伝わりやすいバナーをデザインするポイント(装飾編)

「伝わりやすいバナーをデザインするポイント」シリーズでは様々な切り口からバナーデザインのポイントをご説明してきました。
今回はすぐにバナー作成に取り入れられるデザインの「装飾」についてご紹介していきたいと思います。
様々な場面で使えるデザイン
どのような場面でも利用出来る汎用的なデザインの作成方法についてご紹介します。
丸や四角などシンプルなシェイプを利用するので、どのような場面でも応用が利き、文字情報を整理して見やすいバナーを作ることが出来ます。
では下の画像(Before)に掲載している文字情報を使用して、シェイプを活用したバナー(After)を作成するのかご説明していきたいと思います。
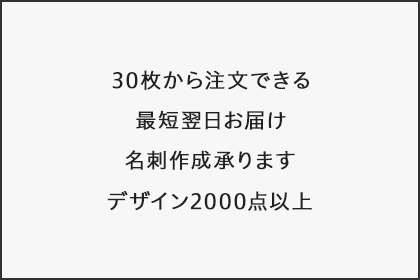
Before

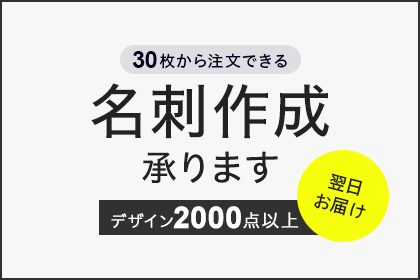
After

【その1】背景に色を敷く
背景に色を敷くと、そのままテキストを載せた状態よりも目立つのでデザインの中でも目立たせたい箇所に使うと効果的です。
背景に濃い色を選択する場合は、白抜き文字が無難です。

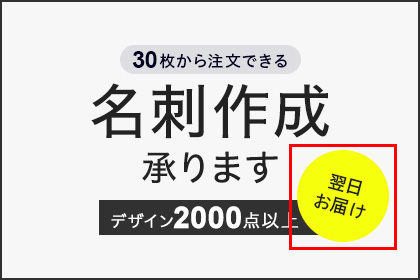
【その2】円で囲む
円は文字の載せ方が難しいですが、四角いバナー上で使用すると非常に目を引くシェイプです。
効果的に使用すればデザインに変化をつけ、情報を目立たせることが可能です。

【その3】角丸にする
柔らかい印象のデザインにしたい場合はシェイプを角丸にすることも効果的です。
角丸のエッジの度合いにもよりますが、丸みが強い方がより柔らかい印象になります。

シンプルなシェイプの使い分けでだけでも情報が整理されたバナーを作成することが出来ました。
他にも以下のようなシェイプの使い方もあります。
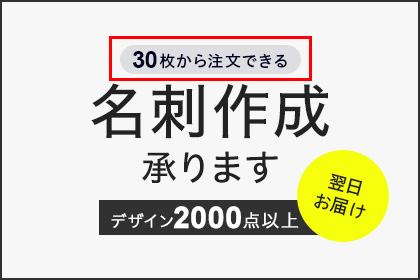
【その4】ラインを使う
ラインは要素同士を区切る際やワンポイントに使用できます。
また、背景に色を敷くよりもラインで囲んだ方がすっきりとした印象になります。
載せたい情報が多数あって要素同士の差別化に悩んでしまう際など、背景色とラインを組み合わせて使っていくと良いかもしれません。

ターゲットに合わせたデザイン
シンプルなシェイプだけでも、伝わりやすいバナーを作成出来ることがお分かり頂けたかと思います。
ではこれを応用して、ターゲットに合わせたデザインの作成例をいくつかご紹介いたします。
男性向けのデザイン
ラインを太目に設定し、フォントも太くし、少し掠れたような処理をしています。
フォントの大きさを強調するため、背景に敷いたシェイプは余白を少なくしています。

女性向けのデザイン
女性向けのデザインは柔らかさを出すことがポイントです。
リボンは簡単なシェイプの組み合わせで作成することができ、アクセントになります。
また、文字を湾曲させるといった曲線的なモチーフも効果的です。

手書き風のデザイン
シェイプやテキストを掠れた加工にすると、手書きの風合いを出すことが出来ます。
紙のような質感のテクスチャを敷くと、更に雰囲気にあったデザインになります。

スポーティなデザイン
四角のシェイプを斜めにし、テキストに角度をつけることによってデザインに躍動感を出すことが出来ます。
フォントは太字を使用し、サイズも大きくすることで力強さを感じられるようにしています。

高級感のあるデザイン
「子持ち罫線」という太い線に細い線を平行して配置した罫線を利用すると、アンティークな雰囲気や高級感のある雰囲気を出すことが出来ます。
また、フォントは明朝体を選定し、字間を広めにとっています。

さいごに
いかがでしたでしょうか。四角や丸といった単純なシェイプだけでもデザインにメリハリをつけることが出来たかと思います。
バナー作成で悩んでしまった場合はまずはシェイプでテキスト同士の差別化を図るところから始めてみると良いかもしれません。
少しでも参考になれば幸いです。
この記事を書いた人

- 創造性を最大限に発揮するとともに、インターネットに代表されるITを活用し、みんなの生活が便利で、豊かで、楽しいものになるようなサービスやコンテンツを考え、創り出し提供しています。
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー










