SVGってなに?PhotoshopやIllustratorでSVG画像を書き出す方法を解説します。

JPGやGIFといった画像拡張子のほかに、「SVG」という拡張子を目にしたことがあると思います。
JPGやGIF等の「ビットマップデータ」とは違い、SVGは「ベクターデータ」に分類されます。ベクターデータには拡大しても画質が落ちないという特徴があり、昨今のwebサイトでは、レスポンシブやRetinaディスプレイ対応などを目的として画像・アイコン等にSVG画像を使用することが増えています。
今回はそんなSVGデータをPhotoshopやIllustratorで作成した後に、書き出す方法をいくつかご紹介します。
SVG画像とは
先述した通り、SVGとは、Web上で使用できる拡大縮小が可能なベクターデータです。ベクターデータの特徴について、詳しくは過去記事「画像オブジェクトの「ラスタ形式」と「ベクタ形式」 違いと使い分けについて」をご覧ください。
HTML5の普及により多くのブラウザでサポートされたことと、レスポンシブ対応サイトの増加、Retinaディスプレイの需要増加も加わり、SVGは広く普及するようになりました。
画像ファイルでありながら数式や文字を用いたデータファイルという側面も持っており、あとから色やサイズの変更が必要になったときに画像専用ソフトを使用しなくてもCSS上で編集することができます。
またCSS、JavaScriptを用いてアニメーションをつけることも可能です。
しかし、ベクターデータのため、写真などの複雑な画像や、パスが多い画像の表現には向いていないというデメリットもあります。
PhotoshopでSVGデータを書き出す
画像作成
通常JPGやPNGなどの画像を作成するときと同じように画像を作成していきます。
シェイプツールで図形を作成したり、フリーアイコンサイトからSVGデータをもってきて編集したり、パスを使って自分で図形を作成したりとやり方は様々です。今回は簡単に〇でやってみます。

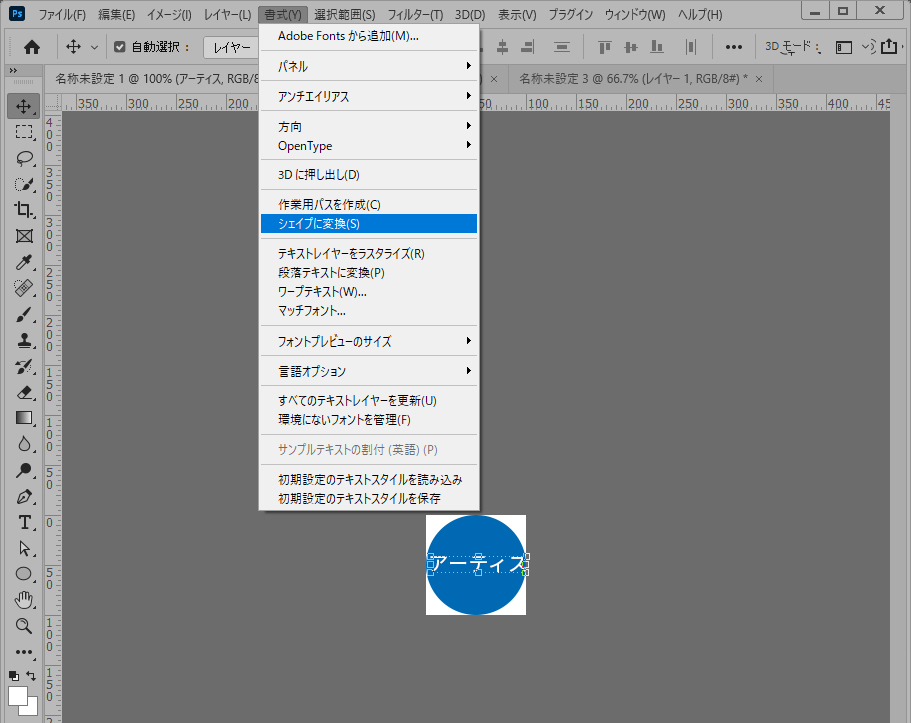
注意が必要なのは、作成するデータにフォントが含まれている場合です。SVGはパスを書き出す形式のため、フォントの場合は「シェイプレイヤーに変換する必要があります。
対象のレイヤーを選択し、メニューから「書式」>「シェイプに変換」を選びます。(※シェイプに変換した時点でフォントの編集はできなくなります)

レイヤーが複数ある場合は画像を結合し1つのレイヤーにし、PSDデータを一旦保存しておきます。これで準備完了です。
PhotoshopからSVGデータとして書き出す方法は3つあります。
1.書き出し形式
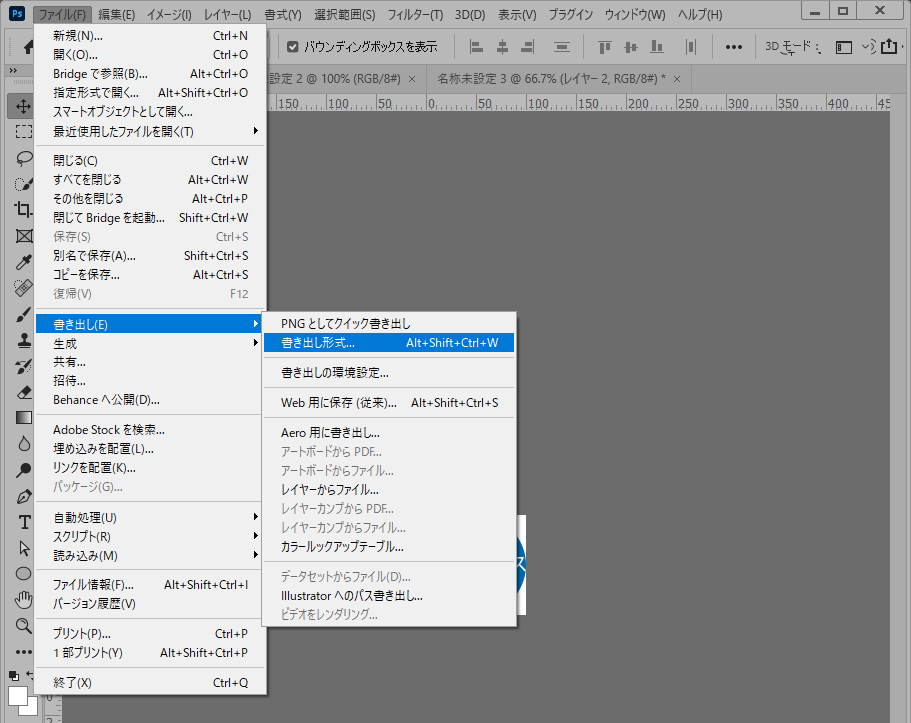
メニューから「ファイル」>「書き出し」>「書き出し形式…」を選択します。

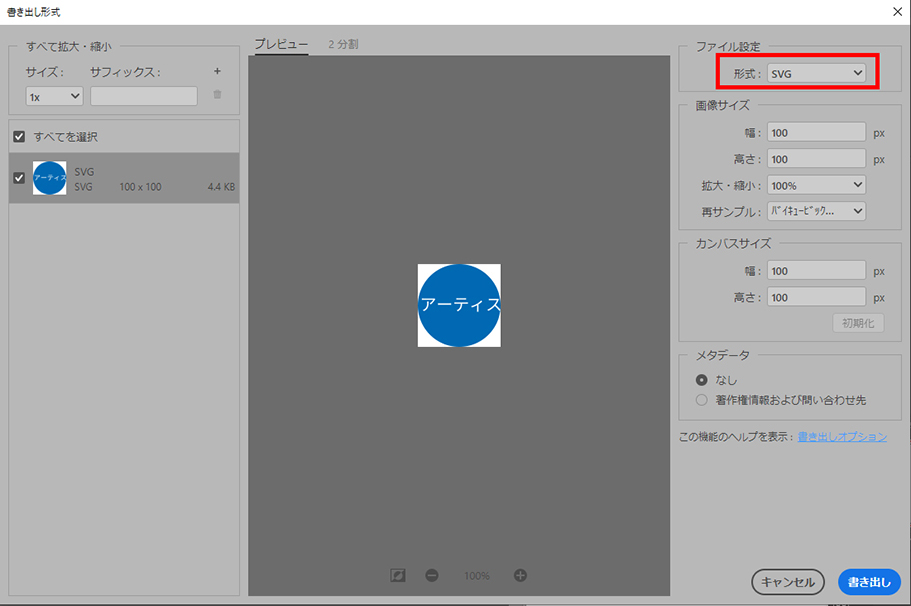
下記画面で形式を「SVG」に変更し、「すべてを書き出し」すると画像がSVG形式で保存されます。

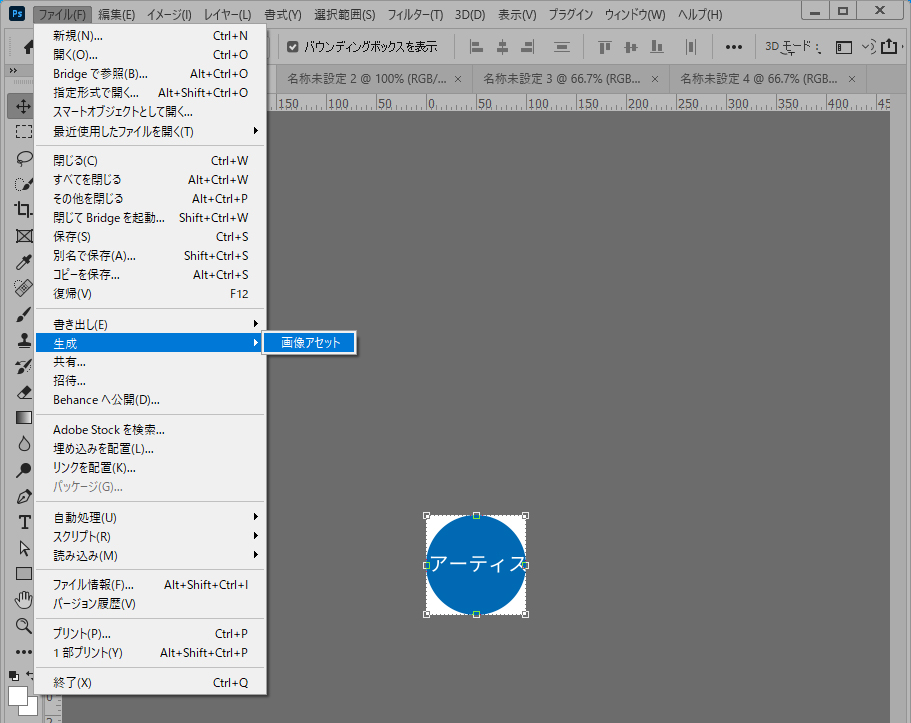
2.画像アセット
対象のレイヤーの名前を「○○.svg」に変更し、メニューから「ファイル」>「生成」>「画像アセット」を選択すると、PSDデータと同階層にアセットのファイルが書き出されます。


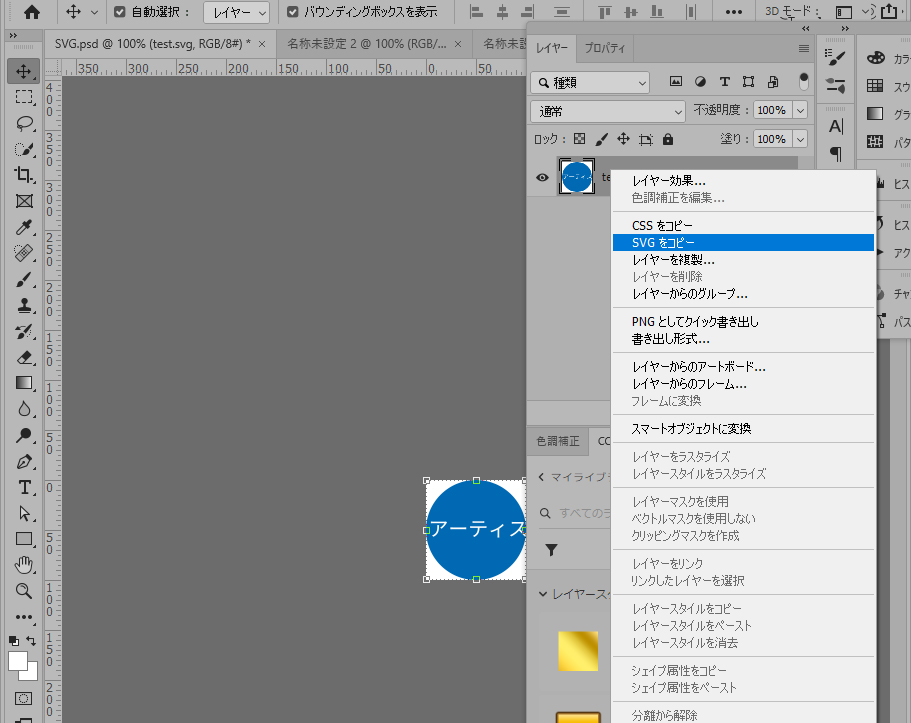
3.ソースコードをコピー・テキストエディタ等で保存
対象のレイヤーを右クリックし、現れたメニューから「SVGをコピー」を選択するとSVGのソースがコピーされます。
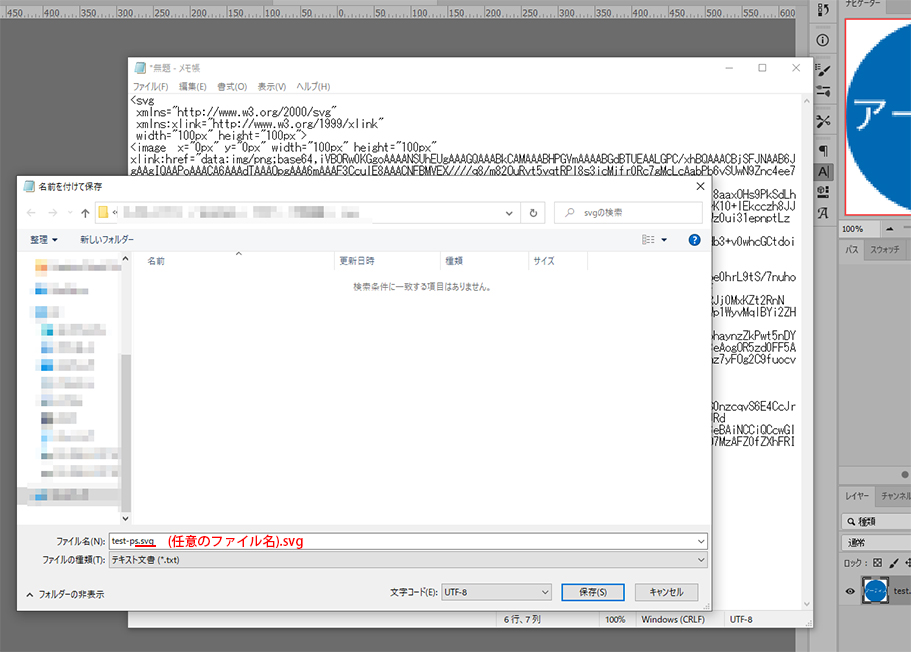
テキストエディタ等で作成した空のファイルにペーストし保存することで作成が完了します。
Windowsではメモ帳アプリでも保存可能です。


IllustratorでSVGデータを書き出す
画像作成

こちらも注意すべきはデータにフォントが含まれている場合で、Illustratorではフォントを「アウトライン化」します。
対象のレイヤーをクリックし、メニューから「書式」>「アウトラインを作成」を選択します。(アウトライン化した時点でフォントの編集はできなくなります)

レイヤーが複数ある場合は画像を結合し1つのレイヤーにし、aiデータを一旦保存しておきます。これで準備完了です。
IllustratorからSVGデータとして書き出す方法は2つあります。
1.画像として保存
メニューから「ファイル」>「保存」を選択します。
「ファイル形式」から「SVG(または『SVG圧縮』)」を選択します。

オプションから画像の場所を埋め込みに設定し、OKしますと、SVGデータが保存されます。

2.ソースコードをコピー・テキストエディタ等で保存
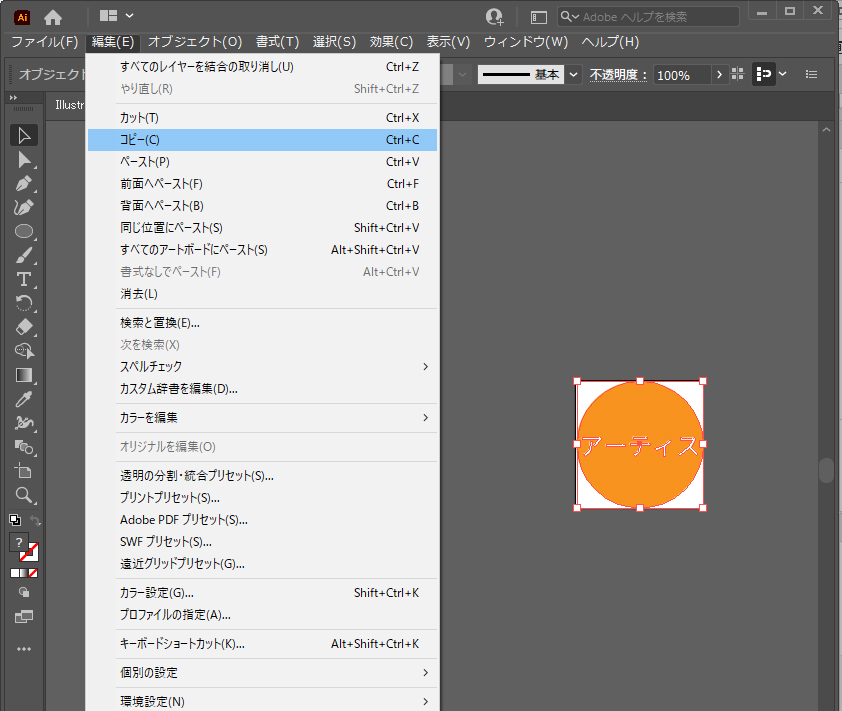
メニューから「編集」>「コピー」を選択するとSVGのソースコードがコピーされます。
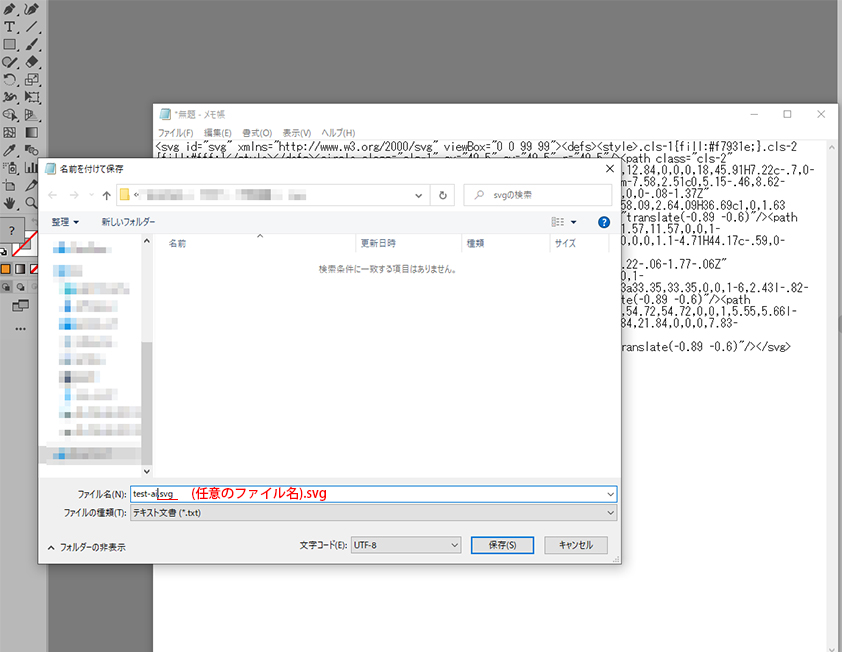
テキストエディタ等で作成した空のファイルにペーストし保存することで作成が完了します。


さいごに ~できたデータを圧縮しよう~
SVGデータを作成したら、SVG画像を圧縮できるサイトを使ってできるだけ容量を小さくしておきましょう。
様々なところで紹介されている有名なSVG圧縮サイトです。簡単に圧縮ができるため、使いやすいです。
今回はSVG画像の作成・書き出し方についてご紹介しました。
レスポンシブサイトの普及が進んでいますので、拡大自由自在のSVG画像を用途に合わせて使用してみてはいかがでしょうか。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












