:nth-child()擬似クラスで指定した順番・範囲の要素を取得する

CSSコーディングを行っていると、要素の位置に依存したコードを書く機会は少なくないと思います。
- 一番下の行だけ下線をつけたい
- 偶数の行は背景色を〇〇にしたい
- 上からn番目の要素だけ△△色にしたい
といった、特定の位置に配置される要素に対して特別なスタイルを適用することになりますが、HTML構造的に、この「位置」は要素の「順番」で特定するケースが大半となります。
要素の順番ごとにクラスが付与されるようなHTMLとなっていれば問題ないのですが、WordPressのようなCMSを利用して運用されているサイトではHTML構造を変更できないこともしばしば。
そんな時によく使うのが:nth-child()擬似クラスです。
今回は:nth-child()擬似クラスの基本的な使い方からちょっと一工夫した使い方まで、著者がコーディングを行う上でよく使う方法をご紹介したいと思います。
:nth-child()擬似クラスとは
:nth-child() – CSS: カスケーディングスタイルシート | MDN
:nth-child()擬似クラスはCSSセレクタに条件を追加することのできる擬似クラスの1つで、要素の順番を指定することでセレクタの対象を絞り込むことができます。
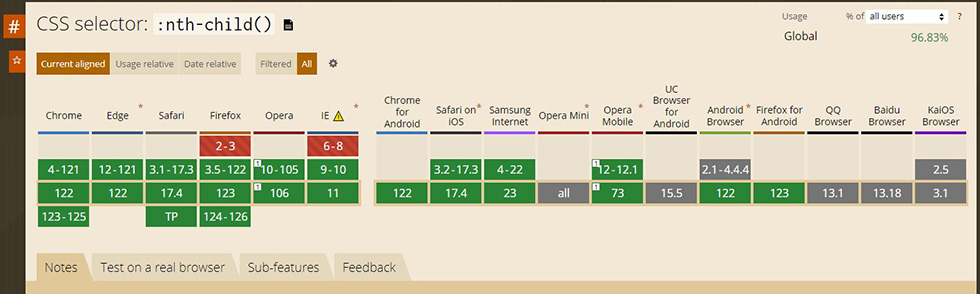
:nth-child()擬似クラスはかなり昔からブラウザでサポートされており、モダンブラウザはもちろん、IE9が現役の時代から利用可能でしたので、日々のコーディングで利用するだけでなく、昔のコードのメンテナンスを行うような際にもよく見かけるのではないでしょうか。
記述も順番を数字で指定するような直感的なものが多いので、コーディングを行う際に文法で困ることは少ないかと思いますが、頻出セレクタの1つですので基本的な使い方は押さえておきたいところです。
nth-child()擬似クラスの使い方
それでは:nth-child()擬似クラスの基本的な使い方を見ていきます。
順番(n番目)による指定
一番基本的な使い方は、要素の並び順を数字で指定する方法です。
:nth-child(n)のように、参照したい要素の順番を数字で指定するだけでOKです。
/** 1つ目の要素を指定 **/
ul > li:nth-child(1) {
color: #ff0000;
}
/** 2つ目の要素を指定 **/
ul > li:nth-child(2) {
color: #ffa500;
}
/** 3つ目の要素を指定 **/
ul > li:nth-child(3) {
color: #ffff00;
}
/** 4つ目の要素を指定 **/
ul > li:nth-child(4) {
color: #008000;
}
/** 5つ目の要素を指定 **/
ul > li:nth-child(5) {
color: #00ffff;
}
/** 6つ目の要素を指定 **/
ul > li:nth-child(6) {
color: #0000ff;
}
/** 7つ目の要素を指定 **/
ul > li:nth-child(7) {
color: #800080;
}
1つだけ注意する点として、要素を数える場合は「1からスタート」となります。「0からスタート」ではありません。JavaScriptや他のプログラミング言語に馴染みがある方は最初は戸惑うかもしれませんが、そういうものだと割り切って覚えるようにしましょう。
シンプルな記述ですが、とにかく頻出なセレクタです。他の指定方法も後程ご紹介しますが、
/** 奇数の要素を指定 **/
ul > li:nth-child(1),
ul > li:nth-child(3),
ul > li:nth-child(5),
ul > li:nth-child(7) {
/** ここにスタイルを指定 **/
}
/** 偶数の要素を指定 **/
ul > li:nth-child(2),
ul > li:nth-child(4),
ul > li:nth-child(6),
ul > li:nth-child(8) {
/** ここにスタイルを指定 **/
}
/** 3の倍数の要素を指定 **/
ul > li:nth-child(3),
ul > li:nth-child(6),
ul > li:nth-child(9) {
/** ここにスタイルを指定 **/
}セレクタを重ねることである程度の範囲までの要素はゴリ押しで指定可能です。(おすすめはしませんが…)
CMSのようなシステム要件との兼ね合いや、デザインが決まらずに仮の状態でコーディングを進める必要がある場合などに1つの解決策として覚えておくと色々と捗ります。
キーワードによる指定
先ほどゴリ押しの例であげましたが、「奇数」と「偶数」はキーワードを利用して指定することが可能です。
/** 奇数の要素を指定 **/
ul > li:nth-child(odd) {
color: red;
}
/** 偶数の要素を指定 **/
ul > li:nth-child(even) {
color: blue;
}
jQueryでも同じ指定でセレクタ式として利用できますので、覚えておくと二度おいしいですね。
:odd | jQuery 1.9 日本語リファレンス | js STUDIO :even | jQuery 1.9 日本語リファレンス | js STUDIO
倍数指定(Xn)
指定方法は「順番による指定」とほぼ同じですが、「n」キーワードとセットにすることで、式(乗算)の結果をもとに要素を指定することができます。
/** 2の倍数の要素を指定 **/
ul > li:nth-child(2n) {
color: red;
}
/** 3の倍数の要素を指定 **/
ul > li:nth-child(3n) {
color: blue;
}
ちなみに、指定できる演算式は乗算だけに限らず、四則演算なら利用可能です。なので、
/** 奇数の要素を指定 **/
ul > li:nth-child(2n + 1) {
color: red;
}
/** 偶数の要素を指定 **/
ul > li:nth-child(2n) {
color: blue;
}先ほど紹介した「奇数・偶数」の指定は演算式によって指定することも可能です。どちらでも同じ結果になりますが、キーワード指定のほうが明示的に「奇数・偶数」を指定していることを伝えられるので、著者はキーワード指定派です。
n番目まで(-n + Y)、n番目以降(n + Y)
先ほどの演算式を利用した指定の中でよく使うのはこちらです。
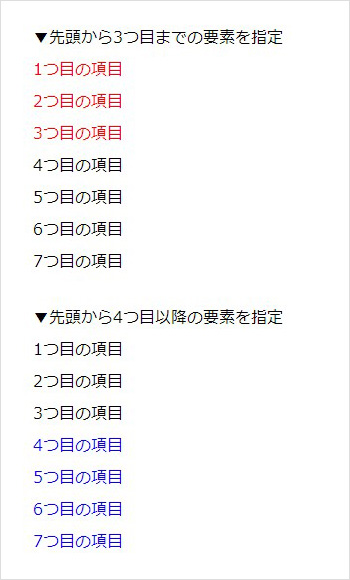
/** 先頭から3つ目までの要素を指定 **/
ul > li:nth-child(-n + 3) {
color: red;
}
/** 先頭から4つ目以降の要素を指定 **/
ul > li:nth-child(n + 4) {
color: blue;
}
初見ではわかりにくい式かもしれませんが、「n」に0以上の数字を代入していって、結果が正になる範囲が選択されます。
式の内容はそんなに重要ではありませんので、上記のような書き方で範囲指定ができることを記憶にとどめておいて、必要なときに何回か試しながら記述すれば良いと思います。
ちなみに、併用するともっと便利に利用可能です。
/** 3つ目から5つ目までの要素を指定 **/
ul > li:nth-child(n + 3):nth-child(-n + 5) {
color: red;
}
- 3つ目以降の要素を指定
- 5つめまでの要素を指定
という2つの条件の組み合わせから「3つ目から5つ目までの要素を指定」という結果になります。条件は「AND」で結合されていきますので、他の条件を組み合わせることでより限定的に条件を絞っていくことも可能です。ただし、やりすぎると可読性が著しく下がりますのでほどほどにしましょう。
nth-child()擬似クラスでは指定できないもの
ここまでの指定方法を覚えておけば大体の選択パターンを網羅できますが、あと2つだけ、:nth-child()擬似クラスでは指定できないパターンを覚えておきましょう。
- 一番最後の要素を指定
- 後ろからn番目までを指定
この2パターンを克服するには:nth-last-child()擬似クラスを利用します。
:nth-last-child() – CSS: カスケーディングスタイルシート | MDN
:nth-last-child()擬似クラスは:nth-child()擬似クラスと同様、CSSセレクタに条件を追加しますが、要素の順番を指定する際に、後ろから要素を数えて対象を絞り込むことができます。
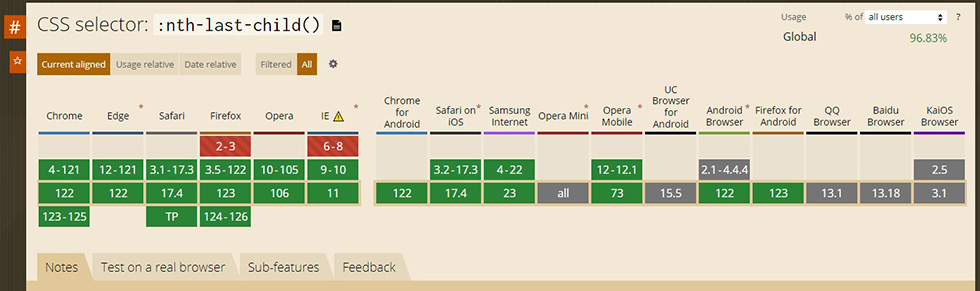
ブラウザサポートも:nth-child()擬似クラス同様、全モダンブラウザで利用可能です。
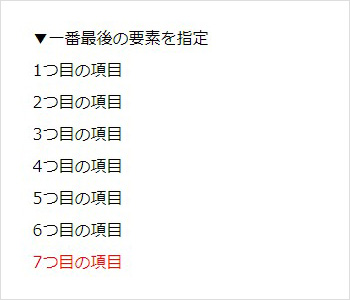
一番最後の要素を指定
:nth-child()擬似クラスで指定できないパターンの1つ目は最後の要素ですが、:nth-last-child()擬似クラスでは簡単に取得可能です。
/** 一番最後の要素を指定 **/
ul > li:nth-last-child(1) {
color: red;
}
「後ろからn番目」としたければ、擬似クラスで指定する数値を変更すれば任意に変更可能です。
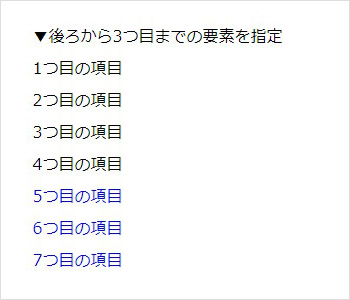
後ろからn番目まで(-n + Y)
もう1つのパターンは後ろから範囲を指定した要素の選択です。
指定方法、考え方は:nth-child()擬似クラスの時の「先頭からn番目まで」と同じです。
/** 後ろから3つ目までの要素を指定 **/
ul > li:nth-last-child(-n + 3) {
color: blue;
}
さいごに
いかがでしたでしょうか。:nth-child()擬似クラスを利用した要素の指定方法についてご紹介しました。
どれもそこまで難しい知識は必要ありませんが、覚えておけばコーディング作業が捗ること間違いなしの頻出セレクタだと思います。
また、否定の条件を追加できるnot()擬似クラスや、2023年12月から全モダンブラウザでも利用可能となった:has()擬似クラスを組み合わせることでより柔軟な指定も可能となります。
コーディング品質向上のために、これらの擬似クラスを有効活用してみてください。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー