AdobeXDのリピートグリッドを使ってコンテンツを一括で流し込む方法

前回、AdobeXDのリピートグリッドを利用したコンポーネントの作成方法を紹介しました。
リピートグリッドを利用することでコンポーネントを繰り返すようなデザインを効果的に作成することができるようになりましたが、今回は作成されたコンポーネントに対してコンテンツを一括で登録する方法を紹介します。
前回同様、スマートフォンを想定した下記のリストレイアウトをサンプルとして利用します。

画像コンテンツの流し込み
画像コンテンツの流し込みは非常に簡単で、対象となる画像を選択してコンポーネントにドラッグ&ドロップするだけで完了します。流し込みたい画像をあらかじめ用意して、デスクトップ等のフォルダにまとめておくとスムーズに作業が行えます。

操作方法
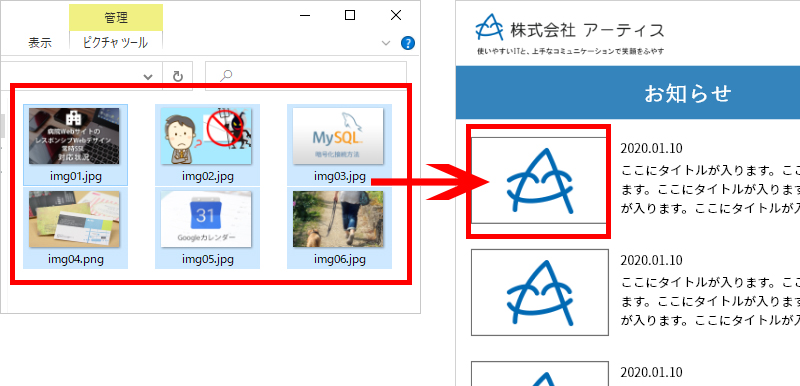
登録したい画像をまとめて選択して、コンポーネント上にある任意のオブジェクトにドラッグ&ドロップします。

ドラッグ&ドロップした画像がリピートグリッドで作成された各コンポーネントのオブジェクトに順番に反映されました。
画像はオブジェクトのサイズに合わせて自動的にリサイズされ、中央配置で上下左右がトリミングされる形になります。
また、流し込まれる画像の順番はファイル名(昇順)となります。画像を用意する際には「img1」のようにプレフィックス+数字の連番のような命名規則にしておくと管理しやすくなるのでおすすめです。

テキストコンテンツの流し込み
テキストコンテンツも画像と同じようにドラッグ&ドロップで流し込むことが可能です。
操作方法
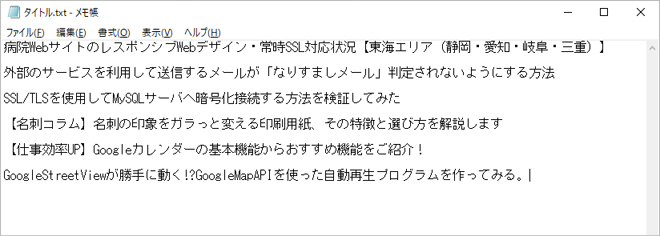
テキストコンテンツの場合は複数のファイルに分けるのではなく、流し込みたいデータを改行区切りにして1つのファイルに保存しておきます。

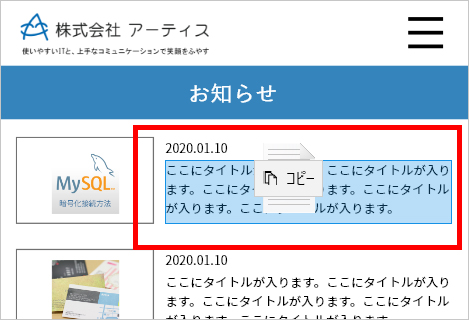
ファイルが用意できたら画像同様、オブジェクト上にドラッグ&ドロップします。

ファイルに改行区切りで保存されたテキストがタイトルとしてオブジェクトに反映されました。

さいごに
いかがでしたでしょうか。リピートグリッドで作成されたコンポーネントに対してコンテンツを一括で登録する方法をご紹介しました。
プロトタイプやモックアップの段階で本物に近いデータを利用することができれば、確認作業を円滑に進めることができ、確認漏れや修正作業にかかる負担の低減につながります。
画像、テキストともにドラッグ&ドロップのみで簡単に流し込むことができ、少ない手間で作業を効率化できますのでぜひ活用してみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー