webサイトにおけるヘッダーの役割とは?分かりやすいヘッダーのポイントとNGな事例紹介

webサイトにおけるヘッダーとは、webサイトに訪れたユーザが一番初めに目にする箇所であり、基本的にwebサイトの上部に配置されています。
普段何気なく閲覧しているwebサイトですが、ヘッダーの構成によってユーザの閲覧のしやすさに大きく関わります。webサイトを新しく構築する場合やリニューアルする際には構成をよく考えるべき箇所です。
この記事では、まずヘッダーの役割を解説し、分かりやすいヘッダーとNGなヘッダーの事例をご紹介します。
ヘッダーとは?
ヘッダーは基本的にwebサイトの上部に配置されており、全ページ共通で表示されるエリアを指します。
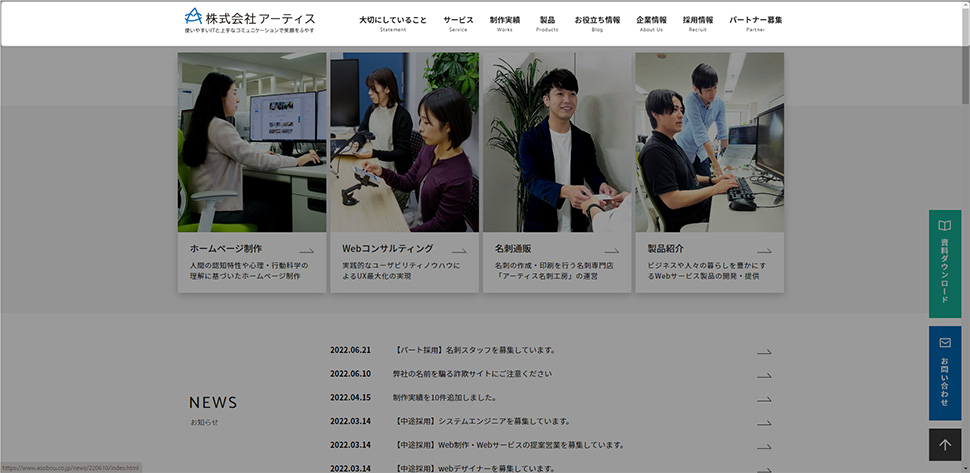
弊社のコーポレートサイトだと画像の上部がヘッダーで、ロゴとグローバルナビゲーション(主要ページへのリンク)で構成されています。

ヘッダーの構成要素
ヘッダーは主に下記の要素で構成されています。
- ロゴ
- グローバルナビゲーション(主要ページへのリンク)
- お問合せや資料請求ボタン
- 電話番号
- サイト内検索
他にも「ECサイト」であれば買い物かごボタン「webサービス」であればログインボタンなどが配置されています。
ヘッダーの役割とは?

ヘッダーにあるグローバルナビゲーションには、ユーザが目的のページへ素早くたどり着けるようにするための「目次」の役割があります。
初めてwebサイトを訪れたユーザでも、ヘッダーに掲載されているグローバルナビゲーションを見ればそのサイトにどんな情報が掲載されているか大まかに把握することができ、目的のページへ適切にナビゲートしてあげることができます。
分かりやすいグローバルナビゲーションは、サイト内の回遊率を高める事ができます。
また、お問い合わせや資料請求などのコンバージョンボタンや電話番号を記載することで、ユーザをよりスムーズに期待するアクションへと導くことができます。
全ページ共通で配置されているため、ユーザに認知されやすくなります。
サイト内検索やサイトマップリンクなど、ユーザが知りたい情報にたどり着きやすくするためのユーティリティ機能もヘッダーにあると使いやすくなります。
分かりやすいヘッダーにするためのポイント
前述したとおり、ヘッダーにはユーザを目的のページに導くための「目次」の役割があります。
それでは、分かりやすいヘッダーにするためのポイントについて解説します。
1. 適切なメニュー数にする
ヘッダーに掲載するメニュー数は、人が一瞬で認識できる数の限界の7±2(5~9)に収まるように意識しましょう。
なぜ7±2(5〜9)のメニュー数が良いかは、下記の記事をご覧ください。
この7±2(5~9)という数字を意識して、ヘッダーに掲載するメニューの数を考えるとユーザに認識されやすく、分かりやすいヘッダーにすることができます。
2. webサイトの目的に合わせた導線設計をする
ヘッダーの構成を考える上で、webサイトの目的に合わせることも分かりやすいヘッダーにするためのポイントです。
例えば病院サイトであれば、来院してもらうことが目的なので、メニューに加えて「アクセス」ページへのリンクを目立たせて配置しています。

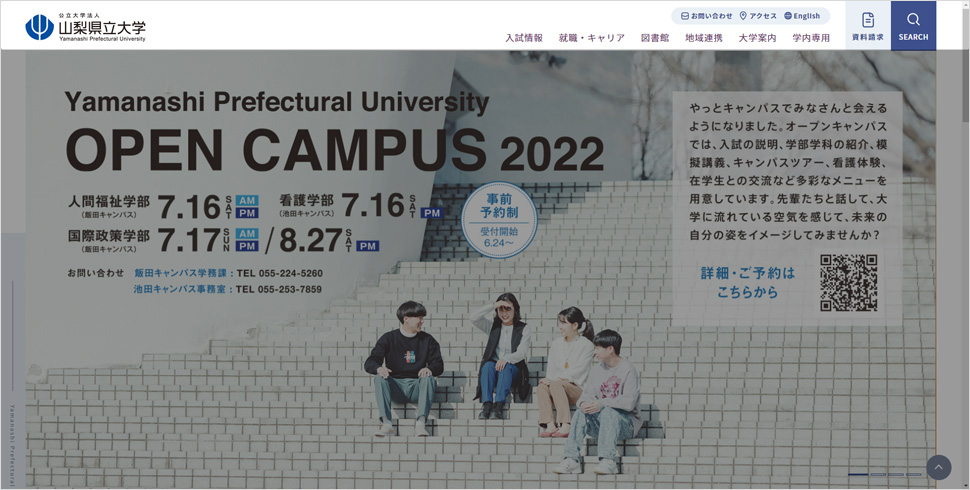
他にも大学サイトであれば、入学を検討している生徒やその保護者に、資料請求や大学について知ってもらいたいという目的があります。そのため「資料請求」や「お問い合わせ」ページへのリンクを目立たせて配置しています。

このように、そのサイトの目的に合わせてヘッダーの構成を考えることは、分かりやすく使いやすいwebサイトの作成に繋がります。
NGなヘッダーの事例
ここまではヘッダーの役割と分かりやすいヘッダーのポイントについて解説しました。
続いてNGなヘッダーの事例をご紹介します。
ヘッダーでコンテンツが隠れる
ユーザがスクロールしても固定で表示され続けるヘッダー(スティッキーヘッダー)に多くの情報を掲載した場合、ヘッダーが縦方向に長くなりコンテンツが隠れてしまう可能性があります。


1枚目の画像が通常サイズのヘッダー、2枚目が通常のヘッダーのサイズを2倍にしたもので、赤枠は文章の読める範囲を表しています。
画像のようにヘッダーが縦方向に長くなると、文章を読むことのできるエリアが狭くなりユーザにストレスを与えてしまうので注意しましょう。
ナビゲーションなどのテキストの視認性が悪い
画像のようにヘッダーの背景色を透明にすると、ナビゲーションのテキストの視認性が悪くなりユーザにとって見にくいヘッダーになってしまう可能性があります。

特に病院サイトなどユーザの年齢層が高いと予想される場合は、ヘッダーの背景色とテキストのコントラスト比を高くして見やすいように工夫をしておきましょう。
また、色覚障がい(色弱)を持つ方にも配慮すると全てのユーザに配慮したwebサイトにすることができます。
詳細は下記の記事をご覧ください。
しかし、背景が透過になっているヘッダーが全てNGということではありません。
コーポレートサイトやブランドサイトでは、ヘッダーの背景色を透明にすることで画像や動画の見える範囲を広げることができるので、webサイトを訪れたユーザに強い印象を残すことができます。
webサイトの目的やターゲットユーザーを踏まえて、効果的なヘッダーにしましょう。
まとめ
ヘッダーには「目次」の役割があり、初めてサイトを訪れたユーザもサイト全体の内容を簡単に把握することができます。
また、ヘッダーはユーザが他のページに遷移するのに利用され、webサイトの使いやすさにも大きく関わります。
ヘッダーの構成を考える際は、ユーザに分かりやすく、使いやすいヘッダーの構成になるよう心がけましょう。
この記事を書いた人

- 愛知県出身、自動車関連の工場で品質管理・オペレーター・技術指導員を経験し、働きながらweb制作について学ぶ。約1年間の学習期間を経てアーティスへ入社。現在は、webディレクターとして、大学・病院サイトを中心にディレクション・企画業務に携わっている。
この執筆者の最新記事
関連記事
関連する記事はありません
最新記事
FOLLOW US
最新の情報をお届けします
- facebookでフォロー
- Twitterでフォロー
- Feedlyでフォロー






