レスポンシブWebデザインについて知っておきたいこと【コーディング編】

前回の「レスポンシブWebデザインについて知っておきたいこと【作り方入門編】」では、レスポンシブの仕組みについて説明しました。今回は、レスポンシブWebデザインをはじめてコーディングする人向けに、基本的なコーディング方法を説明したいと思います。
レスポンシブWebデザインのコーディングは一見難しそうですが、簡単なレイアウトであれば、コーディング初心者でもすぐに構築が可能です。
viewportタグを記述する
まず、レスポンシブWebデザインをコーディングする際、最初に設定するものが「viewport(ビューポート)」です。
▼基本的なviewport設定(<head>内に記述します。)
<meta name=”viewport” content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">| width= | 表示領域の幅を設定。 「device-width」に設定をすると端末に合った表示領域を自動で設定してくれます。 |
|---|---|
| initial-scale= | 初期のズーム倍率を設定。「1.0」は100%表示ということになります。 |
| minimum-scale= | 最小倍率を設定するものです。 |
| maximum-scale= | 最大倍率を設定するものです。 |
| user-scalable= | ズーム操作の有無を設定するものです。 |
他にも「height=」という表示領域の高さを設定するプロパティがありますが、通常使用することはありません。
メディアクエリを使ってみよう
前回の「レスポンシブWebデザインについて知っておきたいこと【作り方入門編】」でも説明いたしましたが、メディアクエリとは、デバイス幅によって適応させるスタイルを記述する際に使用するタグです。
このメディアクエリを使用して、画面表示幅ごとにスタイルを記述していきます。
まずはHTMLファイルにソースコードを記述しましょう。
▼HTML
<p>テキスト</p>次に、CSSで<p>タグに囲まれたテキストに太字と緑の文字色のスタイルを適用させます。
▼CSS
p {
font-weight: bold;
color: #3E9600; /*緑*/
}【表示】

では、画面表示幅が480px以下(スマートフォン表示)の場合、文字を赤くしてみましょう。
ここでは先ほど記述したCSSの下にメディアクエリの記述を追加し、max-width:480pxを設定します。
▼CSS
p {
font-weight: bold;
color: #3E9600; /*緑*/
}
@media screen and (max-width: 480px){
/*表示領域が0~480pxに適用*/
p {
color: #FF9030; /*オレンジ*/
}
}上記の場合、メディアクエリによって指定されたスタイル(上記の5行目から10行目の記述)は、「画面表示幅が480px以下の場合」にのみ適用されます。メディアクエリ内に記述したスタイル部分のみ(上記の場合は、color:のみ)上書きで適用されますので、初めに設定している「font-weight: bold;」は継続して適用されます。
【表示】

注意点
ここで注意していただきたいのが、メディアクエリを記述する際には通常の記述より下に追加しましょう。
試しに以下のようにメディアクエリを上に記述してみます。
▼CSS
@media screen and (max-width: 480px){
/*表示領域が0~480pxに適用*/
p {
color: #3E9600; /*オレンジ*/
}
}
p {
font-weight: bold;
color: #FF9030; /*緑*/
}この場合、後に記述された「color: #3E9600; /*緑*/」のスタイルが適用されてしまいます。
CSSの性質として、同一のセレクタ、あるいは「!import」の記述がない限り、下の記述が優先されて適用されてしまうのです。
基本的なコーディング手法
レスポンシブWebデザインでよく使われる基本的なコーディング手法を2つご紹介いたします。
※ここでは、1ブレイクポイント(PC表示とスマートフォン表示)のサイトを構築することを想定して説明いたします。
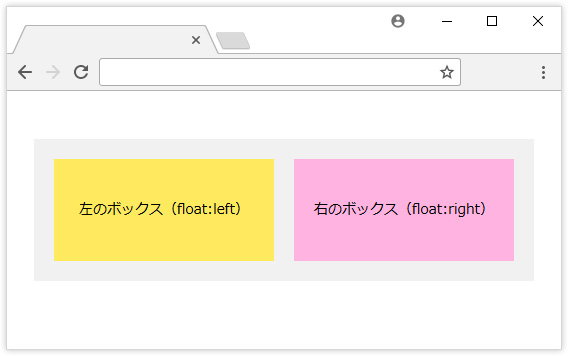
【その1】コンテンツが横並びのパターン
コンテンツをfloatプロパティで横並びにするレイアウトをよく目にすると思います。
まずは横並びのコンテンツをコーディングしてみましょう。

▼HTML
<div class="wrap clearfix">
<p class="left-area">
左のボックス(float:left)
</p>
<p class="right-area">
右のボックス(float:right)
</p>
</div>▼CSS
div.wrap {
background-color: #f1f1f1;
width: 500px;
font-size: 14px;
padding: 20px;
margin: 0 auto;
box-sizing: border-box;
}
div.wrap p.left-area {
float: left;
width: 220px;
background-color: #FFEA5E;/*黄色*/
padding: 40px 0;
text-align: center;
}
div.wrap p.right-area {
float: right;
width: 220px;
background-color: #FFB3E0;/*ピンク*/
padding: 40px 0;
text-align: center;
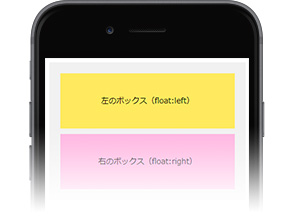
}では、これをスマートフォン表示にしたときに左右のボックスが上下に並ぶようにコーディングしてみましょう。

▼CSS
div.wrap {
background-color: #f1f1f1;
width: 500px;
font-size: 14px;
padding: 20px;
margin: 0 auto;
box-sizing: border-box;
}
div.wrap p.left-area {
float: left;
width: 220px;
background-color: #FFEA5E;/*黄色*/
padding: 40px 0;
text-align: center;
}
div.wrap p.right-area {
float: right;
width: 220px;
background-color: #FFB3E0;/*ピンク*/
padding: 40px 0;
text-align: center;
}
@media screen and (max-width: 480px){
div.wrap {
width: auto;/*幅をpx指定していたものをautoに設定*/
}
div.wrap p.left-area {
float: none;/*floatをnoneで解除*/
width: auto;/*幅をpx指定していたものをautoに設定*/
margin-bottom: 10px;/*left-areaとrighat-areaの間に余白を入れる*/
}
div.wrap p.right-area {
float: none;/*floatをnoneで解除*/
width: auto;/*幅をpx指定していたものをautoに設定*/
}
}基本的にスマートフォン表示はリキッドデザインになるため、pxで指定していた幅widthをauto、もしくは100%に設定します。そして、floatで左右に並べているところを、float: none;でfloatを解除します。
あとは、上に位置している「左のボックス」の下にmargin-bottom: 10px;で余白を入れます。
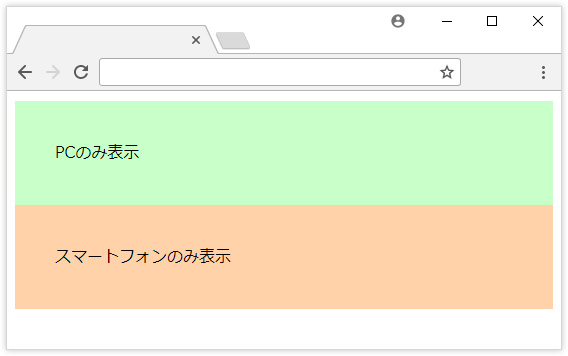
【その2】PCとスマートフォン画面でコンテンツの表示/非表示を切り替える
PCとスマートフォン画面によってコンテンツの表示/非表示を設定したい場合、displayプロパティを使用します。
まずはHTMLファイルにPC表示用とスマートフォン表示用のソースコードを記述します。

▼HTML
<div class="wrap">
<p class="pc-area">
PCのみ表示
</p>
<p class="sp-area">
スマートフォンのみ表示
</p>
</div>それぞれのコードを記述しましたら、スマートフォン表示用のコンテンツのみdisplay: none;で非表示にします

▼CSS
p.sp-area {
display: none;/*PCの時は非表示*/
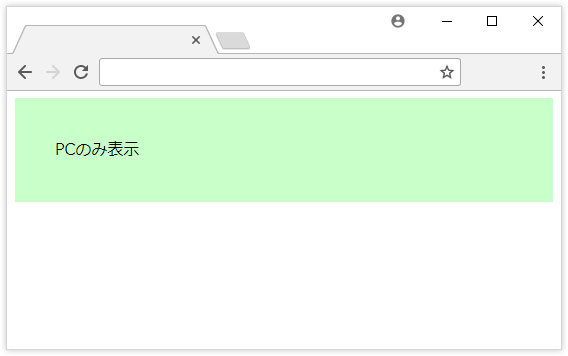
}そして、メディアクエリを使用してスマートフォン表示の時はPC用のコンテンツをdisplay: none;で非表示にし、
スマートフォン用のコンテンツをdisplay: block;で表示させます。

p.sp-area {
display: none;/*PCの時は非表示*/
}
@media screen and (max-width: 480px){
p.sp-area {
display: block;/*スマートフォンの時は表示*/
}
p.pc-area {
display: none;/* PCの時は非表示*/
}
}この手法は、改行<br>にも有効です。
スマートフォン表示にしたとき、文章の改行を入れたい場合は次のように記述します。
▼HTML
<p>吾輩は猫である。<br>名前はまだ無い。</p>▼CSS
p br {
display: none;
}
@media screen and (max-width: 480px){
p br {
display: block;/*改行を入れる(blockでもinlineでも可)*/
}
}さいごに
レスポンシブWebデザインはCSSでレイアウトを切り替えていくため、基本的にソースコードはひとつです。
CSSのみでデザインやレイアウトの変更が難しい場合は、JavaScriptを使用したり、ひとつのHTMLデータの中にそれぞれ表示領域ごとのソースコードを記述してdisplayプロパティで切り替えたりします。
しかし、PC表示用とスマホ表示用のソースコードが存在した場合、修正の漏れのリスクが生じます。さらに、読み込むデータ量が倍になってしまうこともあります。
このようなことを避けるために、制作者はCSSやJavaScriptを駆使しながら可能な限りソースコードひとつで構築を行います。
そのため、サイトのレイアウトが複雑であるほどHTMLやCSSの記述も複雑になり、作業工数も増えてしまうので、レイアウトを決める際には気を付けましょう。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー