【初心者向け】Photoshopで書き出してもぼやけない文字を作るコツ

アンチエイリアスをかけよう
文字がぼやけて見える原因の一つに、「エイリアスの発生」があります。エイリアスとは、「エッジが階段状にギザギザして見えること」を表します。画像解像度が低いと発生しやすくなります。
そんな時に使用するのが「アンチエイリアス」です。
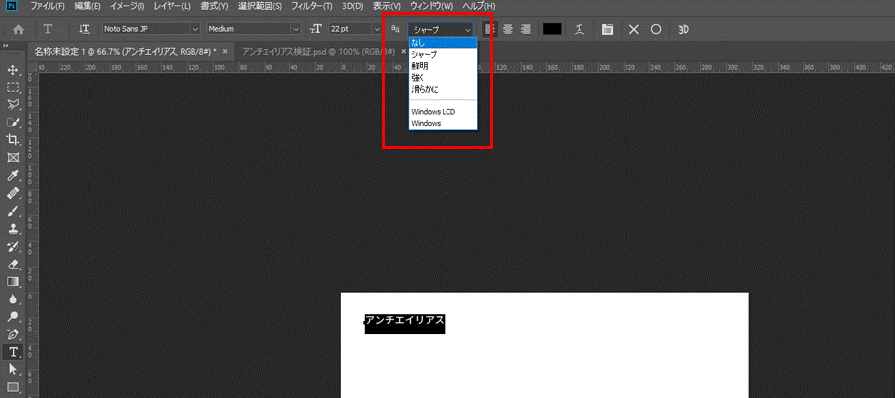
方法としては、テキストツールでアンチエイリアスをかけたい部分を選択し、オプションバーにあるアンチエイリアスの種類を選択します。

オプションバーからアンチエイリアスの種類を選択する
アンチエイリアスの種類は基本的に「なし」「シャープ」「鮮明」「強く」「滑らかに」の5種類で、その他にWindowsであれば「Windows LCD」「Windows」、Macであれば「Mac LCD」「Mac」がそれぞれ存在します。
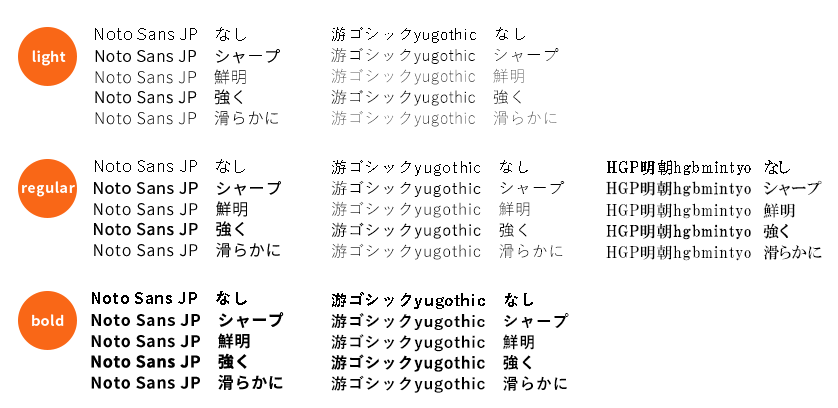
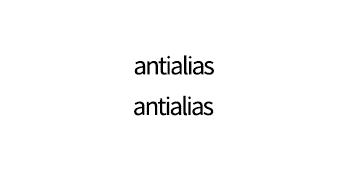
下記の図は、3種類のフォントに5種類のアンチエイリアスをかけ書き出し、文字のぼやけ方を検証したものです。
(各フォントサイズは16px)

ご覧の通り、フォントや文字の太さによって、同じアンチエイリアスの効果でも見え方が異なっていることがわかります。
「なし」はアンチエイリアスがかかっていないので、ギザギザした状態のまま表示されます。
その他4つに関しては、以下のように効果が異なってきます。
| シャープ | 線が太く、くっきり |
|---|---|
| 鮮明 | 線が細く、くっきり |
| 強く | 線が太く、なめらか |
| 滑らかに | 線が細く、なめらか |
使用したいフォントによって、最もクリアに見えるアンチエイリアスを選ぶと良いでしょう。
個人的には「シャープ」が一番綺麗に見えるのではないかと思います。
文字をピクセルにフィットさせよう
pixelで構成されるWebのデザインにおいて、テキストを入力するときに重要になるのが「基準点」です。
基準点に小数点以下の数字=1px以下の数字が入ることでエイリアスが発生し、文字がぼやけて見えてしまうので、小数点以下の数字を削除します。
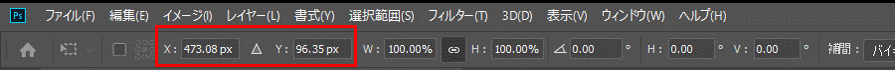
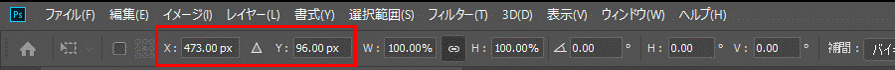
Ctrl+Tで選択範囲を表示し、オプションバーに表示される座標で基準点の位置を確認します。

X座標では横方向、Y座標では縦方向の調整を行うことができます。
ここではX座標の「473.08」を「473.00」に、Y座標の「96.35」を「96.00」に修正します。

実際に見栄えを確認してみる
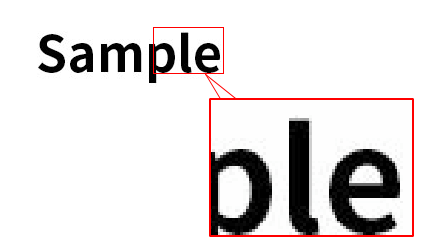
拡大

上:小数点以下を未削除 下:小数点以下を削除
僅かですが、下の小数点以下を削除したほうが、グレーのピクセルが少なく、すっきりして見えることがわかります。
特にnとtの間やaとsの間などがグレーのピクセルで繋がっていないので、綺麗に見えます。
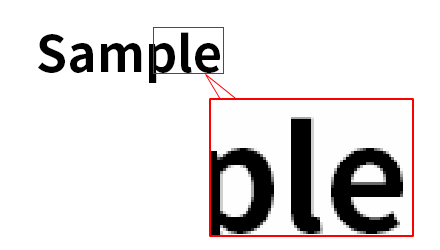
実寸大

上:小数点以下を未削除 下:小数点以下を削除
本当に僅かな差ですが、下の小数点以下を削除した文字の方が、周りを囲むグレーのもやもやが少なく、すっきりして見えると思います。
保存形式にも気を配る
文字を整えたらあともう一歩!書き出しの際の拡張子にも気を配ります。
Web用に素材を書き出す際、さまざまな拡張子が選択できます。画像の形式によって、最適な拡張子は異なります。

過去のブログにて、画像の種類ごとのファイル形式の使い分けを特集している記事がありましたので、こちらもぜひご覧下さい。

JPEG

PNG
文字単体の画像だと、JPGよりもPNGの方が少し綺麗に見えます。
PNGはJPGよりもデータが重くなりやすい、というデメリットもありますが、写真が入っておらず文字単体であればPNGで保存がおすすめです。
さいごに
いかがでしたでしょうか?文字を綺麗に書き出すためには、フォントの種類やサイズに合わせて、多方面からの追求が必要であることがわかりましたね。細かいことのように思えますが、文字回りの処理に気を付ければ、サイト全体のクオリティが格段に上がることでしょう。
筆者も駆け出しのWebエディターです。デザイン技術はまだまだ未熟ですが、Webデザインにおいて重要な要素である文字を美しく処理し、クリアで見やすいサイト作りに励みます!
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー












