簡単にWebP変換ができる画像変換・圧縮webアプリ「Squoosh」の使い方

昨今PNG・JPEGという一般的な画像形式よりも容量が軽いWebPという画像フォーマットが注目を集めており、多くのwebサイトで利用されるようになりました。WebPの使用で期待できることの1つにwebページ表示・読み込み速度の改善があげられます。表示・読み込み速度はSEOの評価にも大きく関わるので、今後さらにWebPを使用するサイトが増える可能性が高いです。
WebPについては下記記事で詳しく紹介しています。
次世代画像フォーマット「WebP」に変換して、webサイトの表示速度を改善しよう!
今回は画像形式をPNG・JPEGからWebPに変換できる「Squoosh(スクワッシュ)」という画像変換・圧縮Webアプリをご紹介します。
「Squoosh」の概要・特長

「Squoosh」はGoogleが提供している、画像形式の変更・圧縮を行うことができるWebアプリです。
Squoosh の使い方はとても簡単です。Squooshの公式サイトにアクセスし、サイト上で画像形式の変更、圧縮を行うことができます。
ブラウザ上から使用できるだけでなく、インストールして使用することもできます。どちらも機能は特に変わりません。頻繫に利用するのであればインストールでもいいかもしれませんね。
インストールする場合は下記URLにアクセスし、右上の「Install」ボタンからインストールしてください。
様々な画像形式に変換が可能
SquooshではWebPはもちろん、web制作に必要な画像形式のほとんどに変換が可能です。
| Squooshで変換できる 画像フォーマット |
AVIF | JPG |
|---|---|---|
| PNG | JPEG XL | |
| MozJPEG | OxiPNG | |
| WebP | WebP v2 | |
| GIF | BMP |
リアルタイムで画像の圧縮率、画質を確認できる
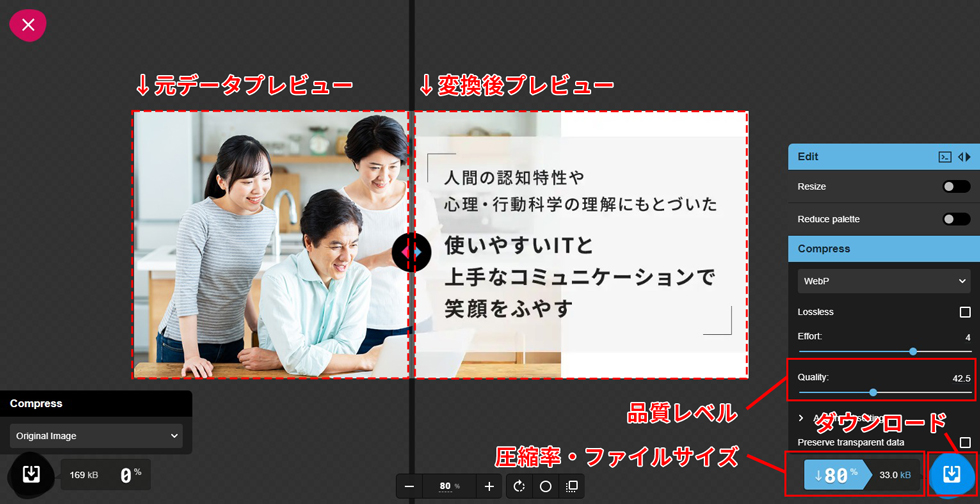
Squooshは画像の劣化状態がリアルタイムでプレビューに反映され、同時に圧縮率も確認できます。
さらにアップロードした元の画像と変換後の画像を見比べながら作業をすることができます。
画像圧縮ツールによっては、画像を圧縮してダウンロードした後、劣化状況を確認し、劣化しすぎていたら再度圧縮率を下げて再ダウンロードしなくてはならない場合もありますが、Squooshはその必要がありませんので、画像の圧縮・変換作業を効率良く行うことができます。

セキュリティも安心
Squooshは画像データをローカル上で変換処理しているため、セキュリティも安全です。
Squooshの使い方(画像の形式の変換、圧縮方法)
Squoosh画像のアップロード
Squooshの公式サイトにアクセスし、変換したい対象の画像をドラック&ドロップでアップロードします。

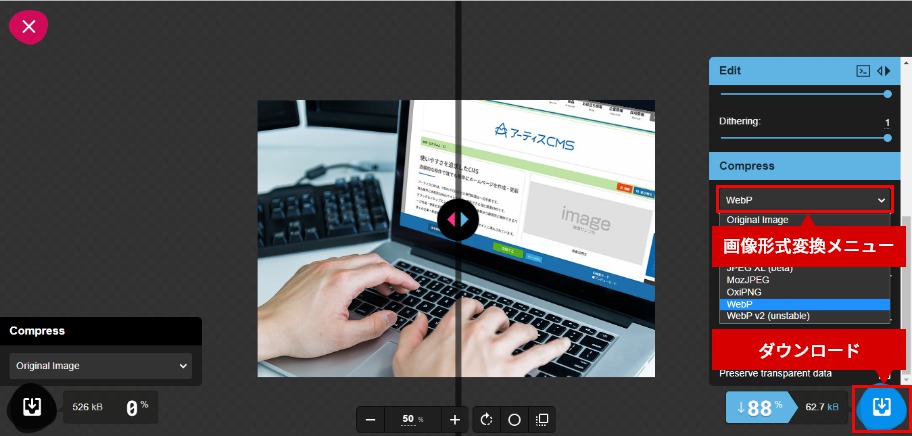
変換する形式の選択・ダウンロード
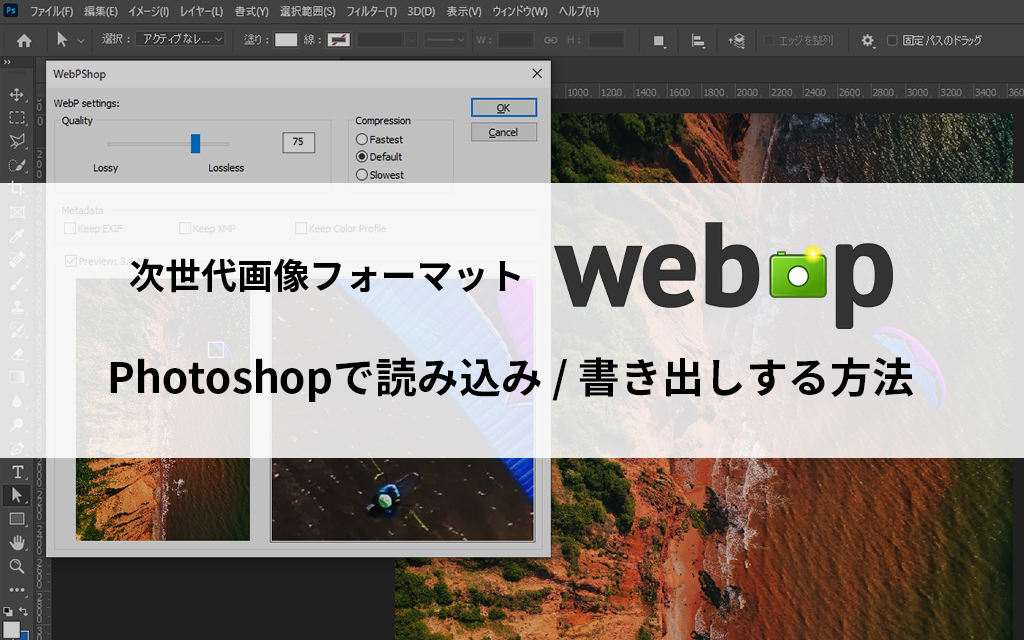
画像を変換するには画像の赤枠内から変換したい画像形式を選びます。プレビューで画像の劣化状況を確認し、問題なければ「ダウンロード」をします。

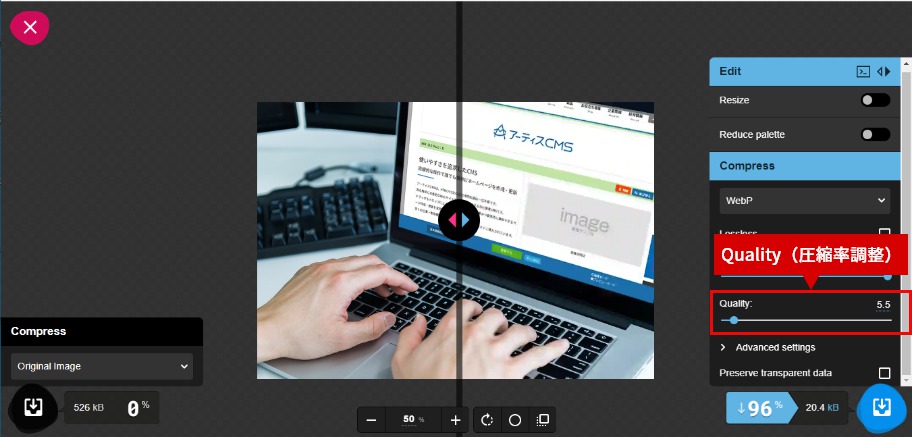
画像の圧縮率の調整
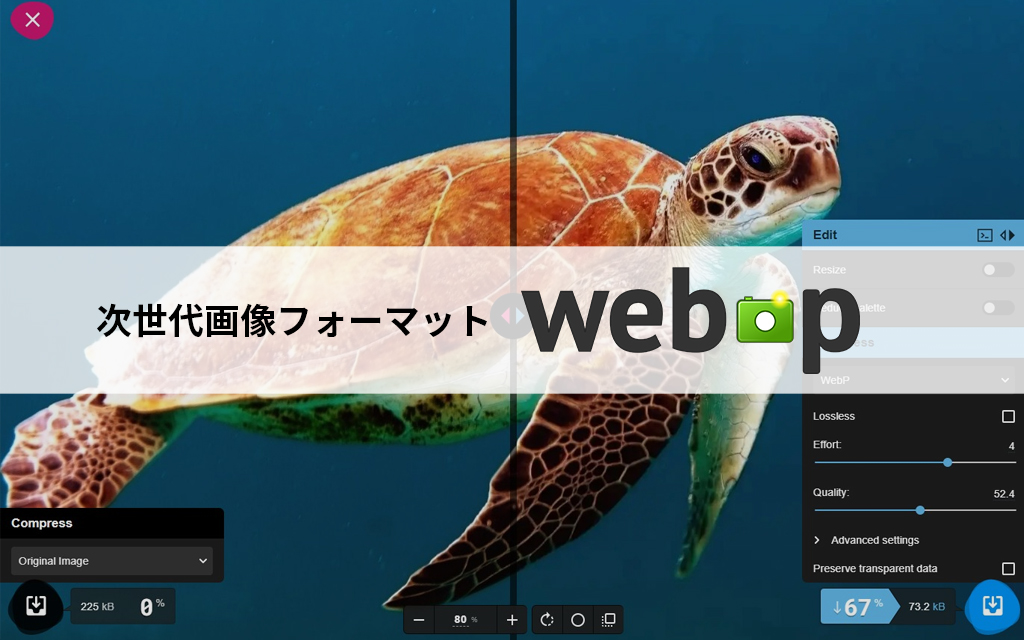
画像の圧縮を調整するには「Quality」の数値を変更します。Qualityの数値が小さくなると画像の圧縮率は高くなります。プレビューで画像の劣化を確認しながら数値を変更しましょう。問題なければ「ダウンロード」をします。

さらに画像を圧縮する機能(画像サイズの変更・色彩数の調整)
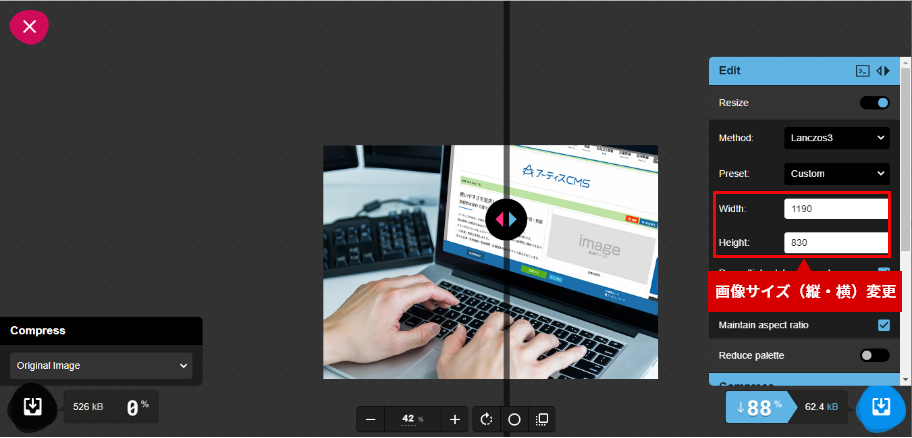
画像のサイズ(縦・横)を変更する
画像のサイズを変更するには「Resize」をオンにします。「Width(幅)」「Height(高さ)」の数値を変更します。どちらか片方の数値を変更するだけで、もう片方の数値が自動的に設定されます。

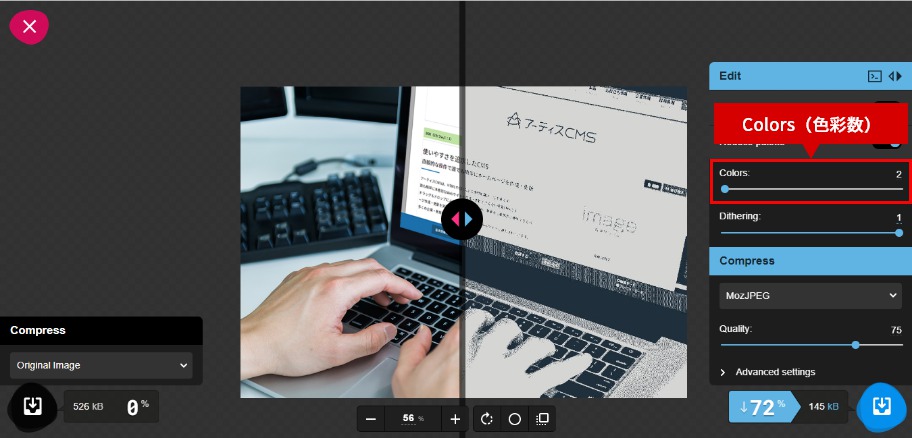
色彩数の調整
色彩数を調整することができます。色彩数を減らすことで、画像のデータが軽くなります。あまり色彩数を減らしてしまうと元の画像と大分印象が変わってきますので、使用する際はプレビューを確認しながら調整してください。

まとめ
いかがでしたでしょうか?画像圧縮ツールのsquooshをご紹介しました。私も何度か使用しましたが、とても分かりやすく、初めての方にもおすすめのツールです。
webサイトにある全ての画像を一気に修正するのは大変だと思いますので、画像サイズが大きいものからWebPに変換・圧縮していき、サイト表示速度の高速化を目指しましょう。
この記事を書いた人

- ソリューション事業部 webディレクター
- 高校時代に1年間のメキシコ留学経験を経て、関東の大学で国際文化と多言語について学ぶ。アーティスへwebディレクターとして入社後は、webユーザビリティを学びながら大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー