使用許諾契約に同意してインストールを開始します。
- インストール完了後、ディスクトップにあるショートカットアイコンをクリックするとNVDAを起動できます。
NVDA 2017.1jp ユーザーガイド
さいごに
Webアクセシビリティを検証する際に役立つツールをいくつか紹介させていただきましたが、miCheckerの紹介でも説明しましたように「JIS X 8341-3:2016」で定められているすべての達成基準をチェックするためには、人による動作確認や判断が必要になります。
これらのツールはあくまで「検証作業を効率化するための支援ツール」であり、最終的な判断は人間に委ねられますので、Web担当者一人ひとりの知識やスキルを高めていかなければなりません。
今回のツール紹介をきっかけに、一人でも多くのWeb担当者がWebアクセシビリティに対する関心を高めてもらえたら嬉しいです。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












