初心者でも分かる「Googleタグマネージャ」の導入メリットと導入方法(2021年最新版)

Google Analyticsなどのサイト解析やリスティング広告のコンバージョン測定などには、タグの埋め込みが必要になります。
導入したいツールやサービスが増えれば増えるほど埋め込まなければならないタグの種類が増え、管理が煩雑になってしまうなどの問題が起きやすくなります。
このような問題を解決してくれるのがタグマネージャです。
タグマネージャは、様々なツールのタグやスクリプトを一元管理できるツールです。
今回は、Google関連サービスとの相性が良い「Googleタグマネージャ」について説明していきます。
Googleタグマネージャの仕組み
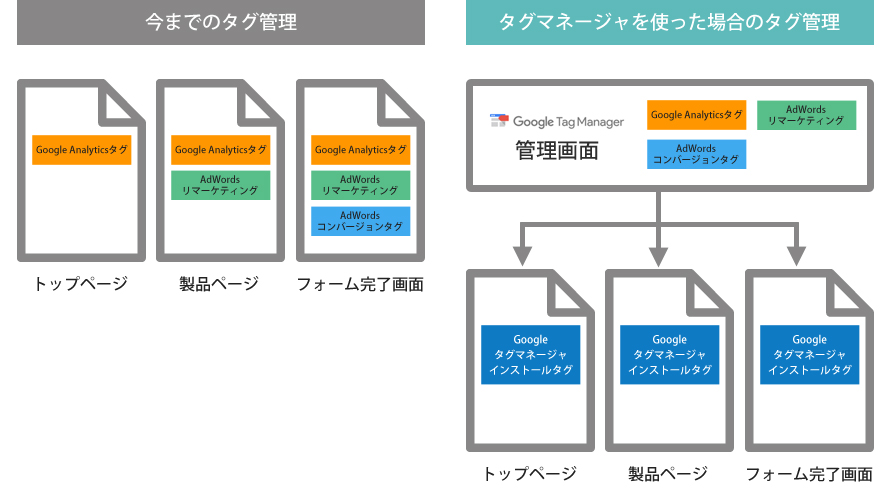
Googleタグマネージャは、管理画面上で登録されたGoogle Analyticsやリスティング広告などのツールに必要な複数のタグを、HTML上に埋め込まれたインストール用のタグを介して動かすことができる仕組みです。
管理画面から“どのタグ”を“どのページ”で動かしたいか設定することもできるため、Webサイトの全ページにインストール用のタグを埋め込んでおけば、各種ツールのタグの設定から稼動させたいページの管理まで、管理画面上でコントロールすることができます。

Googleタグマネージャのメリット
- HTMLを直接触らなくてもタグの設置が可能
- 様々なタグを一元管理できる
通常、WebサイトのHTML1つ1つにツール毎に異なるタグを埋め込む必要がありますが、Googleタグマネージャなら、タグを設置したいHTMLにタグマネージャ用のインストールタグさえ埋め込まれていれば、管理画面上から簡単に新しいタグを設置したり変更したりすることができます。
- 設定変更を反映する前にテスト確認ができる
- どのページで、どのタグが稼動しているか容易に確認できる
プレビュー機能を使えば、公開されているHTMLに反映する前に新しく設定したタグが正しく配信されているか確認することができます。また、プレビューモード中に実際のHTMLにアクセスすると、配信されるタグの種類まで確認することができます。
- 変更履歴を残すことができる
- バージョン管理ができる
タグマネージャの管理画面では、追加・変更を行う度にアクティビティログとして変更履歴が記録されます。いつ、だれが、何をしたのか記録されるので複数人で管理したいときに便利です。また、公開する度に毎回バージョンが作成されますので、万が一問題が生じた場合でも簡単に前のバージョンに戻すことができます。
Googleタグマネージャの導入方法
実際に、Googleタグマネージャを使ったGoogle Analytics設定方法を説明します。
Googleタグマネージャを使用するにはGoogleアカウントが必要になりますので、事前にご準備ください。
また、Google Analyticsのタグを設定する際には、Google Analytics側でアカウントの取得及びタグの発行が事前に必要になります。
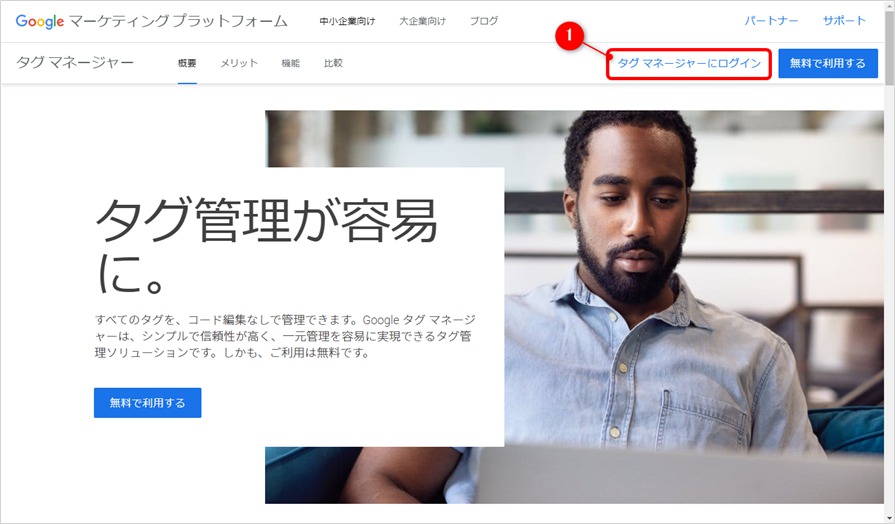
1. Googleタグマネージャ公式サイトへアクセスし、「ログイン」をクリック
https://marketingplatform.google.com/intl/ja/about/tag-manager/

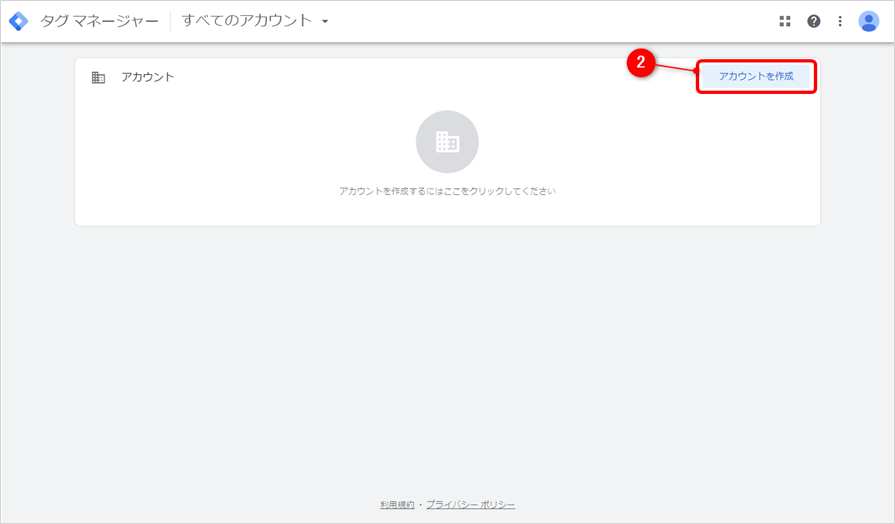
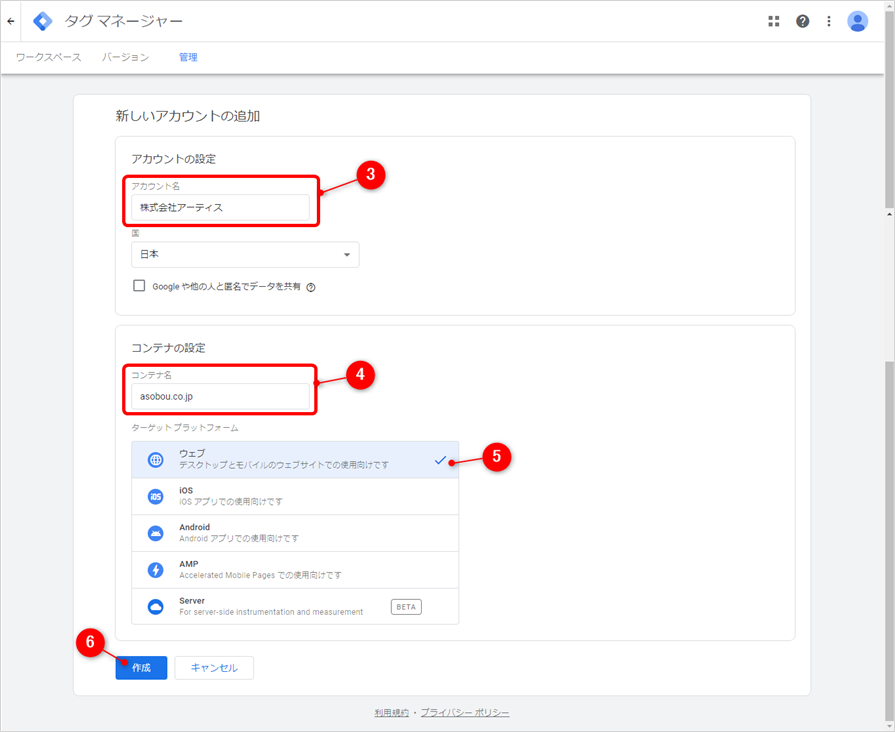
2. アカウントの作成


※コンテナ名には、対象のサイトが識別しやすいように「ドメイン名」を設定すると良いです。
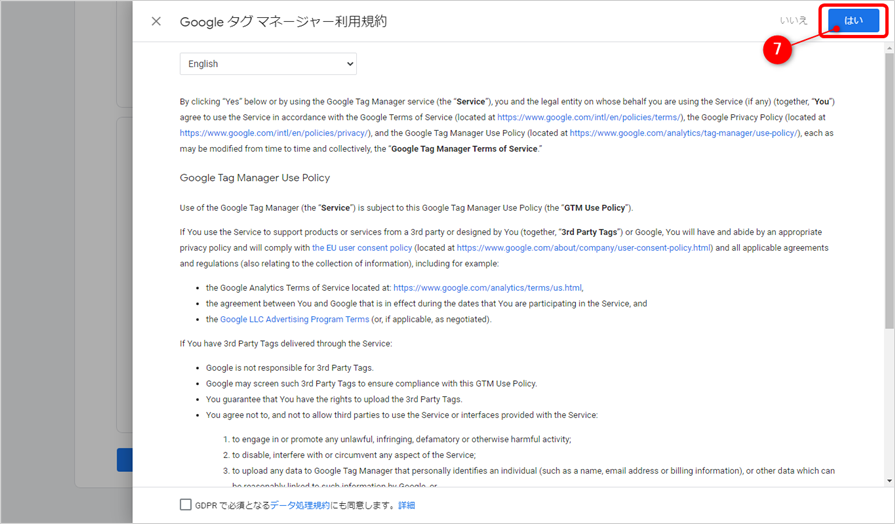
3. 利用規約に同意

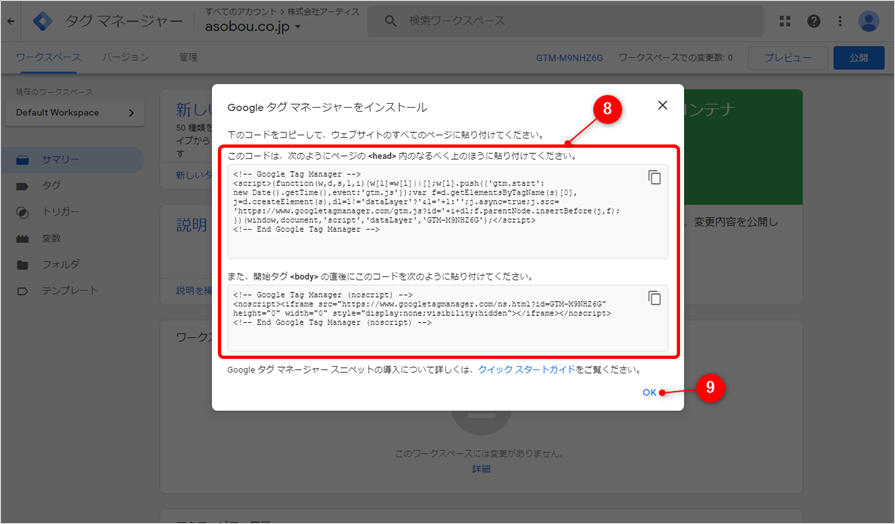
4. インストールタグをコピーし、対象のWebサイトのHTMLに埋め込む

- 上記赤枠内のコードを対象のWebサイトのHTMLに埋め込みます。
- コードは2種類あり、それぞれを指定の場所に埋め込みます。
- インストール用のタグは、後で確認することもできます。(管理画面上部「管理」メニュー内の「Googleタグマネージャをインストール」の項目)
タグマネージャのアカウント開設が完了しました。次にGoogle Analyticsのタグを設定します。
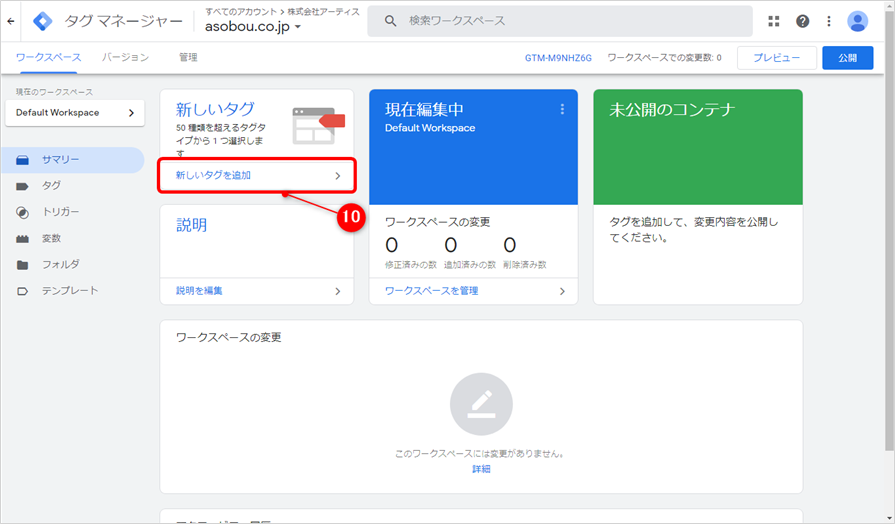
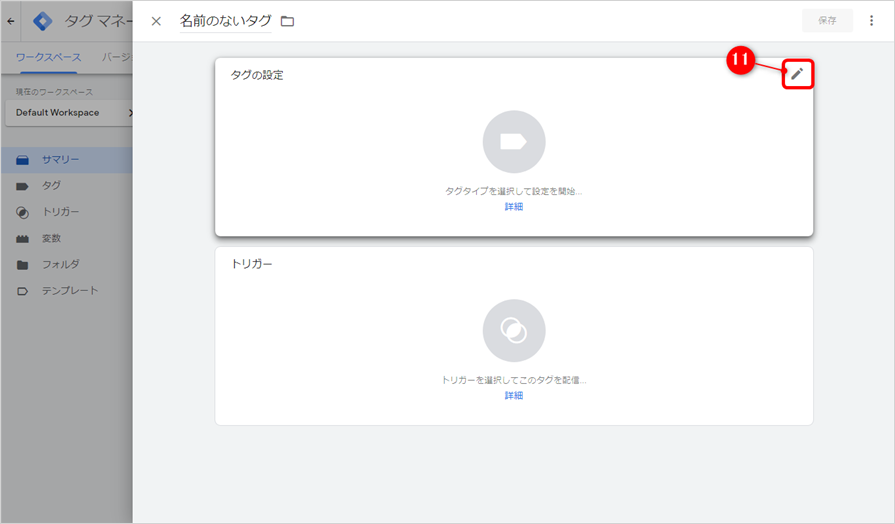
5. 「新しいタグを追加」をクリック

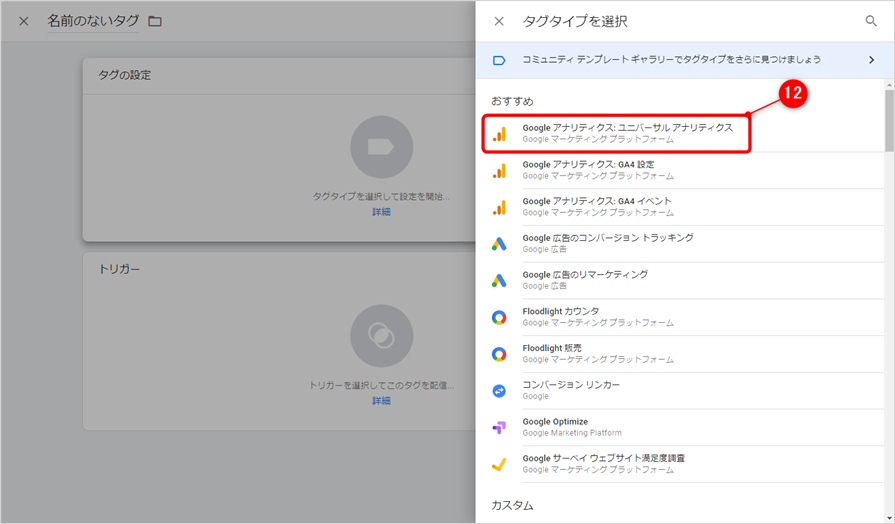
6. “タグタイプを選択”にある「ユニバーサル アナリティクス」をクリック


※GA4を利用する場合には、GA4のタグタイプを選択してください。(この記事では、ユニバーサルアナリティクスの設定方法を解説しています。)
※Googleタグマネージャで公式にサポートされているのは、この選択肢にあるものです。その他のタグは「カスタムHTMLタグ」か「カスタム画像タグ」で設定します。
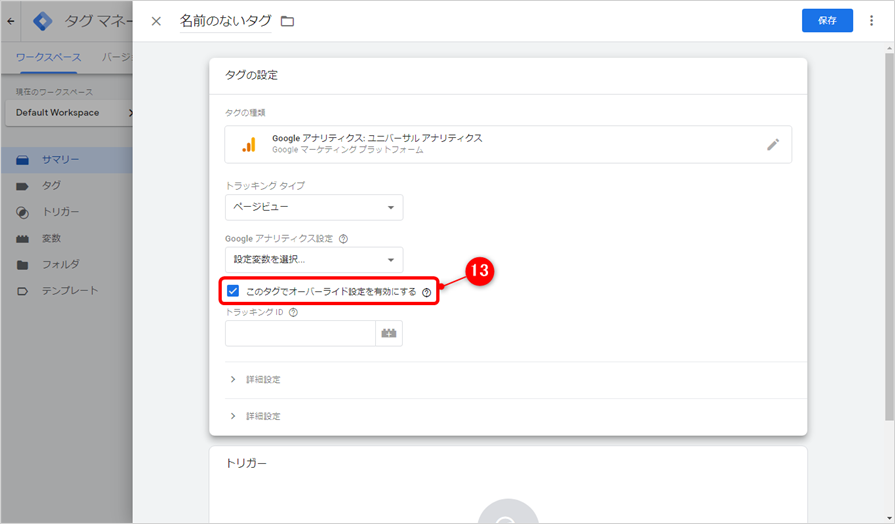
7. [このタグでオーバーライド設定を有効にする]にチェック

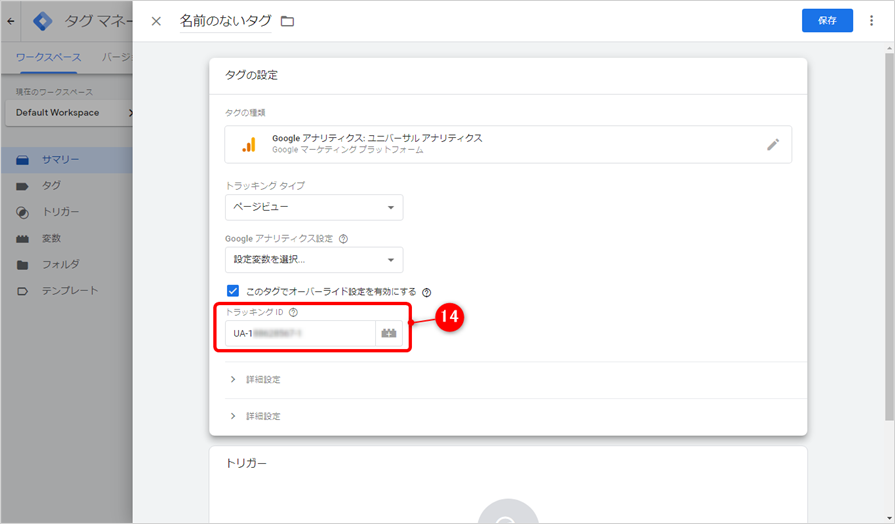
8. Google Analyticsで発行済みのUAから始まるトラッキングIDを入力

※トラッキングIDは、Google Analytics管理画面の「アナリティクス設定>プロパティ設定」で確認できます。
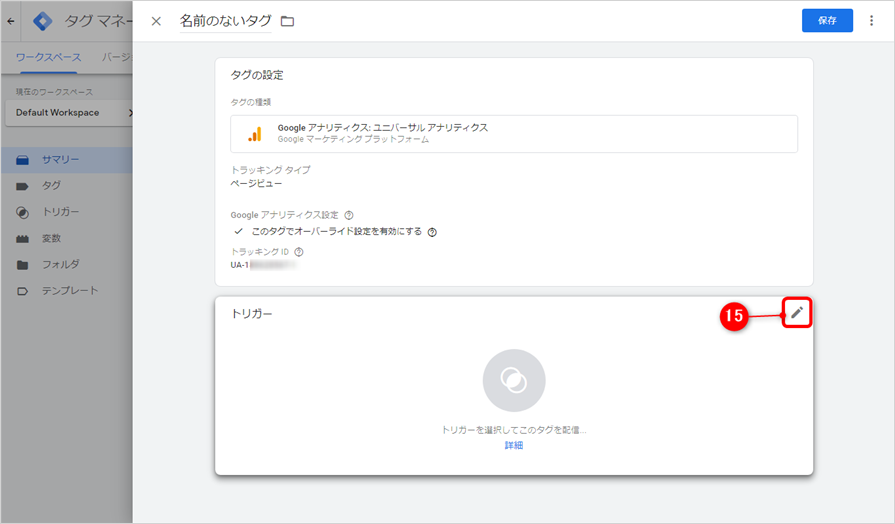
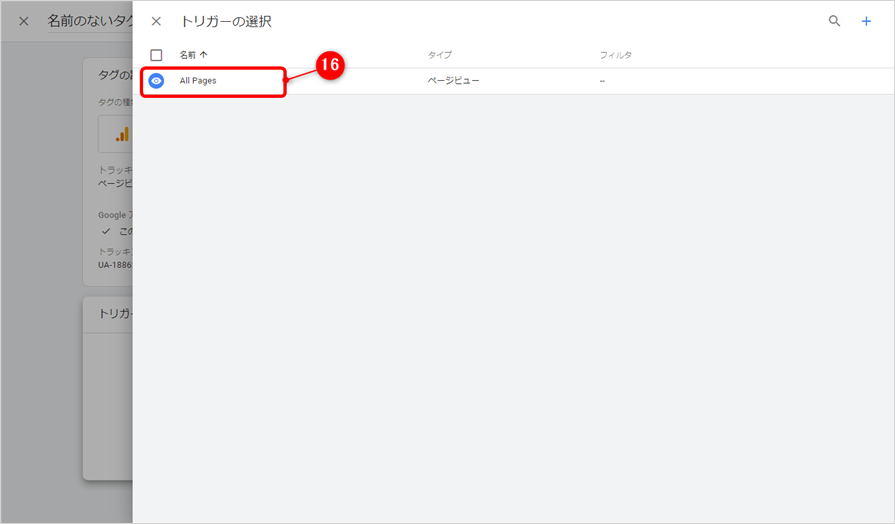
9. “トリガーの選択”にある「All Pages」をクリック
※今回は対象のWebサイトの全てのページにGoogle Analyticsのトラッキングコードを設置するケースを解説しています。


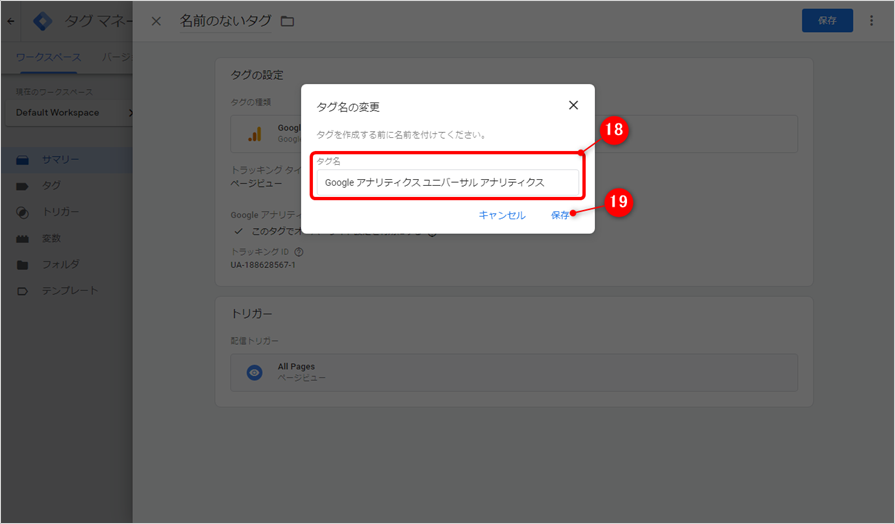
10. 画面右上の「保存」をクリックし、タグ名を入力

※タグ名を任意の名前に変えたい場合は、タグ名を入力してください。(そのままでも問題はありません。)

Google Analyticsタグの設定が完了しました。次に、タグマネージャが埋め込まれたページに反映(公開)します。
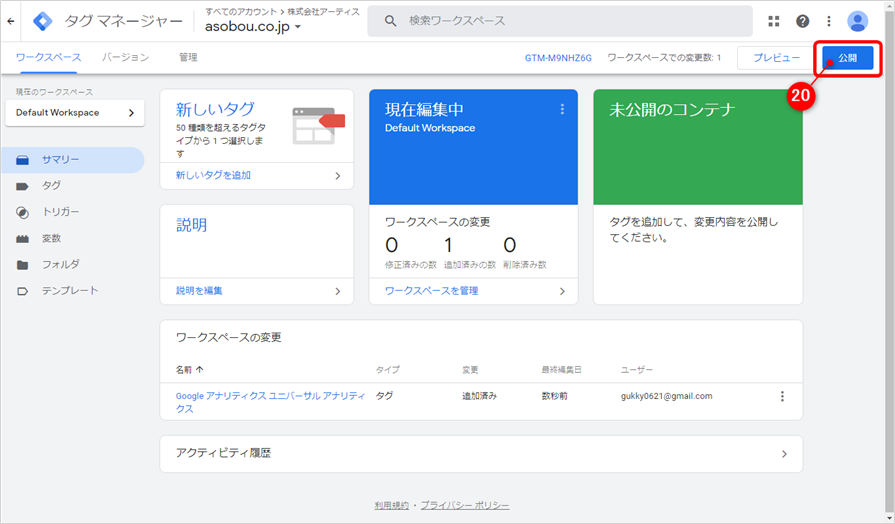
11. 管理画面右上にある「公開」ボタンをクリック

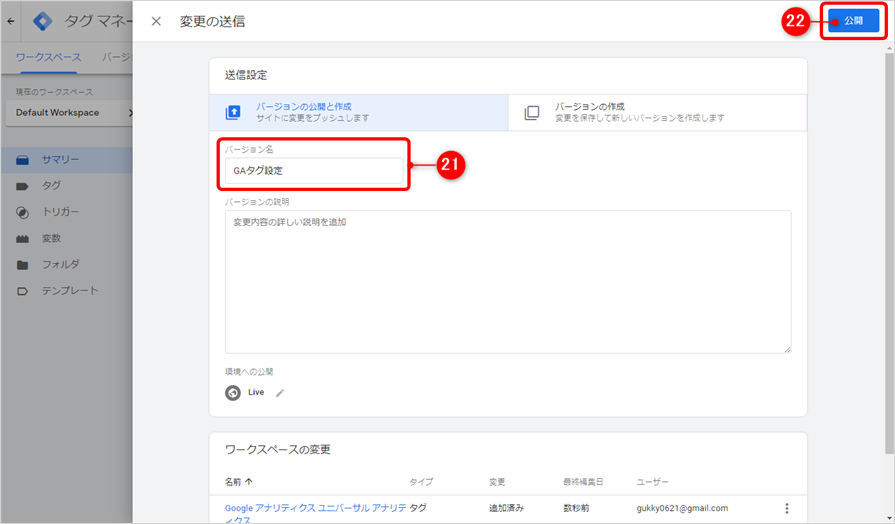
12. 必要に応じて分かりやすいバージョン名を入力後「公開」をクリック

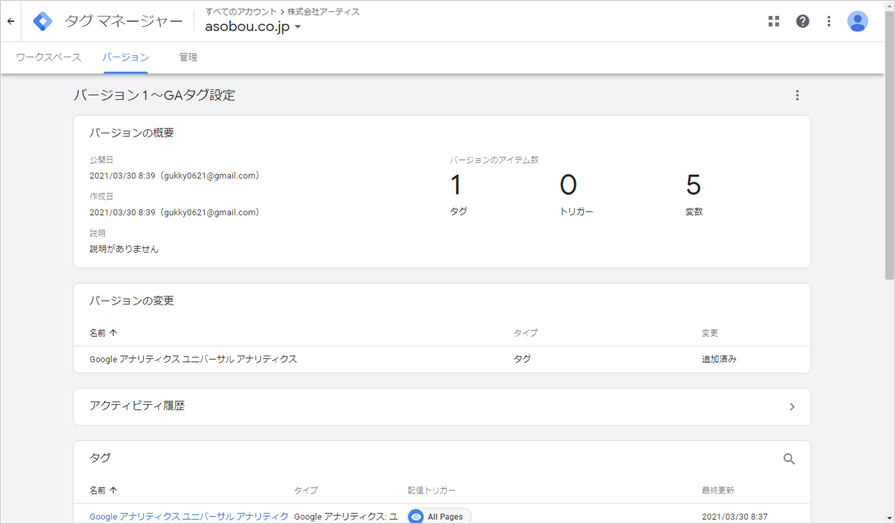
13. 公開完了

公開が完了しました。最後に、GoogleAnalyticsタグが正しく設定されているか確認します。
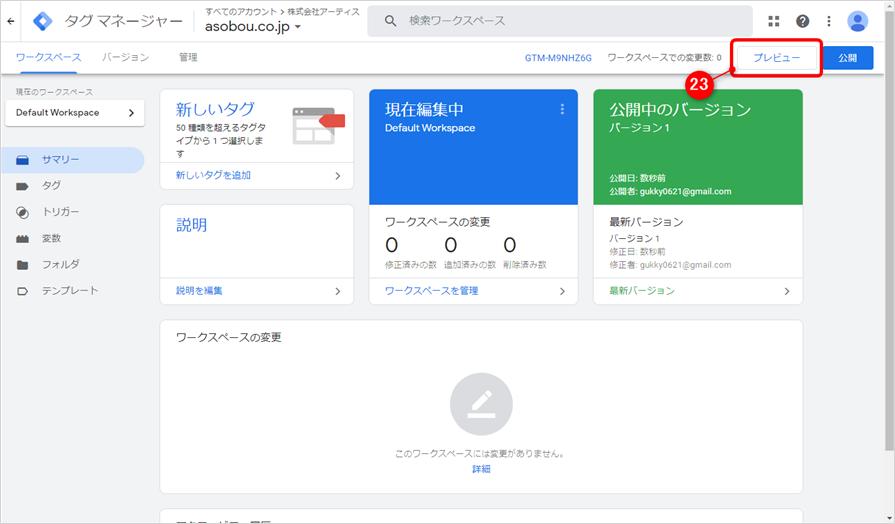
14.管理画面右上にある「プレビュー」ボタンをクリック

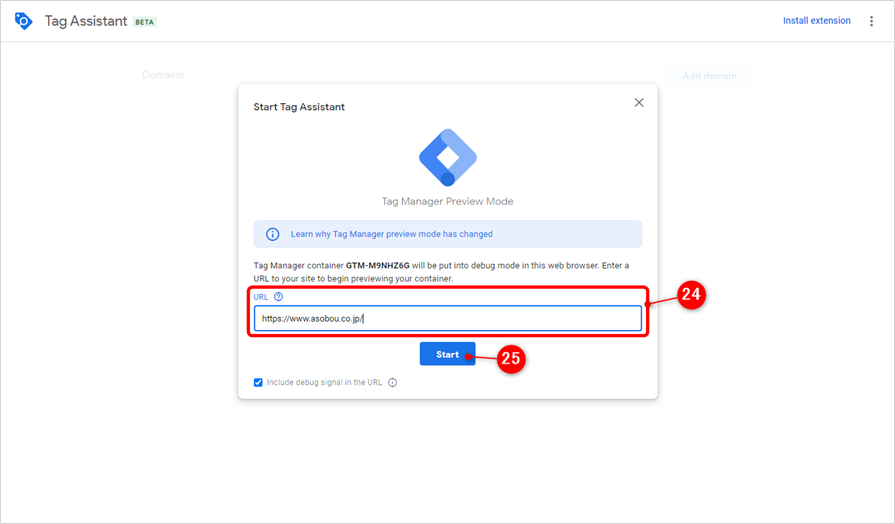
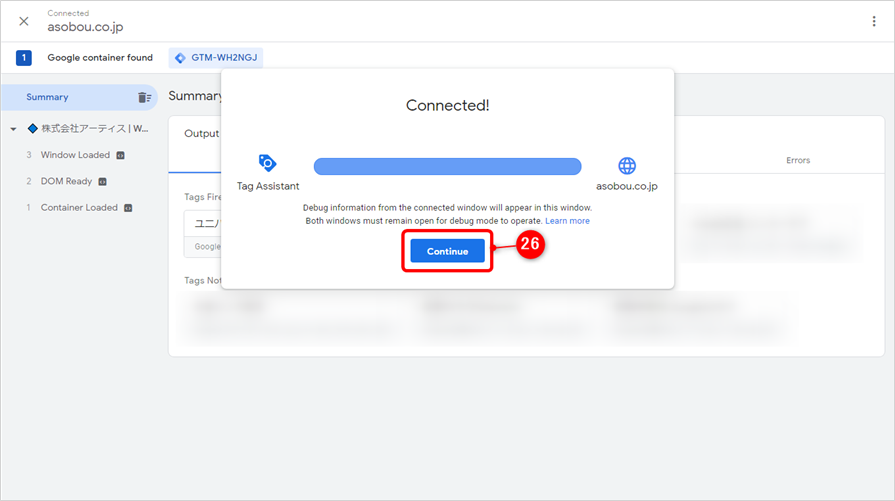
15. タグマネージャのインストールタグが埋め込まれたページのURLを入力してテスト開始


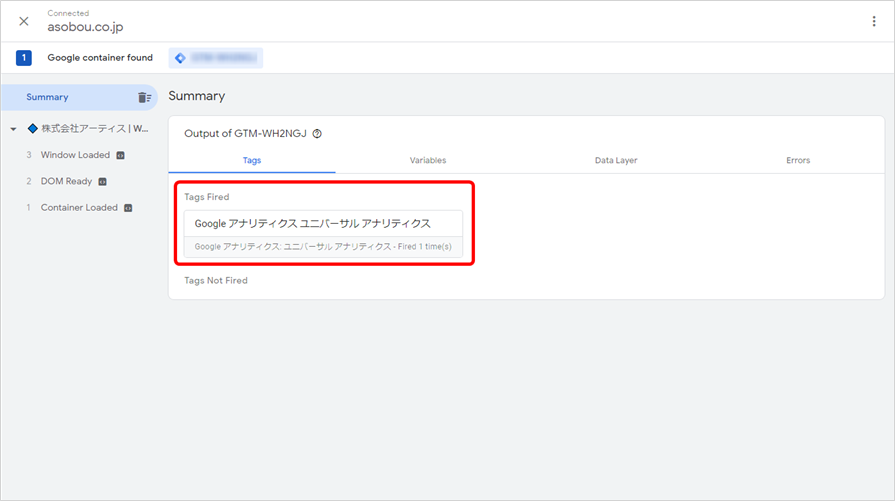
16. タグマネージャ側で設定したタグ名が「Tags Fired」にあればOK

※タグ名が「Tags Not Fired」にある場合は、トリガーの設定に誤りがある可能性があります。
※タグ名が表示されない場合は、タグの設定に誤りがある可能性があります。
さいごに
今回は、Google Analyticsの設置方法について説明させていただきましたが、同じ流れでGoogle広告のコンバージョンタグや各種タグを設定することができます。複数のタグをHTMLに埋め込んでいる場合は、管理が一元化されメンテナンスが楽になります。
GoogleタグマネージャはYahoo!タグマネジャーと比較するとサポートされているタグの種類が少ないなどの差異がありますが、Google AnalyticsをはじめとしたGoogle関連サービスを導入している場合には、Googleタグマネージャをおすすめします。
また、これまでGoogle Analytics側で設定していたクロスドメイントラッキングやイベントトラッキングを使用したクリック測定などもGoogleタグマネージャ側で設定することができます。次回以降で解説していきたいと思います。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー