超簡単!1時間でできるFireBaseを使ったログイン機能の実装!(実装編)

FireBaseのドロップイン認証の実装を全2回に分けて解説します。
今回は実装編として、htmlにスクリプトを埋め込みログイン機能を実装していきます。
INDEX
FireBaseを使ってログイン機能を実装するフロー
- Step1. Googleアカウントの作成
- Step2. FireBaseのコンソールで準備をする
- Step3. コンソールで発行されたスクリプトをhtmlに貼り付ける
- Step4. Step4. FireBaseUIを初期化する
- Step5. ログイン機能を実装する
- Step6. 完成
今回はStep3から最後まで解説していきます。
Step3. コンソールで発行されたスクリプトをhtmlに貼り付ける
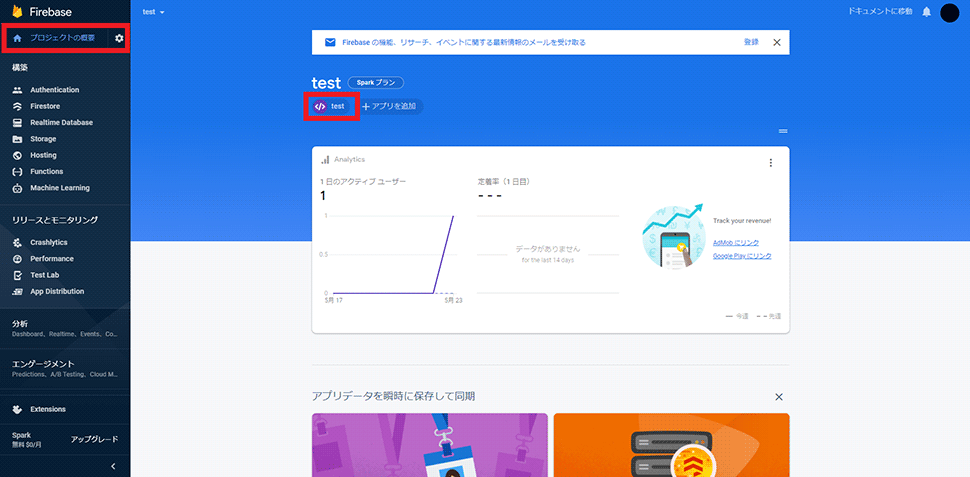
1. コンソールからプロジェクトの概要に進み、前回作ったアプリへを選択します。

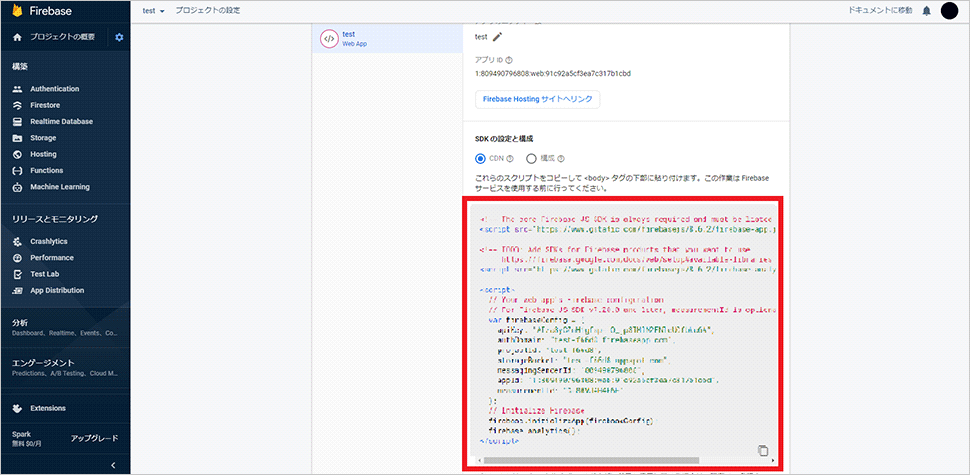
2. スクリプトをコピーしてhtmlファイルのヘッダーに張り付けます。

スクリプト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- The core FireBase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-app.js"></script>
<!-- TODO: Add SDKs for FireBase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-analytics.js"></script>
<script>
// Your web app's FireBase configuration
// For FireBase JS SDK v7.20.0 and later, measurementId is optional
var firebaseConfig = {
// 自身のクレデンシャル情報が入ります
};
// Initialize FireBase
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
</head>
<body>
</body>
</html>Step4. FireBaseUIを初期化する
1. 以下のコードをヘッダーの一番上に張り付けます。
<script src="https://www.gstatic.com/firebasejs/ui/4.8.0/firebase-ui-auth.js"></script>
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/firebasejs/ui/4.8.0/firebase-ui-auth.css"/>2. 以下のコードをfirebase-app.js の下に貼り付けます。
<script src="https://www.gstatic.com/firebasejs/8.5.0/firebase-auth.js"></script>3. 以下のコードはヘッダーの一番下に貼り付けます。
let ui = new firebaseui.auth.AuthUI(firebase.auth());
ui.start('#firebaseui-auth-container', uiConfig);Step5. ログイン機能を実装する
Bodyの中に以下のコードを記述します。
ここにログイン用のFireBaseのログインUIを表示させます。
<div id="firebaseui-auth-container"></div>Step6. 完成
これで完成です。
ログインできたかを調べるために、ログイン成功時にコンソールへログを表示するコードに書き換えます。
ui.start('#firebaseui-auth-container', uiConfig);↓
let uiConfig = {
callbacks: {
signInSuccessWithAuthResult: function () {
console.log("ログイン成功")
return true;
},
},
signInOptions: [
firebase.auth.EmailAuthProvider.PROVIDER_ID,
],
};
let ui = new firebaseui.auth.AuthUI(firebase.auth());
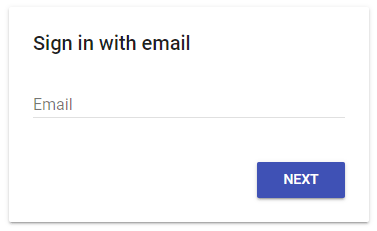
ui.start('#firebaseui-auth-container', uiConfig);htmlをみてみるとこのようなUIが表示されます。

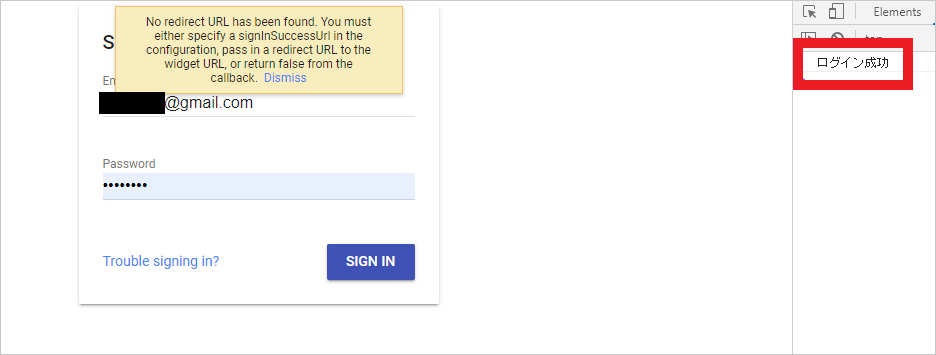
ログインしてみると。。。

ログイン成功と表示されます。
最後に全体のコードを貼っておきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://www.gstatic.com/firebasejs/ui/4.8.0/firebase-ui-auth.js"></script>
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/firebasejs/ui/4.8.0/firebase-ui-auth.css"/>
<script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.5.0/firebase-auth.js"></script>
<script>
let firebaseConfig = {
// 自身のクレデンシャル情報が入ります
};
firebase.initializeApp(firebaseConfig);
let uiConfig = {
callbacks: {
signInSuccessWithAuthResult: function () {
console.log("ログイン成功")
return true;
},
},
signInOptions: [
firebase.auth.EmailAuthProvider.PROVIDER_ID,
],
};
let ui = new firebaseui.auth.AuthUI(firebase.auth());
ui.start('#firebaseui-auth-container', uiConfig);
</script>
</head>
<body>
<div id="firebaseui-auth-container"></div>
</body>
</html>さいごに
ログイン機能の実装は以上で終わりとなります。
今回はログインに成功した後ただログを出すだけでしたが、実際には別のURLに飛ばしたりできます。
メールアドレスとパスワードの認証以外にも、githubやgoogleといった他のプロバイダで簡単に認証することができます。
ログイン機能の実装と聞くと難しく思うかもしれませんが、既に用意されたUIを使用することで誰でも簡単に素早く作ることができます。
FireBase側で用意されたものを使う分、自由にデザインや仕様を変えたりすることは難しくなりますが、これらを上手に使うことで学習コストの削減や、 時間の短縮につながるかと思いますのでぜひ活用してみてください。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
RECOMMENDED
関連記事
NEW POSTS
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー