WebP形式の画像をPhotoshopで読み込み・編集・書き出しができる!プラグイン「WebPShop」の導入方法をご紹介

WebPとはJPEGやPNG・GIFなど代表的な3種類の形式と比べて画像の圧縮率が高く、アルファチャンネル(透過)にも対応している汎用性が高い画像フォーマットです。
iOS 14/iPadOS 14およびmacOS 11のSafari14で、WebP形式画像が正式にサポートされ、WebPを導入するwebサイトが増えてきました。WebPについては別の記事で詳しく説明していますので、よろしければこちらをご覧ください。
次世代画像フォーマット「WebP」に変換して、webサイトの表示速度を改善しよう!
私もWebP画像を使用するべく、いつも使用しているPhotoshopで読み込み・書き出しを試みましたが、Photoshopでは扱えないことに気付き悩んでいました。しかし、GoogleのWebP開発チームによるPhotoshop用プラグイン「WebPShop」を導入することで、Photoshopでの読み込み・書き出しが可能になることがわかりましたので、今回はその導入方法・使用方法を解説します。
2022年5月追記
2022年2月、Photoshop23.2のリリースに伴い、PhotoshopでWebPファイル形式が完全にサポートされるようになりました。 これによりこの記事で紹介されているプラグインや環境設定を必要とせずに、PhotoshopでWebPファイルを開き、作成、編集、および保存ができるようになりました。詳しくはAdobe公式サイトをご覧ください。
Photoshop 23.1およびそれ以前のバージョンにてWebPファイルを開いて保存するには、下記で説明しているようにWebPShopプラグインをダウンロードしてインストールする必要があります。
Photoshopへのプラグインの導入方法
STEP1. GitHubからWebPShopをダウンロード
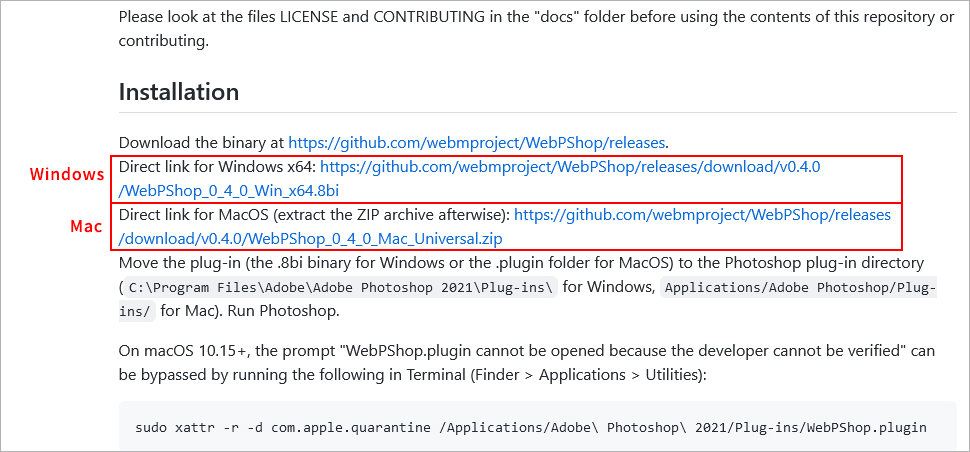
WebPShopをダウンロードするため、下記GitHubサイトにアクセスします。
Windows用とMac用のプラグインへのリンクがありますので、そちらからダウンロードします。
2021年10月現在では、最新のプラグイン名は「WebPShop_0_4_0_Win_x64.8bi」となっています。

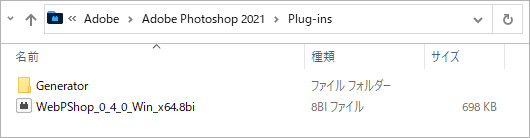
STEP2.Photoshopの⼊っているフォルダにインストール
STEP1でダウンロードしたプラグインをPC内の下記ディレクトリに移動します。

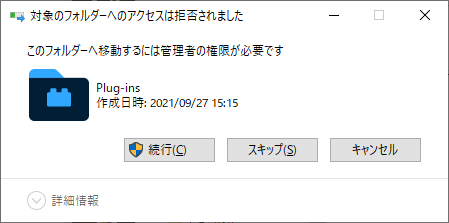
移動した際に、「対象のフォルダーへのアクセスは拒否されました このフォルダーへ移動するには管理者の権限が必要です」とダイアログが表示された場合は、管理者の方に確認をした上で、「続行」を選択してください。

この作業をしている時にPhotoshopを開いているようであれば、アプリケーションを再起動をして準備は完了です。
PhotoshopでのWebP形式画像の書き出し方法
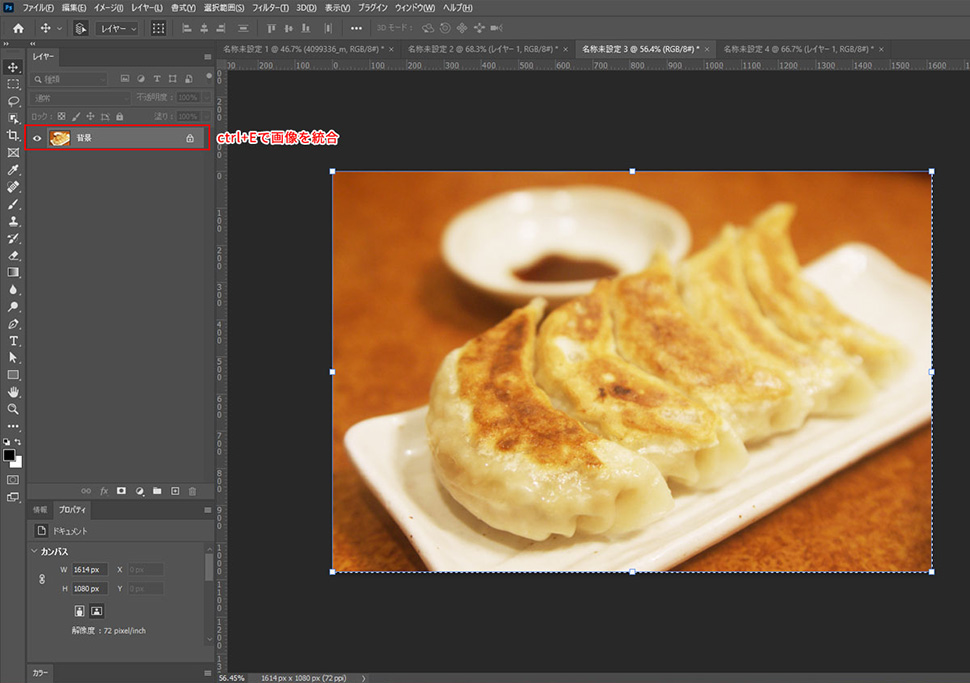
STEP1.Photoshopに画像を配置
PhotoshopにWebP形式にしたい画像を読み込みます。
もし、読み込んだ後に画像を編集した場合は、 [ctrl+E] で「画像を統合」しておく必要があります。

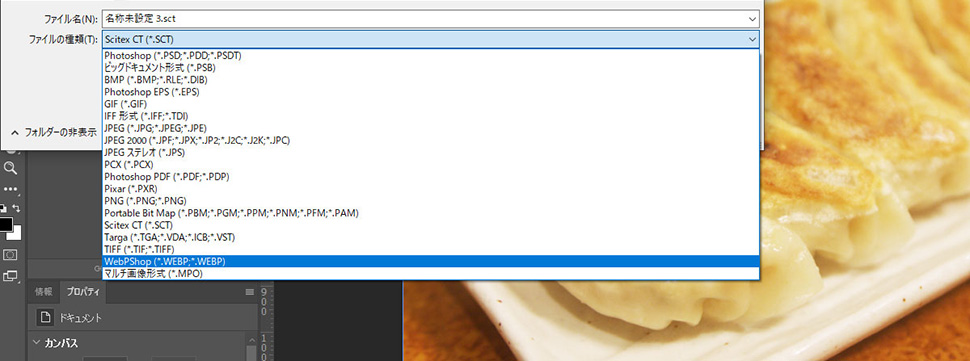
STEP2.「別名で保存」
[Ctrl + Shift + S] または上部メニュー「ファイル(F)」から「別名で保存」を開きます。「ファイルの種類」に[WebPShop (*.WEBP;*.WEBP)]が追加されているので、こちらを選択します。

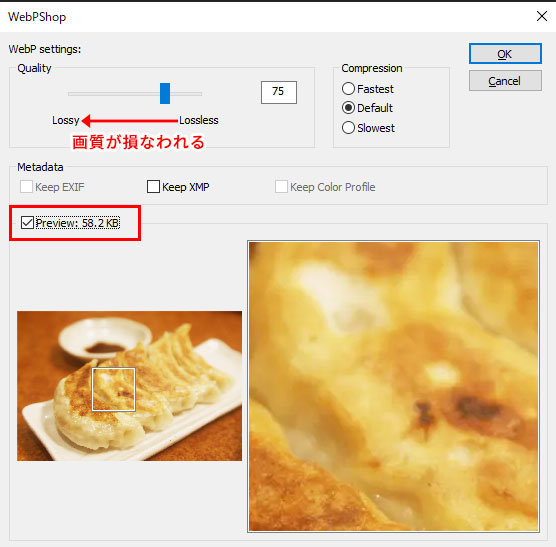
STEP3.WebPの保存設定
WebP形式での保存ダイアログが開きます。
左下の [Preview] にチェックを入れて、好みの画質とサイズに設定しましょう。
[Quality]のつまみを左にスライドしていくほど、容量が圧縮されるかわりに画質は劣化していきます。

初期設定のまま保存しても十分綺麗に保存できます。
これでWebP形式を保存することが出来ました。
画像を比較してみる
同じ解像度(1614×1080 px)で書き出したPNG、JPEG形式とWebP形式を比べてみましょう。
ファイル容量比較

画質比較

見た目ではほぼ変わらない画質でJPEGに比べて約4分の1近くの容量が圧縮されていますね。
プラグイン「WebPShop」は、WebP形式での書き出しだけでなく、WebP画像を読み込むことも可能です。プラグインがインストールされてないと、WebP形式はPhotoshopに読み込むこともできません。
各デザイン系アプリケーションのWebP対応
Photoshop 23.1およびそれ以前のバージョンの場合は、今回ご紹介したプラグイン「WebPShop」をインストールすればWebP形式の編集・書き出しができるようになります。しかし、IllustratorやXDではまだWebPへ書き出す機能やプラグインは無いようです。(2021年10月現在)
今後デザイン系アプリケーションのWebP対応が標準装備になれば、Webサイトの画像がWebP形式へシフトしていく流れが速まるかもしれません。
さいごに
モニターの高解像度化への対応と、高速通信の需要の高まりに応えるために、WebP形式画像は今後ますます重要になってくるでしょう。私もWebPに対する知識を深め、よりよいWebサイトの提供を⽬指していきたいと思います。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












