<Google拡張機能>webページ内の画像をまとめてダウンロードできる「Image Downloader」

webサイトのページ内の画像を一括でダウンロードできたなら、と思ったことはありませんか?
弊社では、クライアントのwebサイトから二次利用可能な画像をダウンロードし、それらを用いてリニューアルページを作成することがよくあるため、画像のダウンロードは頻繁に行っています。
そのたびに、画像を右クリックして、名前を付けて保存して、、、を繰り返していて、何かいい方法はないものかと思っていたところ、ついに見つけました。Google拡張機能「Image Downloader」です。
「Image Downloader」で主にできること
「Image Downloader」は、ページ上の画像を一括でダウンロードできるGoogle拡張機能です。
一括ダウンロードの他にも、下記の機能があります。
- 一括ではなく、ダウンロードしたい画像のみを選択
- 保存する画像のサイズを指定
- 保存する画像のリネーム
- 保存先のフォルダ作成、指定
「Image Downloader」の導入方法(Google拡張機能のインストール)
拡張機能は、こちらから追加することができます。

追加すると、ブラウザ画面右上の拡張機能ボタンの中に集約されます。

「Image Downloader」の基本的な使い方
今回は弊社のコーポレートサイトから、「大切にしていること」のページを例に解説いたします。
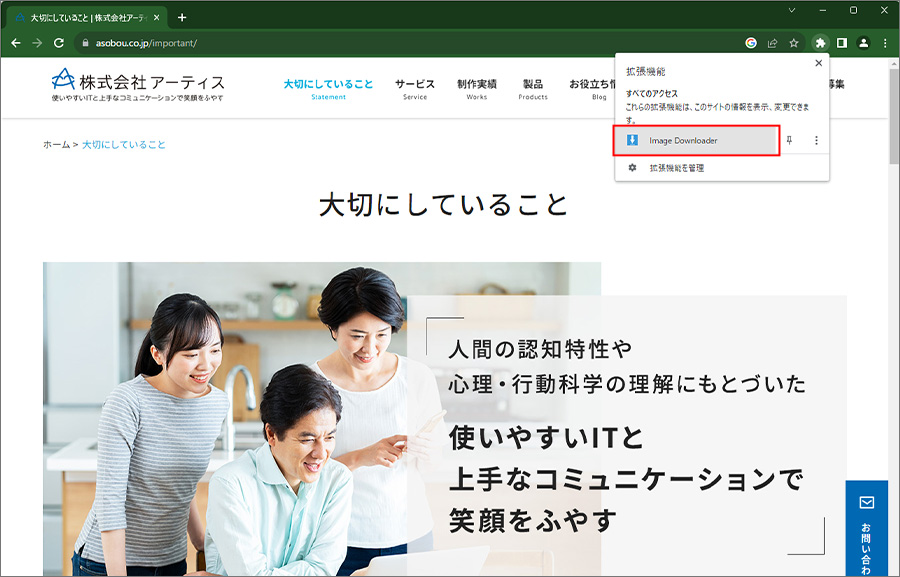
画像を一括ダウンロードしたいページを開いて、ブラウザ画面右上の拡張機能ボタンから「Image Downloader」を起動します。

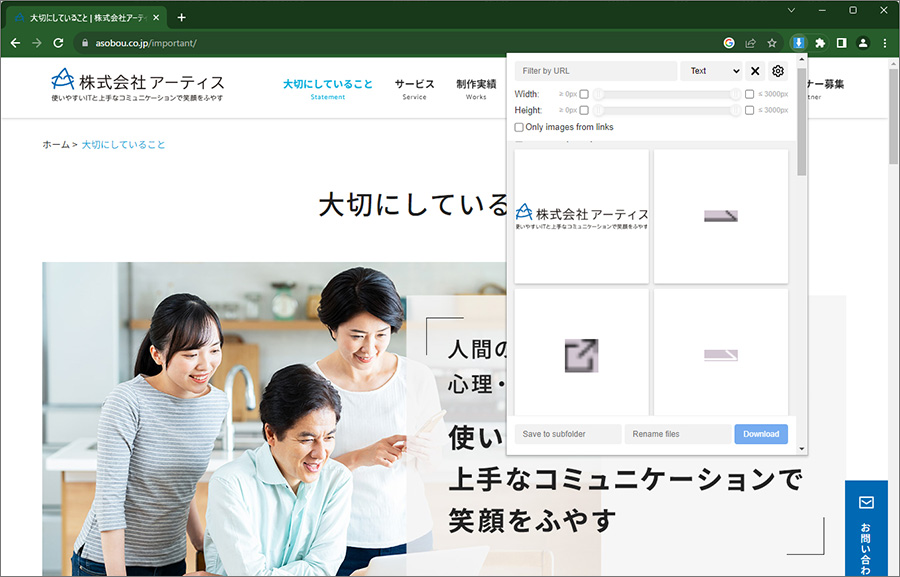
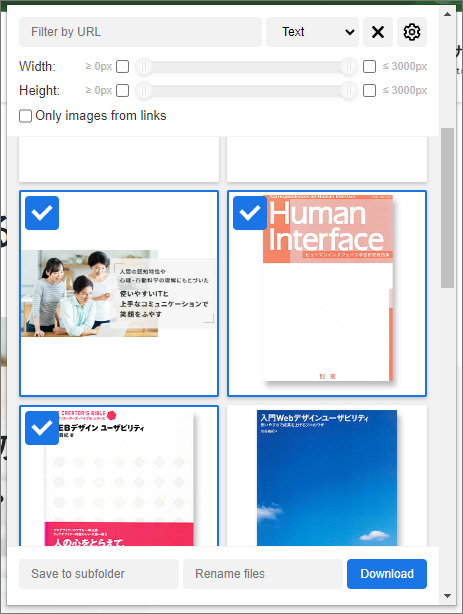
すると下記のように、ページ内全ての画像が抽出された画面が表示されます。

抽出された画像にカーソルを合わせると、左上にチェックボックスが出てきますので、ダウンロードしたいものにチェックを入れます。

スクロールする前に、上部の「Select all」にチェックを入れると、全ての抽出画像が選択されます。

最後に右下の「Download」をクリックします。
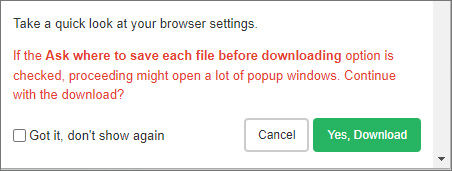
その時、下記のように赤字でテキストが表示されます。

こちらは
という意味の注釈です。あまり気にする必要はありません。
「Got it, don’t show again(わかりました、もう表示しないでください)」にチェックを入れ、「Yes,Download」をクリックしてください。
これで、選択した画像が、お使いのPCのダウンロードフォルダに保存されます。

サイズでフィルタリング
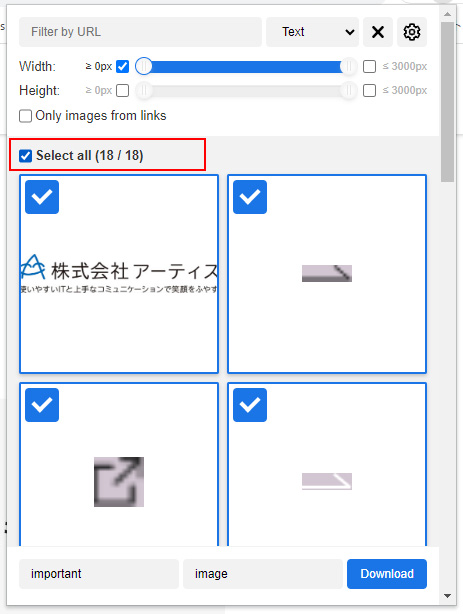
設定をなにもしない初期の状態ですと、ページ内の全ての画像が抽出されるため、ロゴ画像や小さなアイコンなども一緒に抽出されてしまいます。
このような時は、サイズでフィルタリングするのがオススメです。
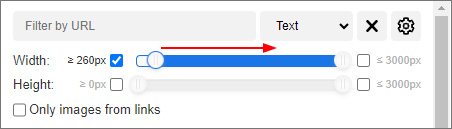
画面上部にある「Width」にチェックを入れて、つまみをスライドさせると、横幅の大きさで抽出する画像を絞り込むことができます。

上記のように、つまみを「260px」までスライドさせた場合、抽出された画像のうち260px以下のものは、この画面から排除されます。
同じようなことが「Height(高さ)」でもできます。
保存先、保存名の指定
ダウンロードの設定にも便利なオプションがあります。
初期の設定状態でダウンロードすると、PCのダウンロードフォルダに1つずつ画像が保存されます。

この状態のまま、複数のページから画像の一括ダウンロードを行っていくと、ダウンロードフォルダが膨大な数の画像で溢れ、整理がしづらくなってしまいます。
実は「Image Downloader」には、サブフォルダを設定したり、画像ファイル名をリネームして保存したりできる機能があります。

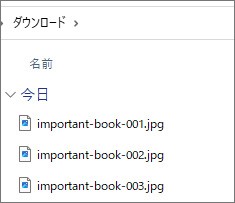
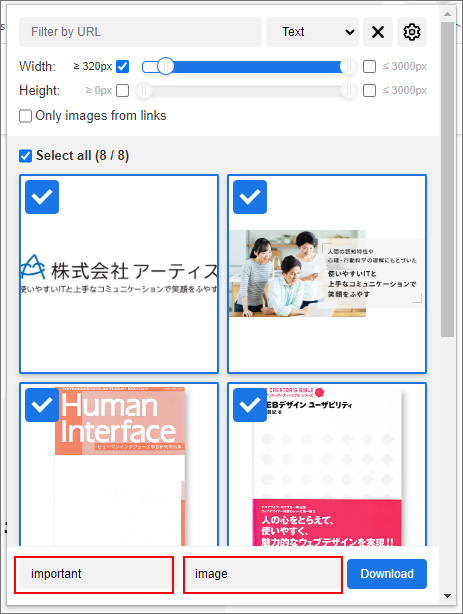
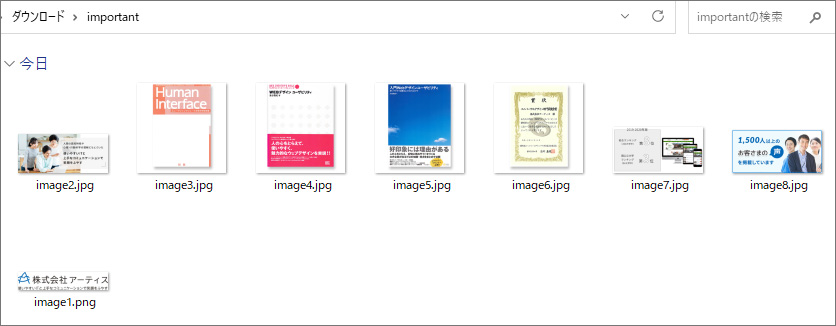
例えば、上記のように保存先フォルダ名を「important」、リネームするファイル名を「image」とした場合、PCのダウンロードフォルダ内に次のように保存されます。

一括選択した画像が、フォルダ名を設定したサブフォルダ内に保存されているのがわかります。設定したファイル名の後には通し番号が自動で付与される仕様です。
これで一括ダウンロードした画像を簡単に整理できます。
さいごに
今回は、ページ上の画像を一括で保存できるGoogle拡張機能、「Image Downloader」をご紹介しました。いままで画像を一つ一つ保存していた手間と時間を大幅に削減できます。
サブフォルダの設定、画像ファイル名のリネーム機能も便利で重宝しますので、是非お試しください。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー