Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法

iPhoneやAndroidをはじめとするスマートフォンの普及に伴い、「レスポンシブデザイン」や「モバイルファースト」など、webサイトの制作においてもスマートフォンを意識した制作手法が当たり前の時代になり、私たちはPCだけでなくスマートフォンでの表示確認が欠かせなくなりました。
スマートフォン端末の実機で確認できれば一番良いのですが、最新のものから、動作要件に含まれるものまで全て揃えるのは(主に金銭面で)負担が大きく難しいところでしょう。現実的なところでは、市場シェアの大きい端末での実機確認と、ブラウザの拡張機能等を組み合わせて確認するケースが多いのではないでしょうか?
この記事ではGoogle Chromeのデベロッパーツールを利用してスマートフォンサイトの確認を行う方法と、確認時に利用できる簡単な設定についてご紹介します。どれも簡単に、そして無料で利用できますので日々の確認作業のお役立てください。
※当記事ではWindows10 64bit Google Chromeバージョン63 を利用しています。
モバイルサイトの確認方法(デベロッパーツールの起動)
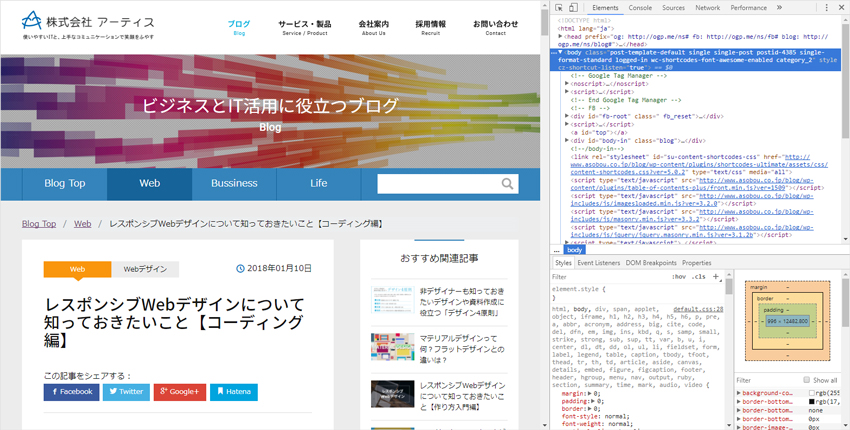
Google Chromeでデベロッパーツールを起動する方法はいくつかありますが、「F12」キー、もしくは「Ctrl」+「Shift」+「I」キーを同時に押すことで起動できます。

(設定によって表示は異なりますが、左右、もしくは上下に分割されてツールパネルが表示されます。)
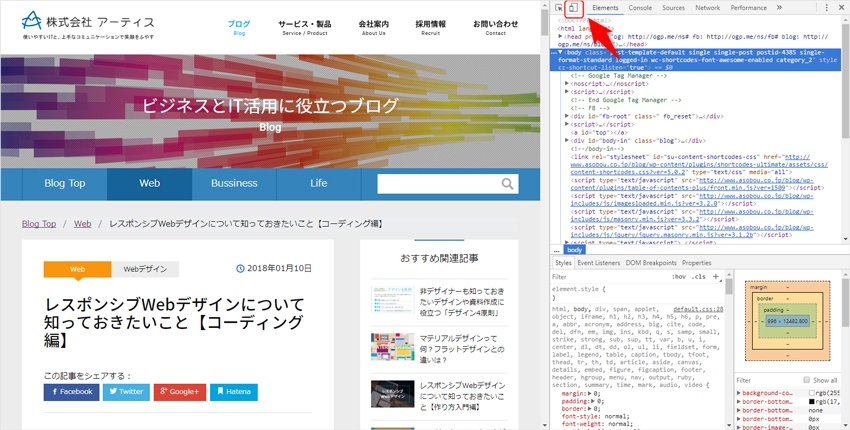
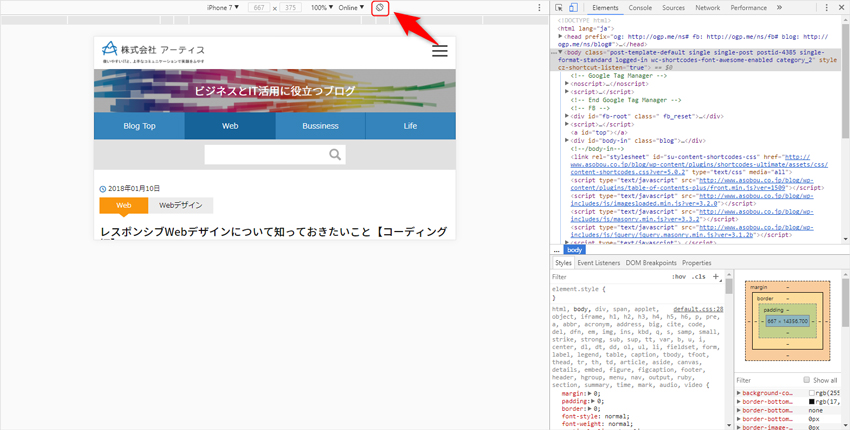
デベロッパーツールが起動できたら赤枠に表示されているボタンをクリックしてください。

モバイル表示切替ボタン
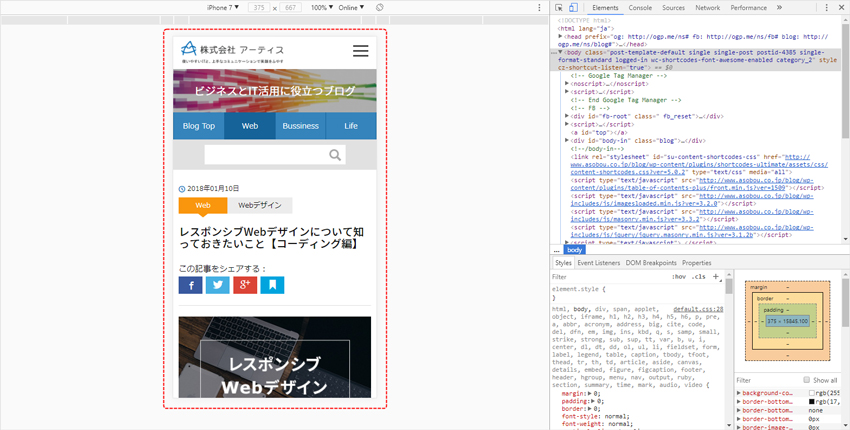
webサイトの表示エリアがスマートフォンサイズに変更されます。webサイトの表示が変更されない場合は「F5」キーを押してページをリロードしてください。

モバイル表示
端末の向きの変更
パソコン端末向けのサイトとスマートフォン端末向けのサイト制作において大きな違いは、端末の向きやサイズを考慮しなければいけないという点があります。スマートフォン端末では縦向き(ポートレート)と横向き(ランドスケープ)それぞれでwebサイトを閲覧することができますので、どちらの向きで閲覧されても適切なレイアウトで表示できるようにしなければなりません。
デベロッパーツールを利用して確認する際には、端末の向きはボタンをクリックするだけで簡単に切り替えることができます。
ボタンをクリックするたびに縦・横が切り替わって表示されます。

端末の向き変更ボタン
表示端末の変更
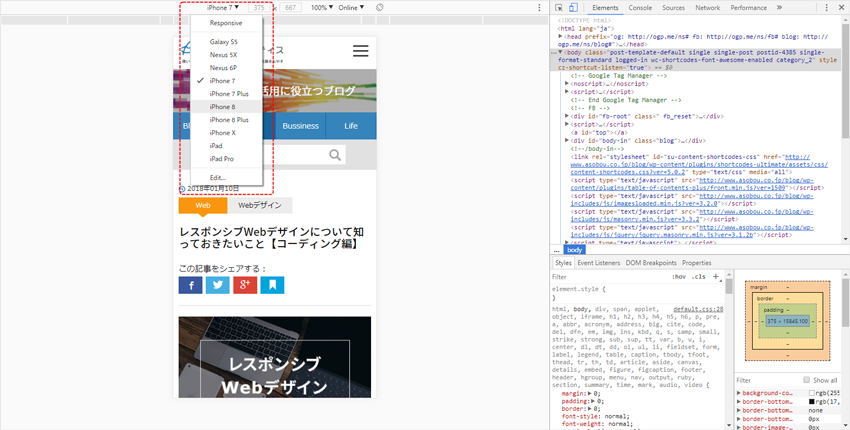
スマートフォン表示のデフォルトではiPhone7の端末サイズに合わせて表示されますが、複数の端末に合わせてサイズを変更することも可能です。ページ上部のセレクトボックスから任意の端末を選択してください。

表示端末セレクトメニュー
端末サイズが統一されているiPhoneやiPadだけでなく、市場シェアの高いAndroid端末も数種類選択することが可能ですので、手元にAndroid端末がない場合でも簡易的にデザインの確認を行うことができて重宝しています。
※あくまで簡易的な確認と考え、重要な決定を有する確認は実機で行うようにしましょう。
表示端末の追加
先ほどの表示端末を変更するセレクトボックスには、デフォルトでいくつかの端末が設定されていますが、これに対してさらに追加で端末情報を加えることができるようになっています。
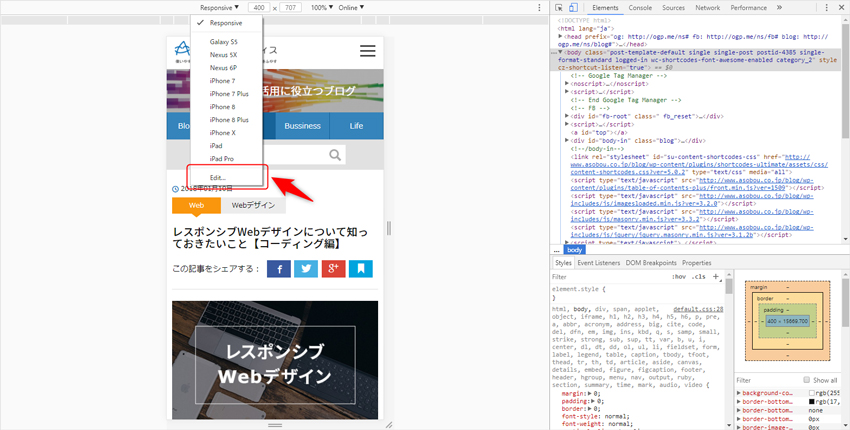
セレクトメニュー下部にある「Edit..」を選択すると、ツールペインが端末の選択表示に切り替わります。

表示端末セレクトメニュー
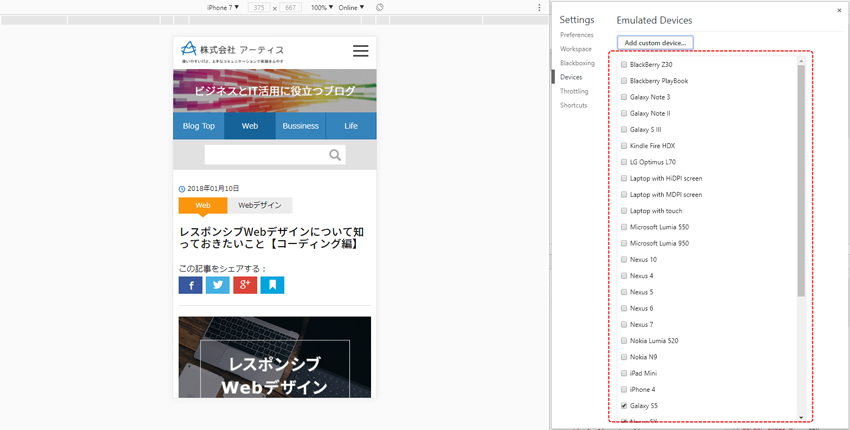
チェックを入れた端末が先のセレクトボックスから選択可能になります。逆にチェックを外すことで非表示することもできますので、不要なものは外しておくことで確認作業をスムーズに行うことができるようになります。デフォルトのままでも困ることはないかもしれませんが、当記事執筆時点のGoogle ChromeではデフォルトではiPhone5が選択されなくなっていたので、筆者はこの部分をカスタムして利用しています。

端末の選択表示
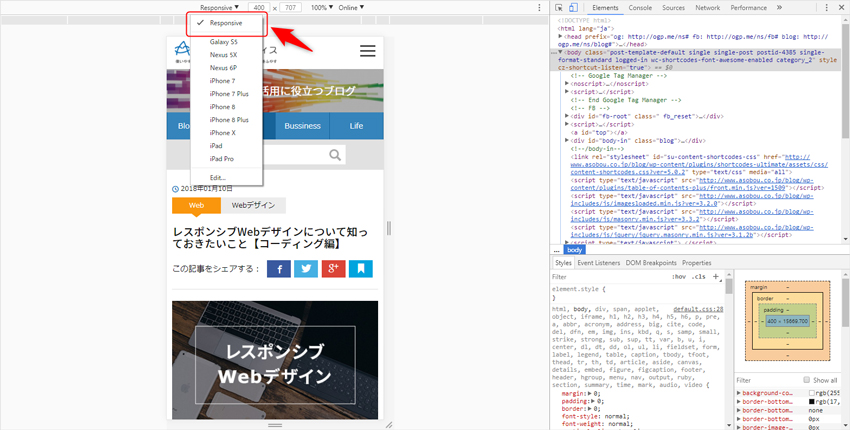
デバイスサイズを指定しての確認
レスポンシブデザインでの制作においては、メディアクエリーを利用してレイアウトの切り替えを行うこともありますので、主要端末に合わせる他に、直接サイズを指定しての確認も必要です。
セレクトメニューの一番上にある「Responsive」を選択することで、任意のサイズに調整することが可能です。サイズの指定はセレクトメニュー横のテキストボックスから行います。

表示端末セレクトメニュー
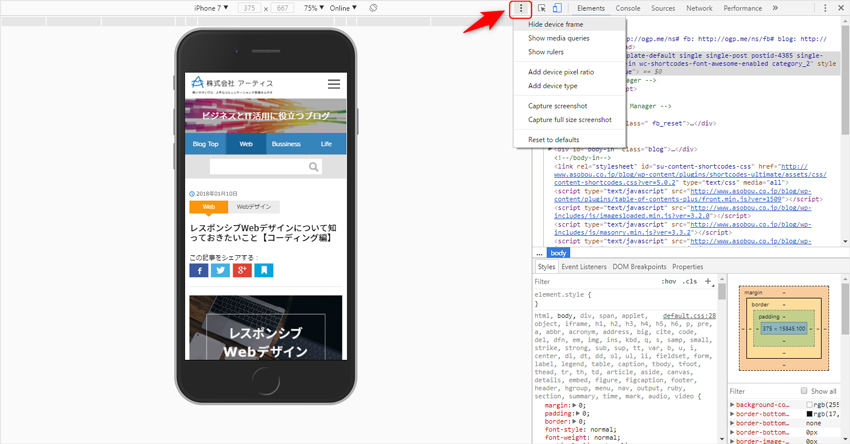
デバイスフレームの表示(おまけ)
一部のiPhone端末限定ですが、デバイスのフレームを表示することも可能です。
ページ右上にあるメニューから「Show device frame」と「Hide device frame」で切り替えを行ってください。また、同メニューからいくつか追加の設定を行うこともできますので、興味のある方はぜひ試してみてください。

メニューボタン
さいごに
いかがでしたでしょうか?非常に簡単な操作でスマートフォンサイトの表示を確認するためのツールの利用方法のご紹介でした。
以前に「web制作者なら覚えておきたいサイト高速化とは(導入編)」でも言及しましたが、スマートフォンの市場はこれからも拡大していくことが予想され、今後もモバイル端末からの閲覧が主流になることが考えられます。
様々なデバイス、環境から閲覧されることを念頭においてwebサイトを設計・構築していく必要がありますので、Google Chromeのデベロッパーツールを上手に利用してモバイルフレンドリーなwebサイトの構築を目指していきましょう。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー