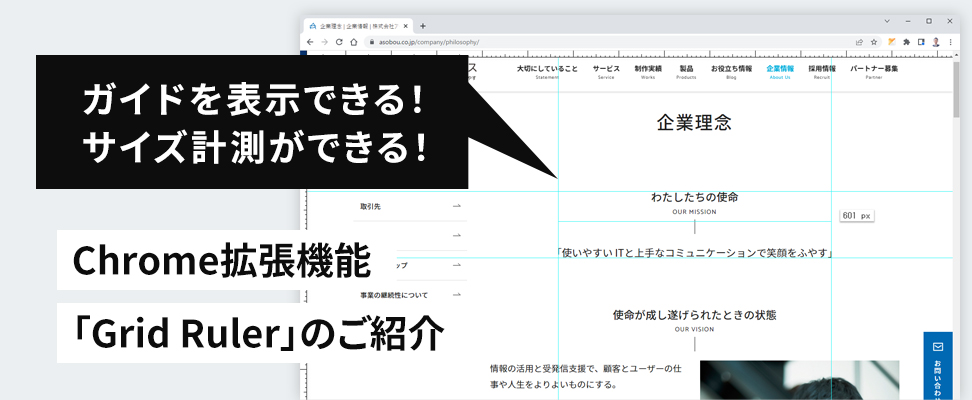
ブラウザ上でガイドを表示できる!ピクセル単位でのサイズ計測ができる!Chrome拡張機能「Grid Ruler」

様々なwebデザインの参考サイトを確認する際、「このサイズをまねしたいけど何ピクセルなのだろう」「このフォントサイズはいくつなのだろう」と思うことはありませんか?
webサイトデザインは基本的にサイズの単位が「ピクセル」であり、一般人にとっては目視ではかるのはなかなか困難です。
また、webサイトデザインを勉強する方は現在公開されているwebサイトを模写することがあるかと思います。そんな時、それぞれのコンテンツの「どこが揃っていて、どこをずらしているのか」を確認するために、webサイトをスクリーンショットし、PhotoshopやXDなどのソフトに貼り付けて罫線を引いて確認している方もいらっしゃるかと思います。
今回は、そんな方々にお勧めのChrome拡張機能「Grid Ruler」をご紹介いたします。
INDEX
Chrome拡張機能「Grid Ruler」のご紹介
「Grid Ruler」はGoogle Chromeの拡張機能で、Webサイト上に罫線を引いたり、矢印を用いてピクセル単位で幅を確認したりすることができる機能です。
例えば、下記のようなことが出来ます。

「Grid Ruler」の使い方
拡張機能「Grid Ruler」をクリック
測りたいwebサイトを表示し、Chromeブラウザの右上に表示されている拡張機能「Grid Ruler」をクリックします。
すると、画面の上と左に定規が表示されます。

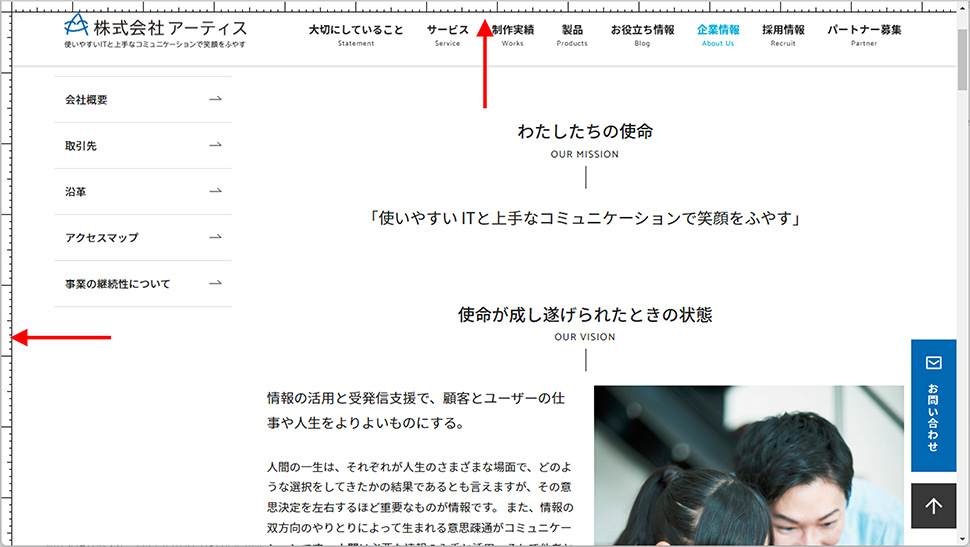
ガイド(線)を引く
Adobe PhotoshopやXDのように、ガイドを引きます。
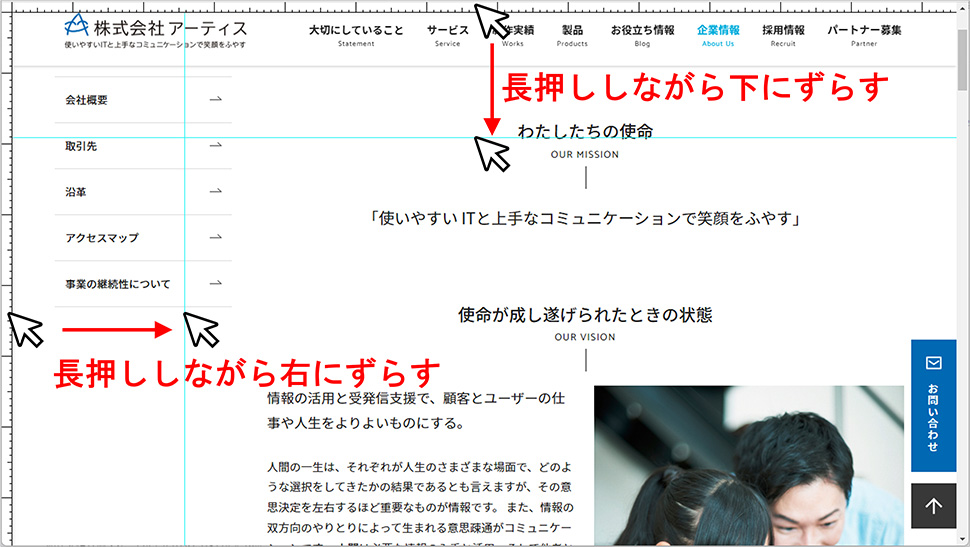
定規の部分を長押ししながらずらすと、ガイドが出てきます。
上の定規であれば、上の定規の部分を長押しし、そのままマウスを下にずらすとガイドが出てきます。

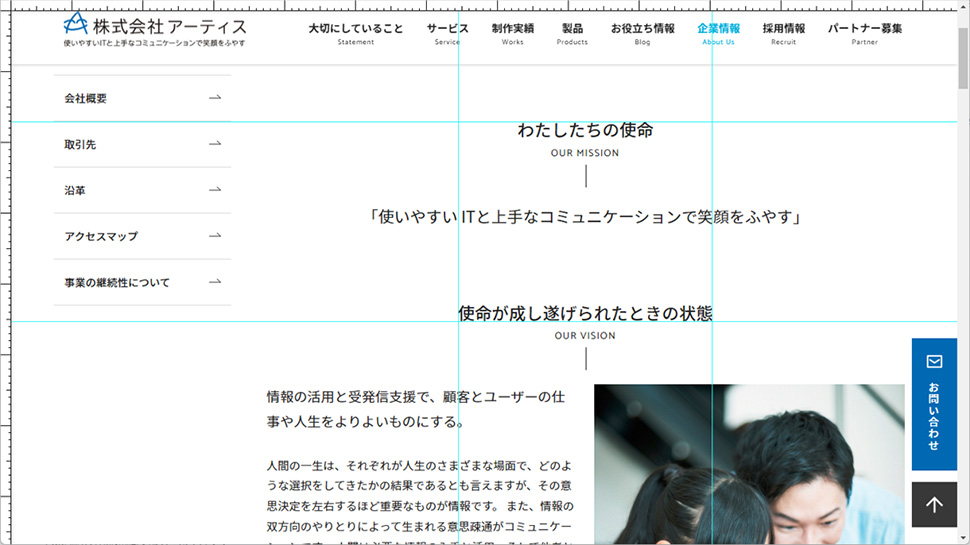
ガイドは何本でも出すことが可能です。
また、出したガイドの位置を変更することも可能です。

ガイドを出しすぎてしまい、いくつか不要になった場合は、不要なガイドを長押ししながら定規の方へ持っていくと消すことができます。
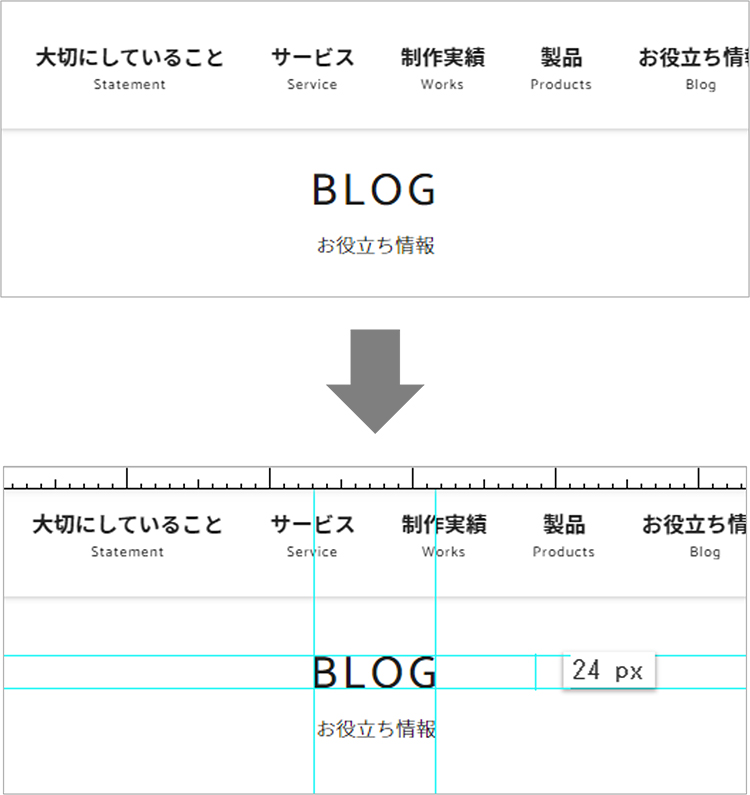
ピクセル単位で長さを測る
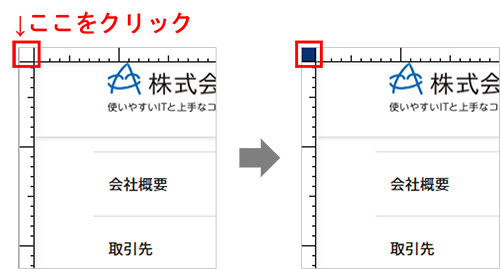
左上の四角の部分をクリックすると、色が紺色に変わります。

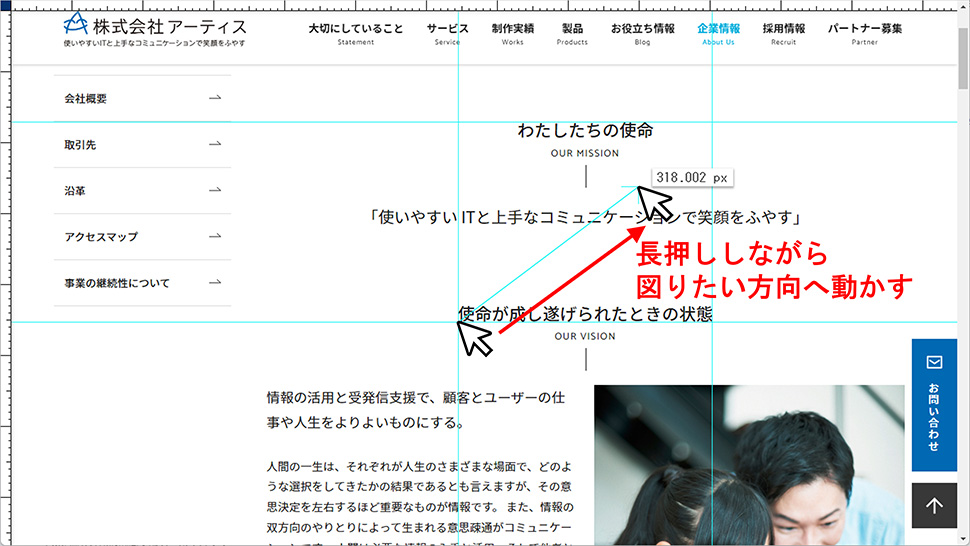
次に、マウスカーソルを画面上の計測位置の始点でクリックし、そのまま計測位置の終点までドラッグしていきます。
終点にたどり着いたらマウスのボタンを離します。すると、始点から終点までのピクセル数が表示されます。

長さを測る際は、このようにあらかじめガイドを引いておくと計測しやすくなります。
また、横や縦にまっすぐ測りたいときは、「Shiftキー」を押しながらマウスを動かすとまっすぐ測れますのでお勧めです。
「Grid Ruler」の解除
拡張機能「Grid Ruler」を解除する際は、下記操作で可能です。
- 拡張機能を立ち上げた際と同様、Chromeブラウザの右上に表示されている拡張機能「Grid Ruler」をクリック
- webサイトをリロード(更新・再読み込み)
- 別のページへ遷移
まとめ
今回はGoogle Chromeの拡張機能「Grid Ruler」をご紹介いたしました。
使い方に関しては日本語での説明がないため、私も最初はどのように使うのか良くわからず混乱していました。
是非ご活用ください。
この記事を書いた人

- ソリューション事業部 webディレクター
- 関東の理系大学にてプロダクトデザインを学ぶ。千葉県にて百貨店社員として接客・マネジメント・商品PR、東京都にて人材紹介の営業を経験した後に、地元浜松へUターン転職。アーティス入社後はWebディレクターとして、大学・病院サイトを始め、コーポレートサイトのディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー