Chromeのデベロッパーツールでリクエストの状態を把握し、webサイトの表示スピード改善に役立てる

Google Chromeには、「デベロッパーツール」(以下、DevTools)という機能があります。
主にwebサイトの開発時に利用すると便利な機能ですが、自社サイトや自分の気になるサイトを調査するときに役立ちます。
さまざまな機能を持つDevToolsですが、今回は「Network」パネルを使って、サイトが表示されるまでの通信状態をエンジニア目線で調査していきます。
リクエスト全体を俯瞰する
今回は、弊社のサイト「https://www.asobou.co.jp/」を対象に調査してみたいと思います。
Google Chrome のDevToolsを開いて(windowsの場合は「F12」キー)、上記のURLにアクセスし「Network」パネルを開きます。

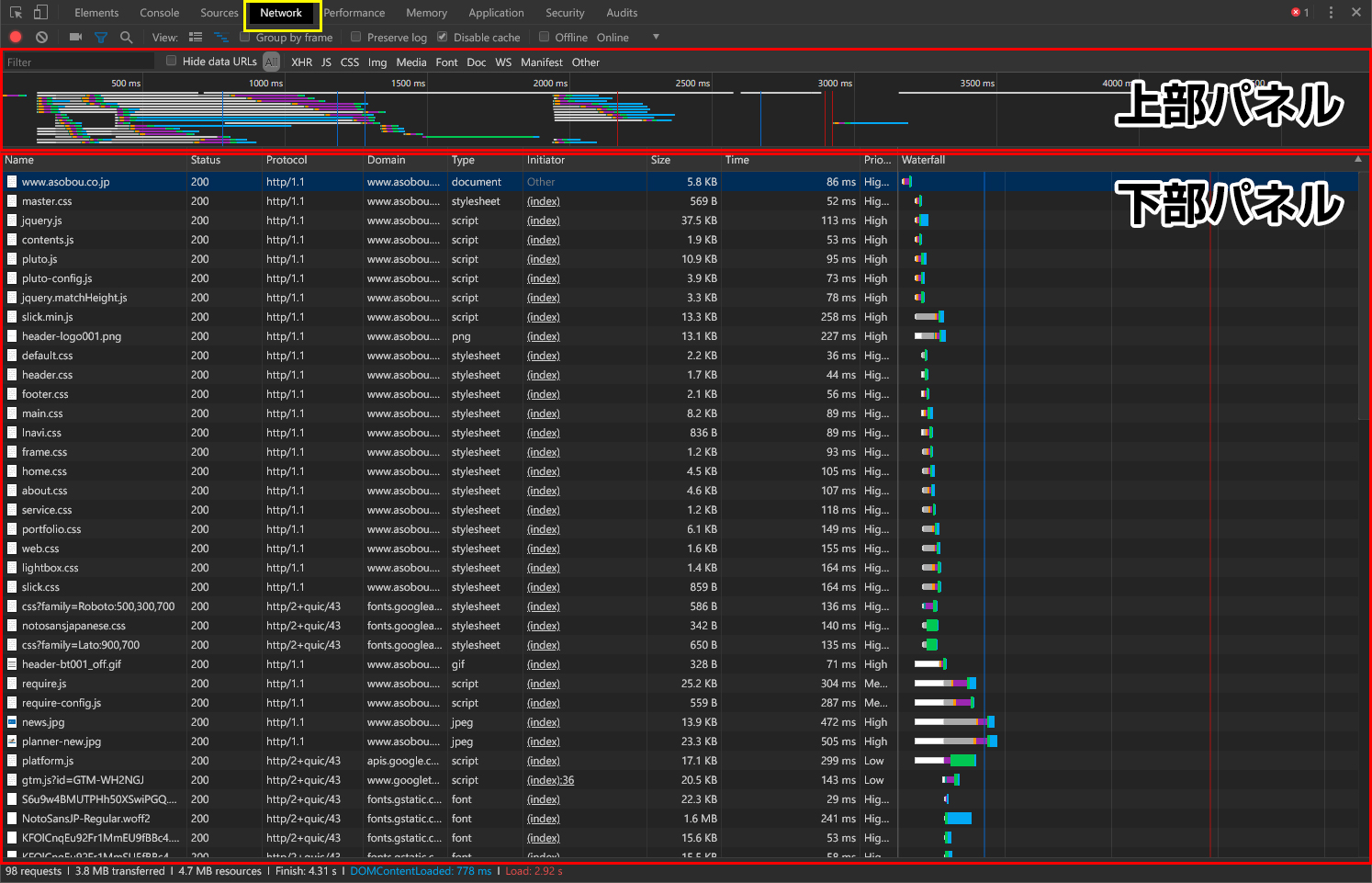
パネルの上部には、ブラウザとサーバーの通信を俯瞰したグラフが表示されます。
パネルの下部には、リクエストの詳細リストが表示されます。
この場合だと、全体で4500ms近くかかっており、最初の100ms~200ms前後は、1リクエストのみ処理されていることがわかります。
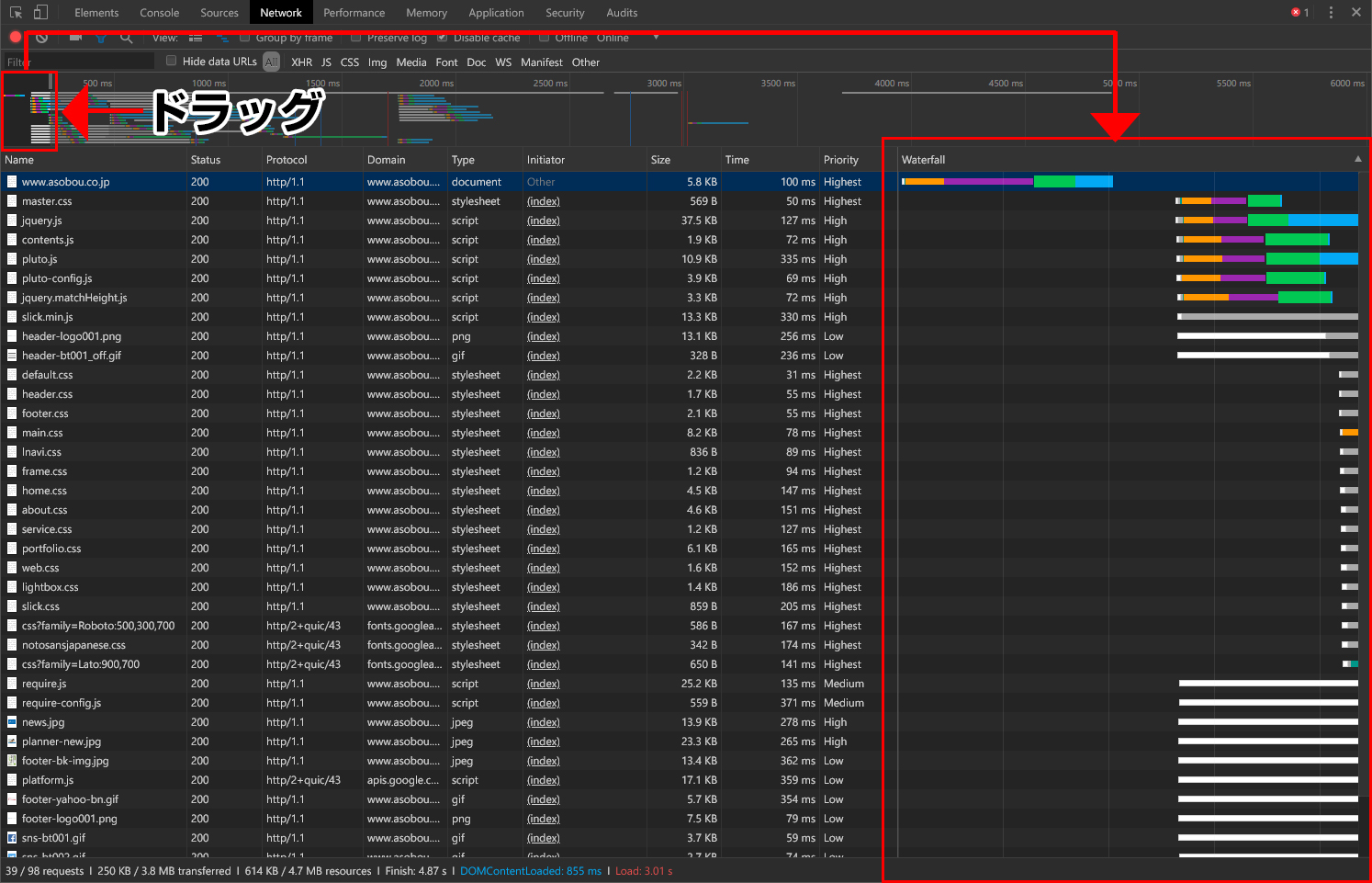
グラフをドラッグして範囲を指定することで、下部のリストを絞り込む事ができます。
ここでは、処理の最初の部分を詳しく見てみることにします。

リストの右部分にある「Waterfall」に、上部のグラフを拡大したものが表示されます。
先行して処理されているリクエストの「Name」は「www.asobou.co.jp」なので、「www.asobou.co.jp」(www.asobou.co.jp/index.html)へのリクエスト処理だということがわかります。
当然ですが、まずページ自体のHTMLドキュメントをロードしなければ、他の画像やCSS、JSなどをロードできません。
ロードの優先度を表す「Priority」も「Highest」となっており、最優先でロードされることがわかります。
メインとなるドキュメントのロードが完了すると、その中に記述されている、CSSやJSが次々にロードされていきます。
CSS内でimportされているCSSは、master.cssがロード済みになった時点で、リクエストが生成されています。
途中で処理待ちになっているリクエストや、レスポンス待ちになっているリクエストも存在しますが、最終的にはすべてのリクエストを処理して、ページが表示されていることがわかります。
INDEX
リクエストの詳細を把握する
Waterfall部分のグラフを細かく見ていきます。
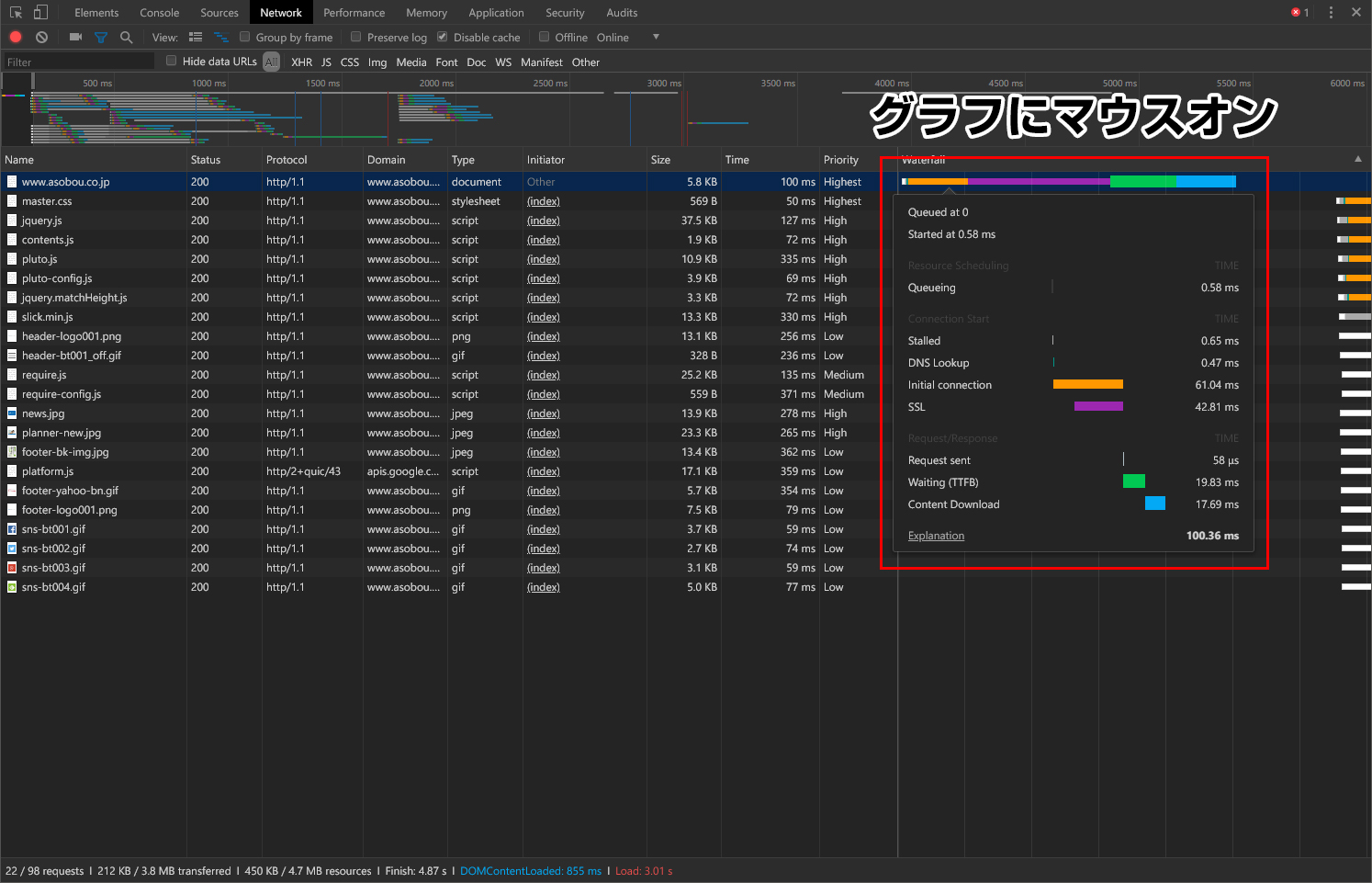
グラフの上にマウスを移動すると詳細が表示されます。

「asobou.co.jp」へのリクエストの内訳は以下の通りです。
- Resouce Scheduling
- Queueing 0.58ms
- Connection
- StartStalled 0.65ms
- DNS Lookup 0.47ms
- Initial connection 61.04ms
- SSL 42.81ms
- Request/Response
- Request sent 58 μs
- Waiting(TTFP) 19.83 ms
- Content Download 17.69ms
Resource Scheduling
最初の「Resource Scheduling」は、リクエストの順番を決定するためのスケジューリングにかかった時間です。
リクエストは、キューに登録されてから処理されます。
Googleのドキュメントによると、「Queueing」は、キューに登録された時、以下のような状態を表すようです。
- リクエストは重要なリソース(スクリプトやスタイルなど)よりも優先度が低いと見なされ、レンダリング エンジンによって処理を延期されています。 このような状態は画像でよく起こります。
- 利用可能な TCP ソケットがなく、ソケットの解放を待機するために、リクエストが保留されています。
- ブラウザでは HTTP 1 のオリジン 1 つあたり 6 つの TCP 接続しか許可されないため、リクエストが保留されています。
- ディスクキャッシュのエントリ作成にかかった時間(通常はごく短時間)。
- 1つ目は、先程の「Priority」での順番待ち状態です。
- 2つ目は、クライアント側のTCPソケットが足りない場合、リクエストを送信できないのでソケットが開放されるのを待っている状態です。
- 3つ目は、Chromeでは、1つのオリジン(プロトコルとドメインとポート番号のセット)につき、6つのTCPコネクションが上限です。TCPコネクションがすでに6つある場合に、リクエストが保留されている状態です。
- 4つ目は、キャッシュの登録(実際のキャッシュ内容の書き込みではなく、キャッシュファイルの作成)にかかった時間と思われます。
「asobou.co.jp」へのリクエストは、初回のHTMLドキュメントへのリクエストなので、優先度は最も高く、一番最初のリクエストになります。
Connection Start
「Connection Start」は、キューに入った後に、リクエストを送信するまでの時間です。
- ストール / ブロッキング(Stalled)
リクエストを送信できるようになるまでの待機時間。 「キューイング(Queueing)」で示した理由で待機している場合もあります。 また、この時間にはプロキシ ネゴシエーションにかかった時間も含まれます。 - DNS 参照(DNS Lookup)
DNS 参照の実行にかかった時間。 ページ上の新しいドメインはすべて、DNS 参照を行うために完全なラウンドトリップを必要とします。 - 初期接続 / 接続中(Initial Connection)
TCP のハンドシェイク / 再試行や SSL のネゴシエーションなど、接続の確立にかかった時間。 - SSL
SSL ハンドシェイクの完了にかかった時間。
「Stalled」は、リクエストを送信するまでの待機状態です。
上記の説明では、「Queueing」で示した理由で待機している場合もあるとしています。
「Queueing」と「Stalled」の詳しい切り分けを調べましたが、見つけられませんでした。
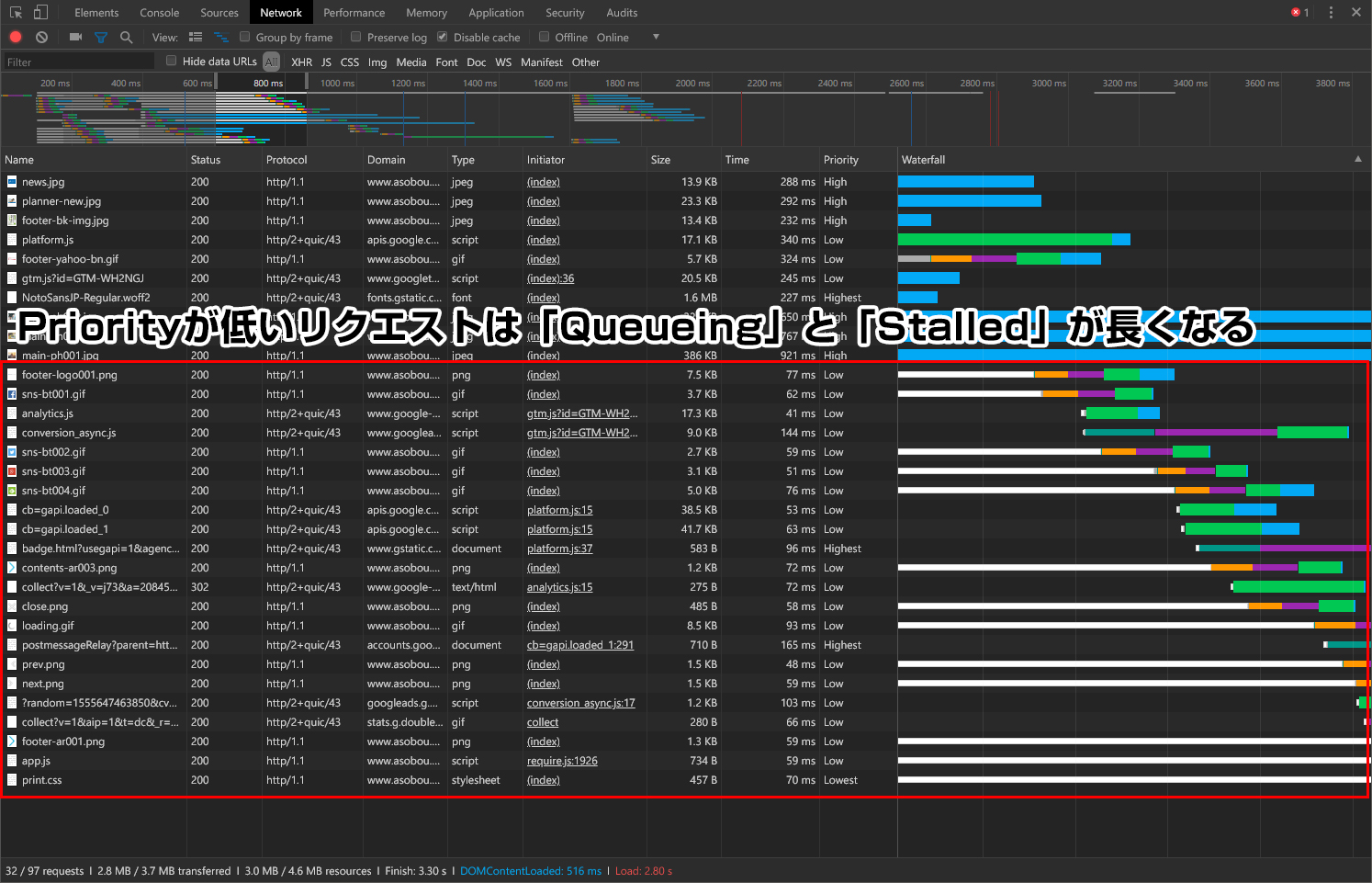
これは私の予想ですが、「Priority」が関連する待機状態に関しては「Queueing」に含まれていて、TCPソケットやコネクション待ちの状態は、「Stalled」に含まれている気がします。(全体的にPriorityが低いリクエストは、Queueingが長かったので)
いずれにしても、一度のリクエスト数が多すぎると、6つ以上のリクエストを処理できないので、「Queueing」と「Stalled」の時間が長くなります。

また、「asobou.co.jp」へのリクエストの場合でも、Stalledが0.65ms含まれているので、なにかしら些細な処理を行った時間も記録されるようです。
「DNS Lookup」は、ドメインをIPに変換するためにDNSを参照した時間です。
「Initial connection」は、TCPコネクションを作成するためにかかった時間で、ここには「SSL」の時間も含まれます。
「Initial connection」から「SSL」の時間を差し引いた時間が、単純にTCPコネクションを作成するためにかかった時間と言えます。
Request/Response
「Request/Response」は、実際にTCPコネクションを作成したあとに、リクエストを送信してレスポンスの受信が完了するまでに時間です。
- リクエストの送信 / 送信中(Request Sent)
ネットワーク リクエストの発行にかかった時間。 通常は、1000 分の 1 秒にも満たない時間です。 - 待機(Waiting(TTFB))
初期レスポンスの待機にかかった時間。最初のバイトを受け取るまでの時間(TTFB: Time To First Byte)とも呼ばれます。 この時間には、サーバーがレスポンスの配信を待機していた時間と、サーバーとのラウンドトリップの遅延が含まれます。 - コンテンツのダウンロード / ダウンロード中(Content Download)
レスポンス データの受信にかかった時間。
「Request sent」は、TCPコネクションを作成したあとに、実際にリクエストを発行する時間です。ネットワーク上の送信時間は含まれないので、非常に短い時間になります。
「asobou.co.jp」の場合だと58μsなので、ミリ秒に換算すると、0.058msとなり、とても短いことがわかります。
「Waiting(TTFB)」は、リクエストを発行してから、レスポンスの最初のバイトを受け取るまでの時間です。ラウンドトリップタイム(パケットを送信して戻ってくるまでの時間)に相当します。最初のバイトを受け取るまでの時間なので、レスポンス自体のダウンロード時間は含まれません。TTFBが長いとサーバー側で遅延が発生している可能性があります。
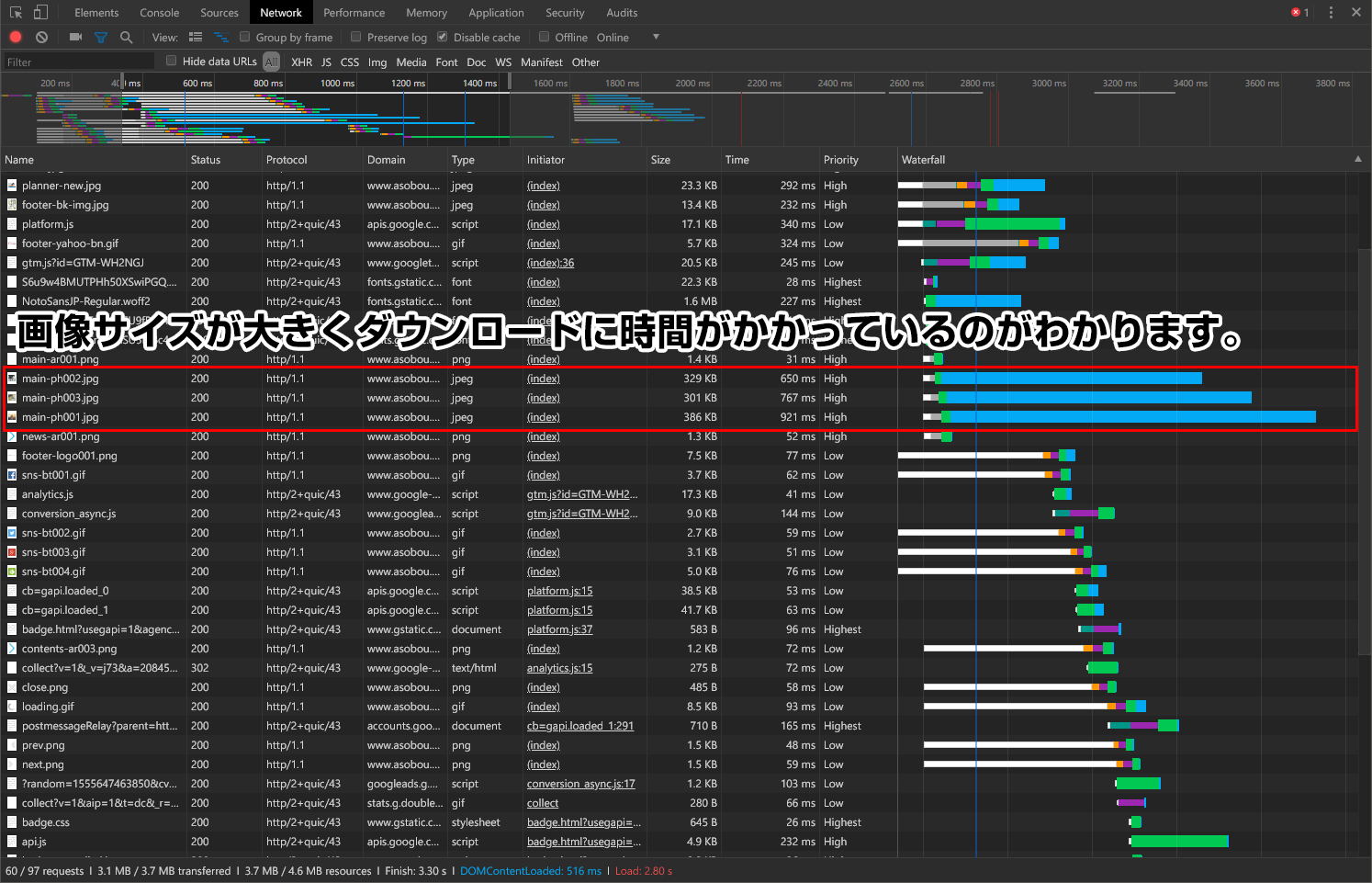
「Content Download」は、レスポンス自体のダウンロードにかかった時間です。
画像のような容量が大きいデータをリクエストすると、ダウンロードに時間がかかります。

まとめ
以上で、リクエストごとにどこに時間がかかっているか解るようになりました。
webサイトのスピードを改善するときに、ボトルネックを調査する技術は必須です。
リクエスト数が多すぎるのか、サーバーの応答が遅いのか、ダウンロード容量が多すぎるのかなど、問題となる箇所を探すのにDevToolsは非常に便利です。
この記事を書いた人

- 事業開発部 web application engineer
-
2008年にアーティスへ入社。
システムエンジニアとして、SI案件のシステム開発に携わる。
その後、事業開発部の立ち上げから自社サービスの開発、保守をメインに従事。
ドメイン駆動設計(DDD)を中心にドメインを重視しながら、保守可能なソフトウェア開発を探求している。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー