CSSのfilterプロパティを利用して簡単なフィルターを画像に追加しよう

CSS3から新たに filter というプロパティが利用可能になりました。
今までは一部のレガシーブラウザ(主にIE11)でポリフィルが必要となるため導入を控えてきましたが、IE11をサポート対象外にする案件が増えてきましたので今後のために基本的な使い方をまとめておきたいと思います。
INDEX
CSSのfilterとは
CSSの filter プロパティはその名前通り、指定した要素にフィルター効果を適用します。
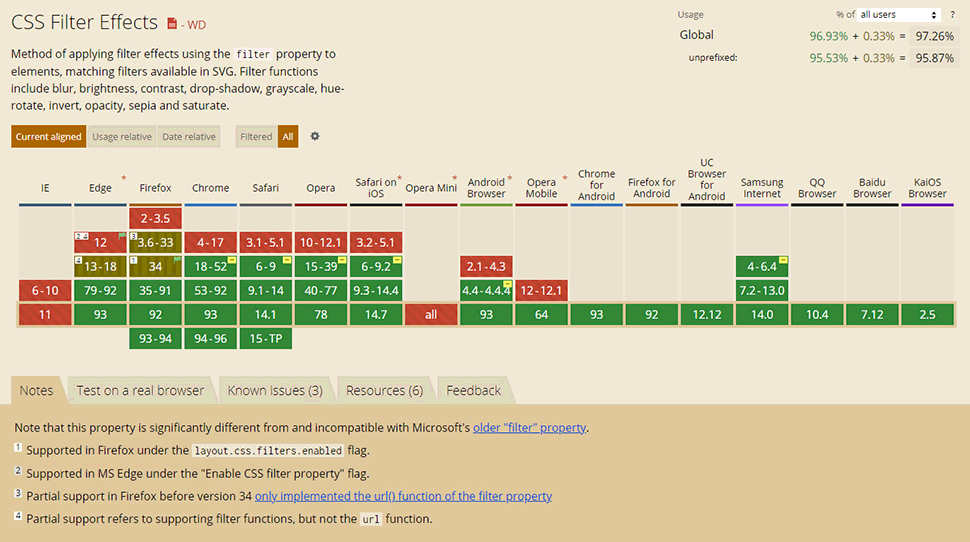
本記事投稿時点(2021年11月)ではIE11を除くモダンブラウザで利用可能です。

filterプロパティの使い方
filter プロパティには1つまたは複数の関数を値として指定します。複数指定する際は半角スペースで区切りで繋げます。初期値にはnoneが指定されます。.hoge {
filter: blur(5px);
}
.moge {
filter: brightness(0.8) contrast(120%);
}指定できる関数は10種類用意されています。
| 関数名 | 効果 |
|---|---|
| blur | ぼかし |
| brightness | 明度 |
| contrast | コントラスト |
| drop-shadow | ドロップシャドウ |
| grayscale | グレースケール |
| hue-rotate | 色相環 |
| invert | 階調の反転 |
| opacity | 不透明度 |
| saturate | 彩度 |
| sepia | セピア |
Photoshop等のペイントソフトを使ったことがあるかたはどれもなじみのある効果だと思います。
filterプロパティを試してみる
10種類の関数をそれぞれ適用して確認してみます。
<div class="box">
<img src="sample.jpg" alt="">
</div>大きさを指定したdivタグの中に画像を配置し、画像に対してfilterプロパティを指定します。
.box {
width: 600px;
height: 400px;
margin: 0 auto;
margin-top: 100px;
}
.box img {
max-width: 100%;
/* filter: blur(10px); */
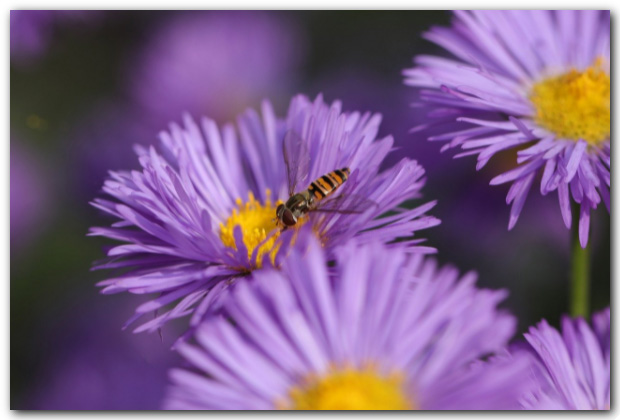
}filter適用前は下記のように(普通に)表示されています。

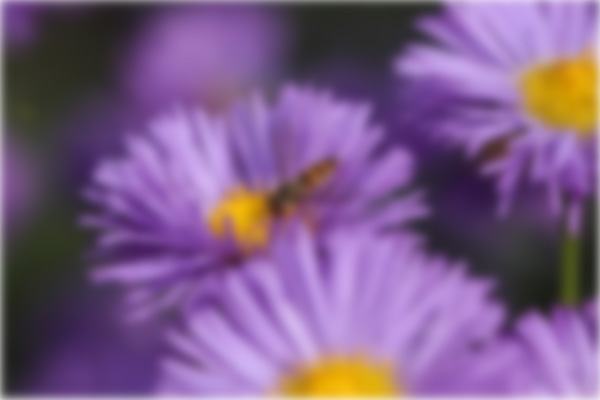
blur(ぼかし)
blur()関数はぼかし効果を適用します。
引数にはぼかしの大きさを「px」や「em」等の単位で指定しますが「%」単位での指定は出来ません。

.box img {
filter: blur(5px);
}brightness(明度)
brightness()関数明るさ、暗さを調節します。
1を基準に、0が最も暗くなり、1を超える引数を指定すると明るくなります。「%」単位での指定も可能で、120%と1.2は同じ明るさになります。
明るさ50%
.box img {
filter: brightness(50%);
}
明るさ150%
.box img {
filter: brightness(150%);
}
contrast(コントラスト)
contrast()関数はコントラストを調整します。
brightness()関数同様、1を基準に0が低コントラストな状態、1以上が高コントラストな状態になります。
「%」単位での指定も可能です。
コントラスト50%

.box img {
filter: contrast(50%);
}コントラスト150%

.box img {
filter: contrast(150%);
}drop-shadow(ドロップシャドウ)
drop-shadow()関数は指定した要素にドロップシャドウを適用します。
引数は4つあり、順番に「x方向の位置」「y方向の位置」「ぼかしの大きさ」「シャドウの色」となります。

.box img {
filter: drop-shadow(3px 3px 5px #000);
}grayscale(グレースケール)
grayscale()関数は指定した要素をグレースケールを適用します。
0を基準に1が最もグレースケールに変換された状態になります。「%」単位での指定も可能です。
グレースケール50%
.box img {
filter: grayscale(50%);
}
グレースケール100%
.box img {
filter: grayscale(100%);
}
hue-rotate(色相環)
hue-rotate()関数色相環の回転を適用します。
引数には「deg」で角度を指定します。360deg以上を指定した場合は360で割った余りを指定した場合と同じになります。
120deg
.box img {
filter: hue-rotate(120deg);
}
240deg
.box img {
filter: hue-rotate(360deg);
}
360deg(元画像と同じ色相)
.box img {
filter: hue-rotate(360deg);
}
invert(階調の反転)
invert()関数は指定した色の階調を反転します。
0を基準に1が最も反転した状態になります。「%」単位での指定も可能です。
反転40%
.box img {
filter: invert(40%);
}
反転70%
.box img {
filter: invert(70%);
}
反転100%
.box img {
filter: invert(100%);
}
opacity(不透明度)
opacity()関数は指定した要素の不透明度を調整します。
0が最も透明(見えなくなる)、1が最も不透明(未指定と同じ状態)になります。「%」単位での指定も可能です。
透明度30%
.box img {
filter: opacity(30%);
}
不透明度70%
.box img {
filter: opacity(70%);
}
saturate(彩度)
saturate()関数は指定した要素の彩度を調整します。
1を基準に、0が最も彩度が低い状態、1で彩度が高い状態になります。「%」単位での指定も可能です。
彩度30%
.box img {
filter: saturate(30%);
}
彩度150%
.box img {
filter: saturate(150%);
}
sepia(セピア)
sepia()関数は指定した要素をセピア調を適用します。
0を基準に1が最もセピア調が適用された状態になります。「%」単位での指定も可能です。
セピア50%
.box img {
filter: sepia(50%);
}
セピア100%
.box img {
filter: sepia(100%);
}
セピア調についてはwikipediaの説明を参照してください。
さいごに
10種類のフィルター関数を順番にご紹介しました。
ちょっとした画像の加工ならPhotoshop等がなくてもCSSだけで簡単に調整できそうですね。
今回は1種類ずつの適用でしたが、複数のフィルターを組み合わせたより効果的な補正も活用していきたいと思います。
この記事を書いた人

- ソリューション事業部 マークアップエンジニア
- 企画・営業部を経て、システムエンジニア、マークアップエンジニアとしてweb サイト制作、webアプリケーション開発の上流から下流まで幅広く携わる。ユーザビリティ、アクセシビリティを意識したセマンティックなマークアップとより良いユーザー体験を追及して日々奔走中。三度の飯よりwebが好き。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












