CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編)

前回の記事(基礎編)ではCSSアニメーションの概要やanimationプロパティの種類など、基本的な情報をまとめました。
今回は実際にアニメーション表現のあるリンクボタンを作りながら、CSSアニメーションの使い方とその効果を解説していきます。
CSSアニメーションのおさらい
本題に入る前にまずは今回使用するCSSアニメーション・animationプロパティに関しておさらいをしておきましょう。
@keyframesとanimationプロパティ
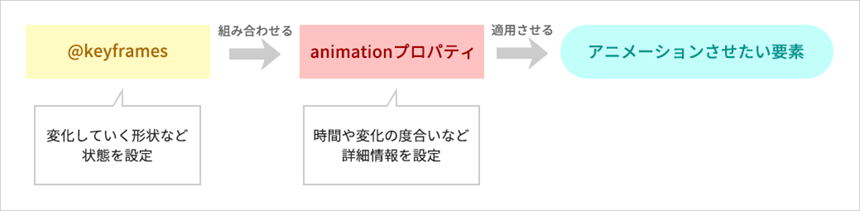
animationプロパティでCSSアニメーションを作るにあたって、2つの要素が必要でした。
1つは@keyframes、もうひとつはanimationプロパティですね。
@keyframesとはアニメーション開始時の状態と終了時の状態を定義する記述で、その動きの変化と組み合わせて、時間などの詳細設定をして要素に適用させるのがanimationプロパティでした。

animationプロパティの種類や違い、設定の記述方法など、詳しくは前回の記事をご確認ください。
CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編)リンクボタンの作成
それでは実際にリンクボタンを作っていきましょう。今回はマウスホバーすると背景が動くリンクボタンを作っていきます。
まずは通常通り、マウスホバーで背景色が変化するリンクボタンを作っていきます。
<div class="bt-area">
<a href="#">SAMPLE</a>
</div>.bt-area a {
font-family: 'Roboto', sans-serif;
font-size: 18px;
font-weight: 500;
color: #222222;
text-decoration: none;
letter-spacing: 0.2em;
display: block;
width: 250px;
padding: 9px 0 8px;
text-align: center;
box-sizing: border-box;
border: solid 1px #222222;
}
.bt-area a:hover {
color: #ffffff;
background-color: #222222;
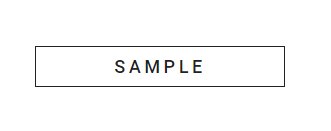
}上記のように記述すると、下記のようなリンクボタンができがります。

マウスホバーで背景色が白から黒へ、テキストの色が黒から白へ変わるシンプルなリンクボタンです。
@keyframesの用意
次に@keyframesを記述します。
左から右に背景色が広がっていくようなアニメーションにしたいので、以下のような記述でアニメーション開始時と終了時の状態を定義します。
@keyframes bg_slide {
0% {
transform-origin: left top;
transform: scaleX(0.0);
}
100% {
transform-origin: left top;
transform: scaleX(1.0);
}
}要素の左上を基準として、アニメーション開始時は横方向のスケールを0、アニメーション終了時には横方向のスケールを等倍とする定義をしました。
アニメーションの適用
いよいよアニメーションを適用していきます。
そのまえに先ほどのCSSの記述を変更する必要があります。
今回は背景を動かしたいのでbackground-colorの記述をやめて、擬似要素で表現します。
変更・追記箇所は下記になります。
.bt-area a:hover {
color: #ffffff;
position: relative;
}
.bt-area a:hover::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
background-color: #222222;
}この擬似要素にアニメーションを適用させます。
.bt-area a:hover::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
background-color: #222222;
animation: bg_slide 0.4s;/*アニメーション設定追加*/
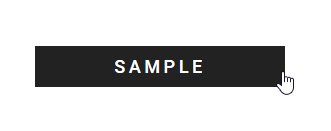
}結果は次のようになります。マウスホバーすると背景が動くようになりました。

アニメーション適用前と比べると、ただ背景色が変化するだけのリンクボタンよりも動きが出たぶんにぎやかになりました。
このようにアニメーションを加えるだけで、ユーザー体験が豊かになることがわかります。
さらに豊かな表現を目指して
これでも問題はありませんが、さらに細かい調整をしてみましょう。
下記、変更・追記した記述箇所にコメントを付けています。
.bt-area a {
font-family: 'Roboto', sans-serif;
font-size: 18px;
font-weight: 500;
color: #222222;
text-decoration: none;
letter-spacing: 0.2em;
display: block;
width: 250px;
padding: 9px 0 8px;
text-align: center;
box-sizing: border-box;
border: solid 1px #222222;
transition: 0.3s;/*マウスホバー時の反映を滑らかに*/
}
.bt-area a:hover {
color: #ffffff;
position: relative;
transition: 0.3s;/*マウスアウト時の反映を滑らかに*/
letter-spacing: 0.3em;/*字間を少し広げる*/
}
.bt-area a:hover::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
background-color: #222222;
animation: bg_slide 0.4s ease-in;/*animation-timing-functionの値を調整*/
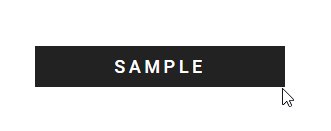
}結果は次のようになります。

文字色の変化が滑らかになり、ゆったりと変化する表現を追加することで、より表現が豊かになったことが分かります。
ボタンの表現に合わせてanimation-timing-functionの設定を変えると良いでしょう。
今回は最初はゆっくり変化して最後にかけて早く変化する設定にしました。
このように少しの調整でアニメーションの効果をさらに高めることができるので、こだわってみると面白いかと思います。
さいごに
いかがでしたでしょうか。
今回は実際にリンクボタンにアニメーションを適用してみました。
簡単なリンクボタンでもアニメーション表現が加わることで印象が変わることが伝わったかと思います。
特に難しい設定は無く、CSSアニメーションの基礎を理解していれば簡単に実装できますので、ぜひ応用してみてください。
この記事を書いた人

- ソリューション事業部 webデザイナー
- アーティスへ入社後、webデザイナーとして大学サイトや病院サイト、企業サイト等のデザイン・コーディングに携わる。資格:Photoshopクリエイター能力認定試験スタンダード、illustratorクリエイター能力認定試験エキスパート、Webクリエイター能力認定試験初級
この執筆者の最新記事
- 2025年4月1日WEBいまさら聞けない!「FTP」ってなに?webサイトをアップロードするには
- 2025年2月12日WEBコーディングやプログラミングのネーミングに便利!codicの使い方
- 2024年11月6日WEB【jQuery】ページ内のどのコンテンツにいるのか分かるエレベーターメニューを実装してみた
- 2024年8月27日WEB【bxSlider】コールバック関数を使って2つのスライダーを連動させてみた
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












