jQueryプラグイン「bxSlider」の使い方とオプションとカスタマイズまとめ(カルーセルスライダー編)

jQueryプラグイン「bxSlider」シリーズの5作目となります。

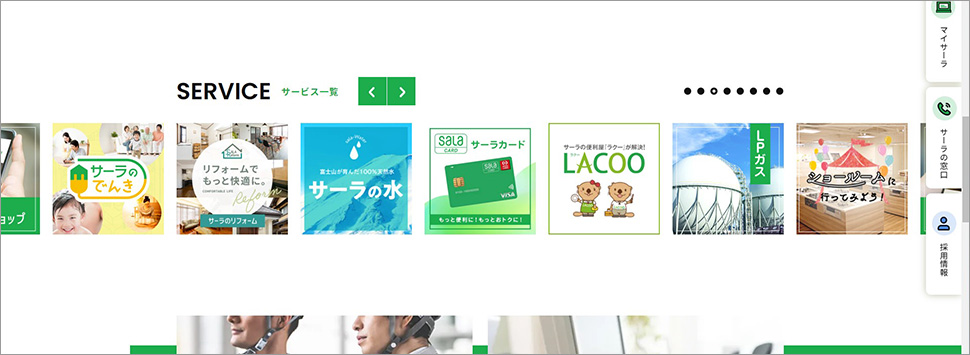
webサイトのトップページにキービジュアルとなるような大きな画像を配置する際によく用いられる方法ですが、このような使い方とは別に、バナーのように小さな画像を横に並べてスライドさせたい、といったようなご依頼をいただくことも多々あります。

今回の記事では、このように複数の要素を横に並べて順番にスライドさせる、「カルーセルスライダー」をbxSliderを利用して実装してみます。
カルーセルスライダーとは
「カルーセルスライダー」という言葉はあまり耳慣れないかもしれません。語源はフランス語で、日本語では「回転木馬」、英語では「メリーゴーラウンド」と呼ばれる、遊園地によくあるアトラクションのアレのことを指します。
複数の要素を並べて回転・スライドさせる様子からつけられた名前のようで、「カルーセル」や「スライダー」のようにどちらか一方の名称のみで呼ばれることもあります。
また、機能を充実させたり、カルーセルスライダー自体をコンテンツの主体として利用する場合は、「スライドショー」や「ギャラリー」のような呼ばれ方をすることもありますが、これらに厳密な定義はないようなので本記事では「カルーセルスライダー」と称していきます。
カルーセルスライダーの指定方法
それではbxSliderで実装できるカルーセルスライダーの設定について、公式サイトの一覧を見ていきましょう。
『+Carousel』のメニューから各オプションを確認できます。
| オプション名 | デフォルト値 | 説明 |
|---|---|---|
| minSlides | 1 | 一度に表示するスライダー要素の最小数 |
| maxSlides | 1 | 一度に表示するスライダー要素の最大数 |
| moveSlides | 0 | 一度のスライドで移動する要素の数 |
| slideWidth | 0 | スライダー要素の横幅 |
設定が必要なオプションの数は4つと少なく、最小限の学習コストで実装を提供できるところが開発者にとって大きなメリットですね。
一般的なカルーセルスライダーの実装を行う際には minSlides と maxSlides には同じ数値を指定します。
ここはbxSliderでカルーセルスライダーを実装する際のわかりにくいポイントになりますが、特別な要件がないのであればあまり深く考えずに同じ数値を指定すれば大丈夫です。
moveSlides には一度のスライドで移動させる要素の数を指定できます。未指定の場合は表示されている数の分だけ要素が移動します。 slideWidth にはスライダー要素の横幅を指定します。これはCSS等で設定する数値を同じものを指定すればOKです。
また、『+Carousel』メニューではなく、『+General』メニュー内にある slideMargin オプションも合わせて利用する機会が多い項目になります。
| オプション名 | デフォルト値 | 説明 |
|---|---|---|
| slideMargin | 0 | スライダー要素間の余白 |
ここで指定した余白と、前述のオプションで指定した表示するスライダーの要素数、スライダー要素の幅、そしてスライダーを配置した親となる要素の幅からもろもろの計算をbxSliderが行い、等間隔で(いい感じに)要素を配置してくれます。
全部で5つのオプションを指定することで、bxSliderを利用したカルーセルスライダーの基本的な実装が可能となります。
カルーセルスライダーを実装してみる
それでは先ほど紹介したオプションを実際に指定してカルーセルスライダーを実装してみます。紙面の都合上、リセットCSS等は省略しますが、下記のコードで概ね崩れることなく動作は確認できると思います。
<script>
$(document).ready(function(){
$('#slider').bxSlider({
// 👇通常のスライダーの設定
controls: false,
pager: true,
// 👇カルーセルスライダーの設定
minSlides: 3,
maxSlides: 3,
slideWidth: 300,
slideMargin: 50,
moveSlides: 1,
});
});
</script>
<style>
#container {
overflow: hidden;
}
#wrapper {
width: 1000px;
margin: 0 auto;
}
#slider {}
#slider > div {
width: 300px;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-weight: 700;
font-size: 1.2rem;
}
#slider > div:nth-child(odd) {
background-color: #f00;
}
#slider > div:nth-child(even) {
background-color: #00f;
}
/** bxSliderによる指定を上書き **/
#wrapper .bx-pager {
margin-top: 30px;
display: flex;
justify-content: center;
}
#wrapper .bx-pager .bx-pager-item {
margin: 0 10px;
}
#wrapper .bx-pager .bx-pager-item a {
text-decoration: none;
}
</style>
<div id="container">
<div id="wrapper">
<div id="slider">
<div>I am a slide①</div>
<div>I am a slide②</div>
<div>I am a slide③</div>
<div>I am a slide④</div>
<div>I am a slide⑤</div>
<div>I am a slide⑥</div>
<div>I am a slide⑦</div>
</div>
</div>
</div>
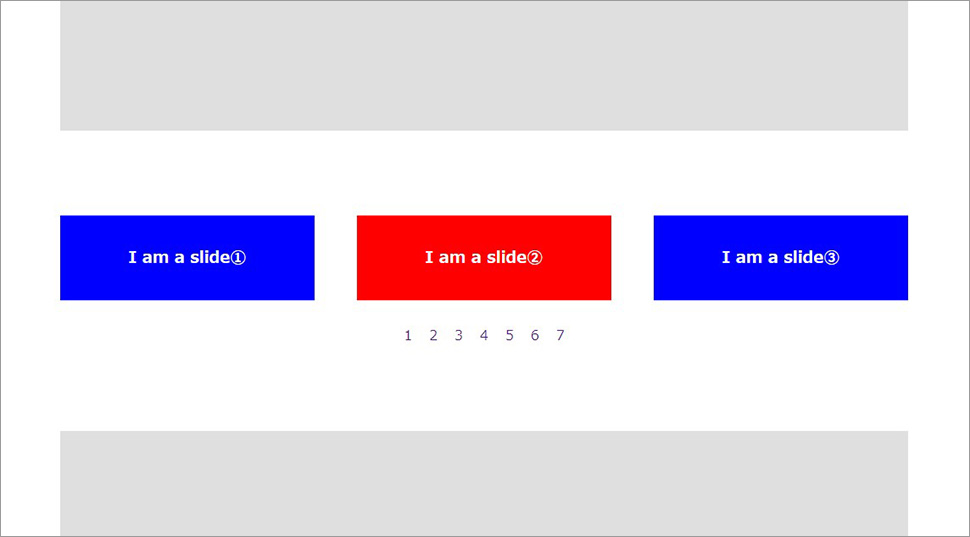
- コンテンツ幅1000pxのエリアに
- 300pxの要素を
- 50pxの間隔で
- 3つ配置
となっています。
webサイトでよく見かけるカルーセルスライダーですが、とても簡単な指定だけで実装することができました。
プラグインによっては要素の幅を指定するだけ、もしくは数値の指定を省略しても、幅や余白を自動で計算するようなものもありますが、明示的に指定するオプションが用意されていることで(珍しいケースではありますが)柔軟にカスタマイズ対応できる点が著者は気に入っています。
CSSの追加設定でもっとカルーセルスライダーっぽく(おまけ)
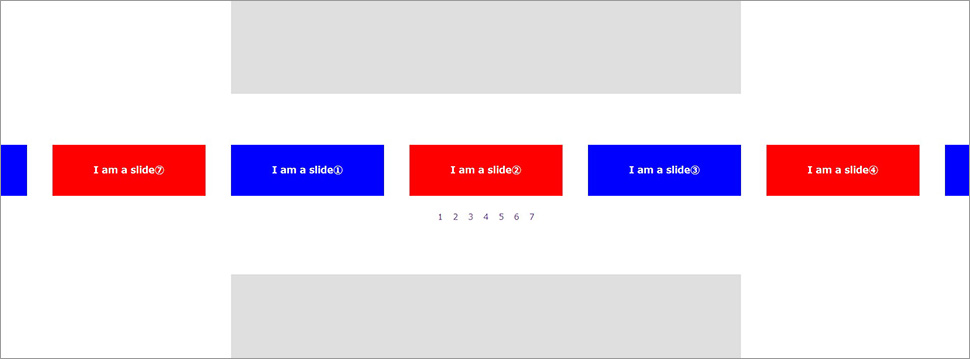
上記のようにCSSで幅を指定した場合、左右に見切れた要素はプラグインが動的に作成するHTML要素に指定されるCSSで非表示されてしまいますが、それも利用者側のCSSの詳細度をあげる(!importantの利用等)ことで上書きすることが可能です。
<style>
/** bxSliderによる指定を上書き **/
#wrapper .bx-viewport {
overflow: visible !important;
}上記のように一行追加することによって、

よりメリーゴーラウンドっぽいカルーセルスライダーを実装することができました。
このような実装はプラグインのオプションだけでは実現することが難しく、多少はCSSの知識が必要となりますが、プラグインが動的に指定するCSSはシンプルで容易に上書きできるようになっています。 ブラウザの開発ツール等を利用すれば対応できるケースも多いのでぜひ挑戦してみてください。
さいごに
いかがでしたでしょうか。bxSliderを使ったカルーセルスライダーの実装をご紹介しました。
webサイト制作においてスライダーの導入には賛否両論あるようですが、web制作を生業とする者としては適材適所、量才録用、黜陟幽明、その機能・実装のよいところを少しでも引き出し、より魅力的なコンテンツを提供できるように日々精進していきたいと思うところです。
上記サンプルがスライダーカスタマイズのお役に立てば幸いです。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー