画像編集ソフト要らず!パワーポイントを使って簡単にバナーや画像ボタンを作る方法

ホームページに掲載したり、web広告に利用したりと、なにかと必要な機会の多いバナー。
ホームページの更新でちょっとしたバナーの文言変更や写真の差し替えがしたいとき、
- 制作会社に頼むのは面倒だし、費用がかさむ…
- でもIllustratorやPhotoshopなどの画像編集ソフトは持っていないし、持っていても使うのは難しい…
- なんとかして自社で作成できないものか…
と、悩んでいる方はいらっしゃいませんか?
そんなときは、officeシリーズのプレゼンテーション作成ツール「パワーポイント」が便利です。
画像編集ソフトのような高度で複雑な機能はありませんが、画像サイズの設定やテキストの入力、画像ファイルへの変換など、バナーを作成するために必要な機能はあらかた揃っています。
今回はパワーポイントを使って下記のようなバナーを作っていきます。(使用バージョン:PowerPoint® 2016)

INDEX
パワーポイントでのバナーの作り方
STEP01.白紙ファイルを用意
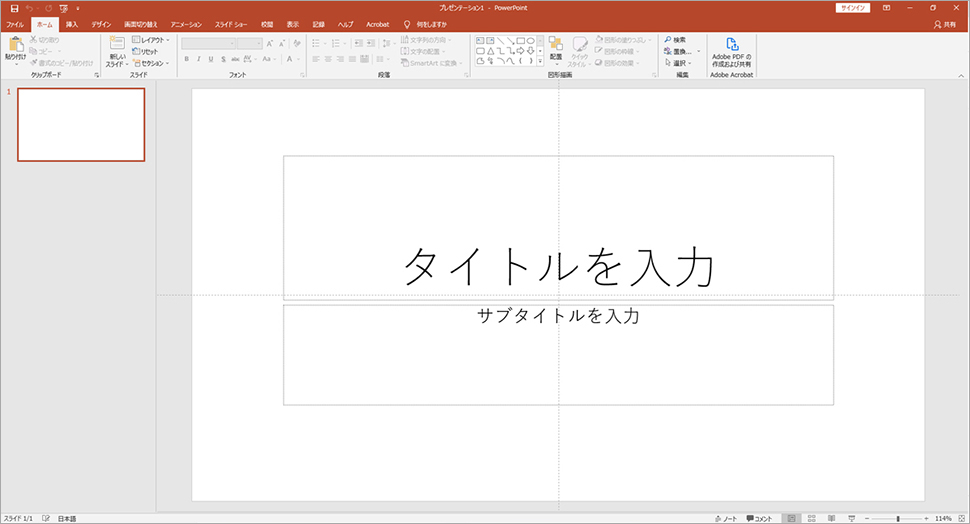
まず、パワーポイントを立ち上げ、新規でファイルを作成します。
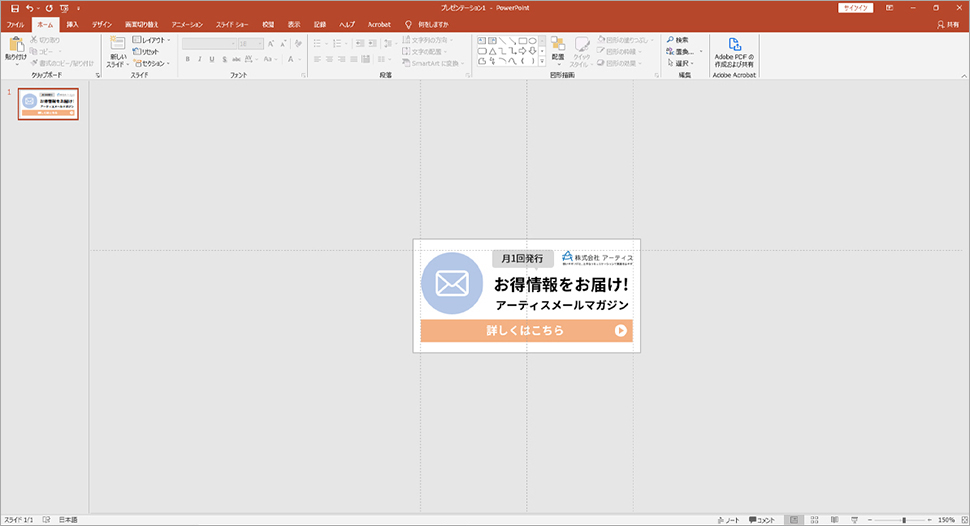
新規でファイルを作成すると、下記のようなテキストボックスの入ったスライドが表示されます。

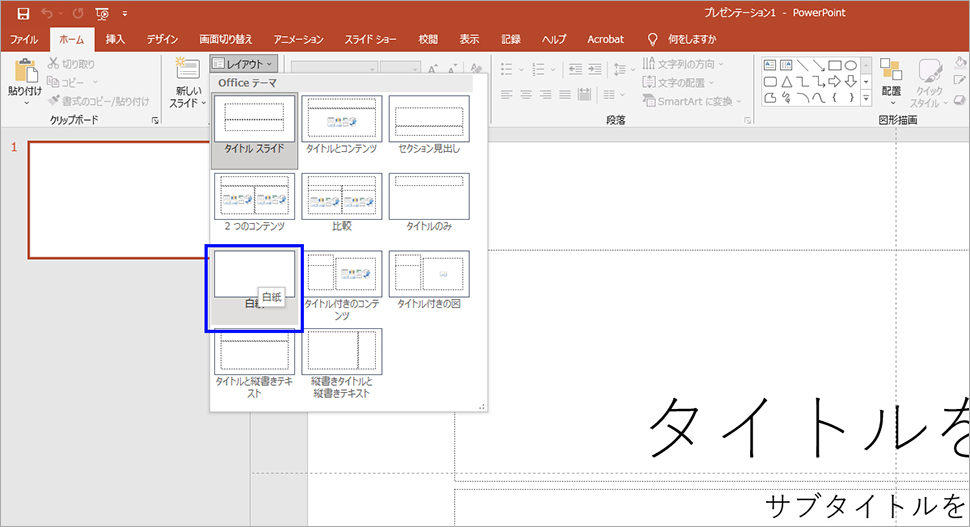
テキストボックスはバナー作成には不要なので、画面上部のタブを「ホーム」に切り替え、「レイアウト」を選択します。
表示されるテンプレートの中から「白紙」を選ぶと、なにも書かれていないスライドになります。

STEP02.スライドのサイズを変更
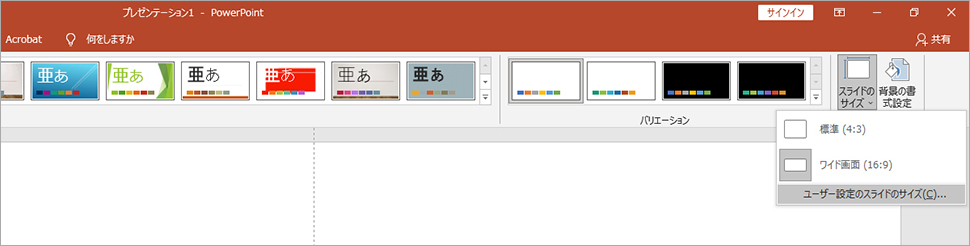
上部タブを「デザイン」に切り替え、右上に表示される「スライドのサイズ」から「ユーザ設定のスライドのサイズ」を選択します。

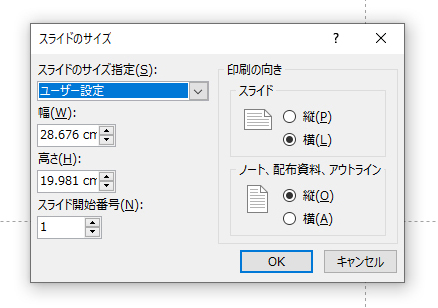
下記のようにサイズ設定画面が表示されますので、作成したいバナーのサイズに合わせて設定します。
今回は幅300px×高さ150pxの横長のバナーを作ろうと思います。
※AppleのRetinaディスプレイに配慮するためには、ブラウザ上で表示させたいサイズの2倍~3倍のサイズで作成する必要がありますが、今回は割愛します

バナー等のweb画像は、通常ピクセル(px)でサイズを指定しますが、パワーポイントのサイズ設定はピクセル(px)ではなくセンチメートル(㎝)です。
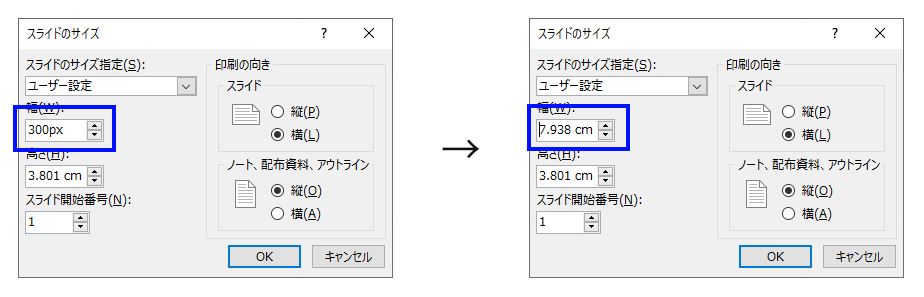
新しいバージョンのパワーポイントならば、入力欄に直接「300px」と入力すると、自動的に「7.938㎝」と、センチへと換算してくれます。

換算のできない古いバージョンのパワーポイントの場合は、解像度に合わせてピクセルからセンチへとサイズを変換できるツールを使用します。
バナー等Web画像の場合は、解像度は72dpiまたは96dpiで設定します。(今回は96dpi)
幅300px×高さ150pxをセンチメートルに換算すると、下記になります。(少数第四位切り上げ)
| 幅 | 高さ | |
| ピクセル(px) | 300 | 150 |
| センチ(㎝) | 7.938 | 3.969 |
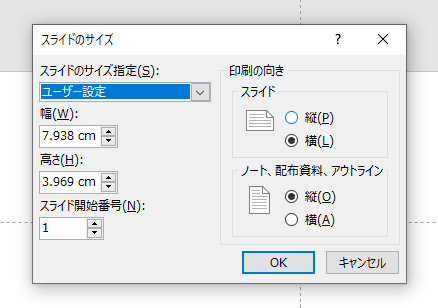
変換した幅と高さを下記のように設定し、「OK」をクリックして設定は完了です。

STEP03.テキストや画像を挿入する
上部タブを「挿入」に切り替え、あらかじめ用意しておいた画像、図形やテキストボックスを用いてレイアウトしていきます。

ガイド線の出し方
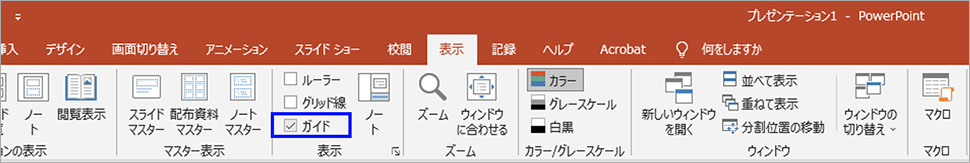
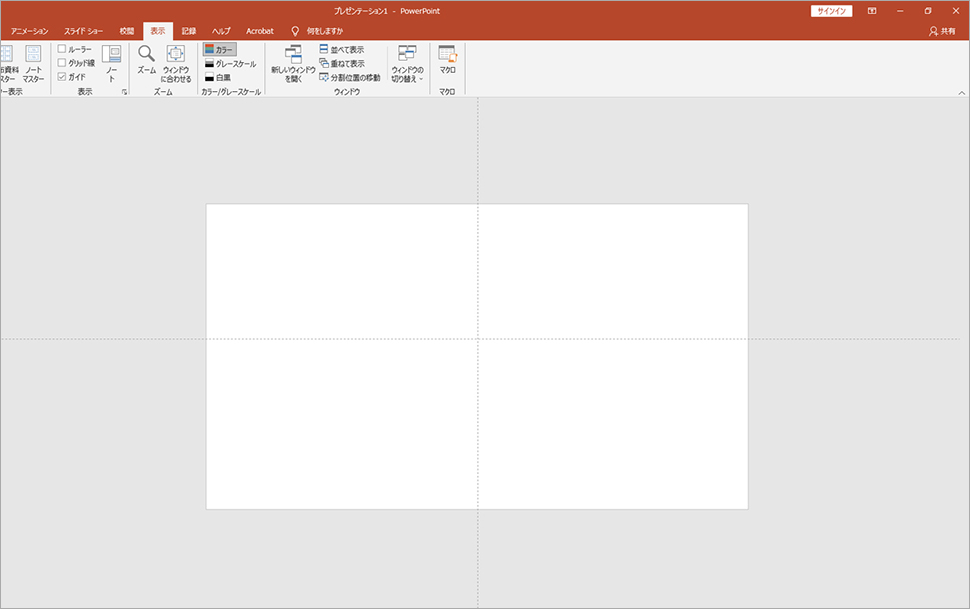
上記タブを「表示」に切り替え、「ガイド」をクリックしてチェックマークを付けると、中央に縦横1本ずつガイド線が表示されます。


Ctrlキーを押しながらガイド線をドラッグすると、ガイド線をさらに増やすことができます。
STEP04.画像ファイルの形式で保存する
上部タブを「ファイル」に切り替え、「名前を付けて保存」を選択します。
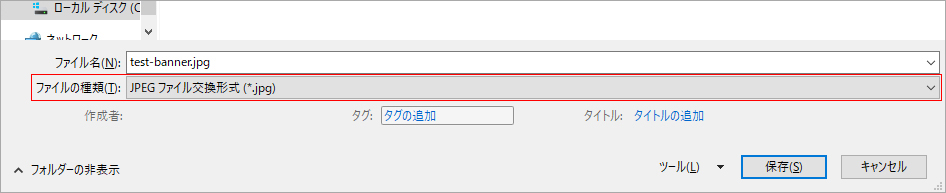
保存先、ファイル名を決め、ファイルの種類から「JPEGファイル交換形式」か「PNGポータブルネットワークグラフィックス形式」を選択しましょう。保存する際に、このスライドだけを保存するか、全スライドを保存するかを尋ねられるので、適宜選択してください。

これでバナーを作成できました。

スライドのサイズの設定をせず、台紙を用いて作成する場合(もとにする画像がある場合)
「STEP02.スライドのサイズを変更」でスライドのサイズ設定をせず、あらかじめピクセルでサイズ設定をした台紙(画像)を用いて作成する方法もあります。
作成方法

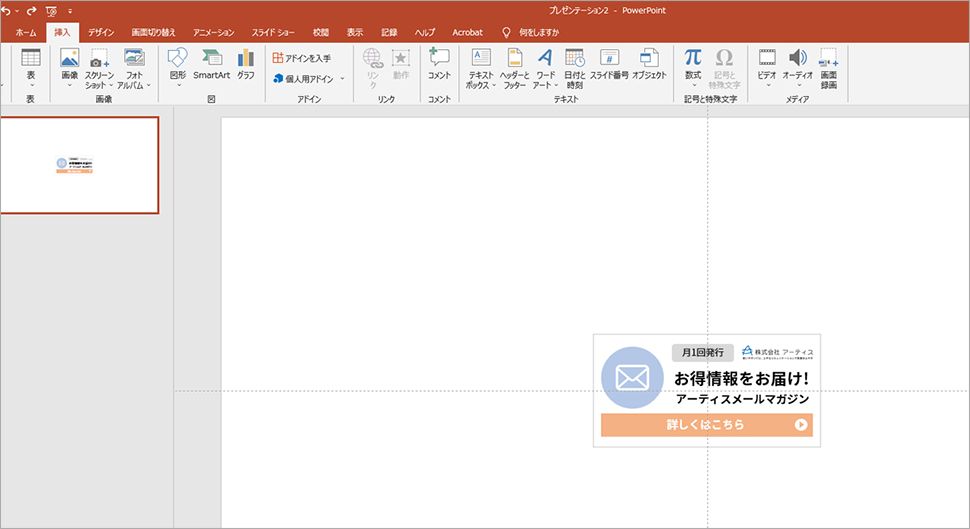
例:300px×150pxで作成した台紙
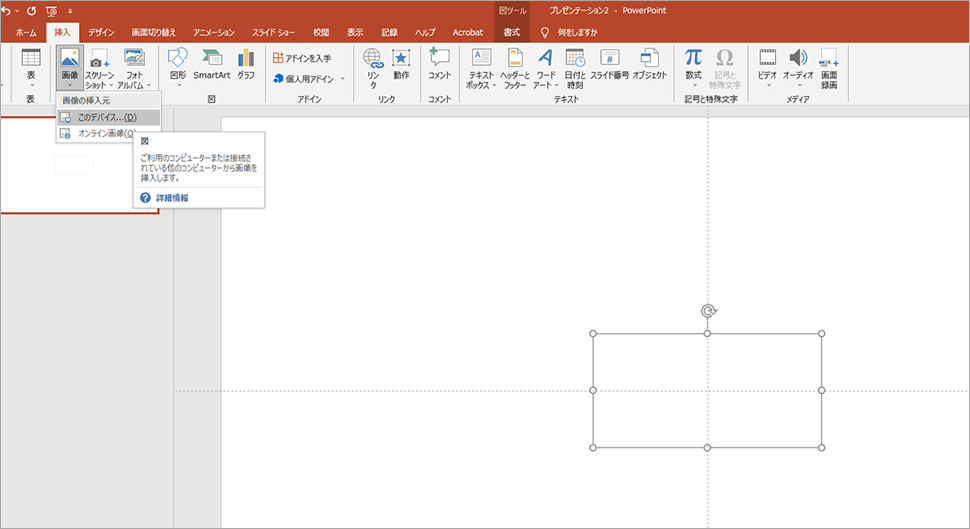
STEP01.で白紙のファイルを用意した後、上部タブ「挿入」→「画像」で台紙を配置します。

台紙の上にテキストやボブジェクトを配置してバナーをデザインします。

保存方法
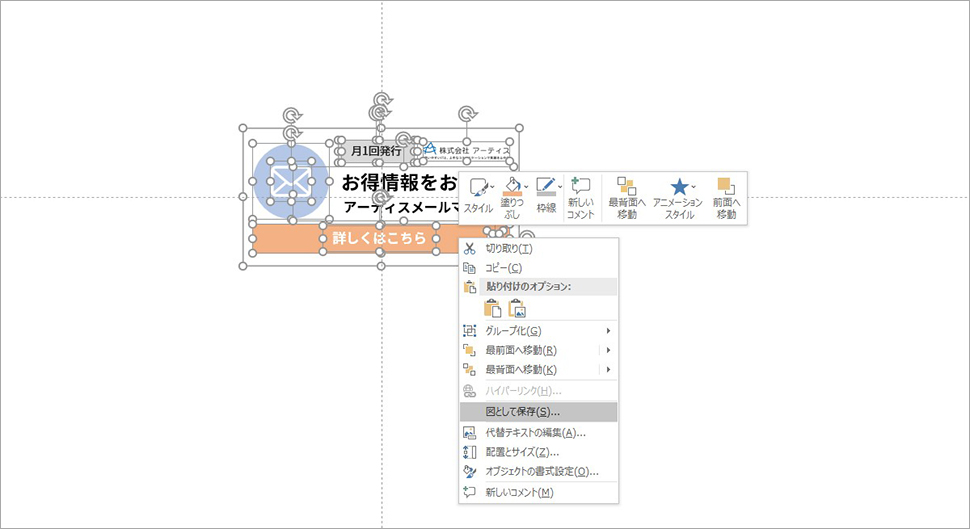
作成した画像全てをドラッグで選択した後、画像上で右クリックし「図として保存」をクリックします。

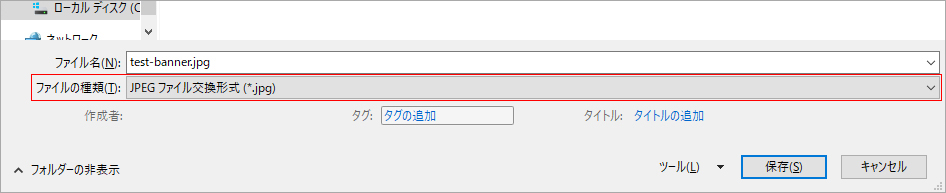
あとは保存先、ファイル名を決め、ファイルの種類から「JPEGファイル交換形式」か「PNGポータブルネットワークグラフィックス形式」を選択します。

これでバナーを作成できました。

さいごに
いかがでしたでしょうか。
画像編集ソフトを使わなくても、パワーポイントでバナーを作れるようになれば、バナーの作成・更新が自社で手軽にできるようになりますね。
この記事を書いた人

- ソリューション事業部 エディター 兼 webディレクター
- 関西の芸術大学で染織・画像編集ソフトを学ぶ。卒業後、県内の織物会社で織物 の製造開発・生産管理・営業を経験する。その後、web制作未経験ながらアーティスへ入社し、webエディターとしてホームページのコンテンツ制作・ディレクションに携わっている。仕事は素早く・丁寧にを心掛けています!
この執筆者の最新記事
- 2025年3月19日WEB【Illustrator】イラレのグラデーションにノイズを加えてみよう!
- 2025年3月19日WEB【Illustrator】イラレのグラデーション機能、基礎を覚えよう!
- 2024年12月23日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【後編・書き出しまで】
- 2024年12月4日WEB【Photoshop】アニメーション画像を作ってみよう!(APNG・WebP)【中編】
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー