パワポのテキストを上下中央にしたい!細かい余白調整の仕方を伝授します!

パワーポイントで資料を作るとき、デザインにかかわっている人であれば、体裁・余白を整えることに苦労した経験はありませんか。
PhotoshopやIllustrator・XDなど、Adobeソフトに慣れている方は、やりたいことが上手くいかないことも多いかと思います。
今回は、そんな不満を払拭するべく、パワーポイントで体裁・余白を整えるコツを伝授いたします。
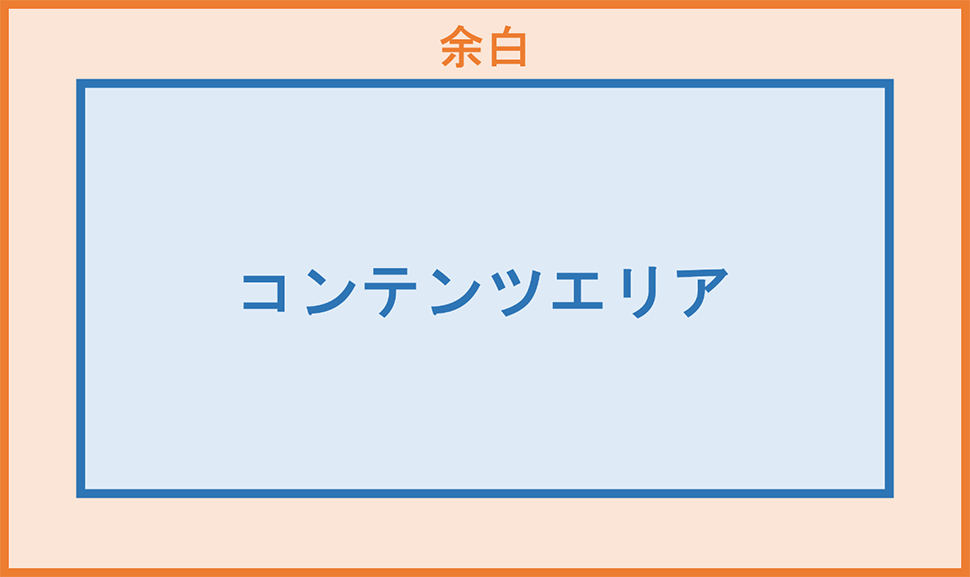
コツ1: コンテンツエリアを定める
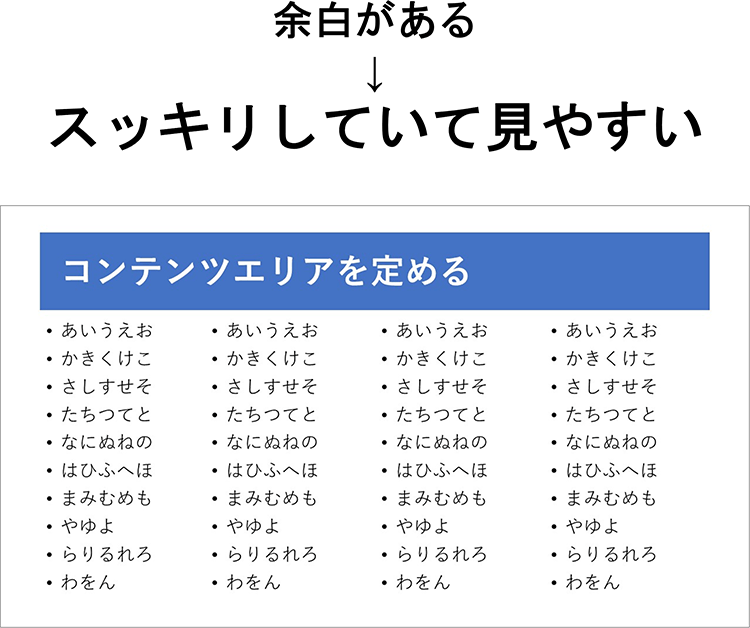
資料を作成するとき、コンテンツの上下左右に余白を入れることが多いかと思います。

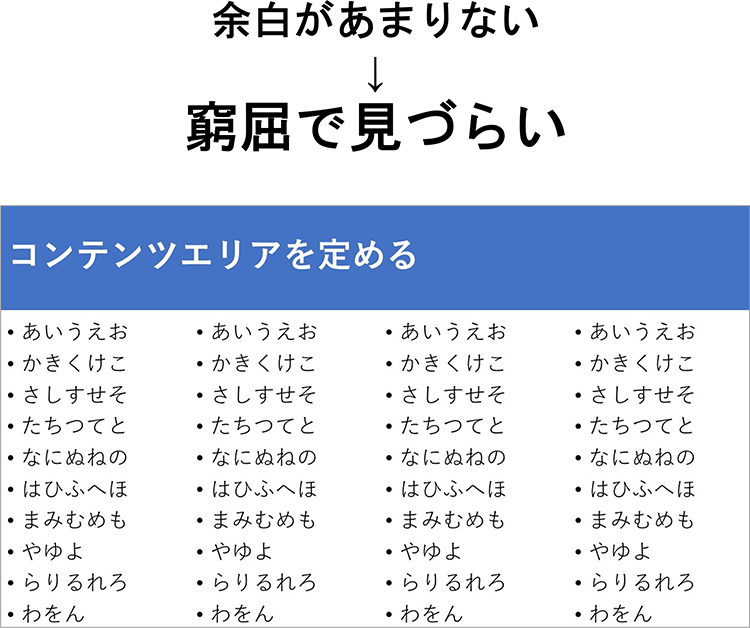
逆に余白を入れないと、窮屈に感じてしまいますよね。


余白をいれて作成するとしても、何枚か作っているうちにスライドによって余白の幅が変わってしまうこともあるかと思います。
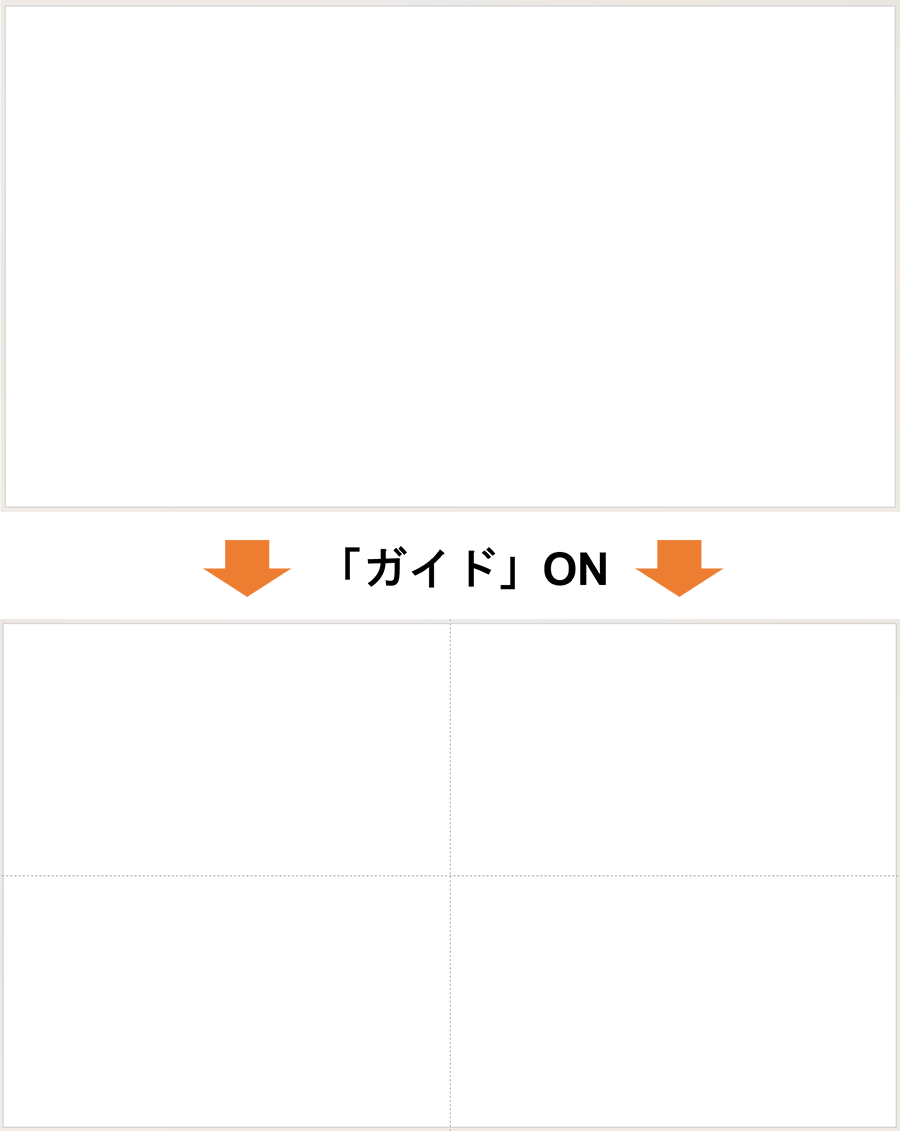
それを防ぐために「ガイド」を使用するのが、余白を統一して作成するコツの1つです。
ガイドを使用して余白を定める
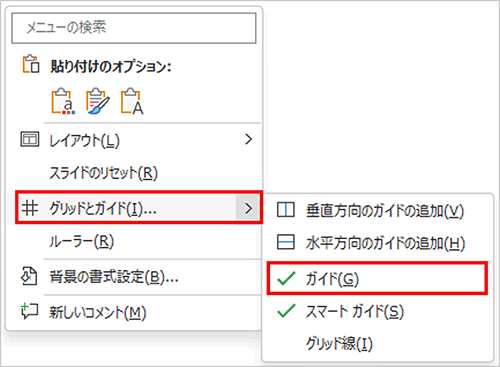
「ガイド」は、任意のスライドの上で「右クリック」し、メニュー内の「グリッドとガイド」から設定することができます。


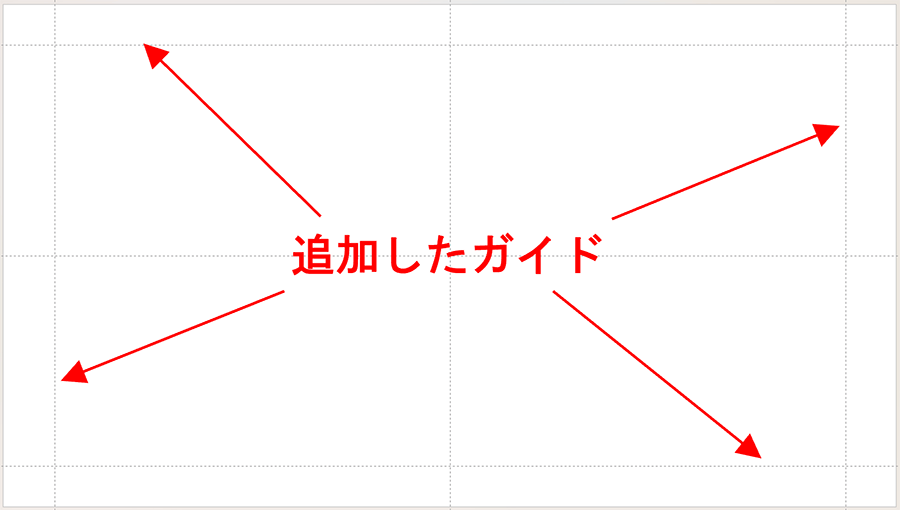
ここから、コンテンツエリアを定めるためのガイドを追加します。
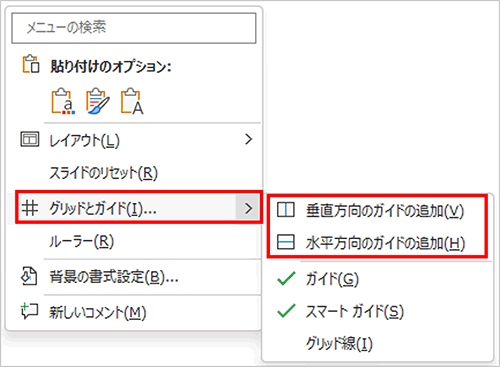
再度「右クリック」でメニューを開き、「グリッドとガイド」から「垂直方向のガイドの追加」「水平方向のガイドの追加」を使用します。

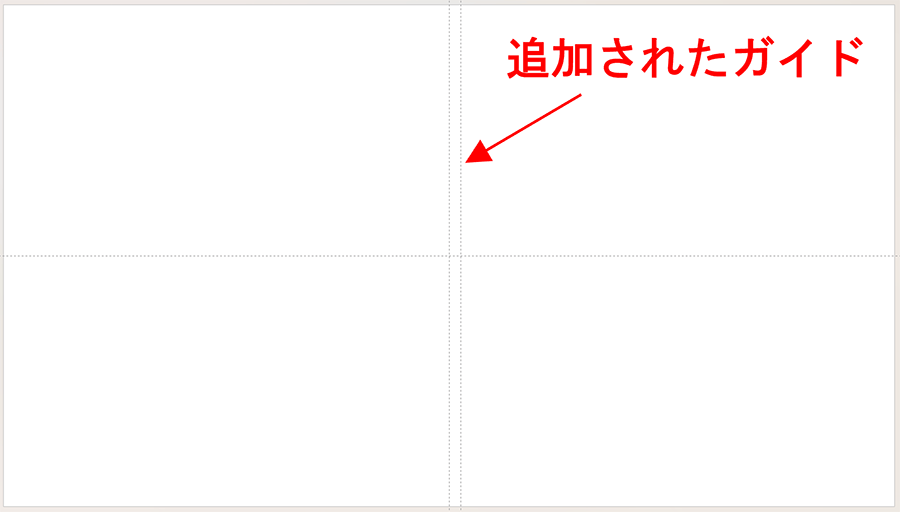
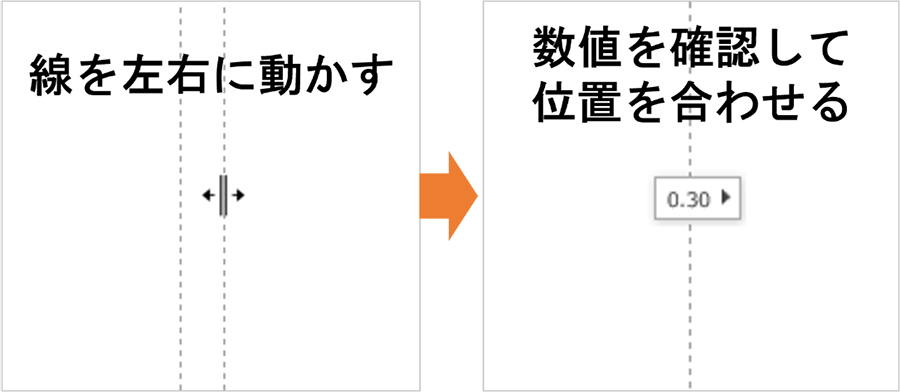
例えば、「垂直方向のガイドの追加」をクリックすると、図のように縦のガイドが追加されます。

追加したガイドの上にカーソルを合わせると、左右に移動することができ、移動してみると、スライドの中心からどれだけ離れているのかを「数値」で確認することができます。

この数値を見ながら、コンテンツ幅を定めていきます。

あとは、資料を作成するときに、このコンテンツエリアを基準として、要素を配置していきます。

このように、ガイドを使用してコンテンツエリアを定め、資料を作成すると、スライドが切り替わったあとの資料のブレは軽減されます。
コツ2: テキストの余白を調整する
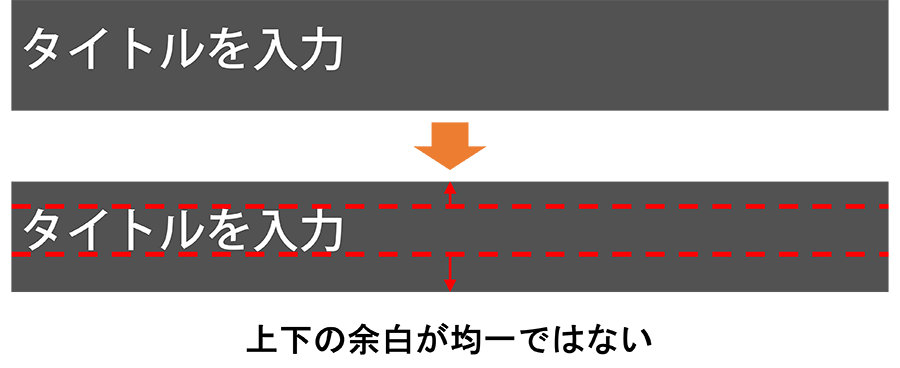
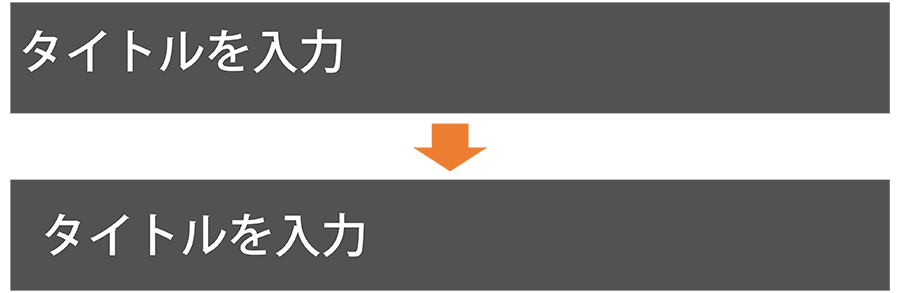
下記図のように見出しのようなテキストを作成したとき、見出しのエリアに対してテキストが少し上になってしまい、困った経験はありませんか。

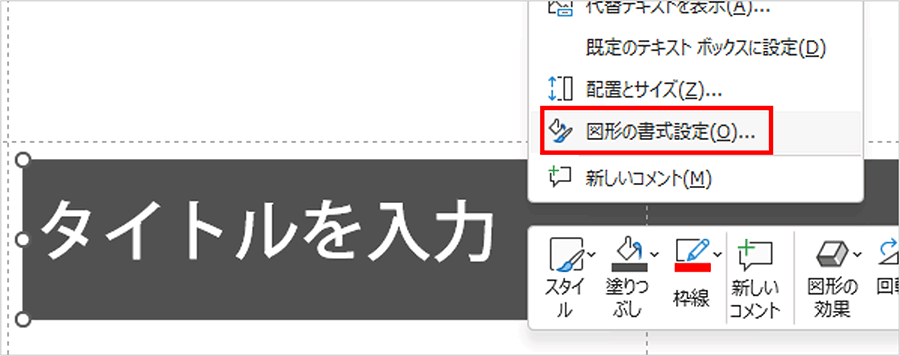
そんな時は、「図形の書式設定」を使用します。
余白調整したいテキストを選択し、その上で「右クリック」→「図形の書式設定」を選択します。

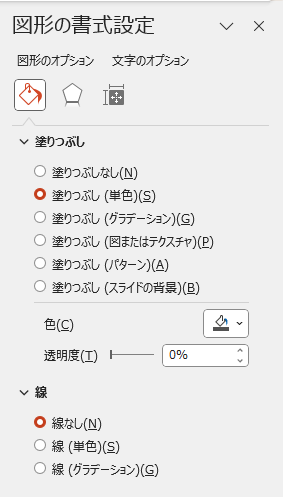
すると、画面右側に、「図形の書式設定」が開きます。

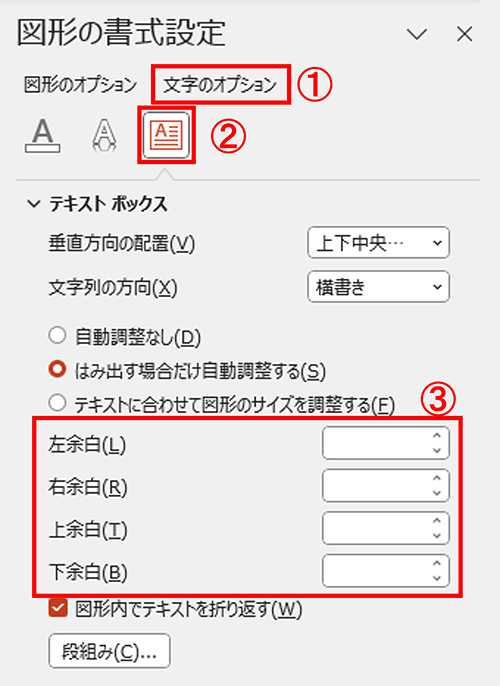
今回のようにテキストの余白を調整する場合は、「文字のオプション」→「テキストボックス」を選択します。
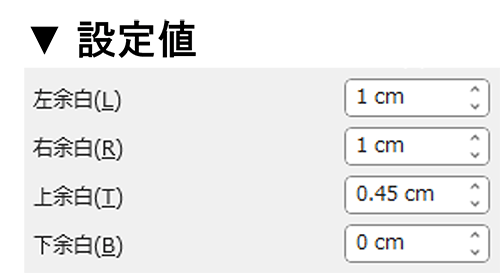
ここで、余白の調整が可能です。

実際に、先ほどの見出しを調整してみますと、下記のようになります。


コツ3: 表の余白を調整する
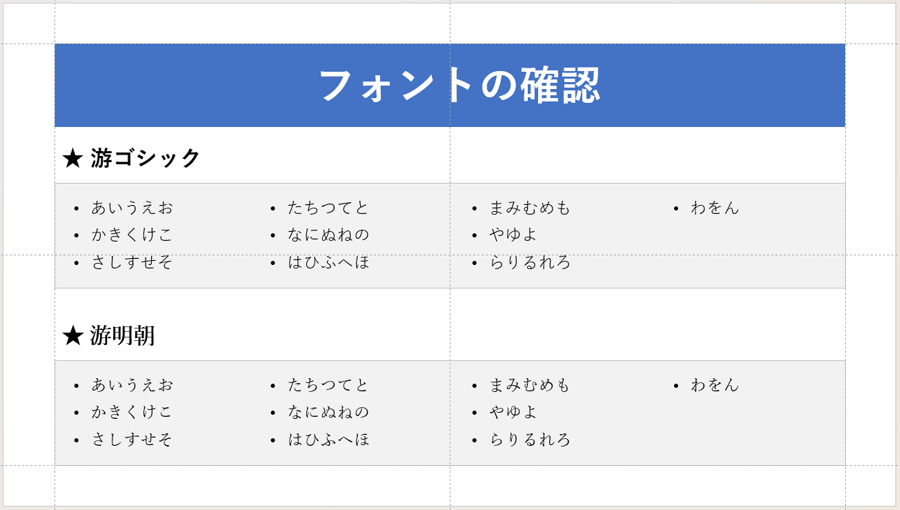
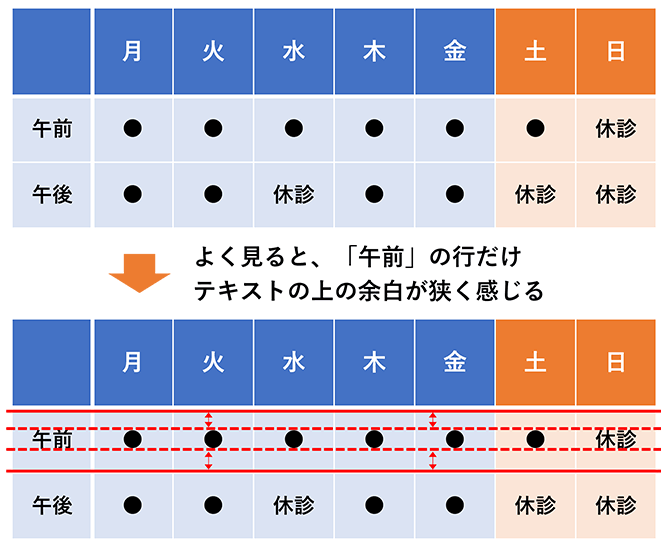
表を作成しているとき、「上下中央」となる設定をしていても、下記図のように余白が上手く調整できない場合があります。

この場合も「コツ2」と同じく「図形の書式設定」の「文字のオプション」→「テキストボックス」から調整ができます。
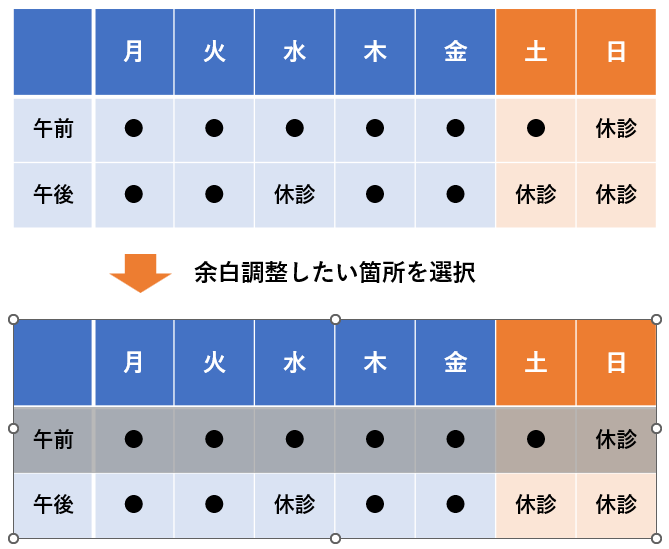
表の場合はまず、調整したい行もしくは列、セルを選択します。

あとは、「図形の書式設定」で「文字のオプション」→「テキストボックス」を開き、余白の調整を行うだけです。

コツ4:行間を調整する
より読みやすい資料を作成するためには、「行間」にもこだわる必要があります。
これらが極端に狭いと、読みづらい資料となってしまい、資料を読む気も薄れてしまう可能性があります。
詳しくはこちらの記事をご確認ください。
可読性の高いデザイン作成のポイント(後編:行間&字間&行長)行間の調整方法
まず、行間を調整したいテキストを選択します。
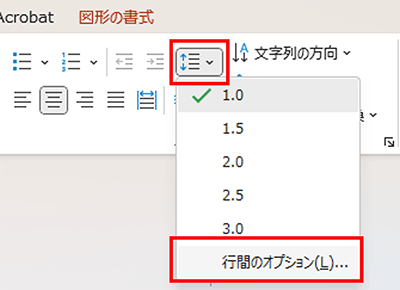
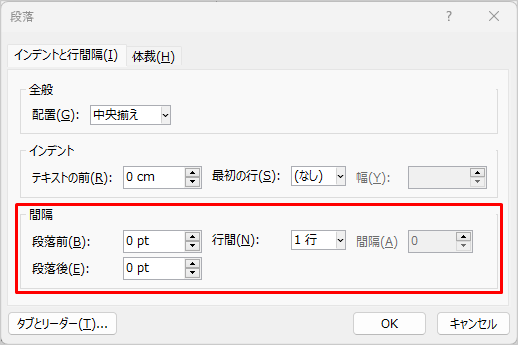
その後、画面上部にあるパワーポイントメニューから「ホーム」を開き、「段落」箇所にある「行間」をクリックし「行間のオプション」を開きます。

「インデントと行間隔」タブの「間隔」箇所を調整すると、行間を変更することが可能です。

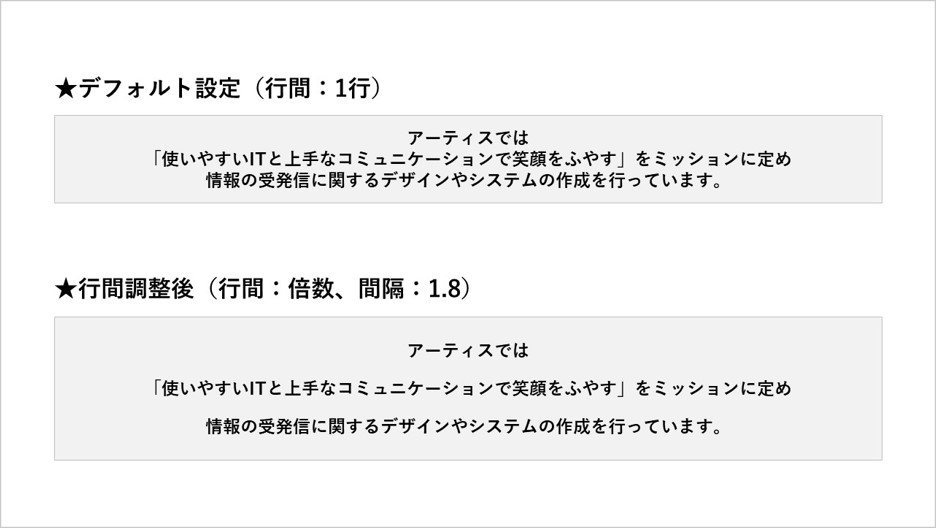
以下、設定例の図です。

まとめ
ちょっとした余白の調整を行うだけで、各段に読みやすい資料づくりになります。
また、この調整を実際にやってみて気づくのは、ある程度内容量を絞るか、スライド数を多くする必要がある、ということです。余白をとるということは、それだけエリアを大きく使用するということになりますよね。
そのため、多くの字で語りすぎるのではなく、必要最低限の文字で、図や表を用いながら組み立てていく方法がおすすめです。
これを機に、見やすい資料作りに挑戦してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー