優れたユーザーエクスペリエンスを実現するためのUXハニカム
前回の記事「ユーザーエクスペリエンス(UX)を理解しよう。」では、Webサイトだけでなく製品やサービスなどを通じて得られる体験の総称である「UX」を理解する上で最低限知っておきたいことについて解説しました。
では、具体的にWebサイトをどのような視点で見直し、改善していけば良いのか?今回は「UXハニカム」と呼ばれるUXを構成する7つの要素を元に、優れたUXを実現するためのポイントについて解説していきます。

UXハニカムとは?
UXを具体的に説明する際、よく引用されるのが「UXハニカム(ユーザー・エクスペリエンス・ハニカム)」です。
UXハニカムとは、情報アーキテクチャ論の先駆者であるピーター・モービル氏が 2004年に提唱したUXを構成する7つの要素を表したハニカム構造です。
UXという概念を図示することによって、UXが持つ性質を理解することができます。
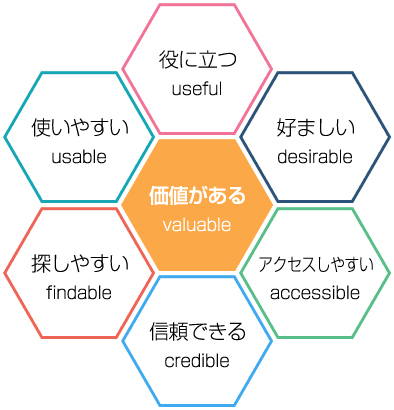
この構造モデルでは ユーザーが感じる価値(Valuable)を中心に、ユーザーエクスペリエンスを構成する6つの要素が配置されています。
- Useful 役に立つ
- Usable 使いやすい
- Findable 探しやすい・見つけやすい
- Credible 信頼できる
- Accessible アクセスしやすい
- Desirable 好ましい
これら6つの要素が満たされて、はじめてユーザーにとって価値のある体験を創造することができるという考え方です。
※ 参考:「The User Experience Honeycomb」 Peter Morville著

ユーザー・エクスペリエンス・ハニカム
6つの要素から紐解く改善ポイント
では、Webサイトで優れたUXを実現していくために何を実践していくべきなのか、ユーザーにとって価値ある体験を生み出すために必要な「6つの要素」から改善ポイントを解説していきたいと思います。
1. Useful 役に立つ
Webサイトに訪れるユーザーは、「製品について詳しく知りたい」「ホテルの予約をしたい」など、何かしらの目的を持って訪問し、それらのニーズに応えることができてWebサイトの有用性を発揮します。
提供されている情報やサービスが、ユーザーニーズを満たすことができるか(役に立つのか)という観点でWebサイトの有用性を見直していきます。
- ターゲットとするユーザーニーズの把握
⇒市場調査・顧客アンケート調査・アクセス解析・検索キーワード分析 - ユーザーニーズを踏まえたコンテンツ・サービスの企画・立案
2.Usable 使いやすい
ユーザー自身が操作し目的を達成してもらうWebサイトにおいて、ユーザーに価値のある体験をしてもらうためには、ストレスを感じさせる事なく利用できる環境が必要です。
ユーザーにとって使いやすい画面設計・導線設計・機能設計を実現できているかという観点でWebサイトのユーザビリティを見直していきます。
- ユーザビリティテストやヒューリスティック評価による課題の把握
- 直感的に操作できる画面設計
- ユーザーの閲覧や操作を円滑にするための機能実装
- マルチデバイスに対応した閲覧環境(スマホやタブレットへの対応)
3.Findable 探しやすい・見つけやすい
「Usable 使いやすい」とも関連しますが、ユーザーが必要とする情報やサービスがWebサイトで提供されていたとしてもそこまでユーザー自身が辿り着くことができなければ意味がありません。
ユーザーが欲するコンテンツへ迷うことなくスムーズに誘導できる設計が実現できているかという観点で見直していきます。
また、サイト内における探しやすさだけでなく、検索エンジンにおける「見つけやすさ」も見直す必要があります。
- ユーザビリティテストやヒューリスティック評価による課題の把握
- ユーザーシナリオの設計とシナリオに従った導線設計
- 分かりやすいサイト構造設計(カテゴライズや階層構造)
- 必要とする情報に迷うことなく辿り着けるナビゲーション設計
- サイト内検索の実装と正確性の確保
- ユーザーニーズから想定されるキーワードでのSEO
4.Credible 信頼できる
次に、ユーザーが必要とするコンテンツに辿り着いたとしても、情報の信憑性や提供元に対する信頼性がなければWebサイトの利用価値を見出すことができません。
Webサイトにある情報やサービスが、ユーザーにとって信頼できるものかという観点で見直していきます。
- 企業情報など情報発信元情報の明記
- サイトポリシー・プライバシーポリシーの明記
- ユーザーに信頼感を与えるサイトデザイン
- 説得力のある文章(ユーザー自身が納得できるコンテンツ)
- 誤字脱字をはじめとした文章の見直し(ライティングルールの策定と実施)
- フォームのSSL対応
5. Accessible アクセスしやすい
Webサイトにアクセスするユーザーは、すべてが健常者とは限りません。高齢者や障がい者などハンディキャプを持った方もいらっしゃいます。
様々な状態のユーザーがアクセスすることを念頭に、誰もが利用できるWebサイトが実現できているかという観点でWebサイトのアクセシビリティを見直していきます。
- アクセシビリティガイドラインへの対応(JIS X8341-3/WCAG2.0)
- 音声読み上げソフトへの対応
- 文字サイズや背景色変更機能など閲覧補助機能の実装
6.Desirable 好ましい
ユーザーの興味関心を惹きアクションを起こさせるためには、情動的なデザイン(エモーショナルデザイン)も大切な要素となります。
CI(コーポレート・アイデンティティ)やVI(ビジュアル・アイデンティティ)が反映されたデザイン設計だけでなく、ターゲットユーザーが好感を持てるイメージ・アイデンティティ・ブランドが形成されているかという観点でWebサイトのデザインを見直していきます。
- ブランドイメージやアイデンティティが伝わるデザイン設計
- ターゲットユーザーの趣味趣向を踏まえた好感の持てるデザイン設計
まとめ
ユーザーに価値ある体験を得てもらうために、web担当者や制作者が意識し、取り組むべきことについて「UXハニカム」を構成する要素を元に解説しました。
UXハニカムは、
- Useful 役に立つ
- Usable 使いやすい
- Findable 探しやすい・見つけやすい
- Credible 信頼できる
- Accessible アクセスしやすい
- Desirable 好ましい
これら6つの面が成立して、ユーザーにとって価値のある体験を創造することができるという考え方です。
そして、すべての要素に共通するのが「ユーザー視点」です。企画立案から構造設計・コンテンツ設計・デザイン設計などすべてにおいてユーザーファーストを追及し、具現化することで優れたユーザーエクスペリエンスを実現できます。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー







