Lighthouseを分析エンジンに採用した新しい「PageSpeed Insights」とは?

「Web制作者なら覚えておきたいサイト高速化とは(PageSpeed Insights編)」の中で、Googleが運営・提供しているサービス「PageSpeed Insights」をご紹介しました。
webサイトの表示速度が検索順位に影響し、またサイト表示が遅いと閲覧者の離脱率が大きくなるため、web制作者の多くがPageSpeed Insights を利用されたことがあると思います。そのPageSpeed Insightsが2018年11月に新しくなりました。
大きな変更点は分析エンジンにLighthouseを採用したことです。
本記事では、従来のPageSpeed Insightsとの違い、新しいPageSpeed Insightsの使い方、及び計測結果画面を紹介いたします。
新しいPageSpeed Insightsで何が変わった?
従来のPageSpeed Insightsでは、独自の仕組みでサイト表示速度を分析していました。この仕組みとは別に、Googleはwebページの品質を向上させるためのオープンソース(Lighthouse)を提供していました。
分析エンジンが違うと計測結果が違ってしまうため、GoogleはPageSpeed Insightsの分析エンジンにLighthouseを採用しました。
Lighthouseとは
Lighthouseとは、webサイトを実行してパフォーマンスに関するレポートを生成するツールです。LighthouseはChrome拡張機能を用いて利用します。主に下記の分析を行うことができます。
- 表示速度に関わる指標やCSSの記述(Performance)
- プログレッシブウェブアプリへの対応(Progressive Web App)
- 使いやすさ、アクセスのしやすさ (Accessibility)
- https化/キャッシュ利用(Best Practices)
- SEOに準拠してマークアップされるか(SEO)

これらを提供するLighthouseの分析エンジンがPageSpeed Insightsに採用されました。
PageSpeed Insightsの使い方
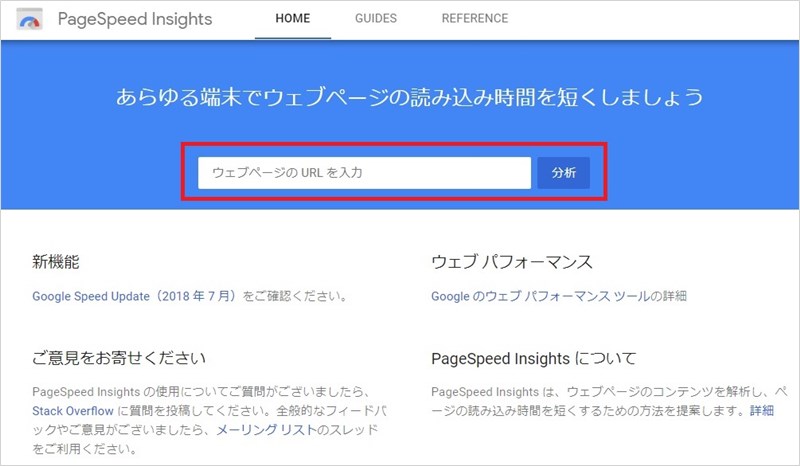
PageSpeed Insightsは簡単に利用できます。上記URLにアクセスすると下記画面が表示されます。

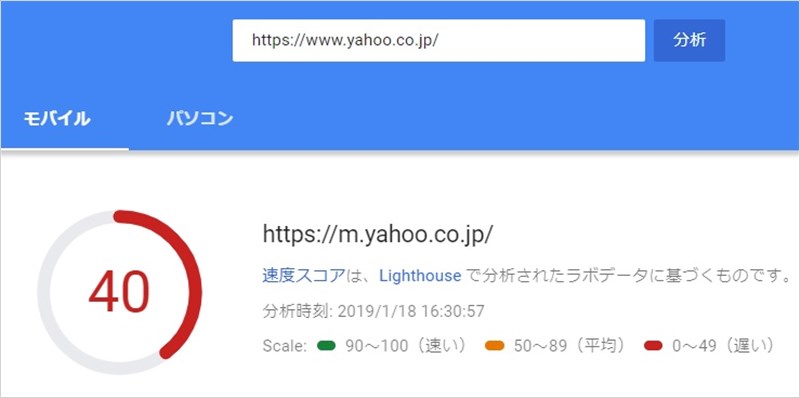
サイト表示速度等のパフォーマンスを分析したいwebサイトのURLを入力して、「分析」ボタンをクリックするだけです。分析が完了すると、画面上部にモバイル、パソコンそれぞれの総合評価が表示されます。

モバイル評価

パソコン評価
モバイル、パソコンの各スコアが100点満点で表示され、90~100点は「速い」、50~89点は「平均」、0~49点は「遅い」と評価されます。
総合評価に続いて下記の計測結果が表示されます。
| フィールド データ | Chrome を利用している実際のユーザーのデータ(Chrome ユーザー エクスペリエンス レポート)を利用して、分析対象のwebサイトの表示速度が、他サイトと比較して速いか遅いかを確認できます。予測ではなく現実に即した結果を得られます。 |
|---|---|
| ラボデータ | 3G(第3世代移動通信規格)でエミュレートした表示速度に関する分析結果を得られます。 |
| 改善できる項目 | webサイト表示の各ステップの内、どのステップでどのくらい時間がかかっているかが分かります。 |
| 診断、合格した監査 | アプリケーションのパフォーマンスに関する詳細が表示されます。改善の方針等も併せて表示されます。 |
次の章で詳しく説明いたします。
測定結果の見方
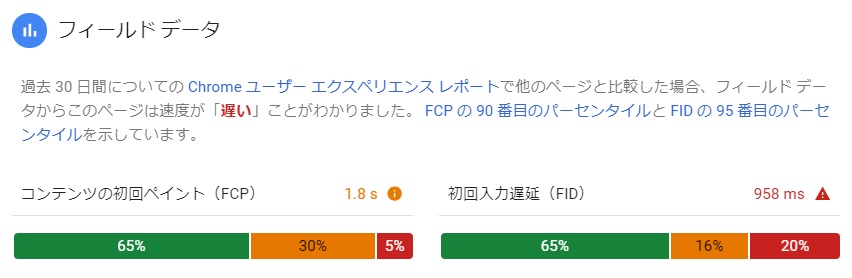
フィールド データ

コンテンツの初回ペイント(FCP※1)と初回入力遅延(FID※2)の値が、緑色、橙色、赤色にランク分けして表示されます。同時に、Chromeユーザーエクスペリエンスレポートのデータ(Chrome を利用している実際のユーザーのデータ)を利用して、他サイトの実測値と比較できます。
webサイト全体のパフォーマンスメトリックを表示したい場合は、「提供元の概要を表示」をクリックします。
なお、Chromeユーザーエクスペリエンスレポートのデータ量が不足している場合は表示されません。
参考 (※1 FCP 、※2 FID)
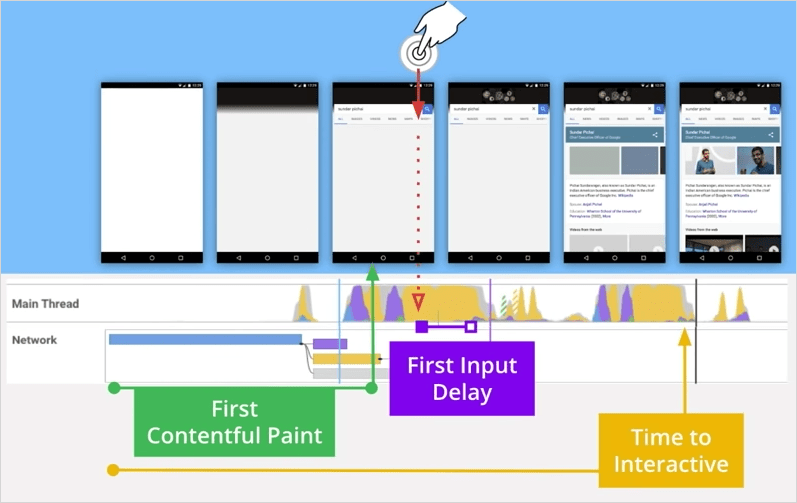
FCP (First Contentful Paint):ページの主要なコンテンツが可視化されるまでにかかった時間
FID (First Input Delay):ユーザーの入力に対して応答するまでの時間

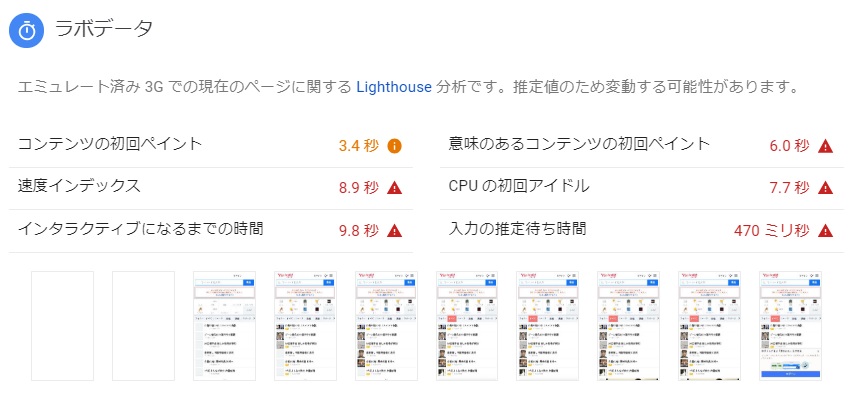
ラボデータ

ラボデータでは、Lighthouseの機能を使って、3G回線による表示速度をエミュレートした分析結果を確認できます。
フィールドデータ同様、ラボデータも緑色、橙色、赤色にランク分けして表示されます。サイト表示速度が遅い場合、各ステップの内、どこで時間がかかっているか知ることができます。また、webサイがどのような順番で表示されているかを確認することがきます。
改善できる項目

従来のPageSpeed Insightsと同様に、改善提案を行う機能です。改善項目と短縮できる推定時間が分かります。
改善した方が望ましい項目は橙色、改善が必要な項目は赤色で表示されます。
「v」をクリックすると、それぞれの改善項目の詳細が表示されます。例えば画像に対する改善の場合、画像ファイルのパスが表示されます。JavaScript やcssに関する提案もあります。
診断

パフォーマンスに関する詳細が表示され、改善した方が望ましい項目は橙色、改善が必要な項目は赤色で示されます。
上記の「改善できる項目」と同じく、「v」をクリックすると、改善項目の詳細が表示されます。
合格した監査

webサイトの分析の結果、問題ないと判断された項目が表示されます。さらに改善できる余地がある場合は、その旨の提案が表示されます。
さいごに
簡単に言えば、従来のPageSpeed Insightsはサイト表示速度の測定ではなく、「サイト表示速度を向上させるための対策がどのくらいできるか」を分析していました。そのため、実際の体感速度とスコアが一致しないことがありました。
2018年11月からリリースされたPageSpeed Insightsでは分析エンジンにLighthouseが採用され、より実際の表示速度に合わせたスコアになりました。さらには、Chromeの拡張機能「Lighthouse」を使わずとも、新しいPageSpeed Insightsを利用することにより、同様の分析データを得ることができます。
これからPageSpeed Insightsを利用する方はもちろん、Lighthouseを利用してきた方にとっても、新しいPageSpeed Insightsはwebサイト分析に有用なツールと言えます。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー