CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう

コーディングを行うにあたってPSDやAIで作られたデザインをチェックしている際に、レイヤーに「乗算」や「スクリーン」が使われていて悩んだ経験がある方も多いのではないでしょうか。
今までCSSでコーディングするときには複数のレイヤーをまとめて画像で書き出したりとちょっとひと手間かける必要がありましたが、レガシーブラウザ(主にIE11)がサポート外となりブレンドモードをCSSで再現できるプロパティ「mix-blend-mode」を使える機会が増えてきました。
今回はmix-blend-modeの基本的な使い方をご紹介します。
ブレンドモードとは
まずはブレンドモードのおさらいです。Wikipediaから引用しますと
となっています。これを利用することでレイヤーが重なり合った時の表現を操作することができます。

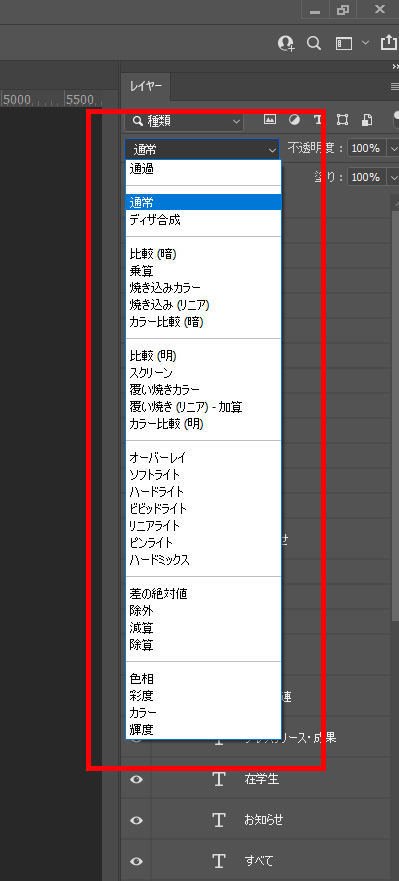
Photoshopだと上記のようにレイヤーパネルから設定を変更できます。
具体的にはRGBの3つの値を比較・計算してレイヤー間の色が決まりますが、説明が長くなるのでここでは割愛します。
CSS mix-blend-modeとは
「mix-blend-mode」はCSS3で使えるようになったプロパティの1つで、名前通り、ブレンドモードを表現するためのプロパティです。
Photoshop等のソフトと同じように、重なる要素(上に乗る要素)に対してプロパティを指定します。指定できる値はデフォルトの normal を含めて全部で16種類あります。
| プロパティ値 | 効果 |
|---|---|
| normal | 通常 |
| multiply | 乗算 |
| screen | スクリーン |
| overlay | オーバーレイ |
| color-dodge | 覆い焼き |
| color-burn | 焼き込み |
| darken | 比較(暗) |
| lighten | 比較(明) |
| hard-light | ハードライト |
| soft-light | ソフトライト |
| difference | 差の絶対値 |
| exclusion | |
| hue | 色相 |
| saturation | 彩度 |
| color | カラー |
| luminosity | 輝度 |
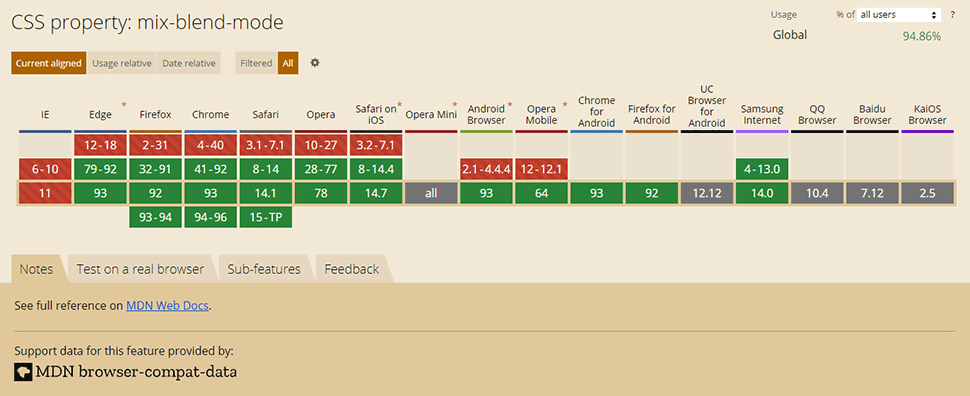
先述しましたが、当記事公開時点ではIE11を除くモダンブラウザで利用可能です。

CSS mix-blend-modeの使い方
実際にプロパティ値を指定して確認します。
<div class="box">
<img src="sample.jpg" alt="">
<p class="txt">株式会社アーティス</p>
</div>画像の中央に背景色を指定した文字が配置されるようにレイアウトを作成します。
.box {
width: 600px;
height: 400px;
margin: 0 auto;
position: relative;
}
.txt {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 50px 0;
background: #0069b3;
color: #fff;
text-align: center;
font-size: 1.5rem;
font-weight: 700;
letter-spacing: 0.1em;
mix-blend-mode: normal;
}これで下記のような見た目になります。

背景色を指定している .txt にmix-blend-modeプロパティにnormal以外の値を指定して効果を確認します。
弊社でデザインを作成する際に使われることの多い「乗算」「スクリーン」「オーバーレイ」「ハードライト」「焼き込み」の5種類で試してみました。
乗算
.txt {
mix-blend-mode: multiply;
}
スクリーン
.txt {
mix-blend-mode: screen;
}
オーバーレイ
.txt {
mix-blend-mode: overlay;
}
ハードライト
.txt {
mix-blend-mode: hard-light;
}
焼き込み
.txt {
mix-blend-mode: color-burn;
}
それぞれのブレンドモードが反映され、背景色や文字色が変化しているのがわかります。
さいごに
CSSのmix-blend-modeについて簡単にご紹介しました。今回は background プロパティでべた塗りにした要素を例に説明しましたが、写真同士を重ね合わせてブレンドモードを指定したりと色々応用して利用することができます。
コーディングの幅を広げるためにも使い方をしっかりおさえておきましょう。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












