無料で使えるBIツール「Googleデータポータル」使ってアクセス解析レポートを自動化してみよう【基本編:グラフ設定】

前回の導入編では、Googleデータポータルの導入からレポート作成、共有までの流れを説明しました。
基本編では、レポートに配置できるグラフの種類と設定方法について解説していきます。
レポートに追加できるグラフの種類
Googleデータポータルでは、32種類のグラフが用意されています。
- 表(表、棒付きデータ表、ヒートマップ付きデータ表)
- スコアカード(スコアカード、数字が短縮表示されたスコアカード)
- 期間(時系列グラフ、スーパークライングラフ、平滑時系列グラフ)
- 棒グラフ(縦棒グラフ、積み上げ縦棒グラフ、100%積み上げ縦棒グラフ、棒グラフ、積み上げ横棒グラフ、100%積み上げ横棒グラフ)
- 円グラフ(円グラフ、ドーナツグラフ)
- 地図
- Googleマップ
- 折れ線グラフ(複合グラフ、積み上げ複合フラフ、折れ線グラフ、平滑線グラフ)
- 面グラフ(積み上げ面グラフ、100%積み上げ面グラフ、面グラフ)
- 散布図(散布図、バブルチャート)
- ピポットテーブル(ピポットテーブル、棒付きピポットテーブル、ヒートマップ付きピポットテーブル)
- ブレットグラフ
- ツリーマップ
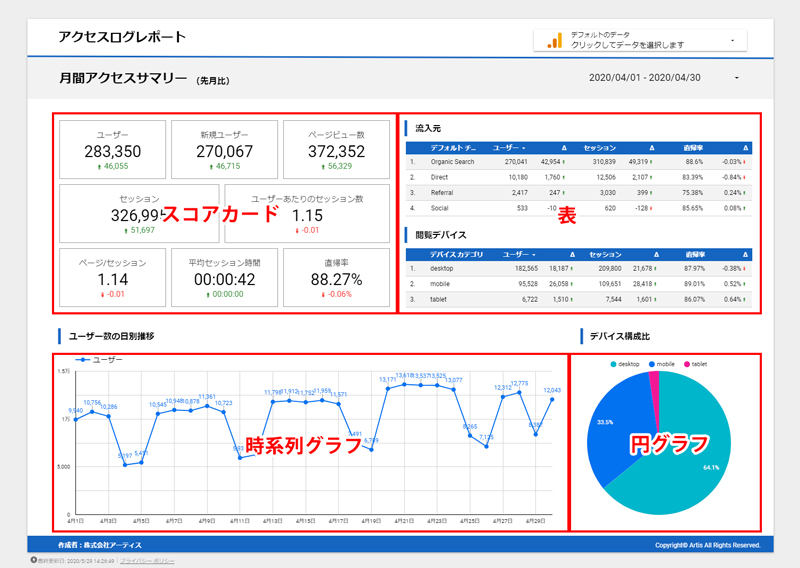
ちなみに前回紹介したレポートは、スコアカード・表・折れ線グラフ・円グラフで構成されています。

実際にこれらのグラフを配置して設定いきたいと思います。
スコアカードの設定
ユーザー数やセッション数といった注目指標を一目でわかるようにしたい場合に便利なグラフです。
スコアカードは、数字が短縮表示されたスコアと、短縮表示されないスコアの2種類があり、後から変更することも可能です。
では実際に、スコアカードを使ってユーザー数を表示してみます。
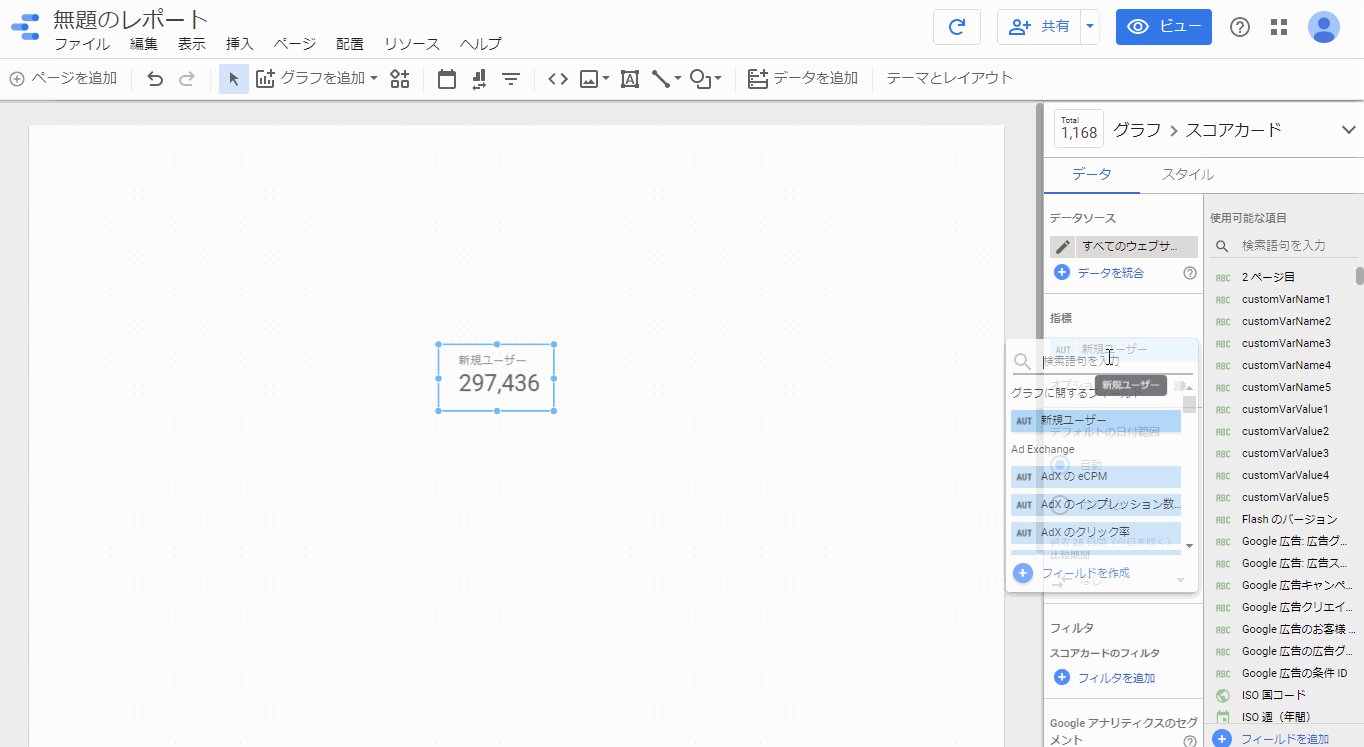
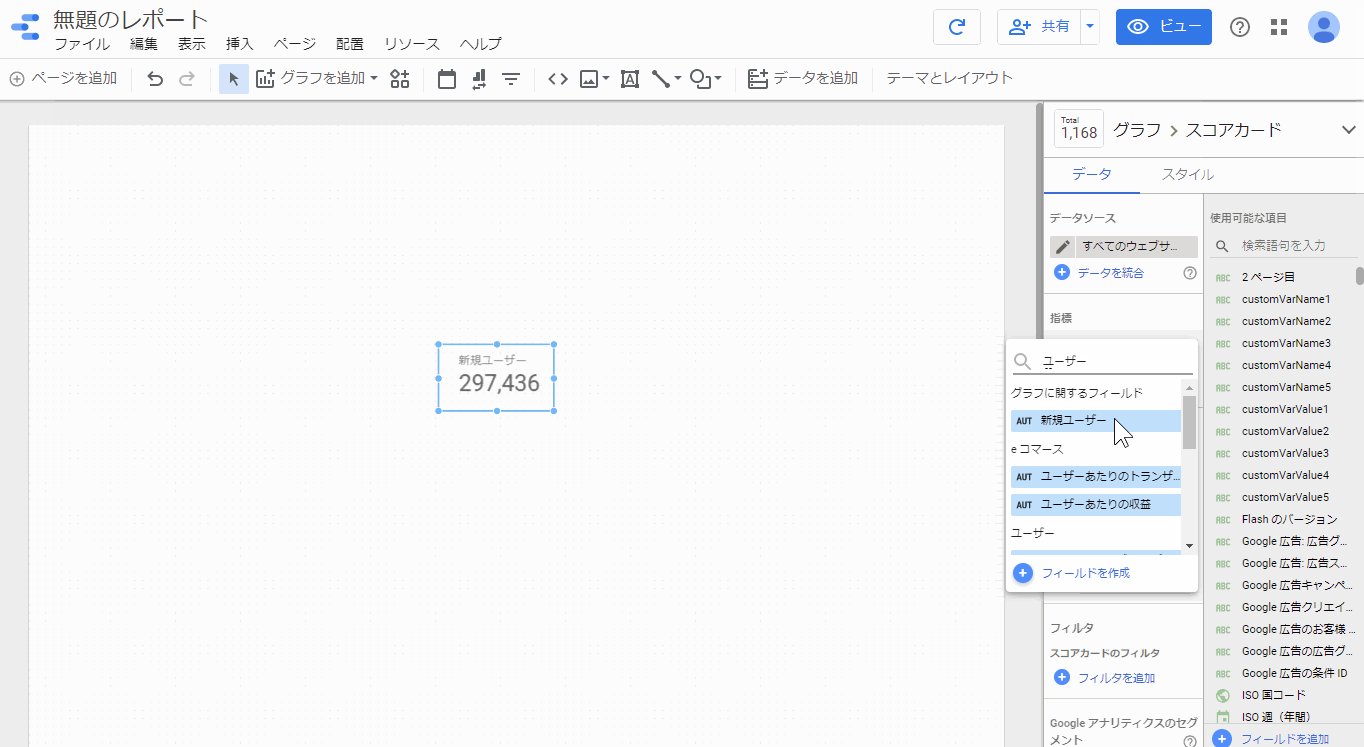
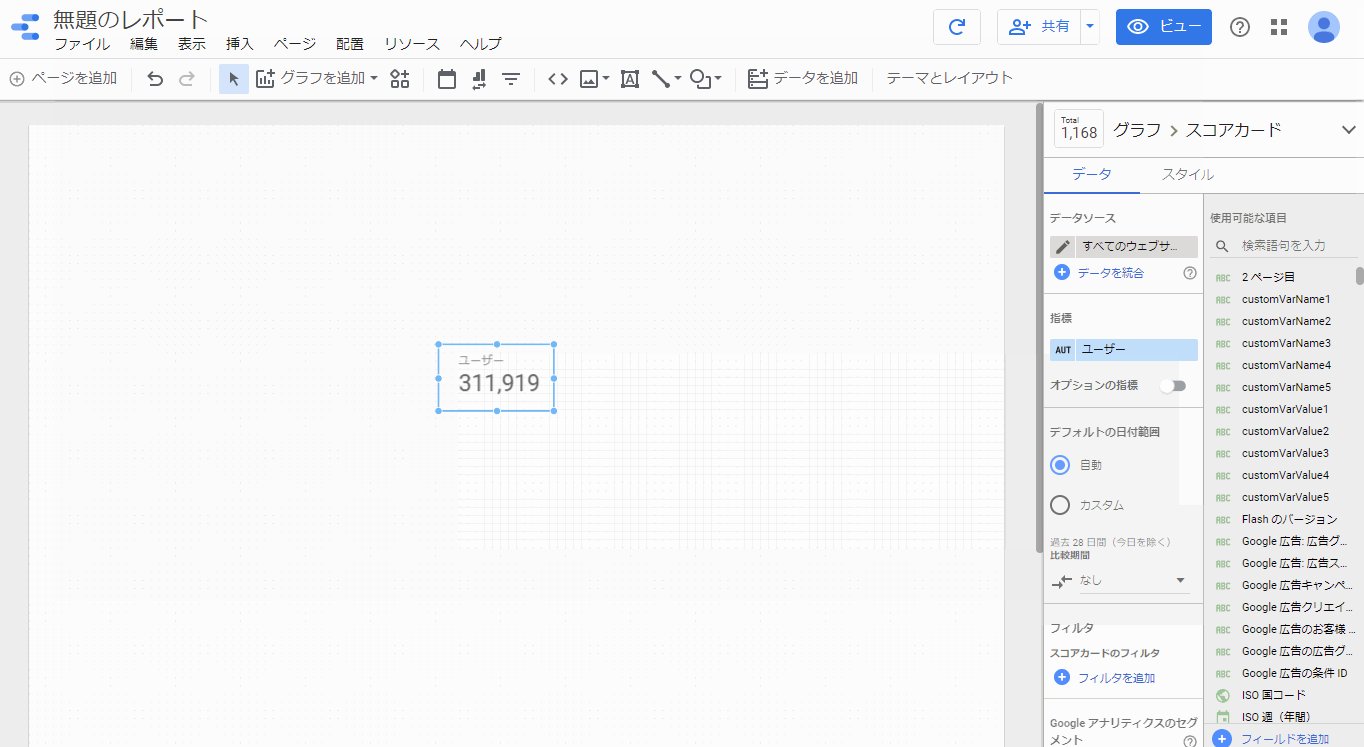
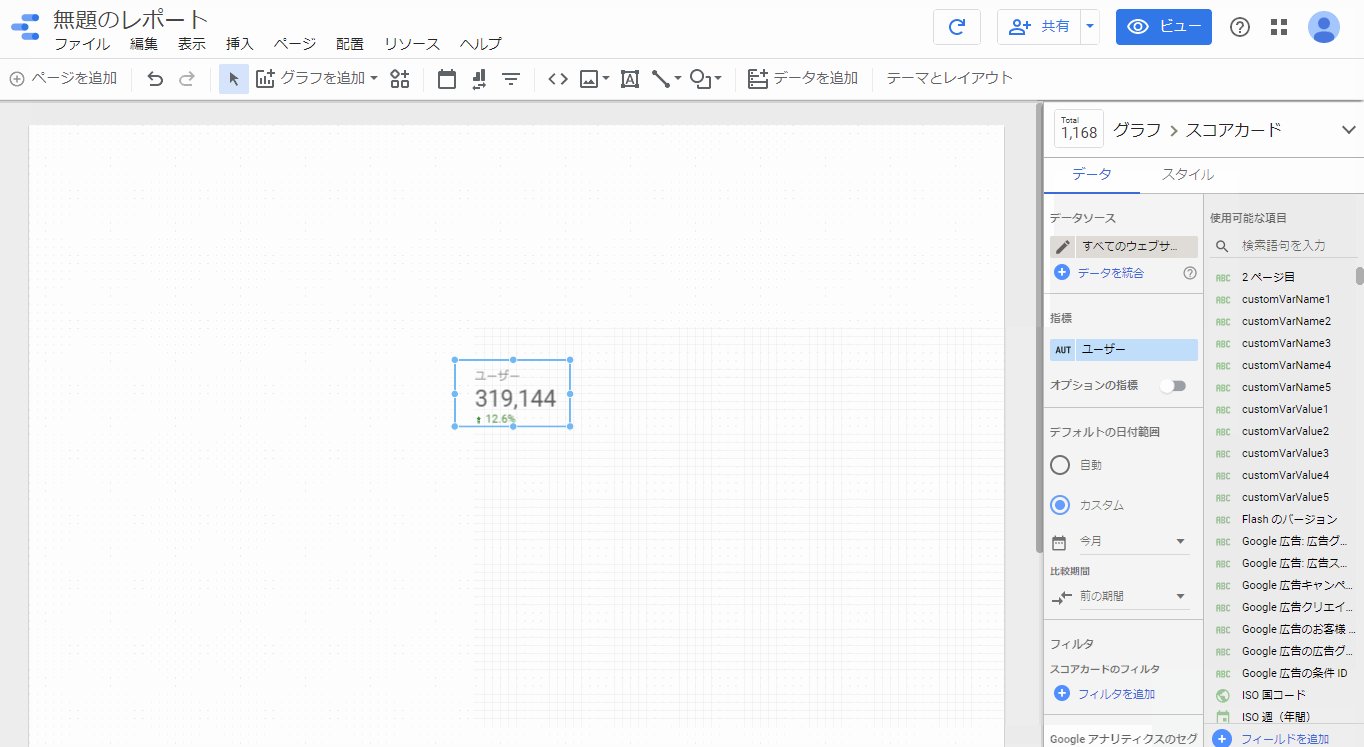
1. 指標を設定

「スコアカード」を配置したら、右側に表示されるパレット(データのプロパティ)にある「指標」から「ユーザー」を選択します。
2. デフォルトの日付範囲を設定
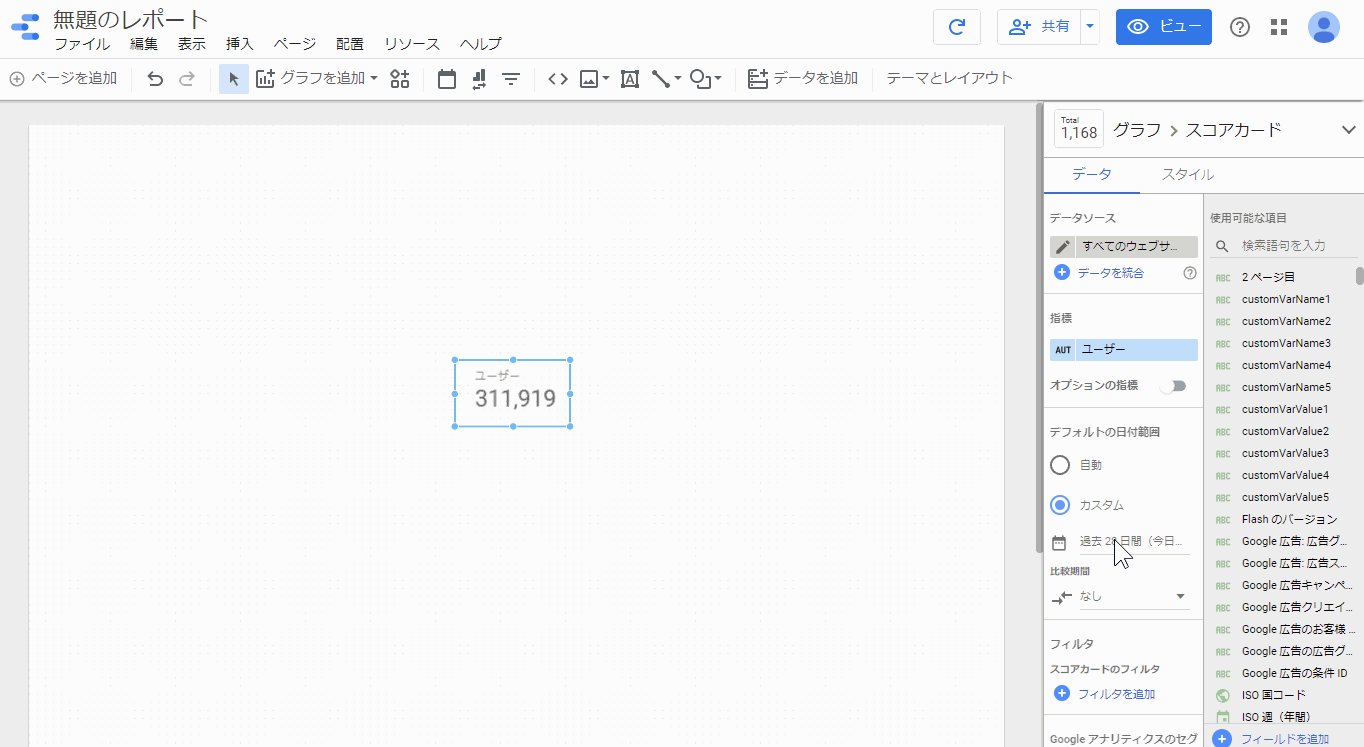
続けて、スコアカードに表示される指標の日付範囲を決めます。
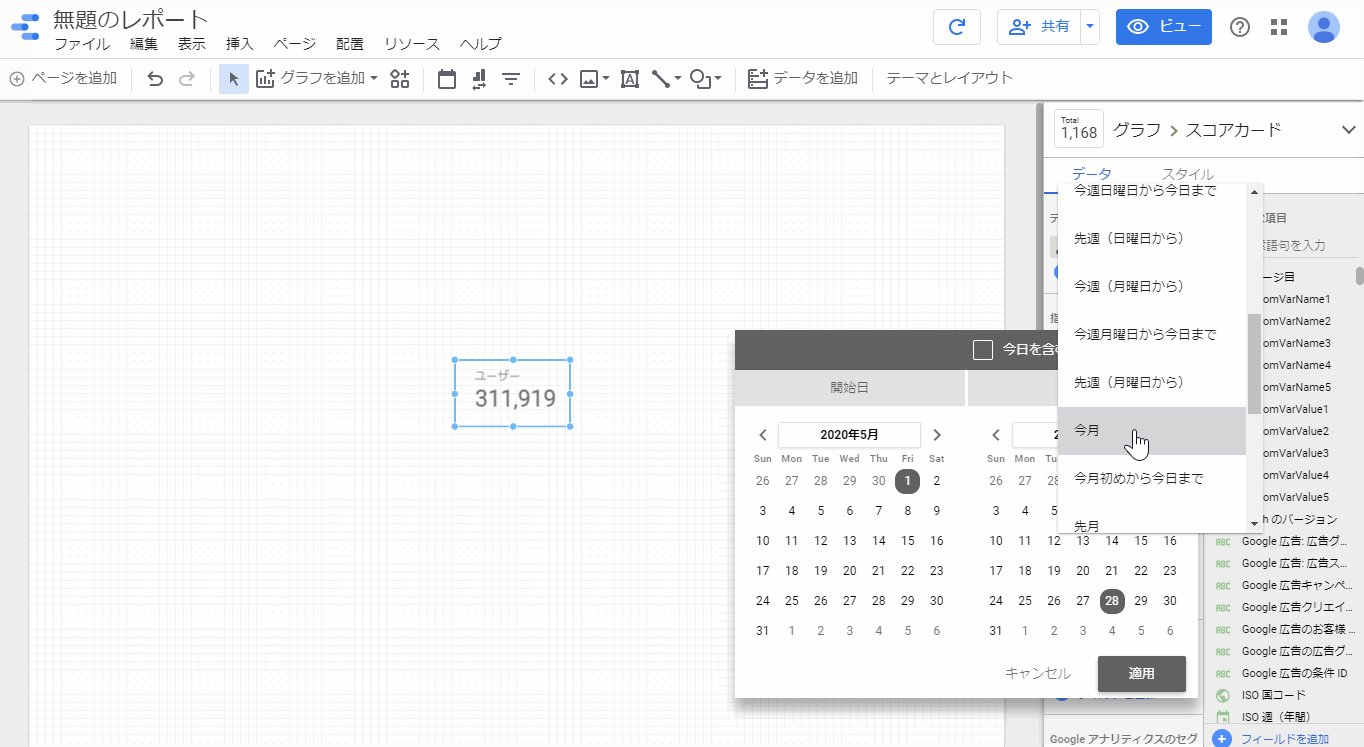
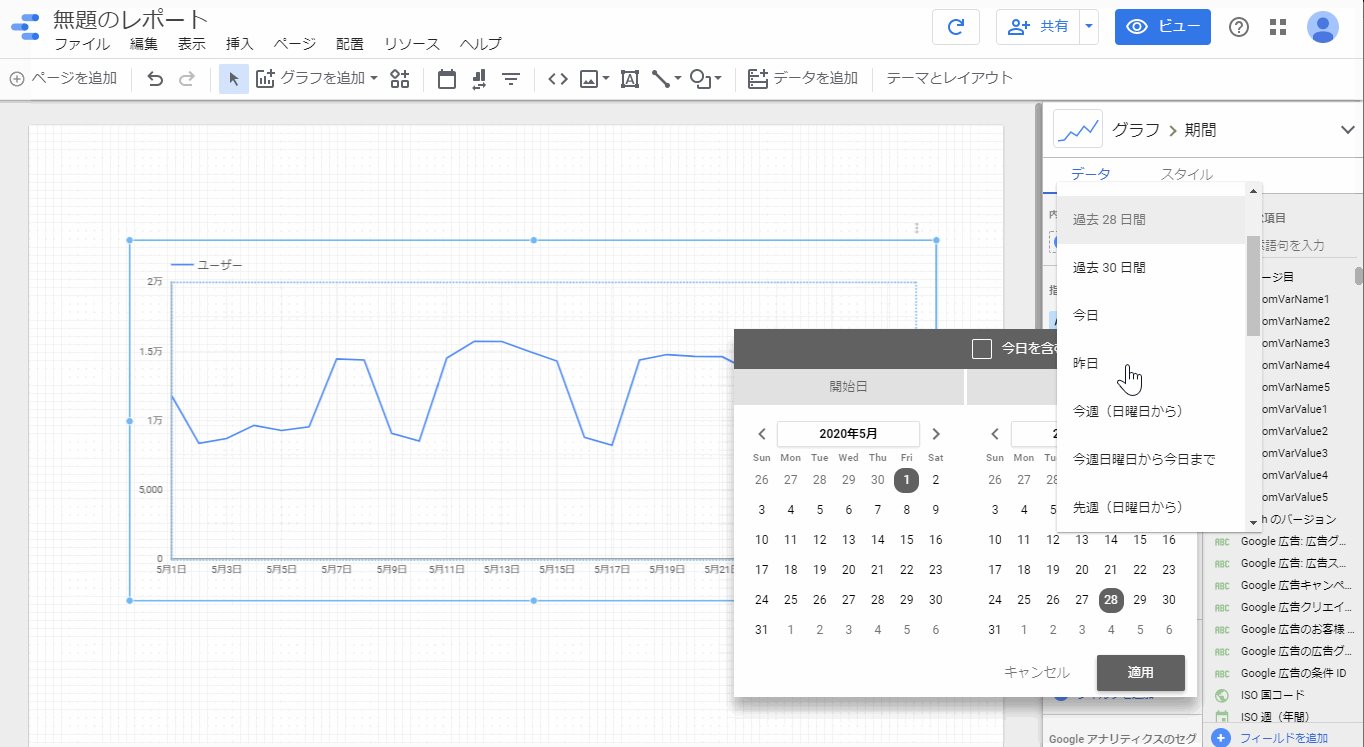
初期では「自動」が選択されており、当日を除いた過去28日間が対象となります。日付範囲を変更したい場合は、カスタムを選択するといくつかのプリセットが表示されますので、任意の日付範囲を選択してください。

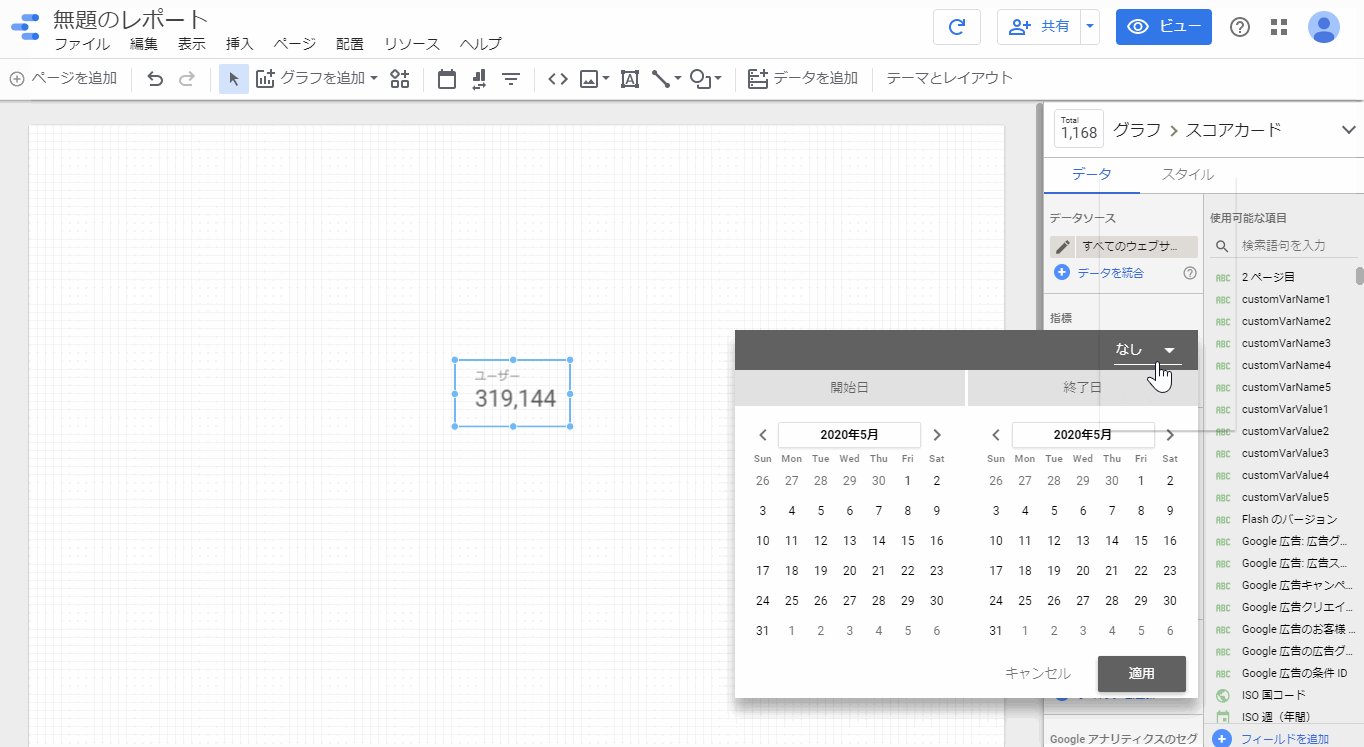
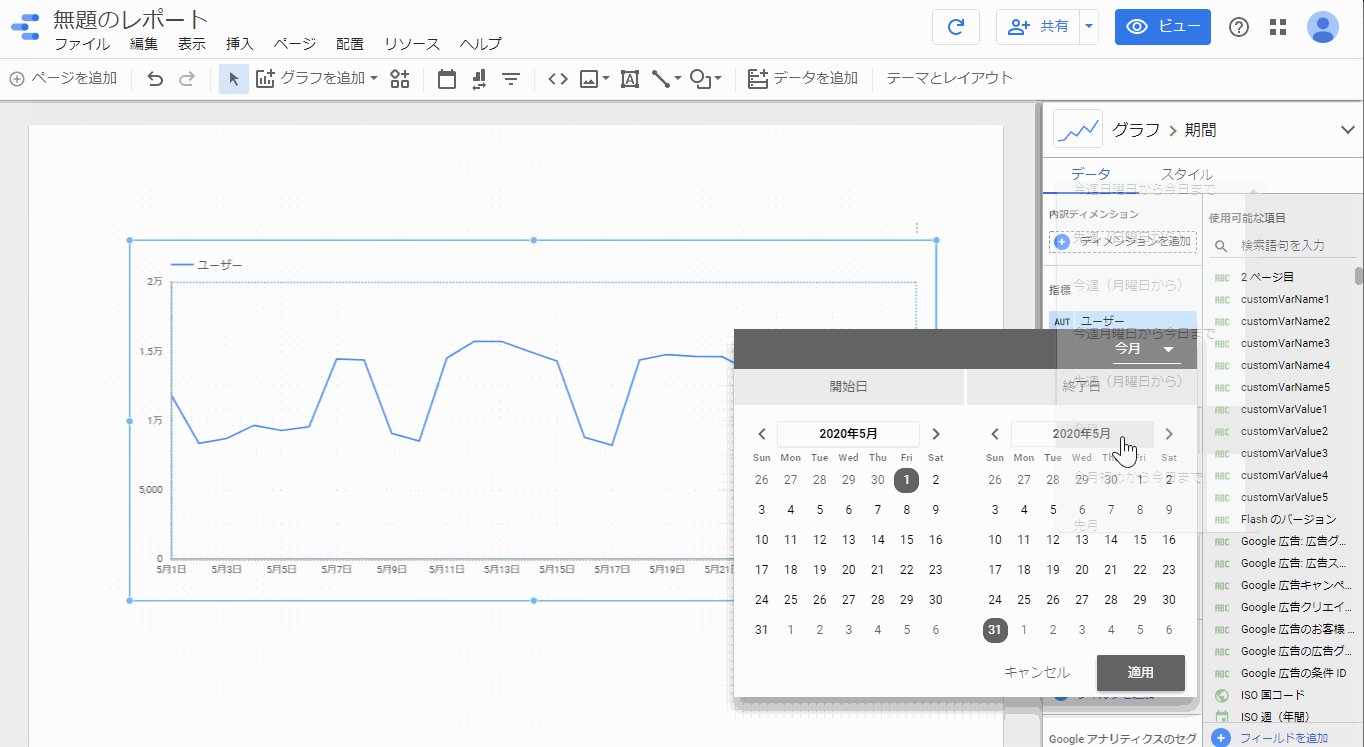
日付範囲を「今月」に変更し、先月との比較値が表示されるように比較期間から「前の期間」を選択しました。
スコアカードには、今月のユーザー数と先月との増減率が表示されました。
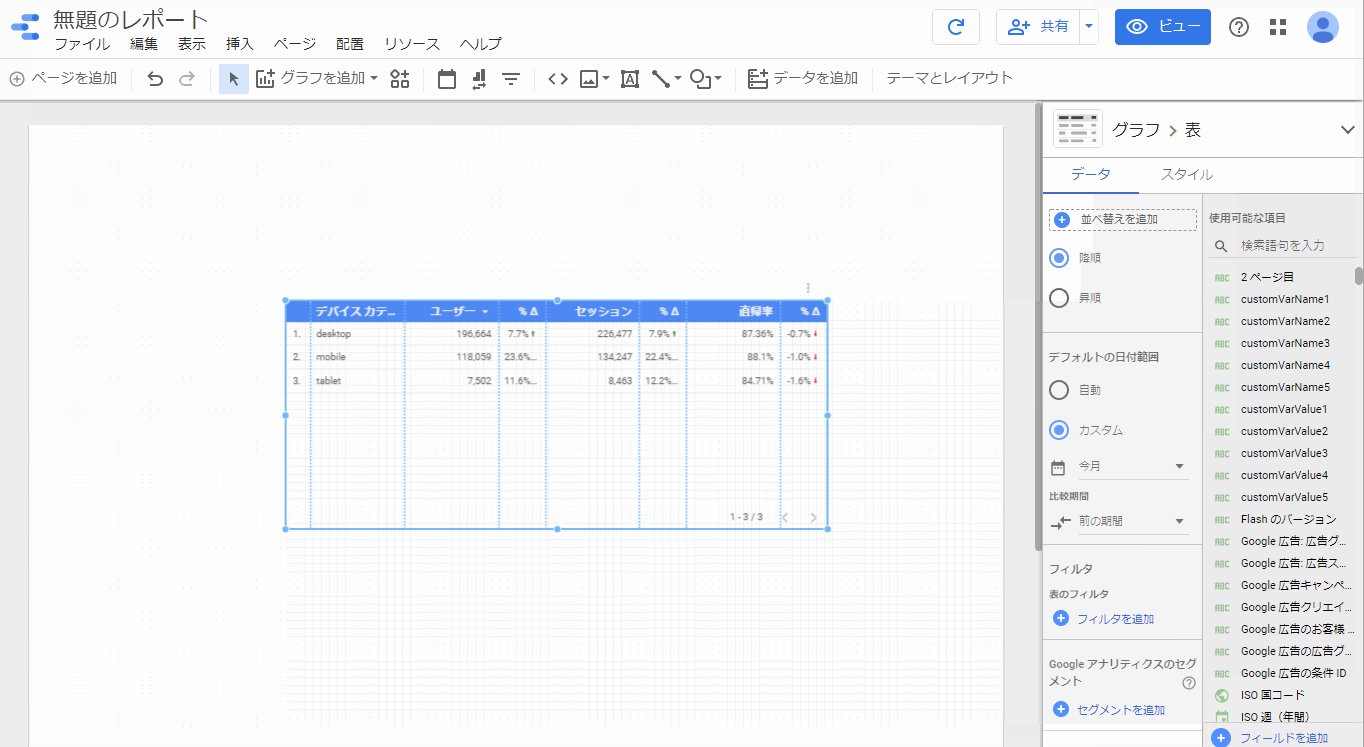
表の設定
レポートでよく使われる「表」の設定です。
ユーザーデバイス毎の主要指標をまとめた表を作成していきます。
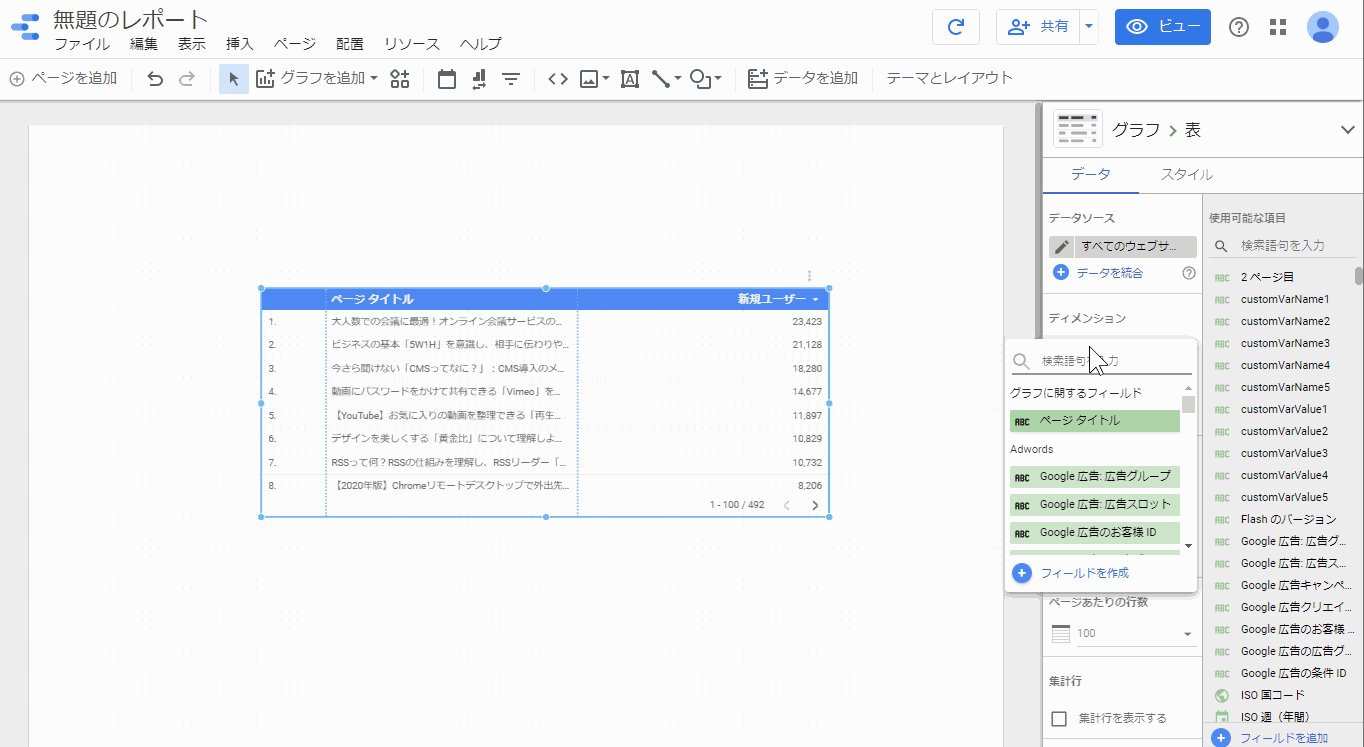
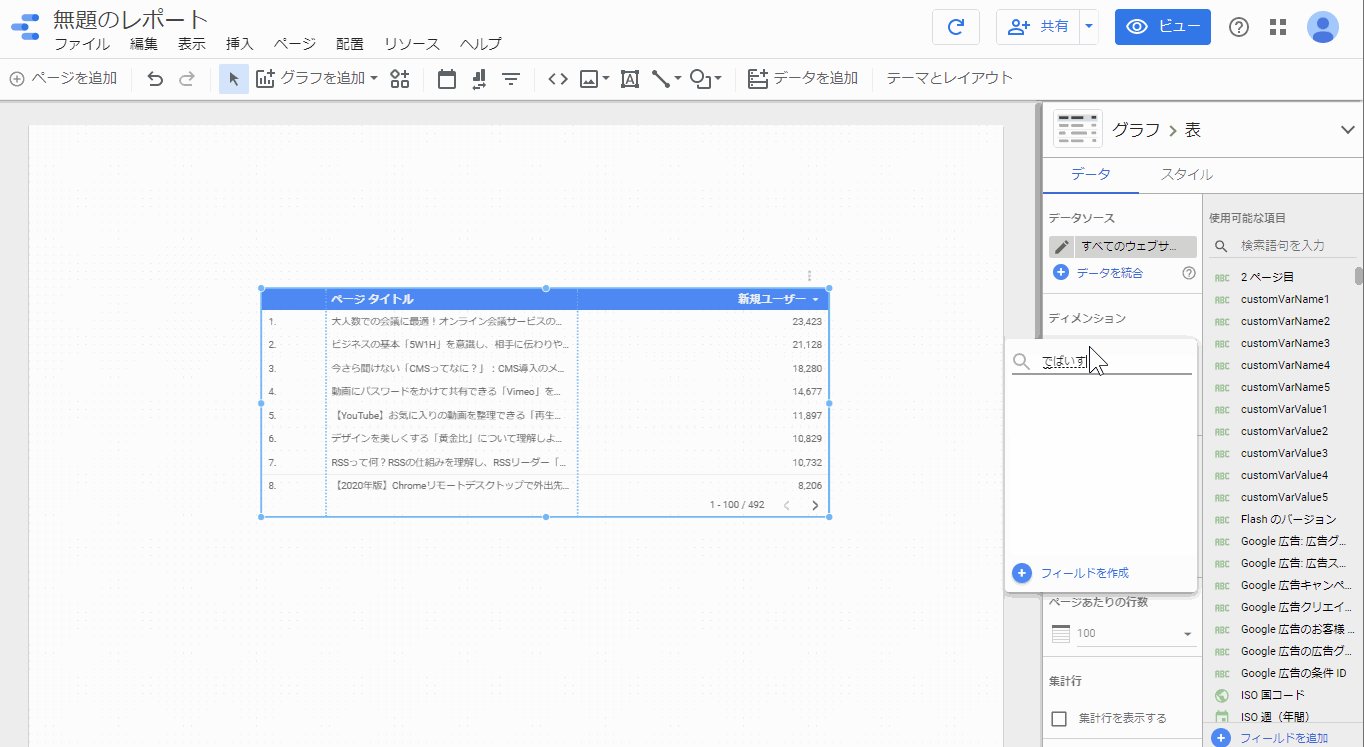
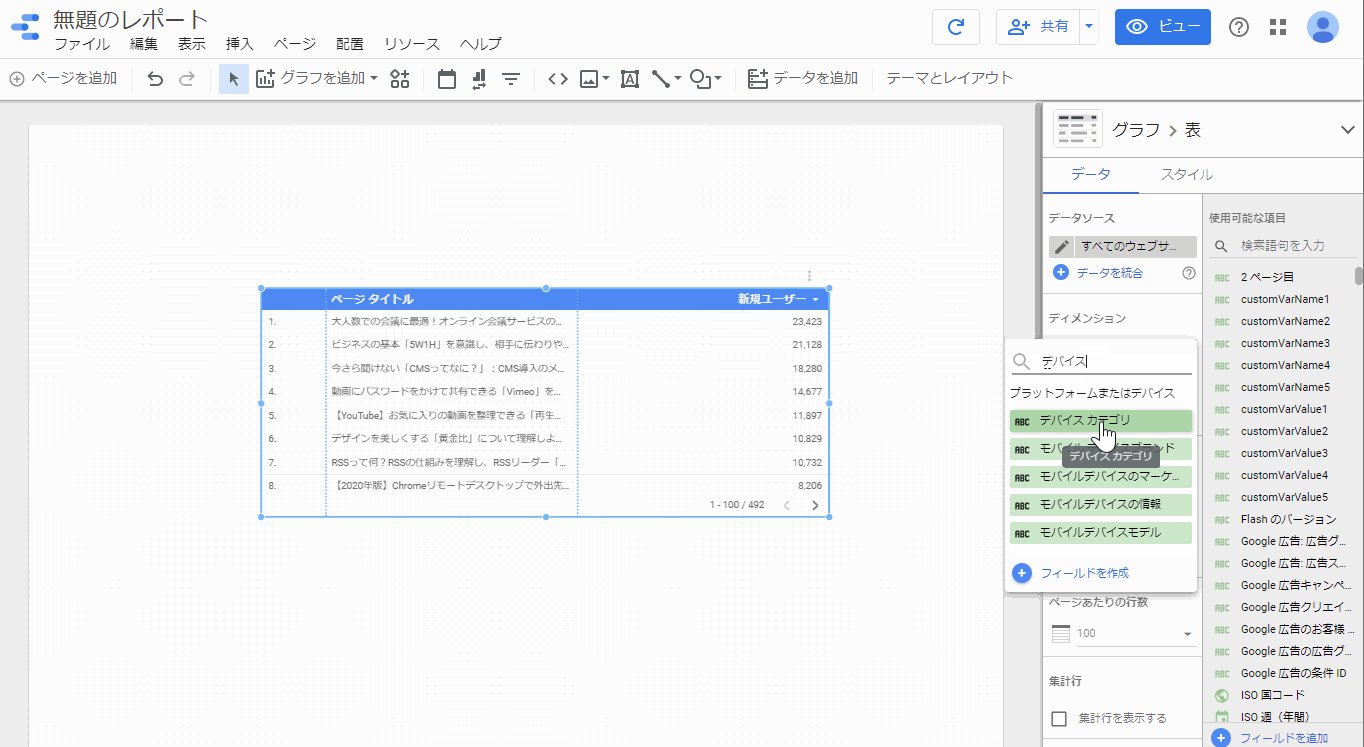
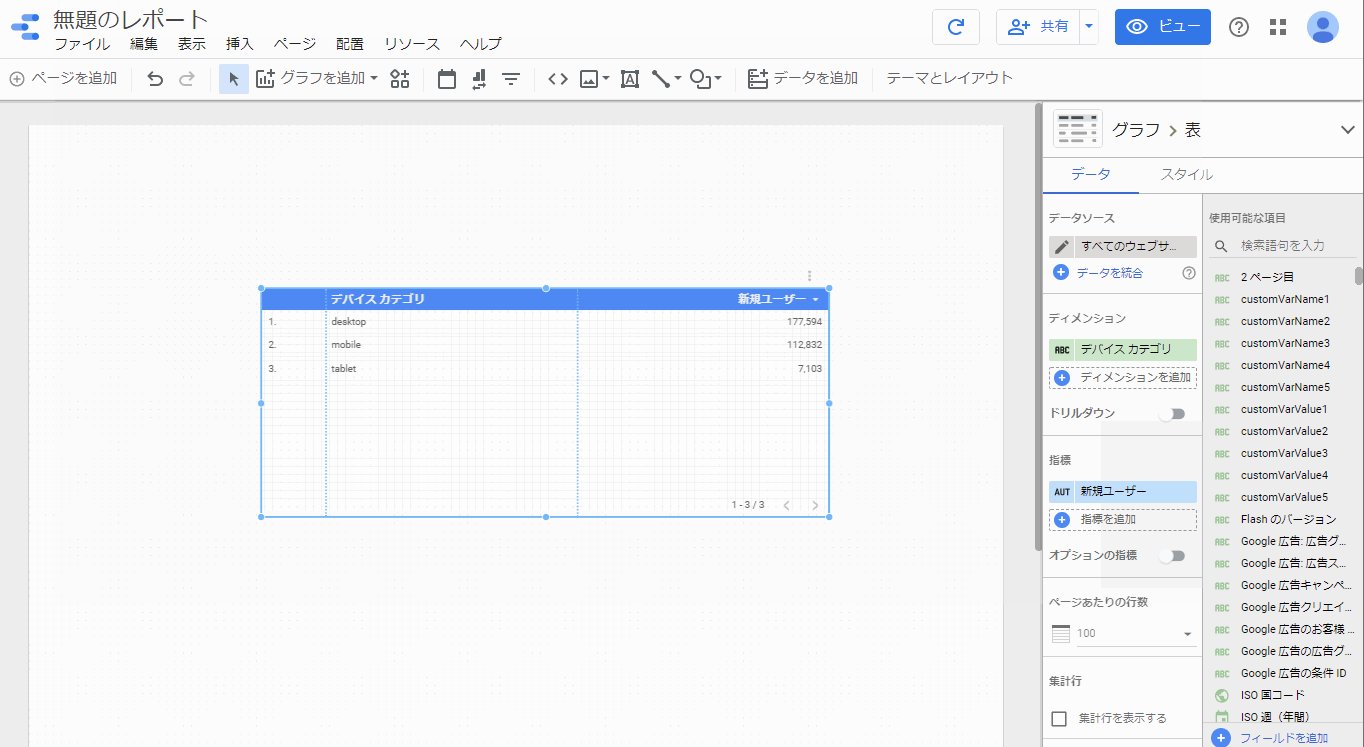
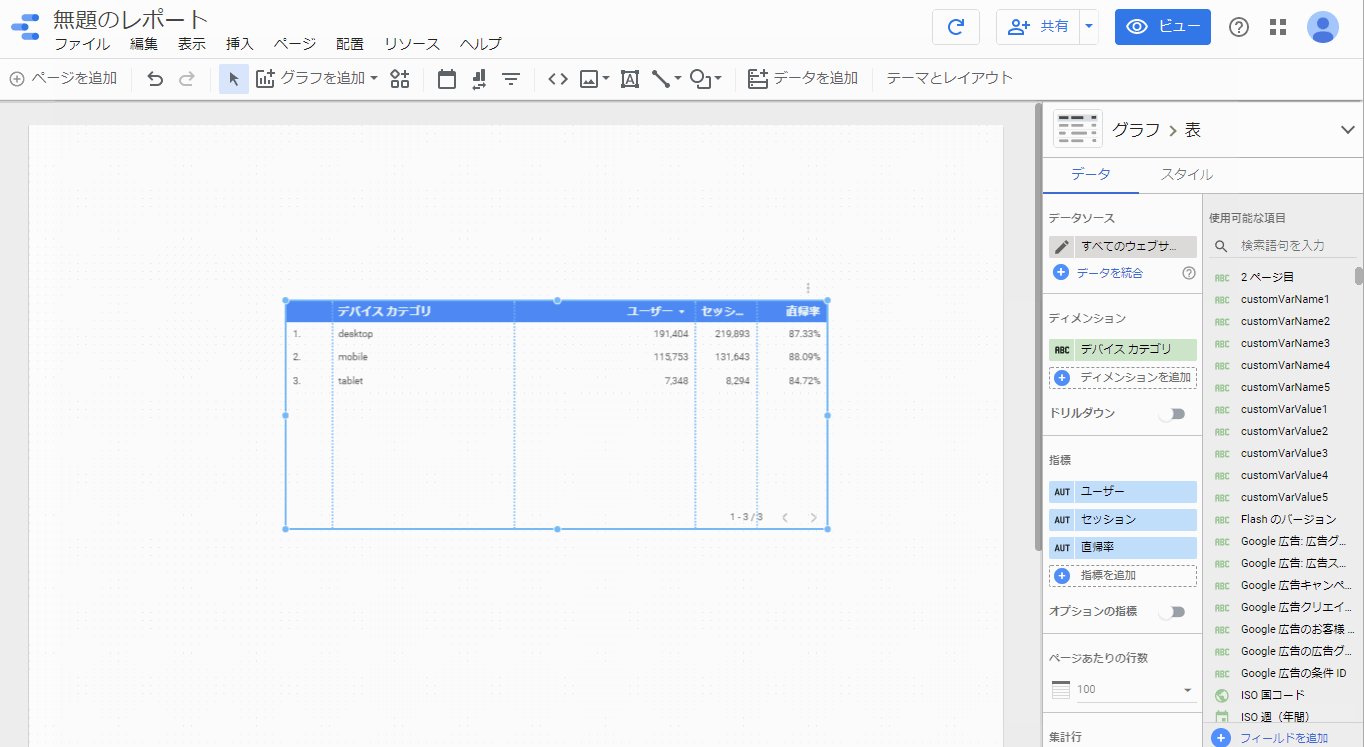
1. ディメンションを設定

「表」を配置したら、データのプロパティにある「ディメンション」から「デバイスカテゴリ」を選択します。ディメンションとは、データのカテゴリを指します。
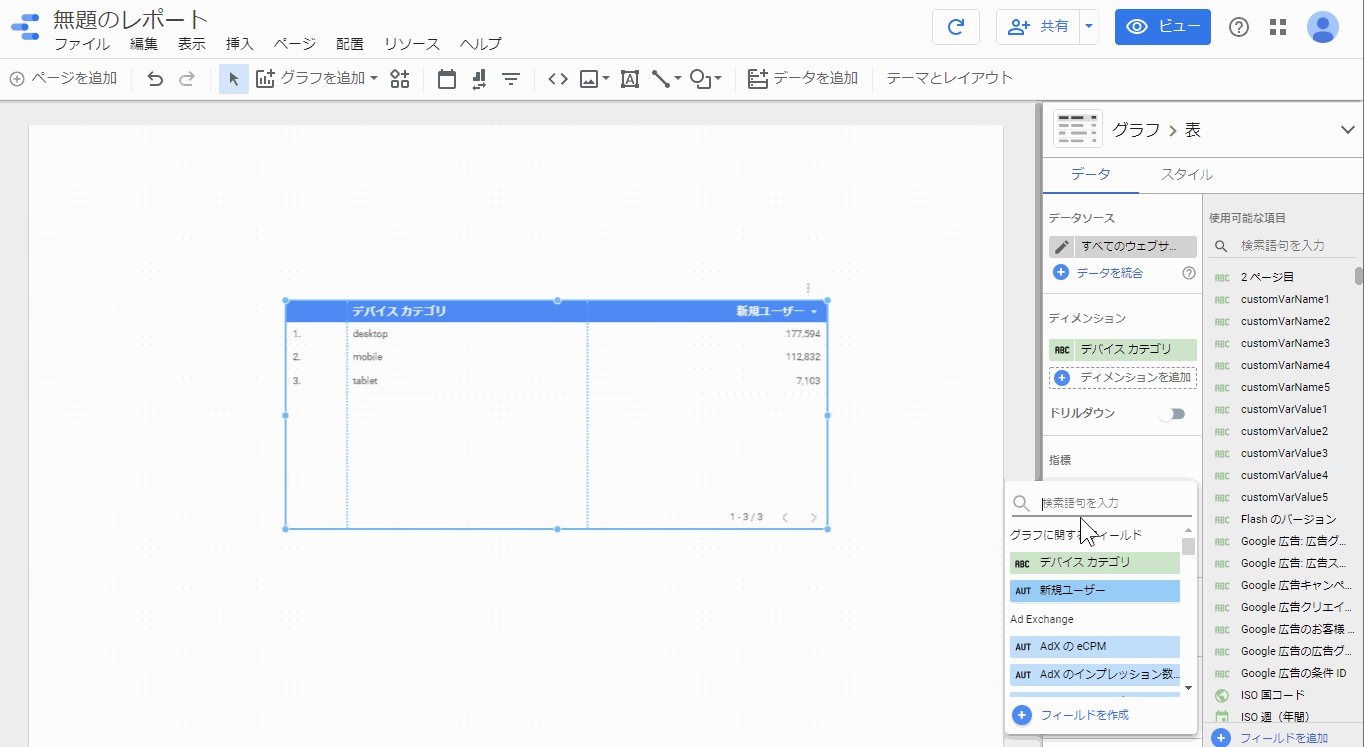
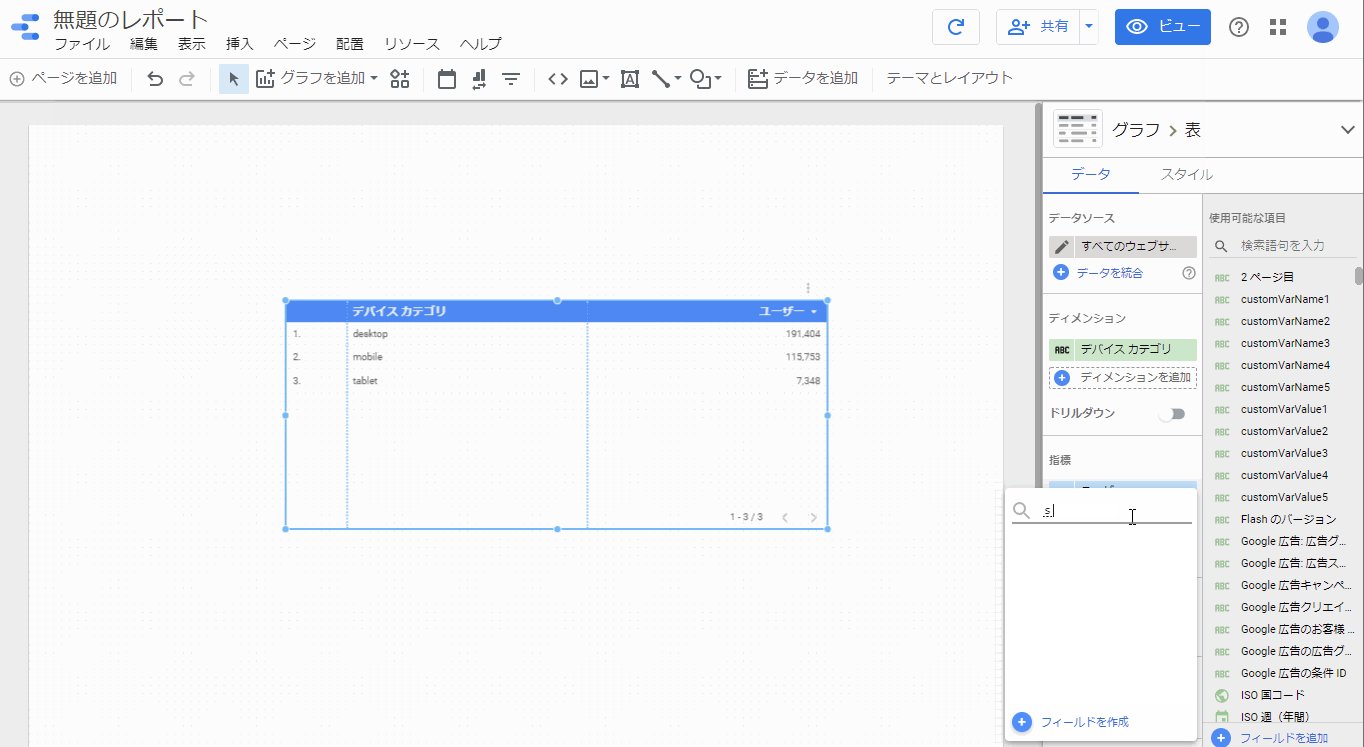
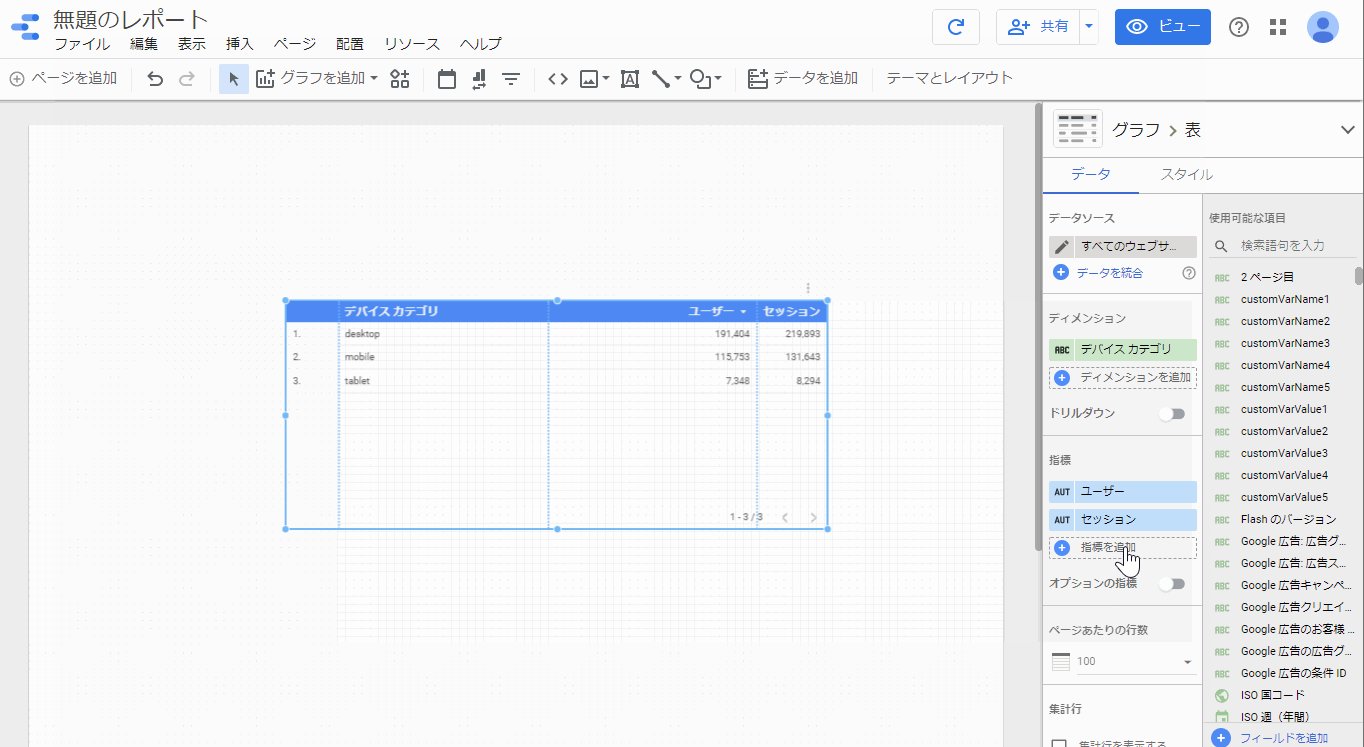
2. 指標を設定

続けて指標を設定します。デバイス毎の「ユーザー数」「セッション数」「直帰率」を一覧で表示させたいので、それぞれの指標を追加していきます。
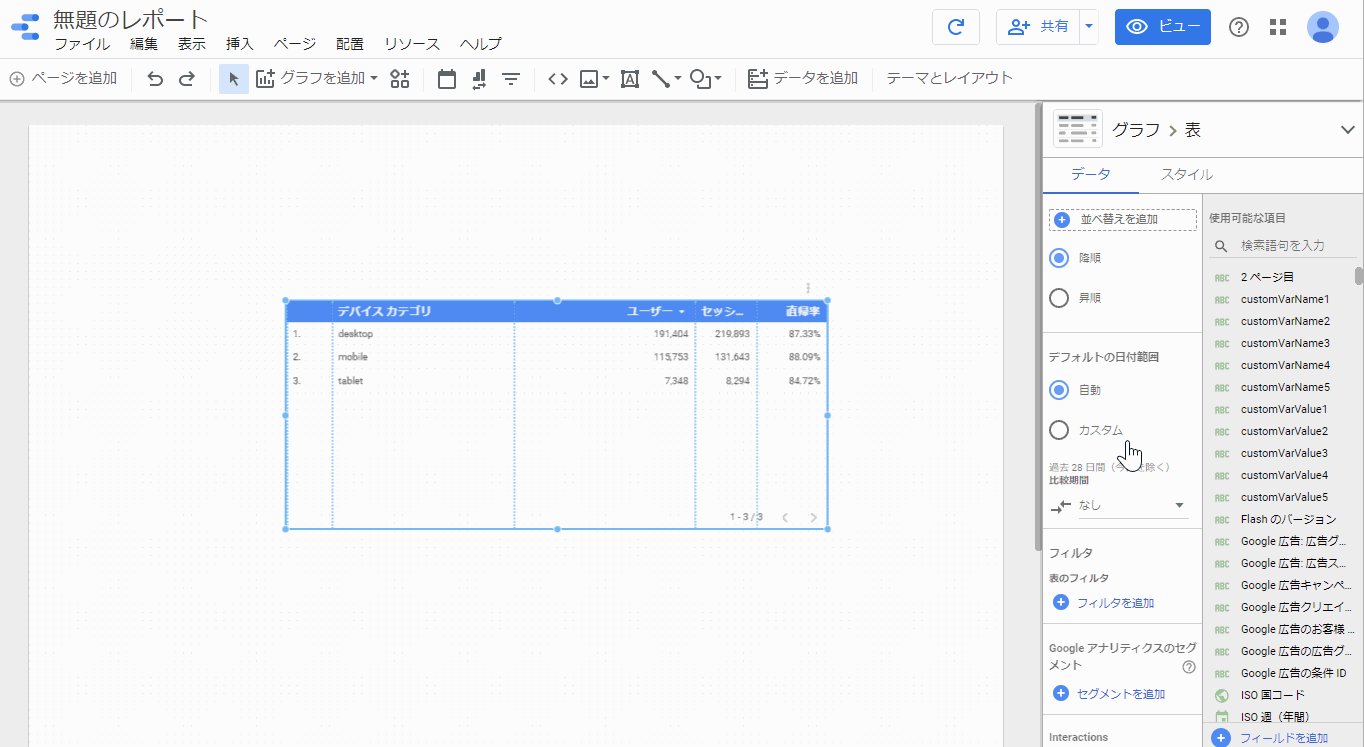
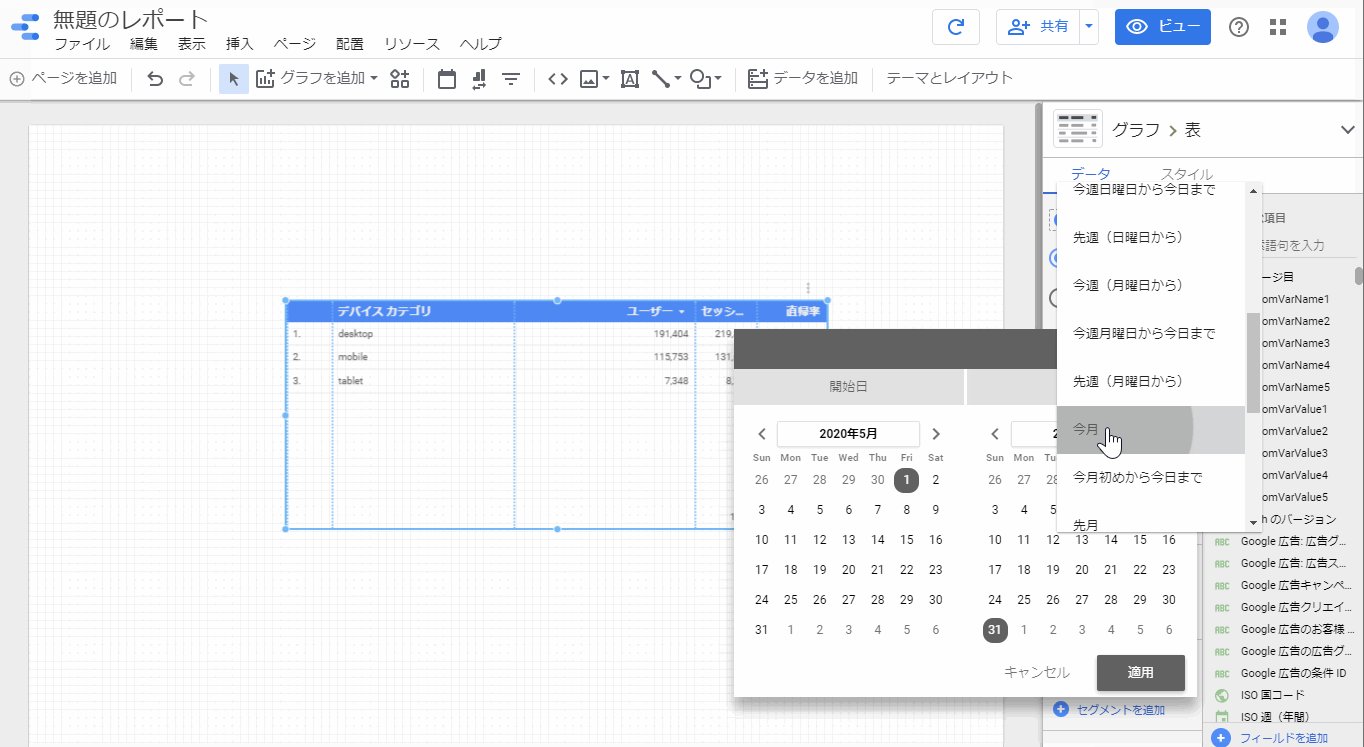
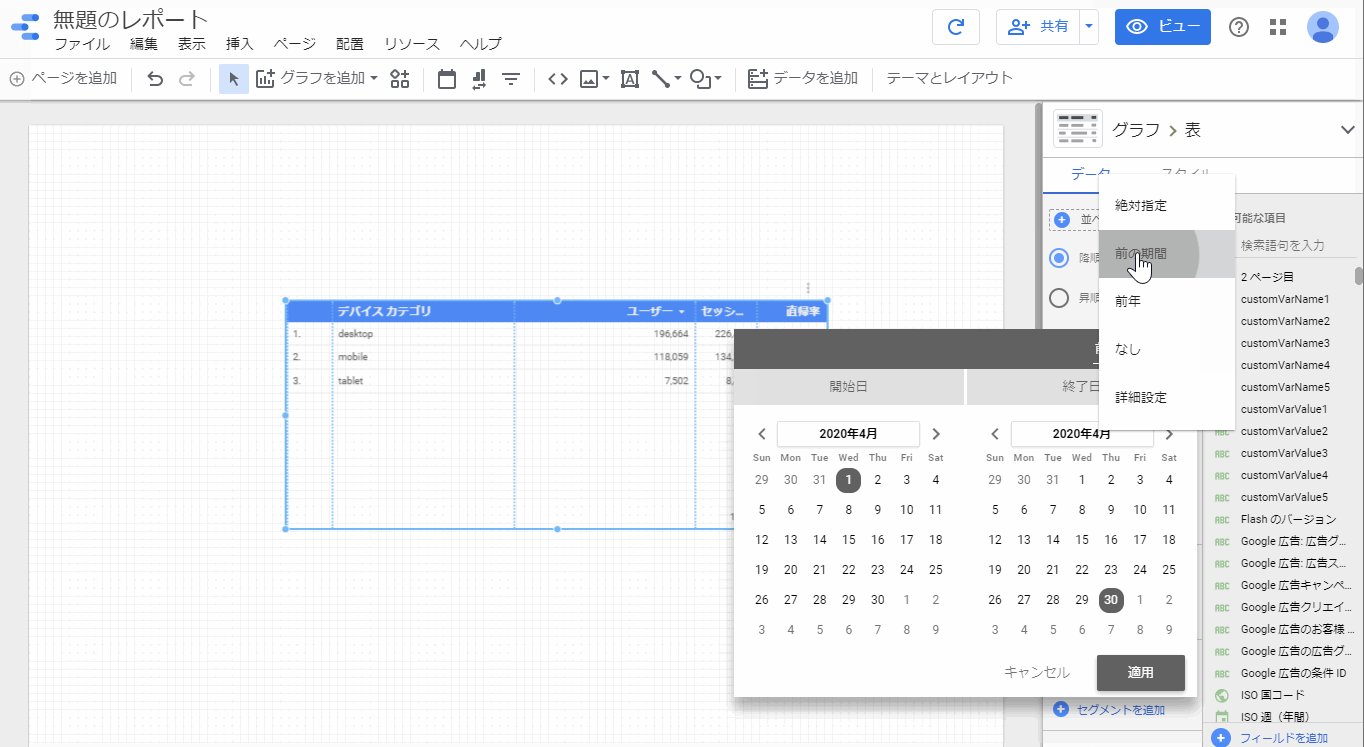
3. デフォルトの日付範囲を設定

スコアカードの時と同じように日付範囲を「今月」に変更し、先月との比較値が表示されるように比較期間から「前の期間」を選択しました。
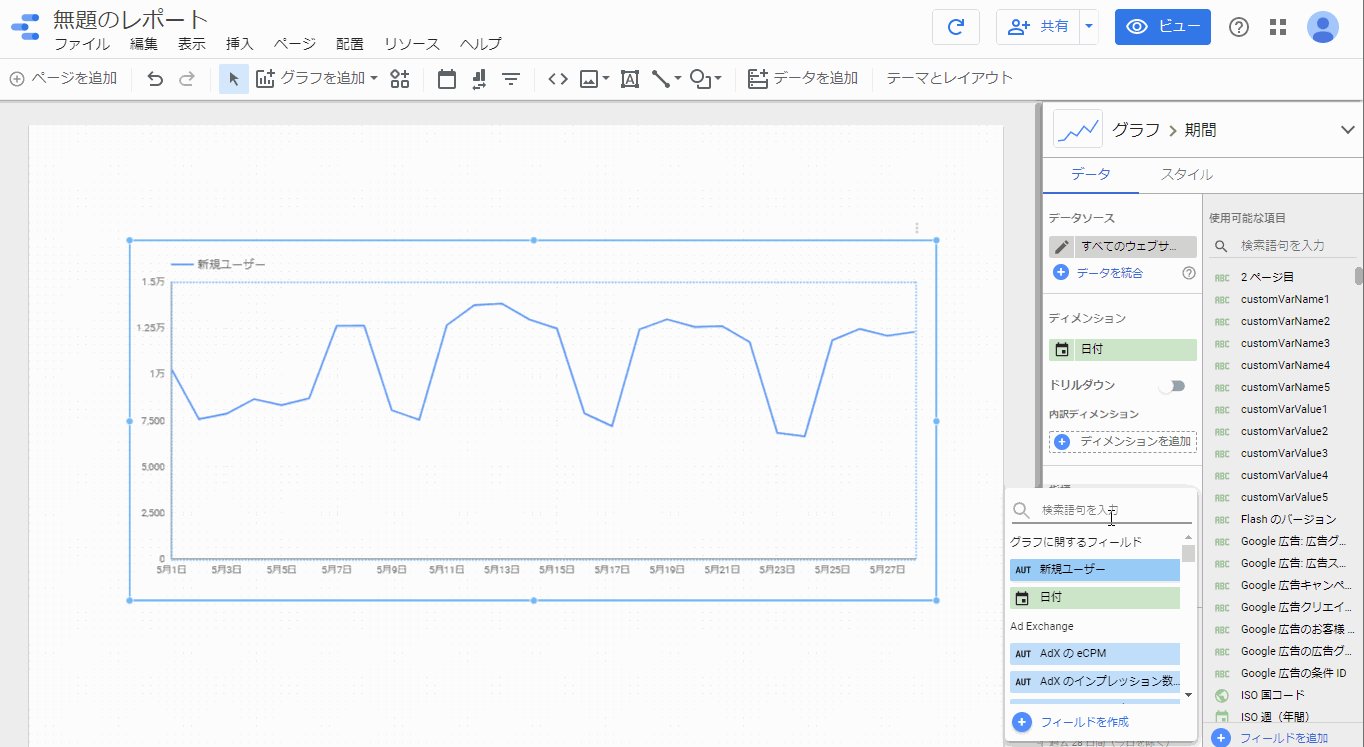
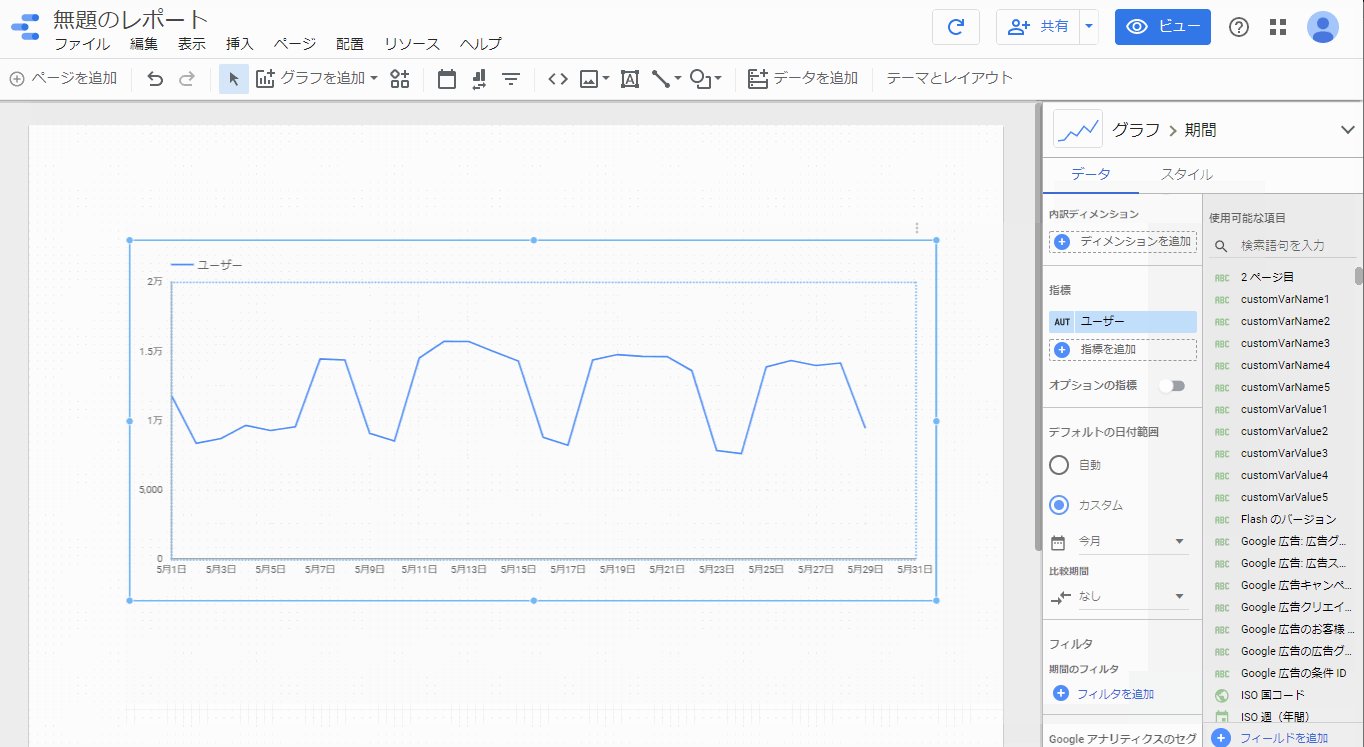
時系列グラフの設定
データが時系列に沿ってどのように変化しているか、変化の傾向をつかむのに適しているのが時系列グラフです。
ユーザー数の日別推移を、時系列グラフを使って表示してみたいと思います。
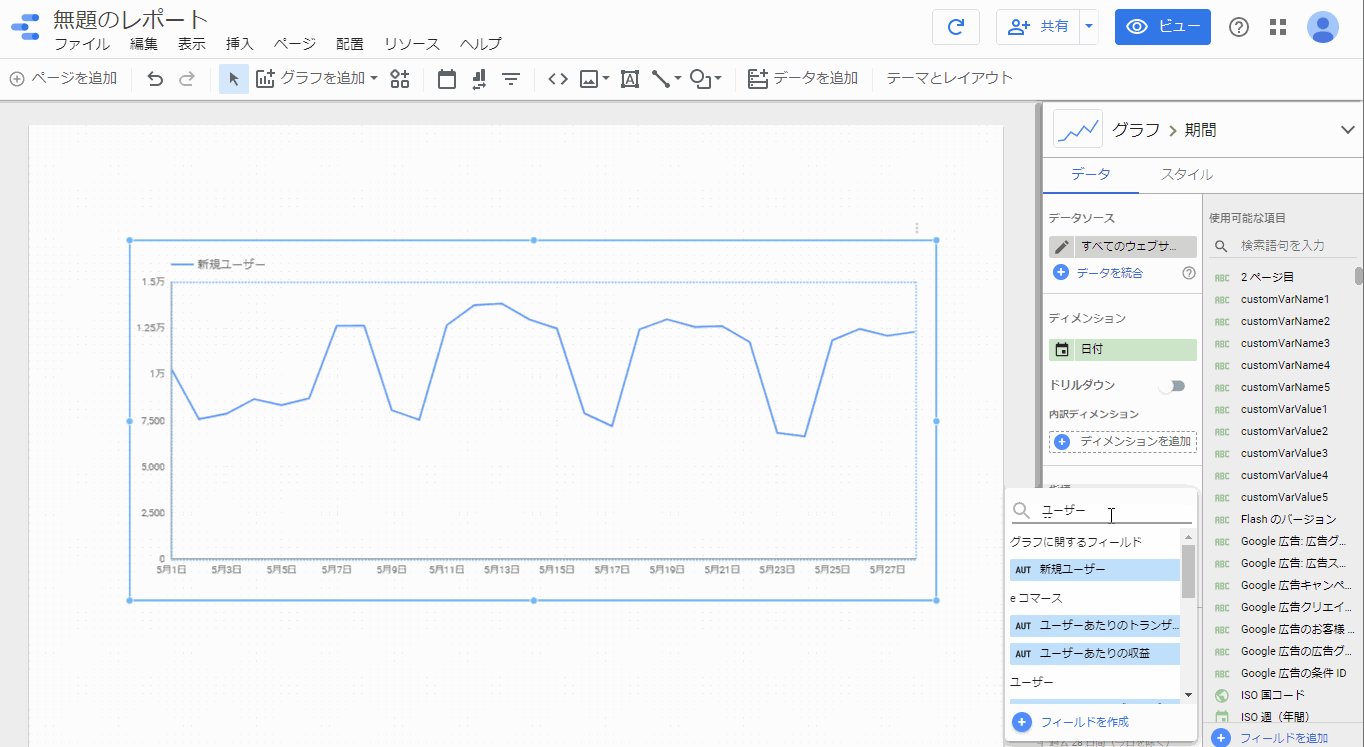
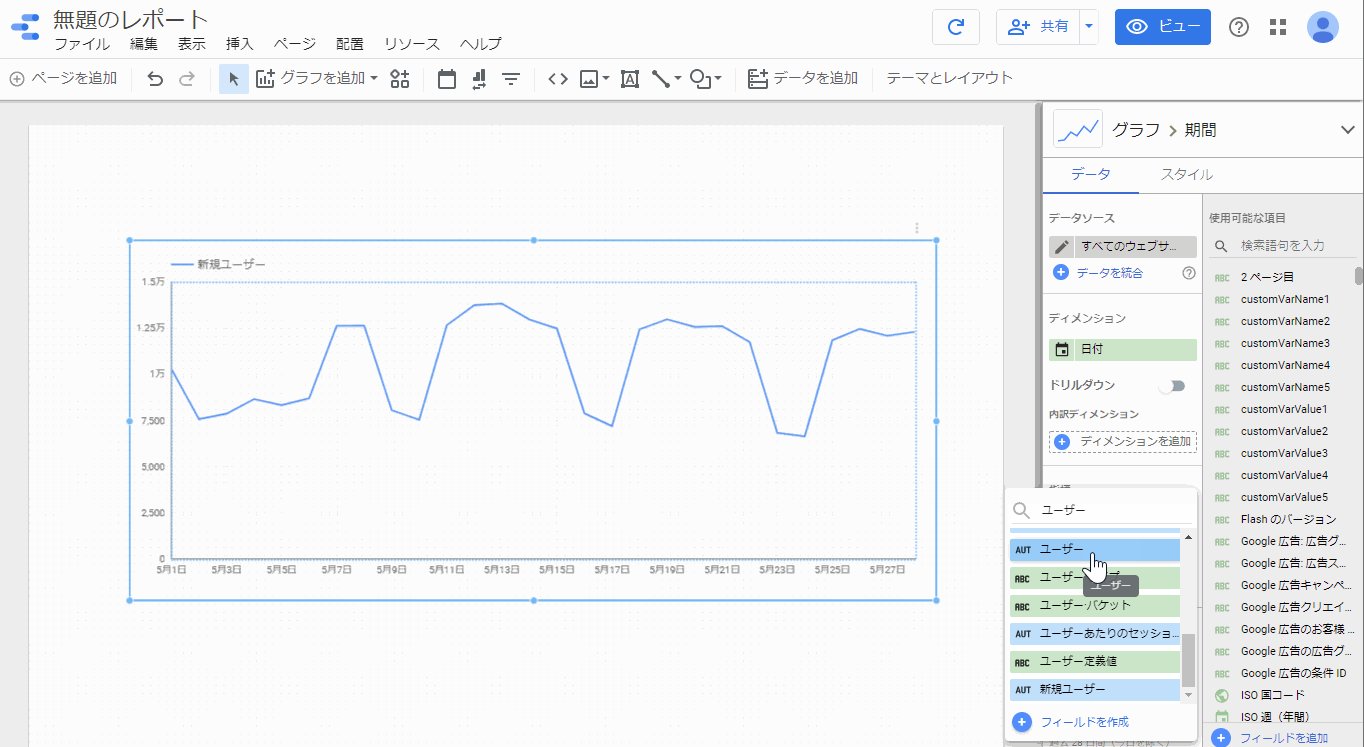
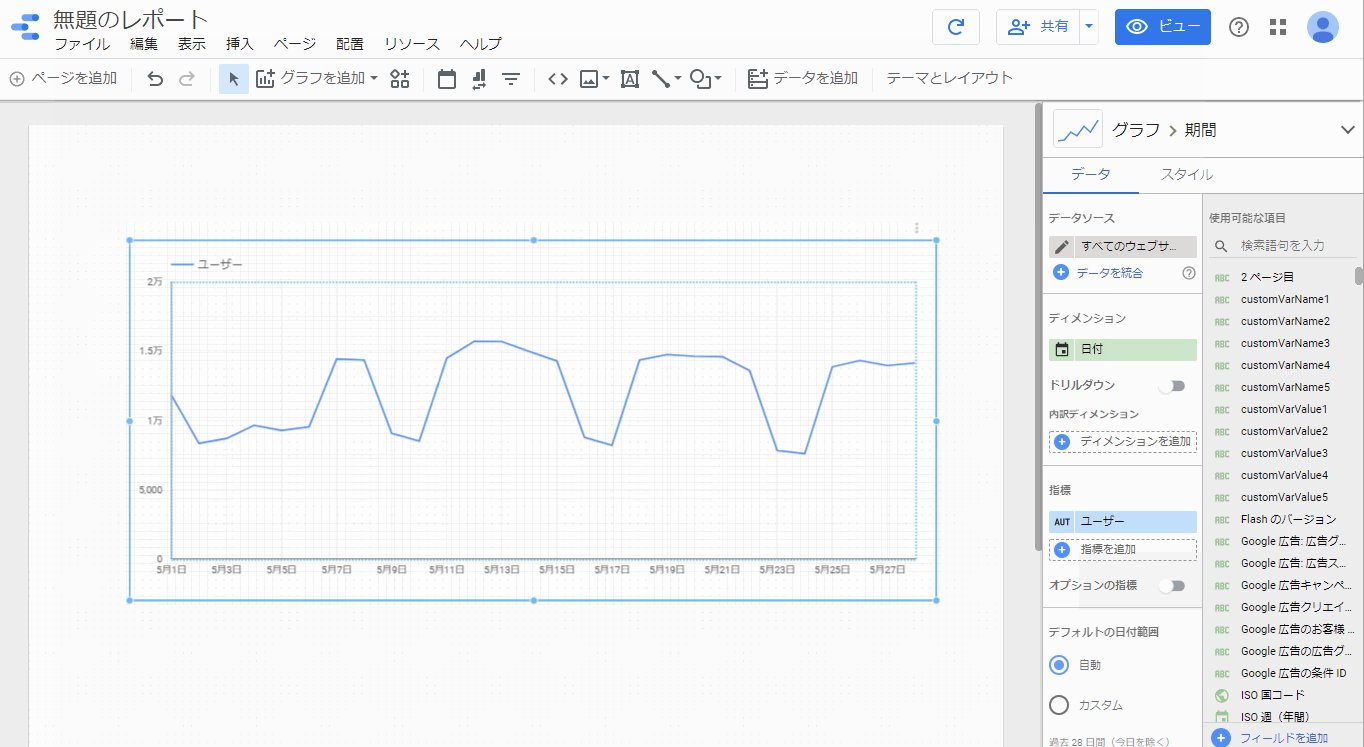
1. 指標を設定

時系列グラフのディメンションは、デフォルトで「日付」が選択されていますので変更はせずに、指標を「ユーザー」に変更します。
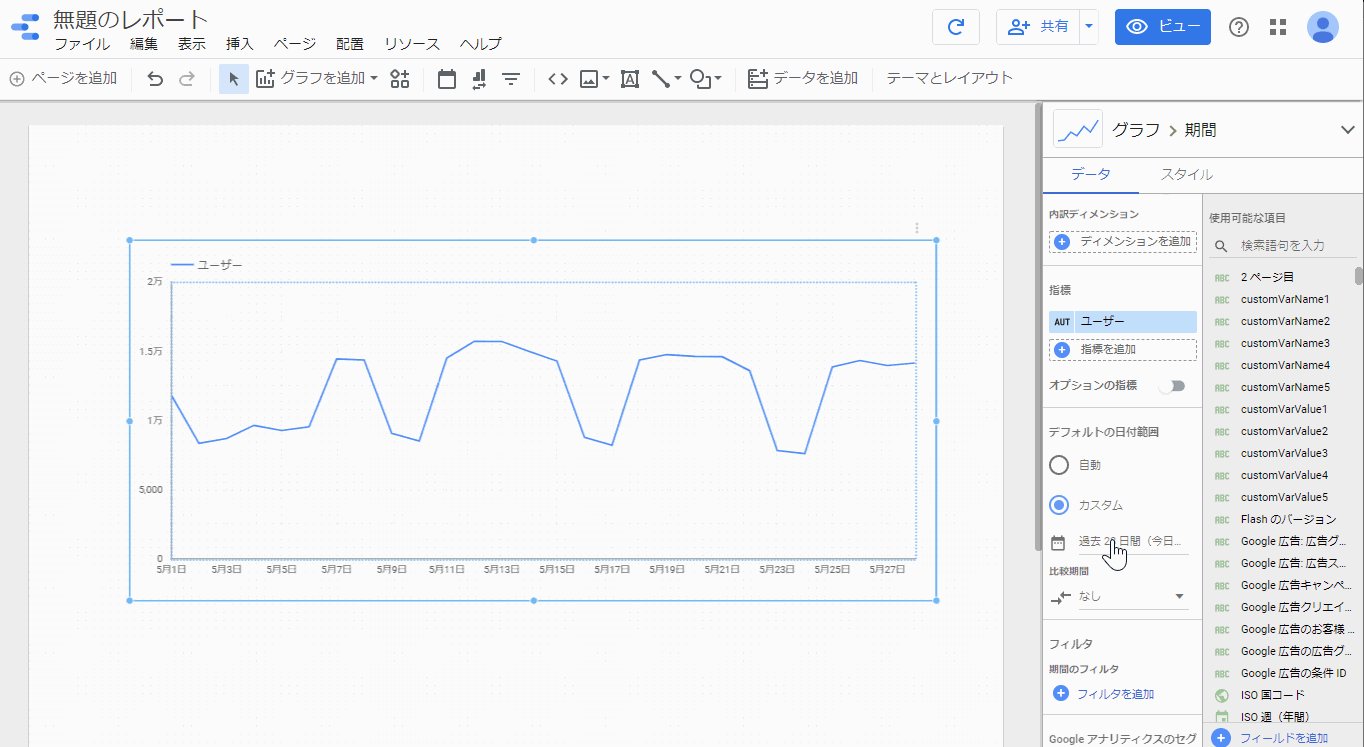
2. デフォルトの日付範囲を設定

日付範囲を「今月」に変更して完了です。
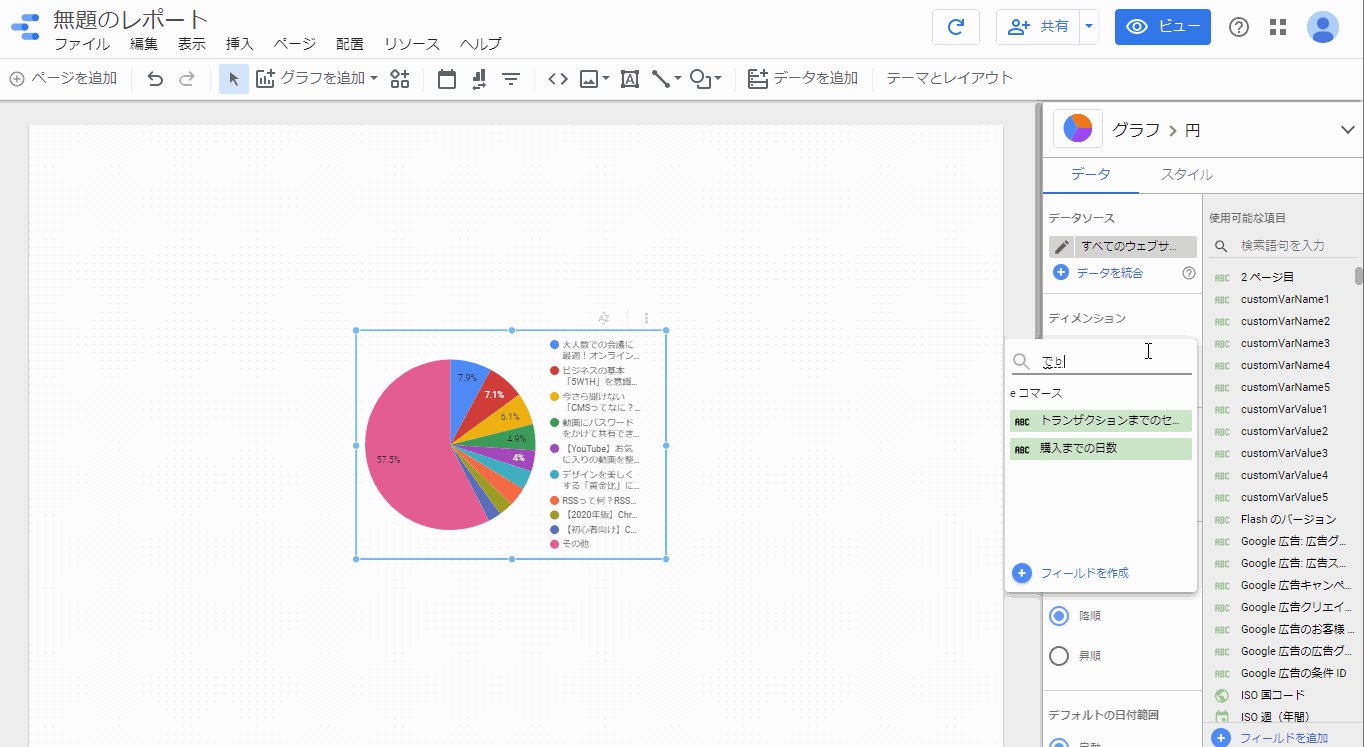
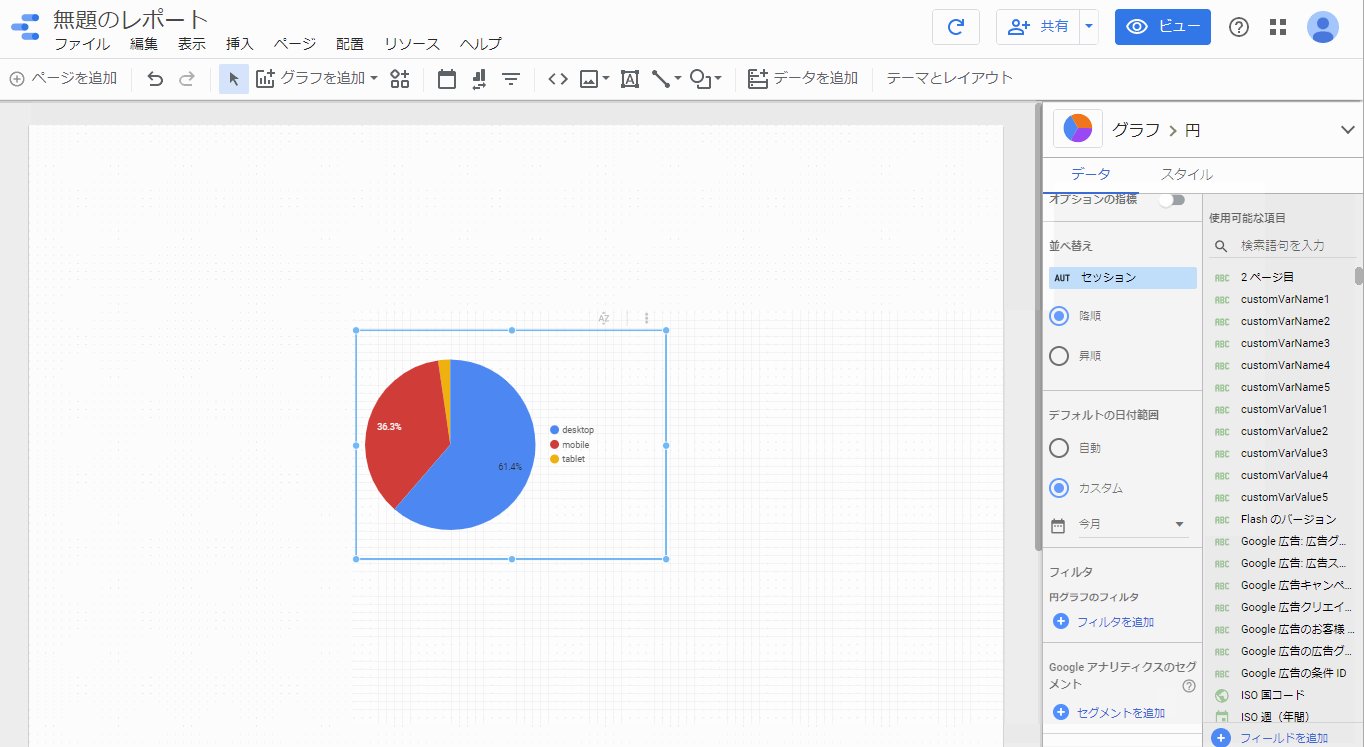
円グラフの設定
最後に円グラフです。円グラフは、データの内訳や構成比率などを表す際に使用するグラフです。
今回は、ユーザーのデバイス構成比を円グラフで表現したいと思います。

流れとしては、表と同じです。
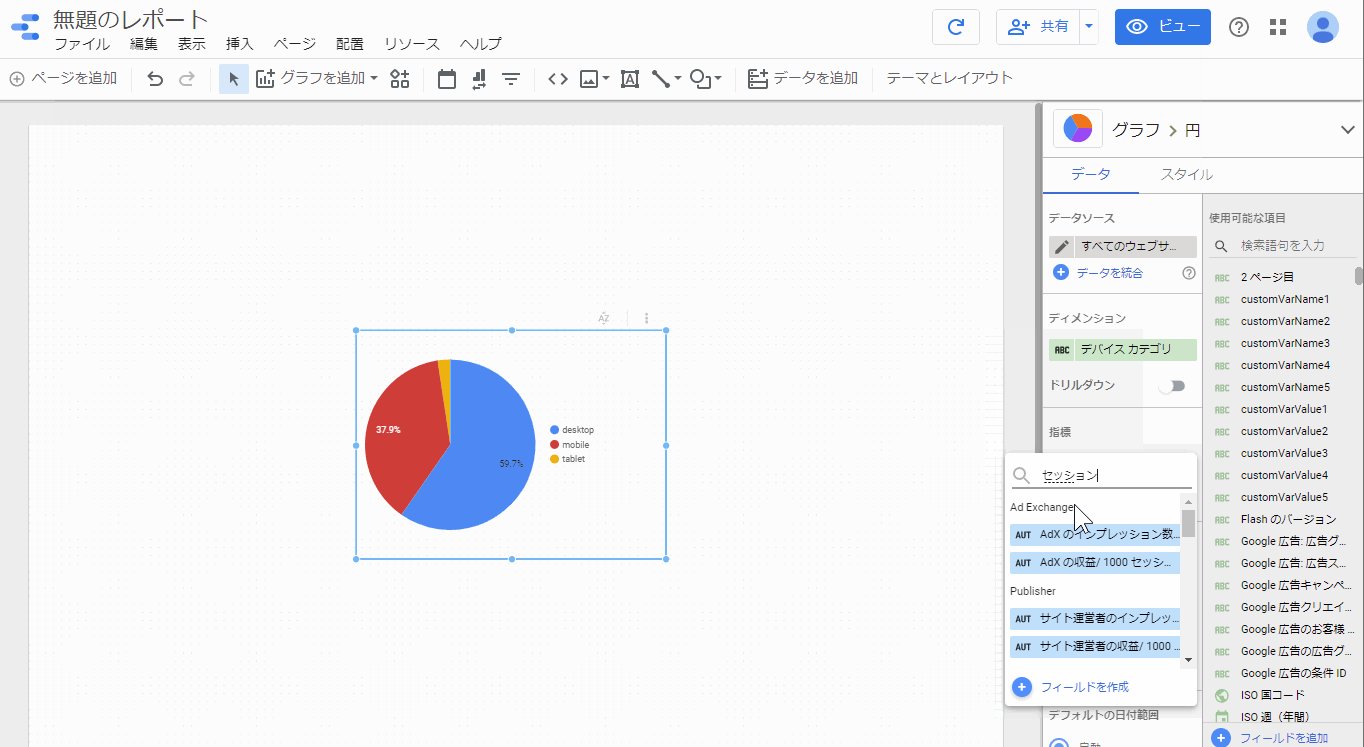
- ディメンションを設定(デバイスカテゴリ)
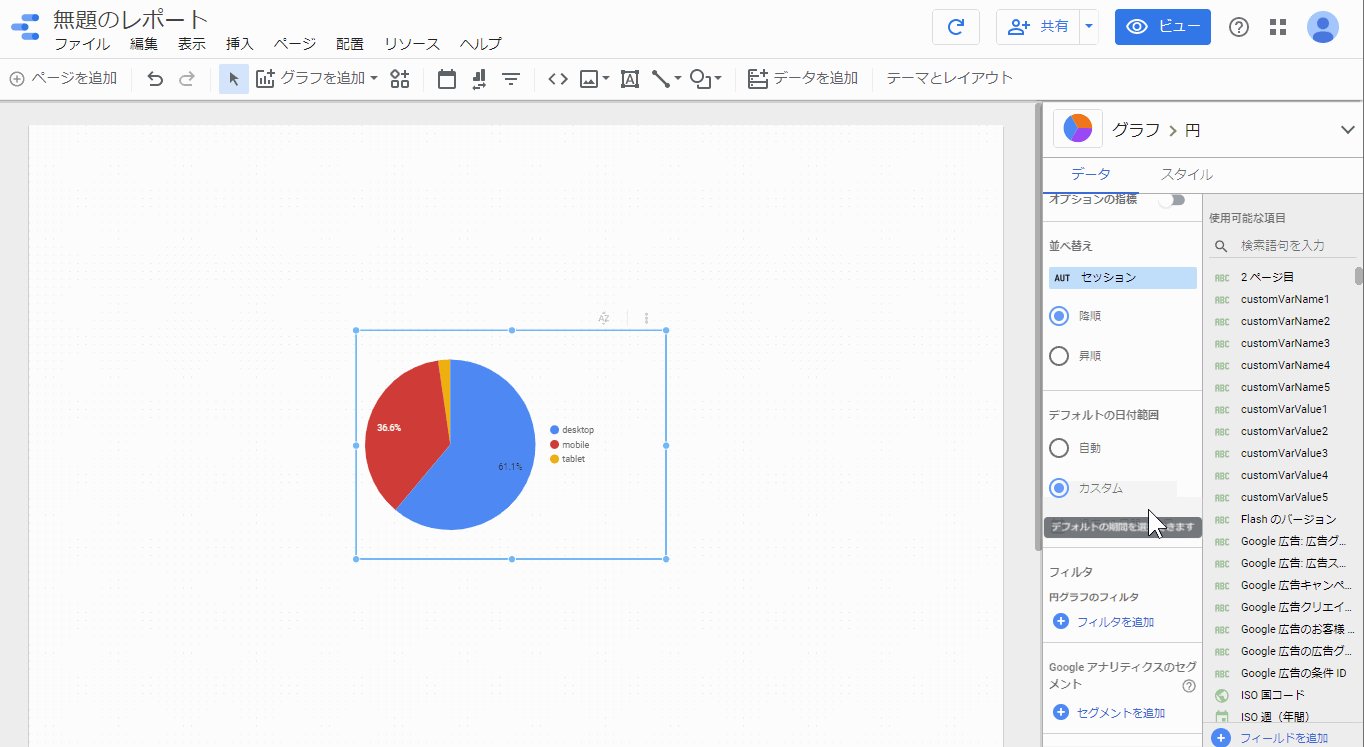
- 指標を設定(セッション)
- デフォルトの日付範囲を設定(今月)
となります。
さいごに
基本的な操作やコツさえ掴んでしまえば、簡単にグラフを作成することができます。
今回紹介したグラフ以外にも、多様なグラフが用意されていますので、ぜひ一度試してみてください。
次回は、グラフをより分かりやすく見せるための「スタイル」について解説したいと思います。
この記事を書いた人

- 事業開発部 次長
-
印刷会社の営業を経て、2008年にアーティスへ入社。webディレクターとして多くの大学・病院・企業のwebサイト構築・コンサルティングに携わる。2018年より事業開発部として新規サービスの企画立案・マーケティング・UI設計・開発に従事している。
資格:Google広告認定資格・Yahoo!プロモーション広告プロフェッショナル
この執筆者の最新記事
関連記事
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー






